
将相关文章添加到WordPress网站是针对搜索引擎对其进行优化的一种方法。这种做法对于内容丰富的博客尤其有效。它有助于降低跳出率,推广旧文章以增加页面浏览量,并增加网站停留时间。
有两种方法可以实现此功能 ‒ 手动和使用插件。本文将提供分步指南,以将相关文章添加到您的WordPress网站。我们还将推荐五个最佳WordPress相关文章插件。
手动添加WordPress相关文章
此方法涉及将代码片段添加到主题的single.php文件中,该文件控制文章的格式。下次您在WordPress博客中发布新文章时,访问者将看到与当前博客文章具有相同标签的相关内容。
以下是手动将相关文章添加到您的WordPress网站的方法:
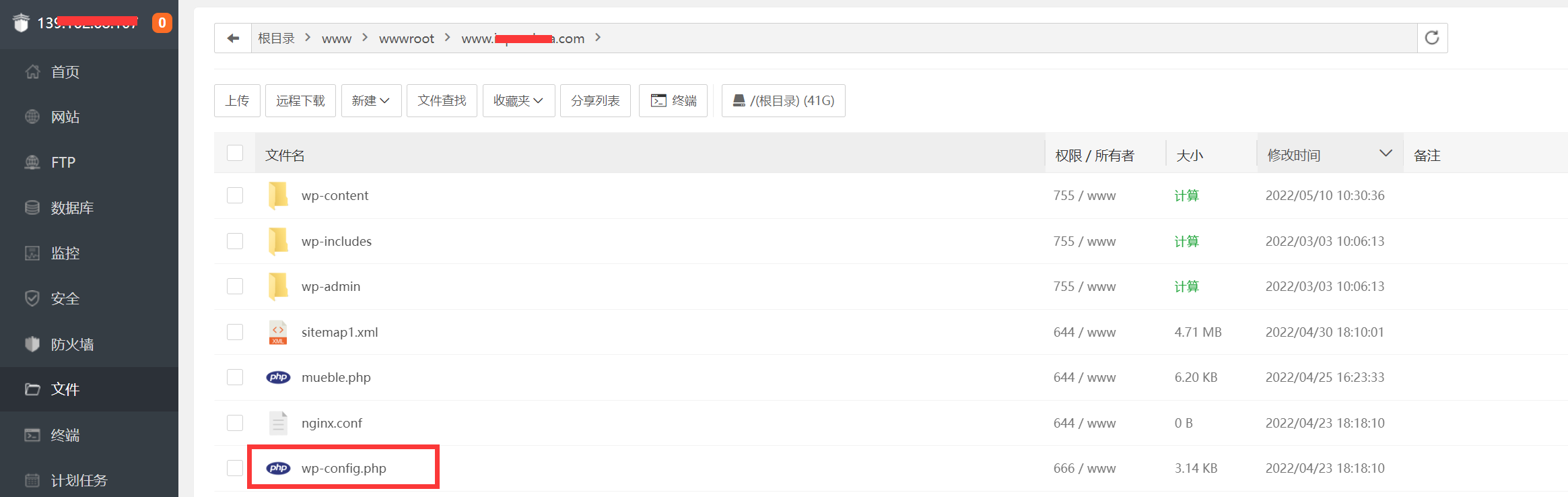
1. 通过FTP客户端或网络主机的文件管理器访问您网站的根目录。宝塔面板用户可以直接通过文件,通过/www/wwwroot/路径找到网站对应文件目录管理网站文件。

2. 导航到wp-content ->theme并找到当前启用主题的文件夹。
3. 打开single.php文件并在其主要内容之后添加以下代码片段:
<h3>您可能感兴趣</h3>
<?php
$orig_post = $post;
global $post;
$tags = wp_get_post_tags($post->ID);
if ($tags) {
$tag_ids = array();
foreach($tags as $individual_tag) $tag_ids[] = $individual_tag->term_id;
$args=array(
‘tag__in’ => $tag_ids,
‘post__not_in’ => array($post->ID),
‘posts_per_page’=>4, // Number of related posts to display.
‘caller_get_posts’=>1
);
$my_query = new wp_query( $args );
while( $my_query->have_posts() ) {
$my_query->the_post();
?>
<div class=”related-thumb”>
<a rel=”external” href=”<? the_permalink()?>”><?php the_post_thumbnail(array(150,100)); ?><br />
<?php the_title(); ?>
</a>
</div>
<?php }
}
$post = $orig_post;
wp_reset_query();
?>
</div>
<div class=”related-posts-after-content”>
<h3>您可能感兴趣</h3>
<?php
$orig_post = $post;
global $post;
$tags = wp_get_post_tags($post->ID);
if ($tags) {
$tag_ids = array();
foreach($tags as $individual_tag) $tag_ids[] = $individual_tag->term_id;
$args=array(
‘tag__in’ => $tag_ids,
‘post__not_in’ => array($post->ID),
‘posts_per_page’=>4, // Number of related posts to display.
‘caller_get_posts’=>1
);
$my_query = new wp_query( $args );
while( $my_query->have_posts() ) {
$my_query->the_post();
?>
<div class=”related-thumb”>
<a rel=”external” href=”<? the_permalink()?>”><?php the_post_thumbnail(array(150,100)); ?><br />
<?php the_title(); ?>
</a>
</div>
<?php }
}
$post = $orig_post;
wp_reset_query();
?>
</div>
4. 将以下代码片段添加到主题的style.css文件以格式化缩略图:
width: 32%;
}
.single .related-posts-after-content .related-thumb { display:inline-block;
width: 32%;
}
5. 保存所有更改。
使用插件添加WordPress相关文章
如果以前的方法看起来太复杂,我们建议使用插件添加相关的帖子功能。
我们将在本教程中使用YARPP 插件。我们将在下一节的列表中讨论它的替代品。
以下是使用YARPP插件链接相关文章的步骤:
1. 安装并激活插件。
2. 从您的WordPress管理仪表盘导航到设置-> YARPP 。
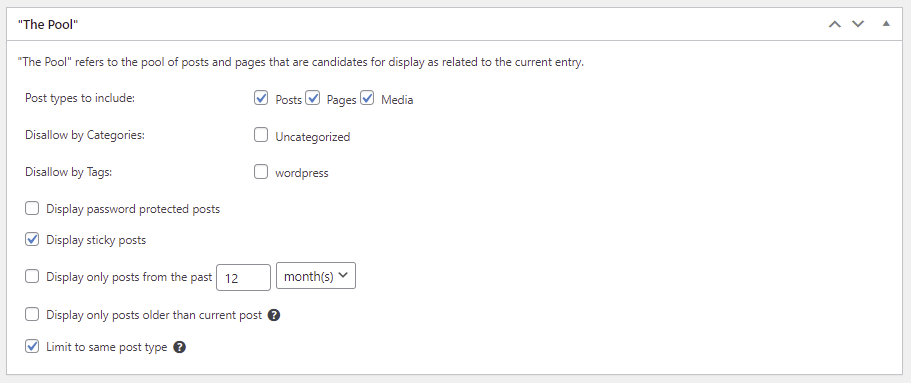
3. 配置Pool设置以确定要包含在相关文章区块中的文章。这些选项包括文章类型、类别、标签和发布日期。

4. 根据您之前选择的参数编辑Algorithm设置。中小型博客可以使用默认设置,然后随着内容库的增长重新调整它们。

5. Automatic Display Options设置控制您的网站如何显示相关文章。您可以在列表中显示相关内容、显示缩略图或创建自定义主题。不要忘记设置要显示的文章数。

6. Preview部分显示相关文章区块在移动设备、平板电脑和桌面设备上的显示方式。

7. 觉得OK后,单击Save Changes。以下是使用YARPP制作的相关文章部分如何以列表格式显示的示例。

Top5相关文章插件
使用WordPress的好处之一是有大量优秀的插件可供选择。以下是您应该考虑的Top5相关文章插件。
1.YARPP

另一个相关文章插件 (YARPP) 是最好的SEO插件之一,它提供了多种相关文章功能。其先进的算法会考虑各种因素,例如文章标题、标签、类别,甚至自定义分类法。
这个免费插件具有内置缓存、RSS和REST API支持以及自定义模板。此外,YARPP支持与WordPress Multisite、bbPress和WooCommerce的集成。
默认情况下,自动显示选项功能在主要内容下方显示YARPP部分。或者,使用其简码在文章中的任何位置手动放置相关文章。
2.Jetpack

Jetpack插件是一种流行的工具,用于提高 WordPress 网站的安全性、性能和增长。相关帖子模块是其免费版本中包含的功能之一。
所有的分析和处理都在云中进行,因此不会给您的服务器增加额外的负载。它还与古腾堡编辑器兼容,允许您将相关文章部分放置在文章中的任何位置。
虽然它易于使用,但与Jetpack相关的文章模块的通用性不如其他类似插件提供的模块。界面不提供的任何高级定制都必须通过手动编码来完成。
考虑以每月29.95美元的价格升级到付费版本,以解锁更多工具和模块。
3.Custom Related Posts

Custom Related Posts允许您定义文章之间的关系,让您更好地控制它们的相关链接。除了支持经典和古腾堡编辑器外,它还为特色图像提供尺寸控制。
与此列表中的其他插件相比,此免费插件的功能可能有限。但是,它的作者接受了改进插件的建议,因此期待未来的新功能。
4.Related Posts

Related Posts插件设置简单快速,并且在激活时可作为侧边栏小部件访问。它提供了关系构建器选项、视频缩略图和样式编辑器,以便于自定义。
虽然此插件在设置显示样式方面更加灵活,但相关文章不支持自定义CSS进行高级自定义。
5.Contextual Related Posts

当您激活插件时,Contextual Related Posts开始查找和关联文章。它带有内置缓存以减少服务器的工作量并提供缩略图支持。样式和输出可使用CSS代码和HTML标签进行自定义。
该插件为高级定制和附加功能实现提供过滤器和操作,使插件对开发人员友好。
小结
在您的博客文章末尾显示相关内容是推广旧内容并增加在您的网站上花费的平均时间的好方法。即使您的主题没有相关的文章部分,您也可以手动添加它或使用WordPress提供的众多插件之一。
我们希望这篇文章能帮助您在您的网站上设置WordPress相关的文章。

