
使用图像是丰富WordPress页面和文章内容的最简单但最有效的方法之一。不过,如果你第一次使用WordPress的区块编辑器,你可能会感到困惑。
其实上,插入和使用图片区块非常容易。了解其各种设置将使您能够在整个网站中更无缝地添加图像,并根据自己的喜好自定义它们。在这篇教程中,我们将解释图片区块及其工作原理,带您了解它的每个选项,并提供一些使用技巧。
如何将图片区块添加到文章或页面
图片区块将图片添加到WordPress的文章和网页十分简单。首先从WordPress仪表盘导航到任何文章或页面。
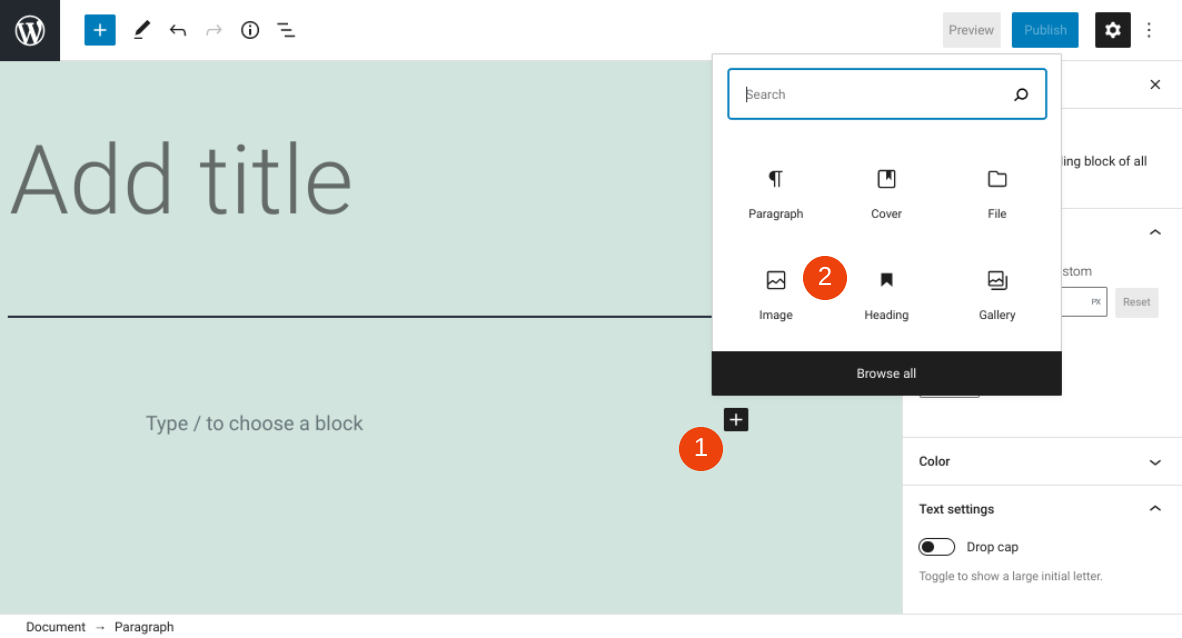
接下来,在古腾堡编辑器中,在要插入图像的任何位置单击“添加区块”按钮(由加号图标标记)。然后选择图片区块:
 如果它没有立即出现,您也可以在搜索栏中输入“图片”。
如果它没有立即出现,您也可以在搜索栏中输入“图片”。
添加区块后,下一步是选择要使用的图像。从那里,您有三个选择。您可以选择上传、媒体库或从URL插入:

如果选择上传,则可以选择保存在计算机上的图像。对于您已经上传到WordPress网站的图片,您可以导航到媒体库。要从复制的链接插入图像,请单击从 URL 插入。
对于我们的示例,我们将上传一张图片:

如您所见,一旦您插入图像,就会出现一个带有各种选项的工具栏。您还可以在屏幕右侧选择一些设置。让我们更详细地探讨这些选项。
图片区块设置和选项
插入图像后,您可以通过在“添加标题”字段中键入来在其下方添加标题。然后在块工具栏中,您将找到可用于调整图像的各种设置和控件。我们将从左到右遍历它们。
图片区块工具栏设置
工具栏上的第一个选项可让您切换到不同类型的区块。接下来,如果您单击应用双色调过滤器图标,您可以从双色调集合中进行选择以应用于您的图像:

此选项还允许您修改图像中的阴影和高光,以更改其显示方式。如果您想恢复到原始图像,可以单击“清除”。
接下来,您可以通过选择更改对齐方式来调整页面上图像的对齐方式:

默认情况下,WordPress会将您的图像设置为左对齐。但是,您可以通过选择居中对齐、右对齐等来更改此设置。您还可以选择使图像成为宽幅或全幅。后者可用于将图像扩展到当前主题的标准内容区域之外。
要超链接您的图像,您可以单击链接图标并选择 媒体文件 或 附件页面:

如果要修剪图像,可以单击“裁剪”图标。执行此操作后,工具栏将展开以提供另外三个选项:

以下是每个图标含义的快速备忘单:
- 放大镜可让您放大图像,范围从 0% 到 300%。
- 纵横比让您选择图像的比例,包括纵向和横向选项。
- 箭头图标可让您旋转图像。
进行调整后,您可以单击“应用”按钮保存更改。
最后,最后一个图标可让您在图像上添加文本:

与常规文本编辑器一样,图像上方会出现一个迷你工具栏。您可以使用这些控件来加粗、斜体或链接文本,并调整其对齐方式。
附加图片区块选项
如果您单击图片区块工具栏末尾的三个垂直点,您会发现各种附加选项。这包括以下设置:
- 复制图像
- 将图像编辑为HTML
- 将图像添加到可重用块
- 在图片区块之前或之后插入一个新块
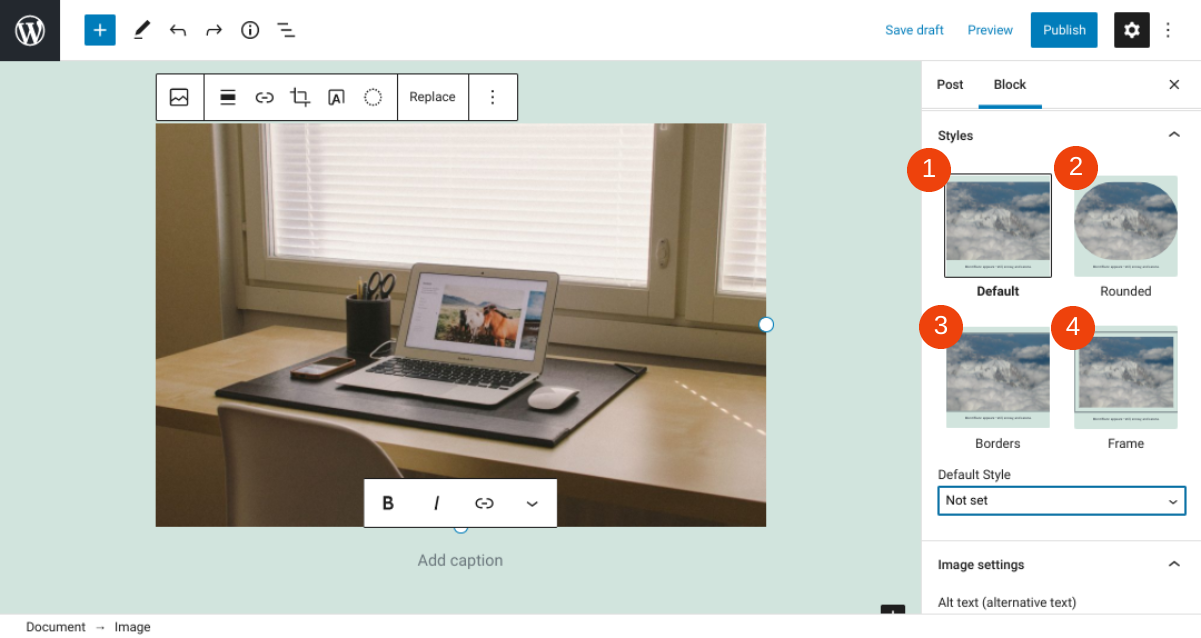
现在,让我们转到侧栏中的区块设置。在这里您可以选择四种风格:
- 默认
- 圆角
- 边框
- 框架
以下是每种样式的外观示例:
 接下来,在图片设置下,您可以找到用于输入Alt 文本 和 (1) 更改图像尺寸(2)的字段:
接下来,在图片设置下,您可以找到用于输入Alt 文本 和 (1) 更改图像尺寸(2)的字段:

请注意,输入替代文本对于搜索引擎优化 (SEO)和可访问性目的都很重要。
在该选项下方,您可以调整图像的大小。您可以从下拉菜单中选择预设尺寸,或在宽度和高度字段中输入自定义值。
有效使用图片区块的技巧和最佳实践
一旦您学习了如何在WordPress页面和文章中插入图像,您可能会对学习如何有效使用它们感兴趣。如果是这样,您需要牢记一些提示和技巧。
首先,我们始终建议优化您的图像。您可以通过在上传图像之前压缩图像来实现此目的,以提高页面加载时间和整体网站性能。之后,优化文件名和替代文本可以帮助提高您的SEO(可以使用Smart SEO Tool插件对WordPress上传的图片进行标题及Alt文本优化)。
另一个充分利用 WordPress图片区块的技巧是花一些时间了解不同的调整大小和裁剪设置。能够直接在编辑器中裁剪图像(而不必转到媒体库)可以为您节省大量时间。了解如何使用这些控件可以帮助您快速无缝地增强页面以及图像在其中的显示方式。
最后,除了使用替代文字外,我们还建议在图片下方添加说明文字。这样做可以帮助您的用户更好地理解照片或屏幕截图的内容。这也是一个很好的地方,可以正确地将功劳归于您使用的第三方图像的原始来源。
关于图片区块的常见问题
此时,您应该对如何在您的 WordPress 网站上使用此块有一个深入的了解。但是,让我们快速回顾一些最常见的问题,以确保我们已涵盖所有要点。
如何插入WordPress图片区块?
导航到WordPress文章或页面后,您可以通过几种不同的方式找到图片区块。第一个选项是在文本字段中输入“/image”。第二个选项是单击“添加按钮”块或加号图标 (+),然后在搜索字段中输入“图片”。
图片区块有什么作用?
简而言之,图片区块可让您将照片插入WordPress页面或发布,然后对其进行自定义。此块使您能够调整其外观的大小和外观,并直接在编辑器中显示它。您还可以使用图片区块通过计算机上传图像、从WordPress媒体库插入图像或从URL添加图像。
可以在WordPress的任何地方添加图像吗?
您可以在许多不同的地方将图片添加到WordPress网站。您的选项将根据您使用的主题而有所不同。但是,通过使用图片区块,您可以将它们插入到页面、文章和WordPress小工具区域中。
小结
在整个站点中添加图像是为您的内容增添趣味的最简单、最强大的方法之一。照片和屏幕截图不仅可以让您的内容更美观,还可以帮助提升整体用户体验 (UX)。
有了WordPress图片区块,在页面和文章添加媒体比以往更简单。通过从古腾堡编辑器中选择相关块,然后配置各种样式选项以对其进行个性化,您可以快速将图像插入到您的内容中。

