在本教程中,我们将讨论创建自定义WordPress网站首页的选项,并解释如何实现每个选项。
您的WordPress首页(也称为主页)是大多数访问者登陆您的网站时首先看到的内容。因此,给人留下良好的第一印象至关重要。
虽然您的首页通常会显示您的最新文章,但您可能需要更个性化的内容来帮助您最重要的内容脱颖而出。幸运的是,WordPress平台上有很多可用的选项。
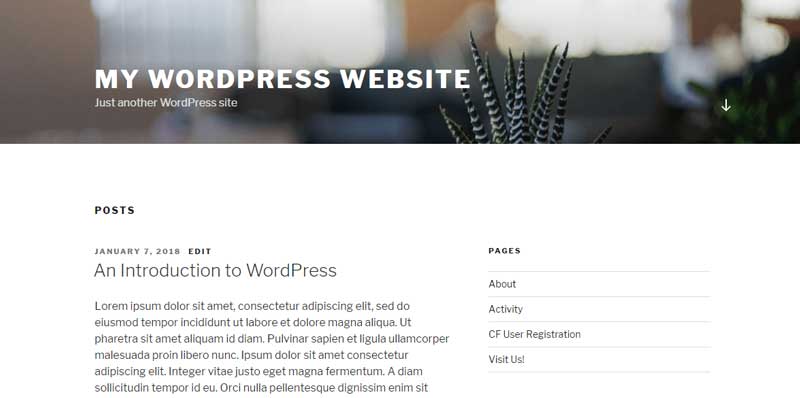
什么是自定义首页

WordPress网站主页默认情况下,它会显示您的博客文章,从最近的条目开始。WordPress使您能够设置显示的文章数量,甚至包括其他文章的摘要(取决于您的主题选项)。
但是,WordPress支持选择任何页面作为首页。这意味着您可以使用静态页面或自定义页面。后一个选项特别有趣,因为它使您能够从使用相同主题的其他站点中脱颖而出。
定制首页的好处包括能够:
- 优化您的静态内容。
- 更好地展示您的网站是关于什么的——它的使命、与众不同的功能、核心价值等。
- 添加多个高度可见的强大号召性用语 (CTA)。
自定义WordPress首页使您可以微调其外观,以满足您的要求。它还可以为您提供比具有类似主题的其他网站的重要优势。让我们来看看在WordPress中自定义首页的几种方法。
自定义WordPress首页的方法
在实施任何这些方法之前,首先备份您的站点很重要。这将确保您可以轻松回滚您不喜欢的更改。
1. 选择是显示文章还是静态页面
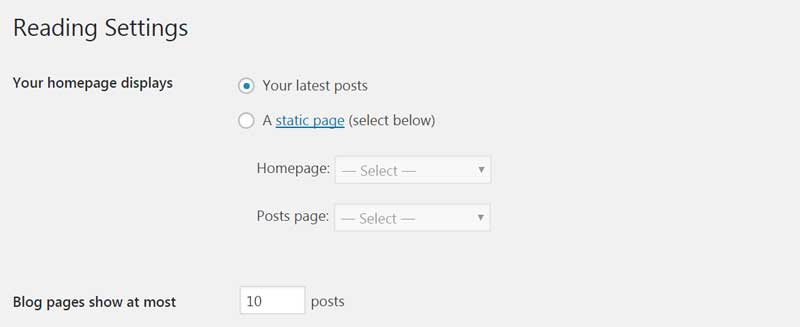
WordPress首页有两个主要选项。要查看它们,转到您的仪表板并选择“设置”>“阅读”。

在这里,您可以选择在首页上显示您的最新帖子或使其成为静态页面。如果您的博客是您网站的主要焦点,则显示最新文章可能是您的首要任务。您可以通过更改博客页面最多显示字段中的数量来设置将显示的文章数量。
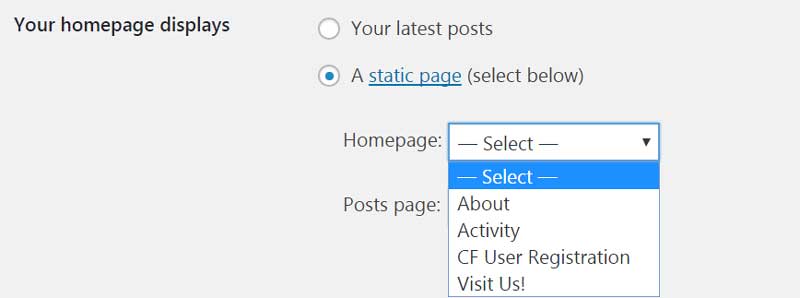
如果您选择静态页面,则可以决定使用哪个页面。

您还可以选择哪个替代页面将显示您的博客文章。请记住,您需要先创建这些页面,然后才能选择它们进行显示。
2. 使用简码自定义您的静态首页
从本质上讲,短代码是特定于WordPress的代码,可让您快速执行特定操作。例如,您可以使用短代码在页面中添加功能或嵌入文件(例如视频或地图)。
您可以将短代码用于很多事情,其中之一是自定义您的WordPress首页。首先,您需要确保将特定页面设置为静态主页(如上所述)。然后,打开该页面并切换到文本编辑器。

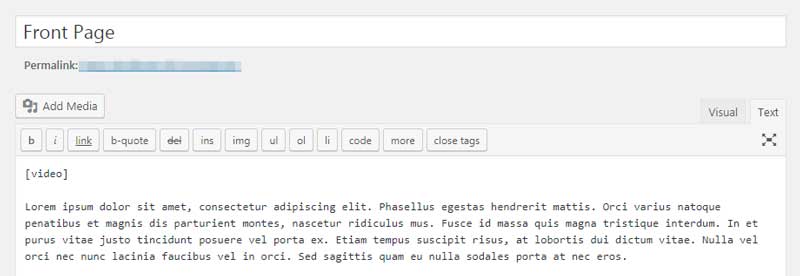
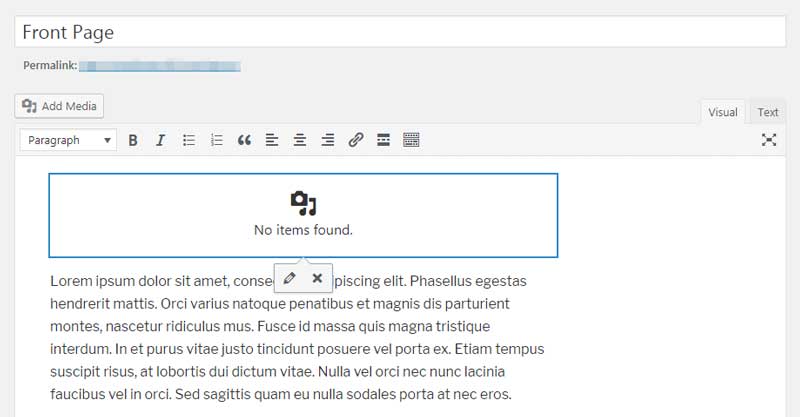
只需复制并粘贴您要添加到编辑器中的短代码。例如,您可以使用[ gallery ]短代码将您的首页变成照片库,或使用短代码[ video ]通过自定义视频介绍您的网站(注意将短代码[]的空格去掉)。如果您切换回Visual选项卡,您将看到一个新空间供您自定义短代码添加的功能:

在此示例中,您将单击编辑图标并将您的视频添加到页面。然后保存或更新它,你就完成了!您的短代码应该相应地工作。WordPress 提供了许多默认的短代码选项来帮助您入门,根据您的主题和插件,您可能可以访问更多选项。
3. 创建自定义WordPress页面模板
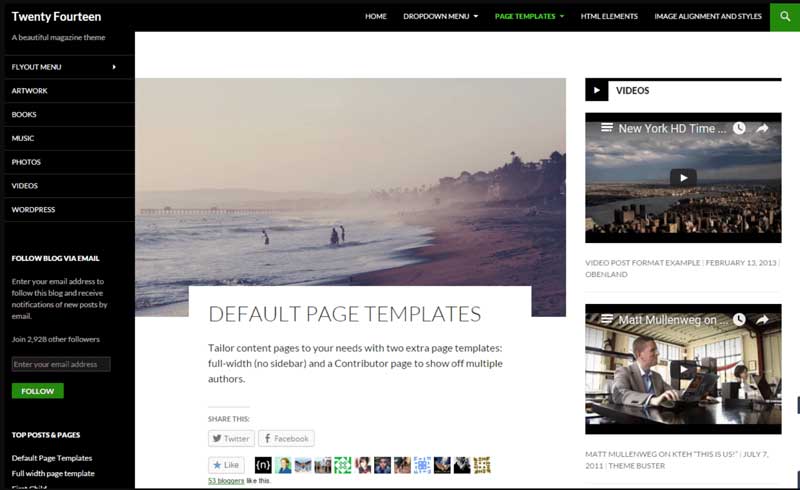
 这是来自WordPress主题二〇一四的页面模板示例。
这是来自WordPress主题二〇一四的页面模板示例。
您还可以通过创建自定义页面模板在WordPress中自定义首页。首先打开一个简单的文本编辑器,如记事本(您也可以使用任何HTML编辑器,如Atom)。在此之后,编写您的第一行PHP:
<?php /* Template Name: MyCustomTemplate */ ?>
MyCustomTemplate是一个占位符,您可以将其重命名为您希望调用自定义模板的任何名称(请确保没有空格)。保存文件,确保在末尾添加.php扩展名。
您刚刚创建了您的第一个自定义WordPress模板!让我们上传并编辑它。为此,您需要一个FTP客户端。我们推荐FileZilla。使用它连接到您的主机,并查找您的/wp-content/themes目录。找到当前主题所在的文件夹,然后将新模板粘贴或拖动到该文件夹中。
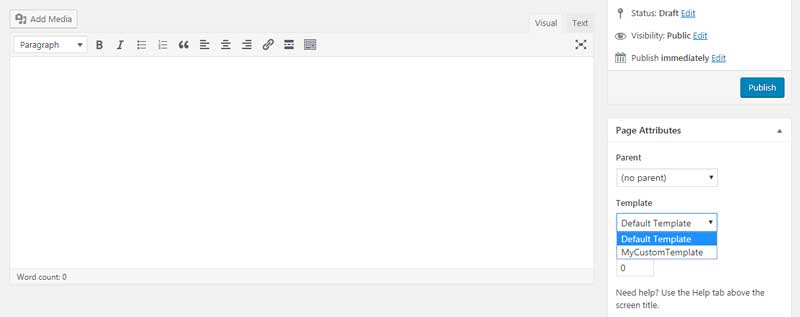
接下来,登录到您的WordPress仪表板并选择页面>新建页面。在屏幕右侧,您将看到页面属性区域。

您应该会在模板下拉菜单中看到您的新模板。选择它,当您发布(或更新)页面时,您的自定义模板将被应用。
小结
向您的网站添加自定义首页有很多好处,包括更大的视觉吸引力和立即向访问者传达相关信息的能力。幸运的是,WordPress足够灵活,可以让您几乎以任何需要的方式自定义首页。

