
WordPress默认的登陆界面真的千年不变,许多WordPress的站长都想着将登陆界面做得更加个性化一些,下面这篇教程将会详细讲解如何实现WordPress登陆页面个性化呢?

为什么要做自定义WordPress登陆页面?
我认为有三个原因:
- 安全。 你的网站随着发展流量越多,自然一些“异常的”流量也随即降临。 异常的流量指的是恶意脚本和机器人,垃圾邮件发送者以及各种用户以恶意进入您的网站等流量。 自定义WordPress登录页面在一定程度上可以使您的网站更安全。
- 多用户站点。 如果您的网站由多个人管理 – 无论是管理员还是作者/博主,都会发生多次登录。 提供自定义登录表单将使整个登陆过程更加轻松简单。
- 品牌。 默认的登录页面不是不好,但中间有一个很大的WordPress Logo。 换掉默认的做一个属于你自己品牌的登录页面,是不是很酷。 如果您正在为客户构建网站,这尤其有效。 为您的客户提供一致的体验肯定是他们会欣赏的。
如果上述任何其中一个对你吸引力,您应该考虑将WordPress登录页面切换为自定义页面。 这是如何做:
如何创建自定义的WordPress登录页面?
有两种方案:
- 手工定制,
- 借助插件.
两种方式各有利弊。 手动方式使您可以更好地控制最终页面的外观。 插件方式则简单粗暴,特别是如果您没有任何编码知识时,你就必须借助插件。
下面我们将两种方式都列出,任君选择。
手动定制WordPress登陆页面
虽然这需要你调整一些主题的源文件,但这并不困难。 下面以官方主题Twenty Fifteen为例。
首先让我们来创建 page.php 文件和 content-page.php 文件的副本。
将这些新副本分别重命名为 page-login.php 和 content-login.php 。
打开 page-login.php 并只更改下列行:
get_template_part( 'content', 'page' );
修改为:
get_template_part( 'content', 'login' );
现在,让我们编辑 content-login.php 并在下面添加下列行:
<!–?php wp_login_form( array(‘redirect’ => home_url()) ); ?–>
<!–?php wp_link_pages( array( …</pre>
<blockquote><p>注意。 在此阶段,您可以根据需要执行一系列其他自定义(例如调整设计/布局,删除侧边栏),但这些都是可选的。 如果您要使用极简的新的WordPress登录页面,那么上面的代码修改即可实现。</p></blockquote>
<p>现在,让我们登陆WordPress仪表盘创建一个新页面,然后简单地将其命名为“login”,并确保固定链接也是“login”:</p>
<p><img class=”alignnone size-full wp-image-306″ src=”https://static.wbolt.com/wp-content/uploads/2019/04/login-page.png” alt=”login page” width=”492″ height=”178″ ?–>
这样做可以确保WordPress自动调用 page-login.php 模板文件。
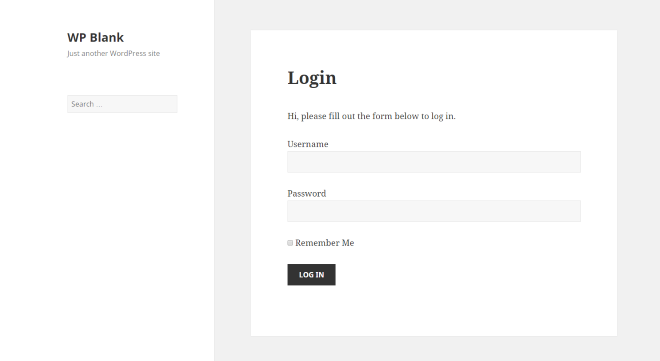
如果您现在访问新登陆页面,它应该是长这样的:

在这个阶段,唯一要做的就是设置重定向以取消WordPress的默认登录页面。 将下列行代码添加到 functions.php 文件的末尾来实现:
function redirect_login_page() {
$login_page = home_url(‘/login/’);
$page_viewed = basename($_SERVER[‘REQUEST_URI’]);
if($page_viewed == “wp-login.php” && $_SERVER[‘REQUEST_METHOD’] == ‘GET’) {
wp_redirect($login_page);
exit;
}
}
add_action(‘init’,’redirect_login_page’);
/* Where to go if a login failed */
function custom_login_failed() {
$login_page = home_url(‘/login/’);
wp_redirect($login_page . ‘?login=failed’);
exit;
}
add_action(‘wp_login_failed’, ‘custom_login_failed’);
/* Where to go if any of the fields were empty */
function verify_user_pass($user, $username, $password) {
$login_page = home_url(‘/login/’);
if($username == “” || $password == “”) {
wp_redirect($login_page . “?login=empty”);
exit;
}
}
add_filter(‘authenticate’, ‘verify_user_pass’, 1, 3);
/* What to do on logout */
function logout_redirect() {
$login_page = home_url(‘/login/’);
wp_redirect($login_page . “?login=false”);
exit;
}
add_action(‘wp_logout’,’logout_redirect’);
/* Main redirection of the default login page */
function redirect_login_page() {
$login_page = home_url('/login/');
$page_viewed = basename($_SERVER['REQUEST_URI']);
if($page_viewed == "wp-login.php" && $_SERVER['REQUEST_METHOD'] == 'GET') {
wp_redirect($login_page);
exit;
}
}
add_action('init','redirect_login_page');
/* Where to go if a login failed */
function custom_login_failed() {
$login_page = home_url('/login/');
wp_redirect($login_page . '?login=failed');
exit;
}
add_action('wp_login_failed', 'custom_login_failed');
/* Where to go if any of the fields were empty */
function verify_user_pass($user, $username, $password) {
$login_page = home_url('/login/');
if($username == "" || $password == "") {
wp_redirect($login_page . "?login=empty");
exit;
}
}
add_filter('authenticate', 'verify_user_pass', 1, 3);
/* What to do on logout */
function logout_redirect() {
$login_page = home_url('/login/');
wp_redirect($login_page . "?login=false");
exit;
}
add_action('wp_logout','logout_redirect');
(Code snippets built based on: [1][2].)
现在,唯一可访问的WordPress登录页面是您创建的新登录页面。 但如果你需要更美观的WordPress自定义登陆页面,你还需要对页面的布局和样式进行一些调整,比如添加你自己的Logo,添加动态页面背景等等。
使用插件创建WordPress自定义登录页面
这种方法有点不同,因为我们实际上修改了默认的登录页面,而不是创建一个全新的登录页面。
首先,我们将要使用的插件是:Custom Login Page Customizer。

安装并激活后,只需转到“外观”>“Login Customizer”,即进入自定义登陆页面设置界面。
这个插件的选项非常简单易用,如:
- 设置自定义Logo取代默认的WordPress Logo。
- 设置登录页面的背景。
- 为表单设置背景。
- 调整表单的样式和每个细节(字体,大小,颜色,字段)。
- 安装安全加载项以在表单中获取额外的验证码字段(非常适合防止垃圾邮件登录/僵尸程序)。
下面是使用该插件生成一个自定义WordPress登陆页面的示例,整个过程也就几分钟的事情,非常简单:

另一个插件选项
另一个值得推荐的WordPress自定义登录页面插件是: Login Designer。 相比Custom Login Page Customizer,此插件更加傻瓜易用,使用该插件定制WordPress登录页面过程更加简单和设计更加灵活。
Login Designer的易用性主要体现在将WordPress自定义登陆页面的所有选项和工具都集成在WordPress主题外观自定义中。 因此,如果您习惯使用WordPress自带的主题自定义功能来更改主题选项,那么这个插件的使用你会很快上手的。
观看下方插件教程视频:

