
本文将帮助您了解DNS预取,一种资源提示,包括它们是什么、为什么以及如何使用它们,以及审计和扩展它们的最佳实践。
DNS预取的工作原理
DNS预取是一种资源提示,用于对浏览器尚未确定需要进行的域进行DNS查找。这可以提高性能,因为当浏览器确实需要请求资源时,该域的DNS查找已经发生。
让我们看一个例子。浏览器正在加载页面,需要请求资源https://stats.example.com/js/pinit.js。为此,它首先必须与域stats.example.com建立HTTP连接。如果浏览器已经与域建立了HTTP连接,则可以使用现有连接,否则将创建新连接。
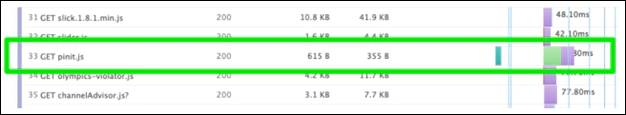
为此,浏览器首先对stats.example.com进行DNS查找。在下面的屏幕截图中,您可以看到对pinit.js的请求:

该资源后来在瀑布中被发现,并且JavaScript文件位于另一个域中,与基本HTML页面的域分开。现有的HTTP连接不存在,因此会进行DNS查找,如瀑布中资源栏的深绿色部分所示。这大约需要40毫秒,尽管DNS查找可能需要数十甚至数百毫秒,具体取决于网络连接或需要联系的DNS服务器数量等情况。
我们可以通过在HTML文件的<head>中添加DNS预取资源提示来优化这一点,如下所示:
<link href="https://stats.example.com/">
在下面的屏幕截图中,您可以看到浏览器被指示主动尝试对pinit.js所在的stats.example.com进行DNS查找:

当浏览器稍后确定它需要请求pinit.js并连接到stats.example.com时,DNS查找已经发生。这允许JS文件更快地下载,将整个瀑布流向左移动。
DNS预取和预连接
DNS Prefetching是网站可以用来指示浏览器先做某事的多种资源提示之一。它是一个很小的、相当基本的资源提示,可以比其他选项更广泛地应用它。
您不需要同时指定DNS预取和预连接资源提示。浏览器只需预连接即可完成所需的所有步骤。
DNS预取仍然很重要,可以与预连接提示结合使用。这是因为浏览器限制了它们将维持的HTTP连接数。使用超过6-8个预连接资源提示可能会限制浏览器进行他们实际需要的连接。DNS预取在不同的级别上运行,这意味着您可以在页面上对关键域进行6到8个预连接,然后对其他不太重要的域有额外的DNS预取提示。
何时使用DNS预取
一般来说,DNS预取应该用于重要的第一方域和第三方域,包括:
- 后来在瀑布中发现的领域
- 具有随后导致其他请求发生的资源的域
- 具有大量请求或下载大量内容的域
- 域尚未被其他类型的资源提示使用
通常,DNS预取不应用于作为关键渲染路径的一部分的域。这是因为,理想情况下,这些域应该使用预连接资源提示。
DNS预取和第一方域
出于多种原因,对第一方域使用DNS Prefetch往往很容易:
- 您控制域名。
- 您有目的地在该域上托管内容并链接到它的页面。
- 您应该提前知道页面将使用哪些第一方域。
- 域名不太可能改变。
这些因素使您可以在一定程度上确信域包含页面所需的资源并且它们不太可能更改,从而包含DNS预取资源提示。很好的例子包括:
- 具有延迟加载的图像或视频的其他域
- 稍后在页面中使用的API端点的第一方域
第三方内容和DNS预取
由于多种原因,对第三方域使用DNS预取资源提示可能非常具有挑战性:
- 域名可能是动态的或在您不知情的情况下更改
- 不同的第三方域可能用于您网站的不同部分
- 可能不清楚哪些第三方内容是从哪些域加载的,因此添加或删除第三方标签可以添加或删除需要 DNS 预取的域
- 第三方域可能由于其他部门的操作而出现,例如使用标签管理器的营销或业务组。
您可能需要做额外的工作来确定第三方内容的来源。理想情况下,您希望对第三方内容使用 DNS 预取,这些内容将被您的页面长期使用。
以下是与 DNS 预取一起使用的第三方内容的良好示例,因为它们往往具有一致的域或 URL:
- 分析或活动跟踪器
- A/B测试小工具
- 聊天小工具
- 错误和日志框架
- 社交分享小工具
使用资源提示优化广告可能特别困难。这是因为,虽然最初的广告交易平台可能有一个众所周知的域名,但为广告服务的最终域名通常是未知且不一致的。
验证好处
一旦确定了哪些域应该使用DNS预取,您仍然需要对其进行测试!仅仅因为某些东西应该可以改善您网站的性能或体验,并不意味着它实际上会:您需要始终进行测试以确保。
- 使用工具来衡量您的表现。
- 实施你的改变。
- 比较“之前”和“之后”的性能指标。
DNS预取的挑战
DNS预取存在一个大问题——当人们过度使用它时。让我们也看看其他问题的意识。
过多的DNS预取
当人们第一次听说DNS预取时,他们会立即想到:
由于DNS预取可以使瀑布中的后续调用更快地发生,为什么我不将DNS预取到页面可能使用的所有域?
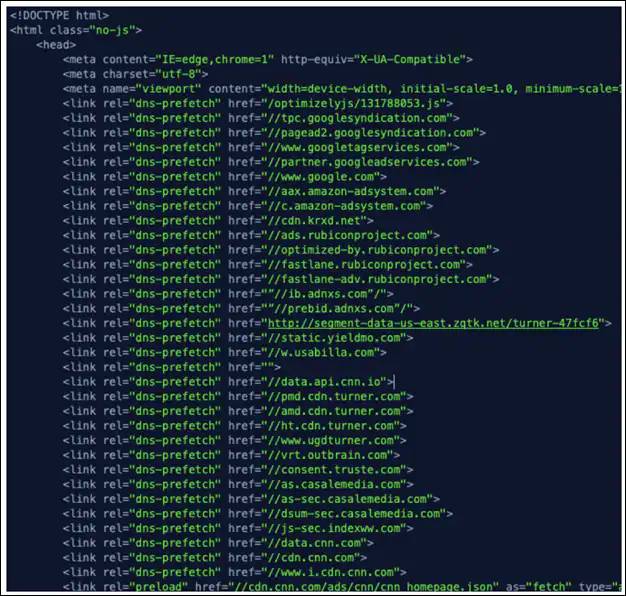
例如,这里有一个主要的新闻网站,做了33个DNS预取:

请记住,每种类型的资源提示都要求浏览器覆盖它通常会执行的任务。使用过多的DNS预取可能会导致性能问题,因为浏览器会限制它们将维持的未完成DNS请求的数量。使用DNS预取来强制进行DNS查找是在“用尽”一个可用的插槽,否则浏览器可以将其用于浏览器知道它需要的DNS查找。进行过多的DNS预取,或对最终未使用的域进行DNS预取,会造成资源争用,并使浏览器运行效率低下。
作为一般规则,网站应尽量不要进行超过10次DNS预取。
未使用的DNS查找
不要对页面甚至不使用的域进行DNS预取。这只是一种浪费,并且会影响浏览器对实际需要的域进行其他DNS查找的能力。
不要DNS预取和预连接到同一个域
没有理由将DNS预取和预连接提示都包含到同一个域以实现“向后兼容性”。如今,支持预连接的浏览器比支持DNS预取的浏览器多,而且支持DNS预取的浏览器也支持预连接。
- 如果域很重要,请使用预连接。
- 如果它不太重要,请使用DNS预取。
DNS预取审计的最佳实践
我们已经看到使用DNS预取资源提示有很多好处,但如果使用不当,也会有许多会损害性能的陷阱。这意味着审核页面如何使用资源提示以确保您遵循所有最佳实践非常重要。
首先,识别页面当前正在使用的所有DNS预取资源提示。您将需要在基本HTML页面中查找<link>标记,以及链接: 也可以包含资源提示的HTTP标头。还要记住,包含资源提示的链接标头可以出现在基于HTML页面之外的其他响应中!
列出所有DNS预取域后,问自己以下问题:
- 使用上面的指导,我需要确定哪些域应该使用DNS预取。它们是否在页面已经使用的提示列表中?如果不是,为什么不呢?
- 我是否使用了超过10个DNS预取?如果是这样,那就太多了,您应该考虑删除它们。
- 是否有任何使用DNS预取的域应该使用预连接?
- 我是否对任何相同的域使用预连接和DNS预取?如果是这样,请删除该域的DNS预取提示。
- 我是否在<link>标签中使用了多个资源提示并触发了Safari问题?如果是这样,请将其删除。
- 是否使用了所有DNS预取?大多数瀑布图将允许您按域或部分URL进行过滤。这使得查看页面是否实际使用域变得更加容易。

