特色图像(也称为文章缩略图),大多数主题都提供WordPress这个功能点。
它们是博客文章的主要图像,一般显示在主页、列表页和作为社交分享的图片。几乎所有流行的WordPress主题都内置了对特色图像的支持。
在本教程中,我们将介绍如何在WordPress中添加特色图像或文章缩略图。

WordPress特色图像入门指南
特色图像是WordPress主题功能。几乎所有WordPress主题都内置了对特色图像的支持,并可以在WordPress网站的不同区域显示。

对于人类来说,视觉元素比纯文本更具吸引力。特色图像可使博客页面更具吸引力。
它们还帮助您建立用户参与度并增加页面浏览量。搜索引擎和社交媒体网站也可以使用这些图像,并将其显示在搜索结果和社交媒体新闻信息流中。
大多数特色图像用于博客文章,但您也可以为页面和自定义文章类型设置特色图像。
注意:特色图像与封面图片不同。封面图片一般用于文章开头,并且图片尺寸相对会大不少。
下面让我们直入主题,一起看看如何在WordPress中添加特色图像。
添加文章缩略图或特色图像
要在WordPress文章中添加特色图像,只需编辑或创建新的文章即可。
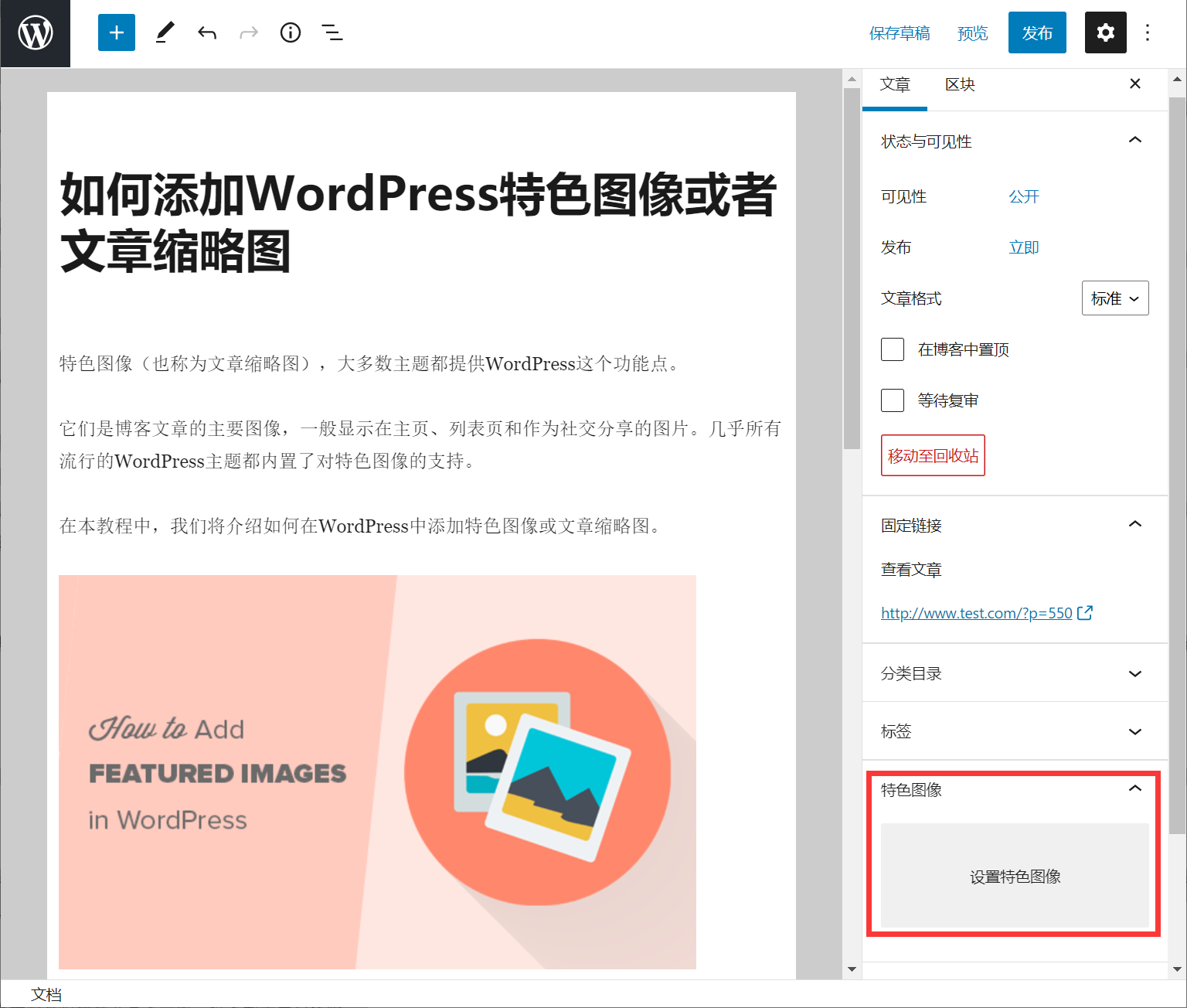
在古腾堡内容编辑器中,您会在右列中找到“特色图像”标签。

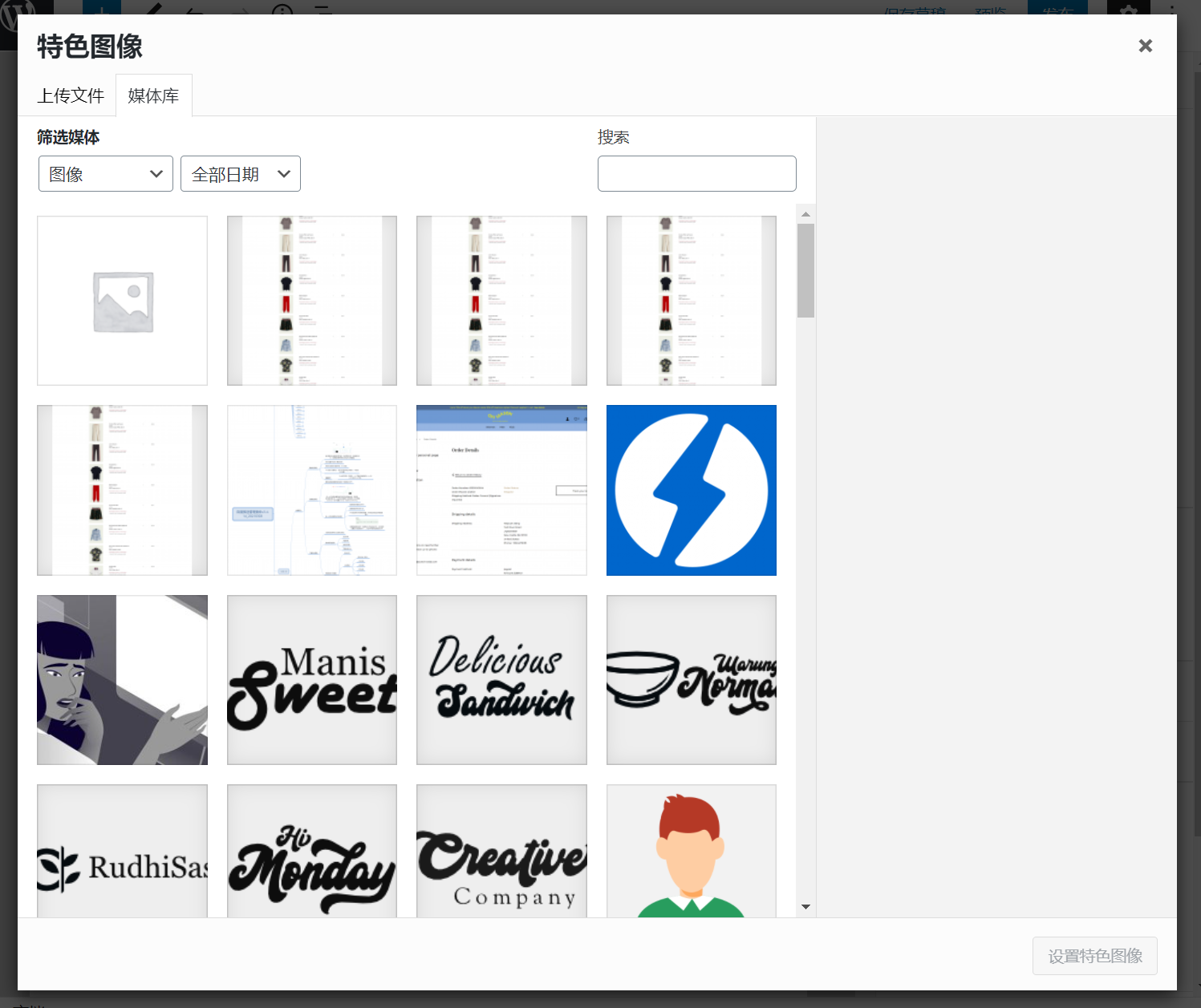
点击“设置特色图像”区域,这将弹出WordPress媒体上传弹出窗口。
在这里,您可以从计算机上传图像,也可以使用媒体库中的现有图像。选择图像后,点击右下角的“设置特色图像”按钮。

WordPress现在将在右列中显示特色图像的预览。但是,实际的特色图像会根据您的WordPress主题而有所不同。
发布文章即可查看特色图像在网站上的显示方式。
根据主题开发人员定义的设置,特色图像所显示位置不尽相同。
如何查找下载特色图像?
现在,大多数初学者遇到的下一个大问题是在哪里可以找到用作特色图像的高质量图片?
当然我们可以通过Google图片或者百度图片搜索并使用互联网上的任何图片。但这些图像可能受版权法保护,未经适当许可而使用它们可能会造成法律麻烦。
并且搜索引擎很难搜索到更高质量的图片资源。
我们更推荐使用以下图片网站查找搜索:
- Shutterstock – 该网站提供一些免费的图像,当然加入付费计划可以获得更多高质量的照片,插画,绘图,视频等。
- Unsplash – 非常受欢迎的高清照片资源网站,且支持在网站和其他项目上使用高分辨率图像。
- Negative Space – 无版权图像网站。
- New Old Stock – 来自公共档案馆的老式照片集。

注意:所有这些来源均提供高分辨率图像,这意味着它们的文件大小和尺寸很大。您需要先基于网站优化图像,然后再将其用作特色图像。除上述推荐的图库网,你还可以查看更多图片资源网站。
特色图像由您的WordPress主题处理。为了更改主题显示特色图像的方式,您需要一些基本的CSS或WordPress编码技能。或者为图片增加鼠标悬停效果。
WordPress特色图片功能主题开发指南
特色图像是几乎所有WordPress主题都支持的流行功能。在极少数情况下,您可能会遇到不支持特色图像的主题,或者你可能不喜欢这样的特色图像处理方式。
在这种情况下,您可以为主题添加特色图像支持或更改其显示方式。
如果您在编辑WordPress主题文件和自定义CSS的方法,自己动手丰衣足食。
如果您的主题不支持特色图像,那么在内容编辑器中将看不到添加特色图像的选项。
要在WordPress主题中添加特色图像支持,您需要在主题的functions.php文件中添加以下代码行:
add_theme_support( 'post-thumbnails' );
此代码将为文章和页面启用特色图像支持。现在,您可以转到文章或页面区块编辑器,然后您将看到“特色图像”选项已启用。
但是,当您设置特色图像时,它不会自动显示在WordPress主题中。要在主题中显示特色图像,您需要编辑模板并在要显示特色图像的位置添加以下代码行:
<?php the_post_thumbnail(); ?>
添加上述代码的文件将根据您的主题而有所不同。您可能需要反复尝试将代码添加到不同的位置来调试效果。
上面的代码是您需要添加特色图像支持并在主题中显示特色图像的基本功能。要为上传的特色图像设置图片大小,需将下列代码行添加到functions.php文件中。
set_post_thumbnail_size( 50, 50);
set_post_thumbnail_size的参数按以下顺序排列:宽度,高度。
您还可以设置其他图像大小以与the_post_thumbnail()函数一起使用。例如:
add_image_size( ‘single-post-thumbnail’, 590, 180 );
// Image size for single posts add_image_size( 'single-post-thumbnail', 590, 180 );
在此示例中,我们添加了一个新的图像大小,称为single-post-thumbnail,高度为590px,高度为180px。
要在主题中使用此图像大小,我们仍然需要将其添加到适当的主题文件中。
如果您以前上传过特色图像,但它们仍以其他尺寸显示,那么您需要为较早的文章重新生成缩略图和图片尺寸。
以下是具有特定图像尺寸的特色图像功能的示例。
<?php the_post_thumbnail( 'single-post-thumbnail' ); ?>
这是完整功能的细分版本。特色图像还可以做很多其他事情。
有关WordPress特色图像的常见问题
作为初学者,在博客上使用特色图像时,您可能会遇到问题。以下是有关特色图像的一些最常见问题。
1.为什么文章出现特色图片两次?
有时,初学者添加特色图像,然后在文章编辑器的内容部分中添加相同的图片。
您所要做的就是从内容区域中删除图像,并且仅使用“特色图像”框添加特色图像。
2.封面图片和特色图像有什么区别?
封面图片用于文章或页面的内容区域。它们通常用于分隔较长页面或文章的不同部分。
特色图像是文章的代表性图片。它确实出现在内容之前或旁边,但可能没有出现在实际文章中。
3.如何在最近的博客文章旁边显示特色图像?
WordPress区块编辑器带有“最新文章”区块,可让您显示带有文章缩略图的最新文章。
您也可以使用“最近发布的文章”小工具在侧边栏小组件中显示带有缩略图的最新发布的文章。
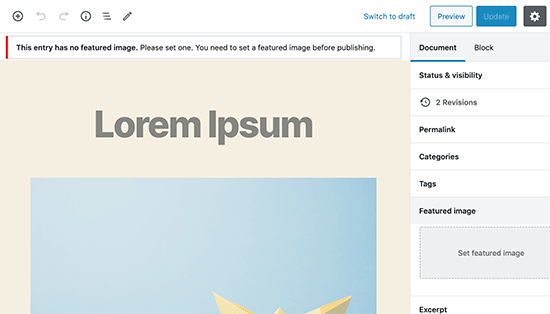
4.如何提醒作者在WordPress中添加特色图像?
特色图像显眼地显示在您的主页,博客页面和其他存档页面上。
如果您或博客上的另一位作者忘记设置特色图像并发表了该文章,则该文章将不带有特色图像。这不利于用户体验。
您可以安装并启用Require Featured Image插件,当任何人尝试发布没有特色图像的文章时,该插件都会自动提示。

我们希望本教程能够帮助您加深对WordPress特色图像的了解,及学习如何在WordPress中添加特色图像或缩略图。enjoy!

