
WordPress的母公司Automattic已经发布了一些最著名的WP插件。WooCommerce、Jetpack、Akismet、BuddyPress、bbPress……等等。在列表中他们还增加了另一个强大的插件:活动区块插件。这是一个非常简单的解决方案,可以让您的用户知道您要做什么。
什么是活动区块?
与WordPress 5.8的许多新区块不同,活动区块必须通过插件库手动安装,而不是编辑器本身的区块目录。

Automattic现代设计理念的精髓在这个插件中如火如荼。它简单、易于使用且时尚。只需导航到 管理面板中的插件并搜索或上传即可安装它。然后它将作为Event出现在您的插件列表中 。

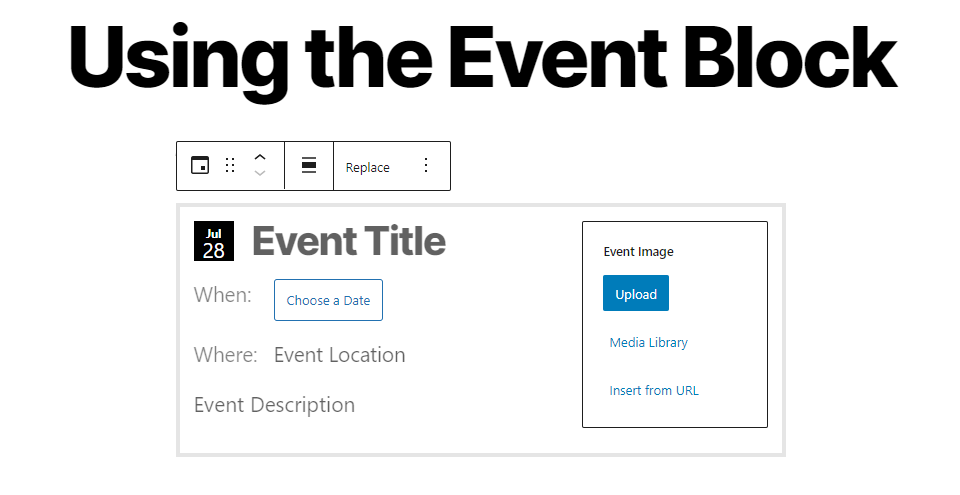
该块本身允许您添加事件、时间和位置的描述,并将图片添加到显示给访问者的卡片中。此外,您还有特定于区块的选项和设置,您可以调整这些选项和设置,以使区块更适合您网站的设计和您正在显示的事件的外观。
如何将活动区块添加到文章或页面
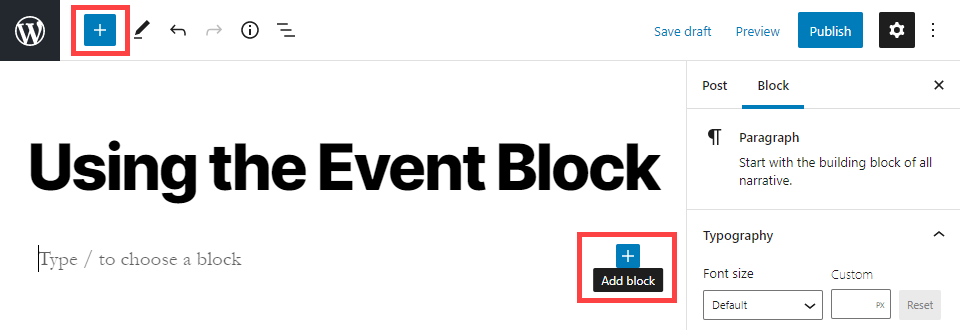
安装插件后,将活动区块添加到您的页面就很容易了。在 WordPress区块编辑器中,只需按 + 按钮即可添加新区块。您可以在顶部工具栏中或任何空白区块的右侧找到此按钮。

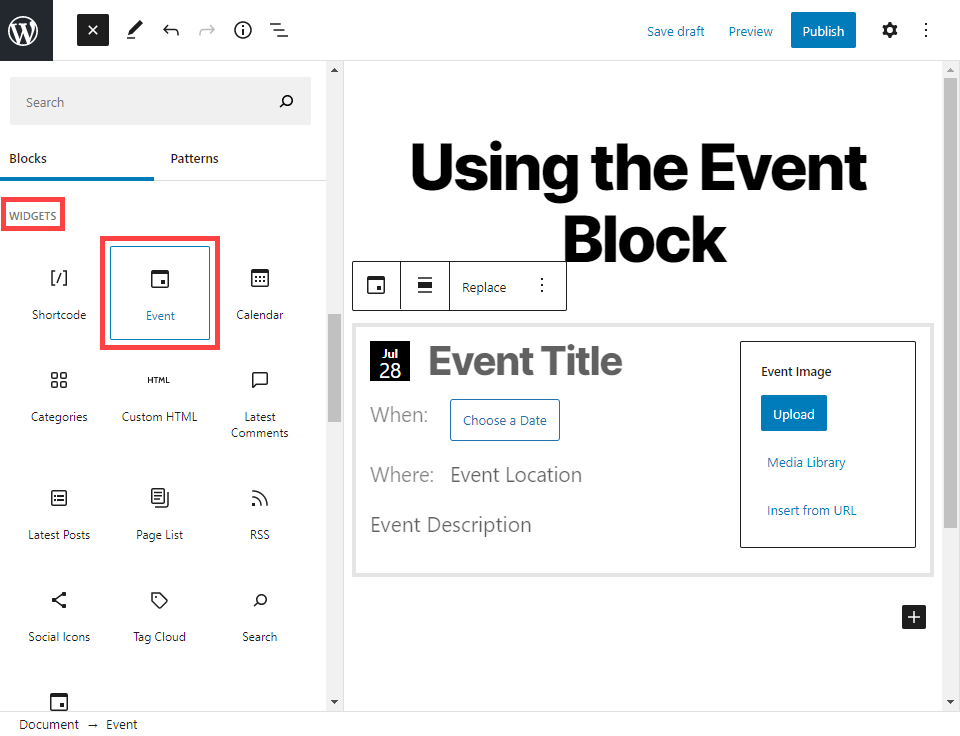
将出现区块选择侧栏。如果您滚动浏览整组已安装的区块,您可以在小工具部分找到活动区块。您还可以搜索 Event 以查找该区块。(请注意,搜索Event不会拉起区块。)

每个区块为单个事件/活动显示一张卡片。如果您打算使用它来显示一个节日或一系列活动(例如连续播放多天的戏剧的放映时间),您将需要在描述中包含该信息或为每个单独的节目创建多张卡片。
活动区块设置和选项
正如我们上面所说,一个不包括在内的选项是能够展示一系列事件。从技术上讲,无法展示一系列日期。话虽如此,让我们看看到底活动区块插件可以做什么。

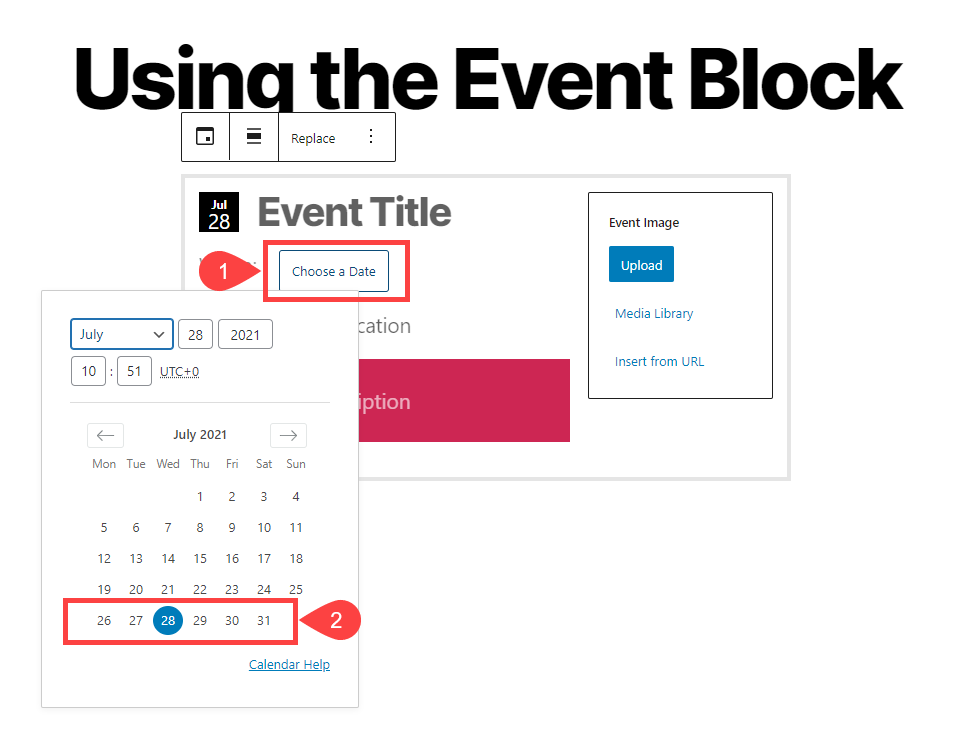
要设置事件的日期,只需单击“选择日期(Choose a Date)”按钮。将出现一个弹出式日历,您可以在其中选择事件/活动发生的日期和时间。如果您不选择时间,则默认为您选择日期的时间。然后日期将替换按钮并出现在区块的左上角。

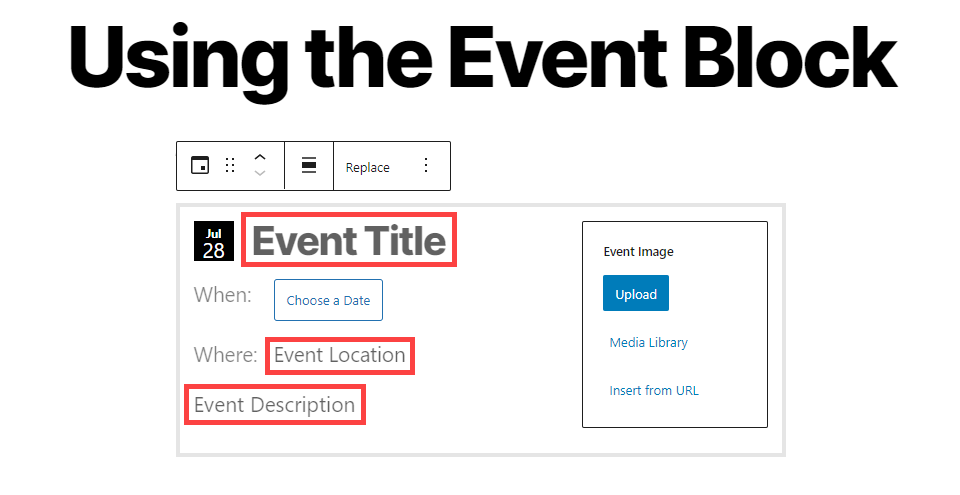
其他字段—— title、location和description —— 只是您在其中键入相关信息的文本框。它们本质上是不言自明的。

但是,此卡的一个主要缺点是位置不可点击。要将它们链接到地图,您需要使用块或其他方法将其单独包含在文章中。默认情况下,电话号码可在移动设备上点击。
我们应该注意,您可以超链接描述或位置框中的任何文本。这意味着,如果您转到Google地图并输入事件的位置,则可以获取该搜索的URL,并根据需要使用位置文本创建超链接。这不是一个理想的解决方案,但也许是您在不添加其他插件的情况下拥有的最好的解决方案。
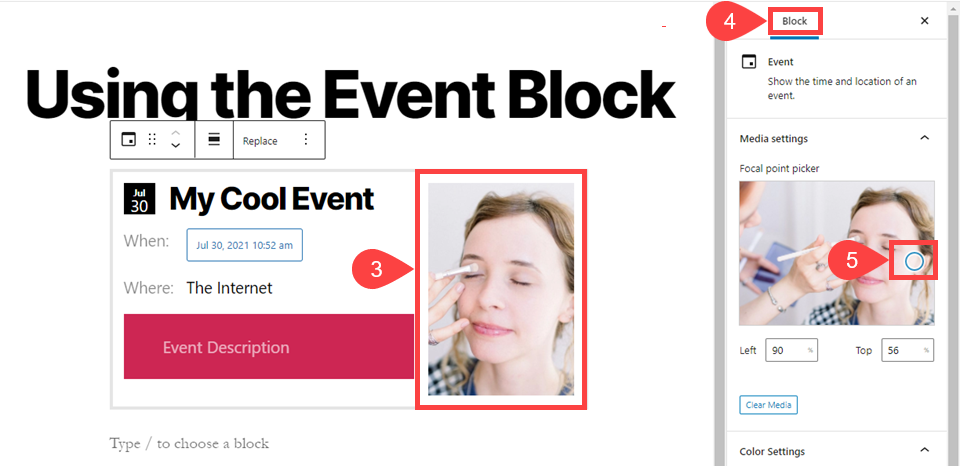
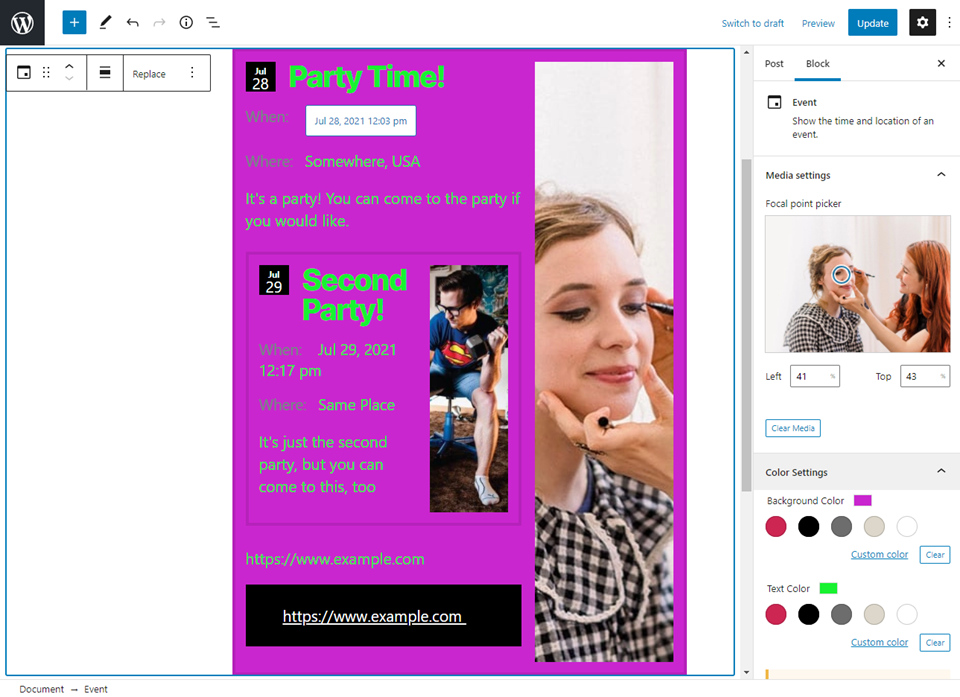
该事件/活动图像本质上是一个图像区块放置在活动区块的侧面。它将拉伸以适应区块。您可以通过将蓝色圆圈定位在焦点选取器标题下,将块设置中图像的焦点向右调整 。

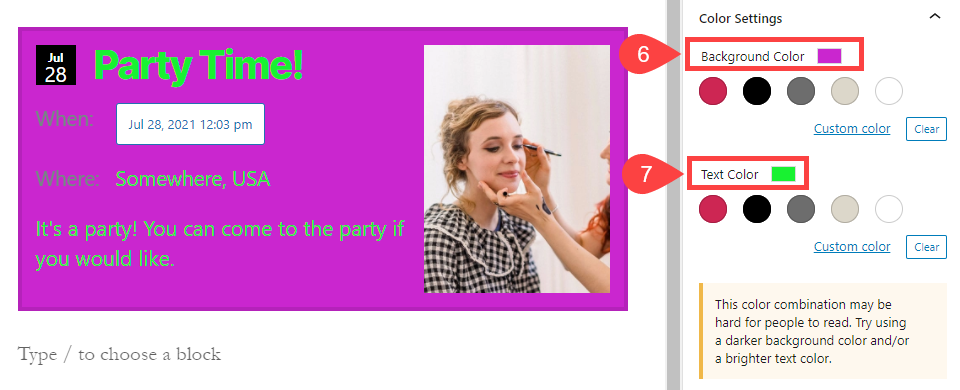
下面是颜色设置部分。您可以使用这些来调整区块的外观,为整个区块设置背景和文本颜色。

幸运的是,编辑器会警告那些对颜色组合不甚了解的人,并且会在您选择的组合难以阅读时发出警告。
也许活动区块的最佳选择是您可以向其中添加子区块。只需在描述后按回车/返回,您将获得另一个 + 按钮,就像在基本编辑器中一样。从这里,您可以在事件本身内添加任意数量的其他区块。甚至其他事件。

活动区块中的每个单独元素都可以单独调整。您可以将新创建的事件块视为您正在处理的文章或页面的较小内容区域。每个子事件都可以有自己的设计和图像,以及每个段落区块或其他任何内容。根据您选择的区块,块的选项将全部显示在区块选项侧栏中的右侧。
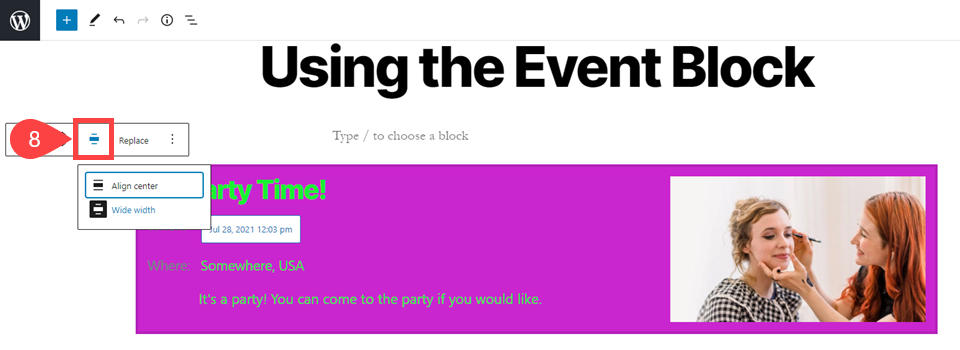
活动区块插件的最后一个选项是您决定将事件本身显示为居中对齐的元素还是拉伸内容区域的宽度。

在上下文菜单中,对齐图标可让您选择其中之一。无论您选择哪个,您在其中创建的任何子区块都会自行调整以适应更改。图像仍将聚焦在您指示的位置,但如果宽度允许,它们将扩展并显示更多基本图像。
有效使用活动区块的提示和最佳实践
活动区块插件简单而强大,你可以用它做很多事情。这里有一些提示,可确保您在客人中脱颖而出。
1. 使用颜色
不要让颜色选项浪费在事件块上。利用能够调整设计的优势,以便您可以补充您的页面设计以及事件/活动内和同一页面上的其他区块。
如果您在活动区块本身中使用区块,请确保将它们的样式设置为从其容器中脱颖而出,以便您的用户更有可能注意到它们。
2. 使用适当大小的图像
真的,图像可以成就或破坏一个事件。如果您的活动看起来不令人兴奋或不吸引人,人们就不太可能想要参加。确保您使用能够以各种尺寸和形状呈现您的活动的高质量图像。由于图像具有响应性并根据它们拥有的空间调整它们的位置,因此可以设置没有特别的颗粒状照片。
始终测试您的图像以确保它们在多个方面都能很好地显示。
3.利用子块的优势
不要害怕在活动本身中添加免费区块。当然,您可以在页面内容中添加一些内容,但是如果您想保证看到该信息,将其嵌入到活动区块中是最好的方法。
例如,您可以在事件中使用Divi区块来使用地图模块,因为WordPress中没有一个默认值,并且活动区块默认不呈现可点击的地址。(同样请记住,如果您愿意,您可以使用超链接将Google地图URL粘贴到该位置。)
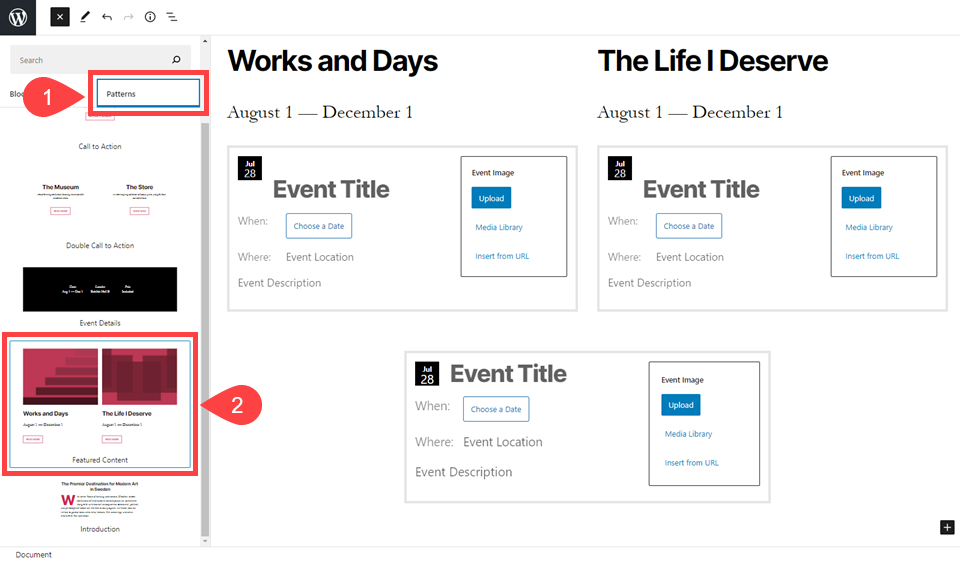
4. 试验Patterns选项卡
WordPress 5.8向编辑器引入了Patterns选项卡。结合Event Block插件,你可以不费吹灰之力就做出一些非常赏心悦目的页面设计。

在任何可以添加区块的情况下,您都可以选择左侧边栏中的“模式”选项卡。选择一个会将其添加到您的模板中,您可以从那里开始。在上图中,我们只是在模式放入的每一列的底部添加了一个事件块,并在默认页面列中添加了一个。因为古腾堡编辑器允许在任何地方进行调整,您也可以尝试创建自己的模式。这样,您的活动就不会在标准网格或列表中丢失。
小结
起初,活动区块插件可能并不健壮。但是通过一些周到的设计和浏览选项,您可以用一个来修饰任何页面。有了各种可用的子区块以及在其中嵌套其他事件的能力,活动区块肯定会增强几乎任何类型的站点。无论是面对面的活动、虚拟活动,还是只是一个重要公告的占位符,这个插件可能是最简单的方法。

