短链接对于在您的电子邮件、Facebook 消息甚至文本消息中共享非常有用。在本教程中,我们将介绍如何使用插件生成短链接,以及如何将“Get Shortlink”按钮添加回经典的WordPress编辑器。

为什么创建WordPress网站短链接?
在社交媒体上分享您的网络内容可以建立用户参与度并为您的网站带来新用户。但是粘贴长链接或URL并不总是最好的方法。
这是因为某些社交媒体平台会限制您可以使用的字符数。较短的URL为您提供更多空间来存放更有用的内容,这可以为您的WordPress网站带来更多参与度和流量。
这就是最初创建像Bitly和TinyURL这样的URL缩短器服务的原因。它们采用长链接并使其更短,这样它就不会占用太多空间。
例如,如果您使用SEO友好的URL结构,那么您的 URL 可能看起来像这样:
https://www.yourdomain.com/wordpress-org-vs-wordpress-com/
如果换成短链,整个URL就变得更加精炼:
http://t.hk.uy/RMR
注意:这是我们使用自定义域服务https://sina.lt/生成的短链接。
过去,WordPress可以轻松获取指向您的博客文章或页面的短链接。在经典编辑器的永久链接区域旁边有一个Get Shortlink链接按钮。

不过短链功能已经在WordPress 4.4版之后被删除了。WordPress仍会创建链接,但该按钮已被删除。
尽管如此,您仍然可以通过几种方法获得WordPress文章和页面的短链接。我们将介绍最好的链接缩短器插件,以及几种可以在经典编辑器中恢复“Get Shortlink”按钮的方法。只需单击下面的链接即可直接跳转到每个选项:
方法 1:使用Pretty Links插件创建短链接
我们将从适用于每个人的方法开始。在Pretty Links插件不依赖于经典的编辑器,并创建自己的短链接的任何URL中。
它适用于所有链接,包括博客或网站之外的页面。因此,除了让您分享自己的内容之外,它还是缩短返利链接的完美工具。首先,您需要安装并启用Pretty Links插件。
注:该插件的专业版具有更强大的功能,如关键字自动链接和链接分类和标签,但在本教程中,我们将使用的免费版本。
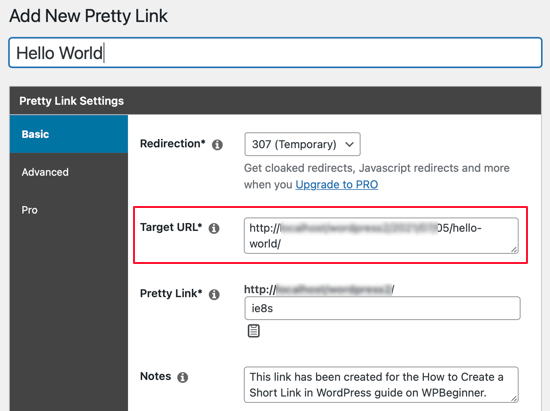
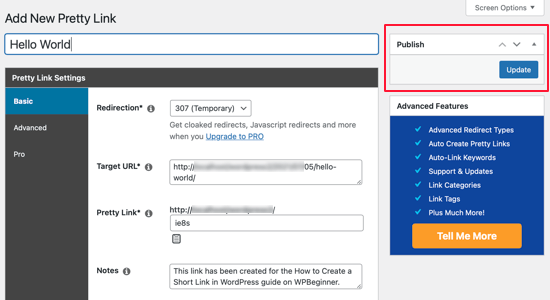
启用插件后,Pretty Links将添加到您的WordPress仪表盘。要创建您的第一个短链接,您需要转到Pretty Links » Add Link页面。
接下来,您需要将要分享的页面的原始URL粘贴到目标URL文本字段中。一个简短的漂亮链接会自动创建,但如果您想让它更具可读性,您可以自定义它。

一旦您创建了几个短链接,您可能不记得它们的全部用途。因此,输入网页标题并考虑为您需要记住的任何内容写一些笔记是个好主意。

一旦您填写了Pretty Links表单,单击更新按钮以激活短链接。

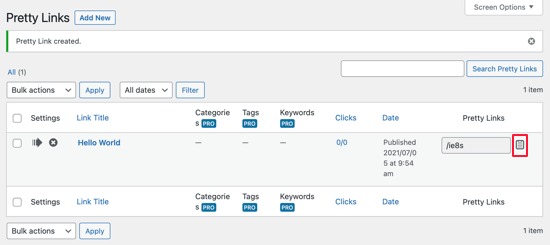
您现在将看到所有漂亮链接的列表。要将一个复制到剪贴板,只需单击屏幕右侧的复制图标。之后,您可以将其粘贴到您的任何社交媒体渠道中。Pretty Links甚至会跟踪每个链接获得的点击次数。

虽然pretty links内置简单的分析功能,你可以获得一些基础数据。但您可以通过使用MonsterInsights之类的插件将其与Google Analytics连接来进一步改进您的分析。
方法 2:使用Shortlink Button插件找回经典编辑器短链按钮
这是将Get Shortlink按钮添加回经典编辑器(不过经典编辑器始终会被WP放弃的)的简单方法。
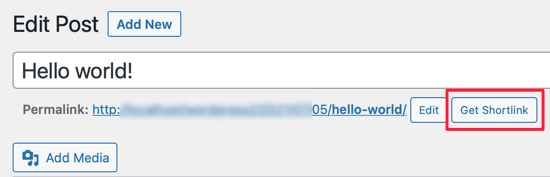
首先,您需要安装并启用Bring Back the Shortlink Button插件。启用插件后,此插件会自动将获取短链接按钮添加到经典编辑器。要检查它是否有效,只需编辑您的任何文章。

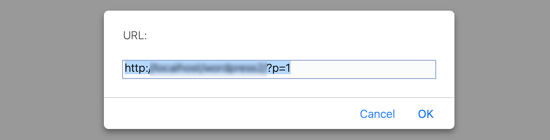
当您单击“Get Shortlink”按钮时,它会显示您的文章或页面的WordPress短链接。您可以将链接复制到剪贴板,以便在您的电子邮件和消息中与您的读者分享。

方法 3:通过代码找回经典编辑器短链接按钮
此方法适用于更高级的用户,并使用代码而不是插件。它通过向主题的functions.php文件添加自定义代码片段,将Shortlink按钮添加到经典编辑器。
我们不建议没有经验的用户使用此方法,因为如果您犯了错误,则可能会破坏您的网站。上面的方法 2 是一种更简单的方法,无需使用代码即可实现相同的结果。
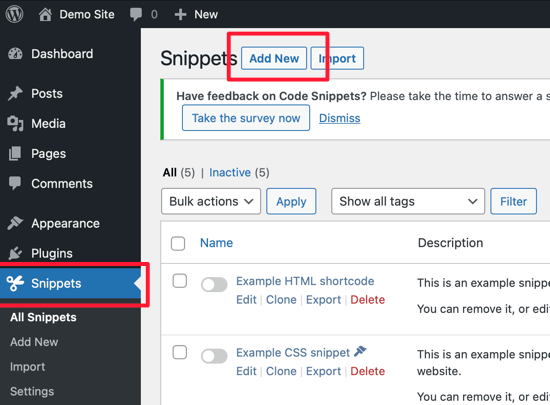
我们将使用Code Snippets插件,启用插件后,该插件会向您的WordPress管理栏添加一个标有Snippets的新菜单项。单击它会显示您保存在网站上的所有自定义代码片段的列表。
继续并单击“Add New”按钮以在WordPress中添加您的第一个自定义代码片段。

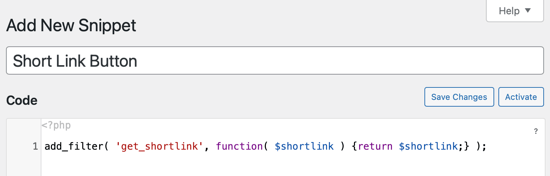
这会将您带到“Add New Snippet”页面。您需要首先输入自定义代码片段的标题。我们称之为“Short Link Button”。输入标题后,只需将下面的代码片段复制并粘贴到代码框中即可。
add_filter( 'get_shortlink', function( $shortlink ) {return $shortlink;} );

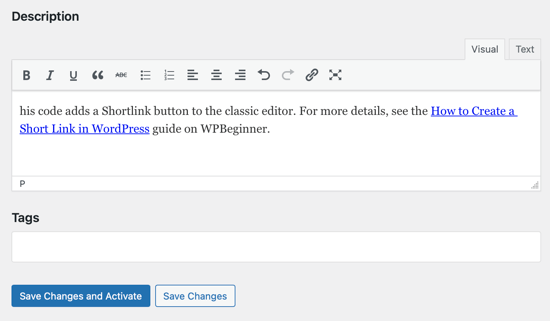
当您将来遇到此代码段时,您可能不记得它的用途。因此,最好在说明中输入一些有用的内容作为提醒。

您还可以为代码片段分配标签。这将帮助您按主题和功能对代码片段进行排序。最后,您需要单击“Save Changes and Activate”按钮。激活代码段后,Shortlink按钮将添加到经典编辑器中。