
在之前的教程中,我们向您展示了如何将媒体迁移到Amazon S3。今天,我们将向您介绍如何将WordPress网站上的媒体卸载到Google Cloud Storage,以及选择直接从Google Cloud Storage或CDN提供媒体服务的几个选项。
谷歌云存储只是谷歌云平台众多产品和服务的一小部分。由于Google拥有庞大的基础架构以及他们处理批量存储的事实,他们能够提供非常低的存储成本。远低于WordPress主机。
通常,像这样的云存储用于需要使用我们的外部备份插件等解决方案进行额外备份或正在提供大文件(图像、照片、下载、软件、视频、游戏)的站点。他们的一些客户包括Spotify、Vimeo、可口可乐、飞利浦、Evernote和摩托罗拉。
谷歌云存储与谷歌云CDN
不要将Google Cloud Storage与Google Cloud CDN或任何其他CDN提供商混淆。内容交付网络 (CDN) 专为加快媒体交付速度而设计,而Google Cloud Storage专为大容量存储解决方案而设计。
但是,Google Cloud Storage可以帮助您加快网站速度,因为它使用所谓的多区域存储。这意味着您的Google Cloud Storage内容存储在该区域内的多个位置并从其交付,类似于CDN。它甚至使用相同的边缘缓存技术。但是,重要的是要注意这不是全球性的,并且可能比成熟的CDN解决方案具有更高的延迟。Google Cloud Storage可让您在三个区域之间进行选择:
- 亚太地区
- 欧洲联盟
- 美国
但我们将在下面向您展示如何将CDN与Google Cloud Storage一起使用。
谷歌云存储定价
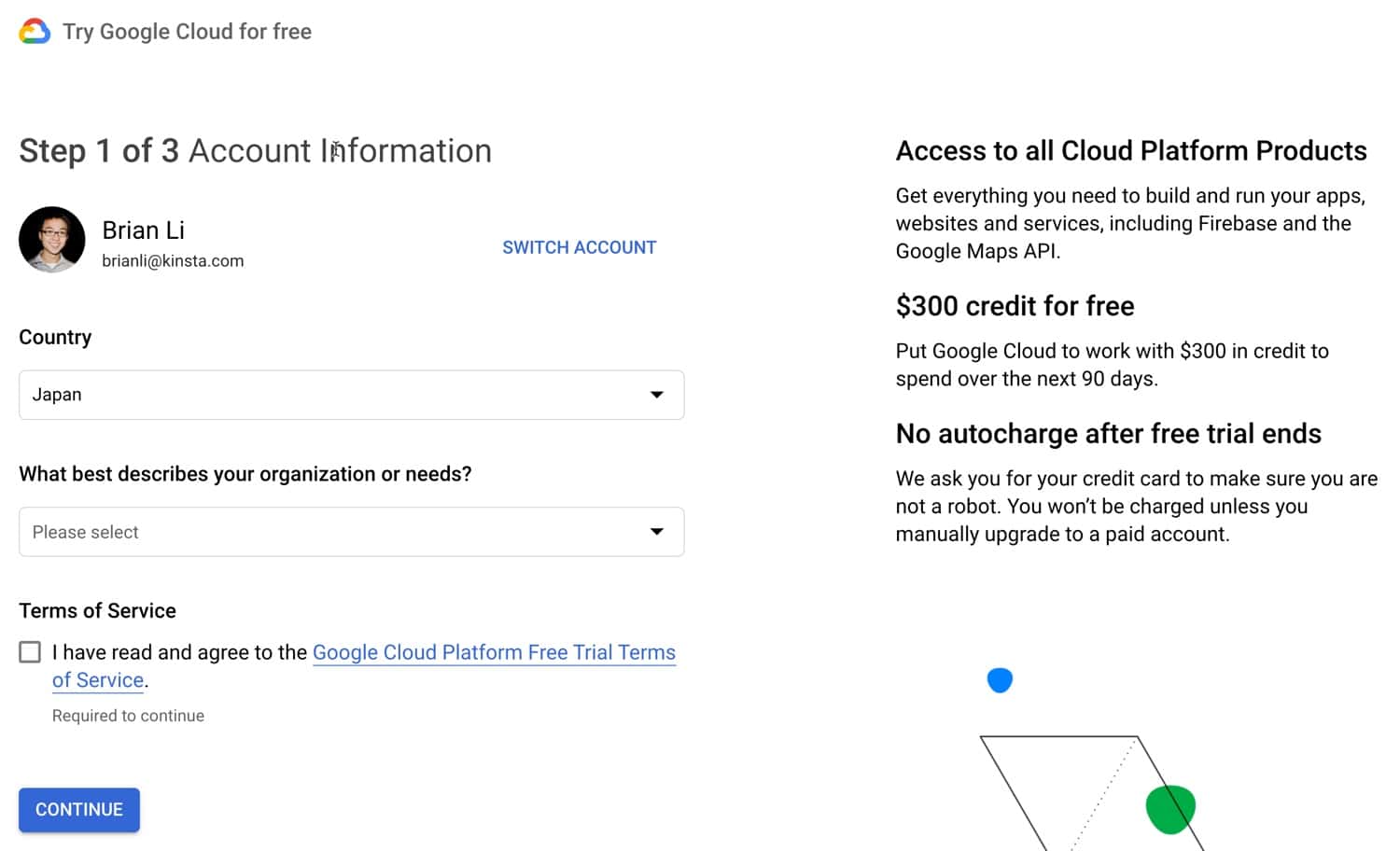
Google Cloud Platform为新客户提供3个月300美元的免费试用期。如果您从未成为Google Cloud Platform的付费客户并且之前未注册免费试用,则您符合条件。这是在支付任何费用之前测试Google Cloud Storage并查看它是否适合您的网站的好方法。请参阅免费试用常见问题解答和Google Cloud Storage定价。

谷歌云免费试用
WP-Stateless的WordPress谷歌云存储设置
将Google Cloud Storage与WordPress网站集成的第一个选择是使用免费的WP-Stateless插件,该插件由Usability Dynamics的优秀团队开发。
此插件会在将文件上传到媒体库时自动将文件从您的WordPress站点复制到Google Cloud Storage。然后它提供不同的模式,例如备份您的媒体副本,甚至从WordPress中删除媒体并从Google Cloud Storage提供服务。

WordPress插件-WP-Stateless
这个插件在块上仍然很新,但享有盛誉,并且正在积极维护和更新。在撰写本文时,它目前拥有超过2,000次活跃安装。它还提供与以下第三方插件的官方兼容性:
- Easy Digital Downloads
- Imagify Image Optimizer
- ShortPixel Image Optimizer
- WPForms
- WP Smush
- Advanced Custom Fields Image Crop Addon
- SiteOrigin Widget Bundle
- SiteOrigin CSS
- Gravity Forms
- WPBakery Page Builder
仅仅因为插件没有在上面列出并不意味着它不能与集成一起使用。这些只是UsabilityDynamics团队花费额外时间修复错误和确认兼容性的插件。
第 1 步
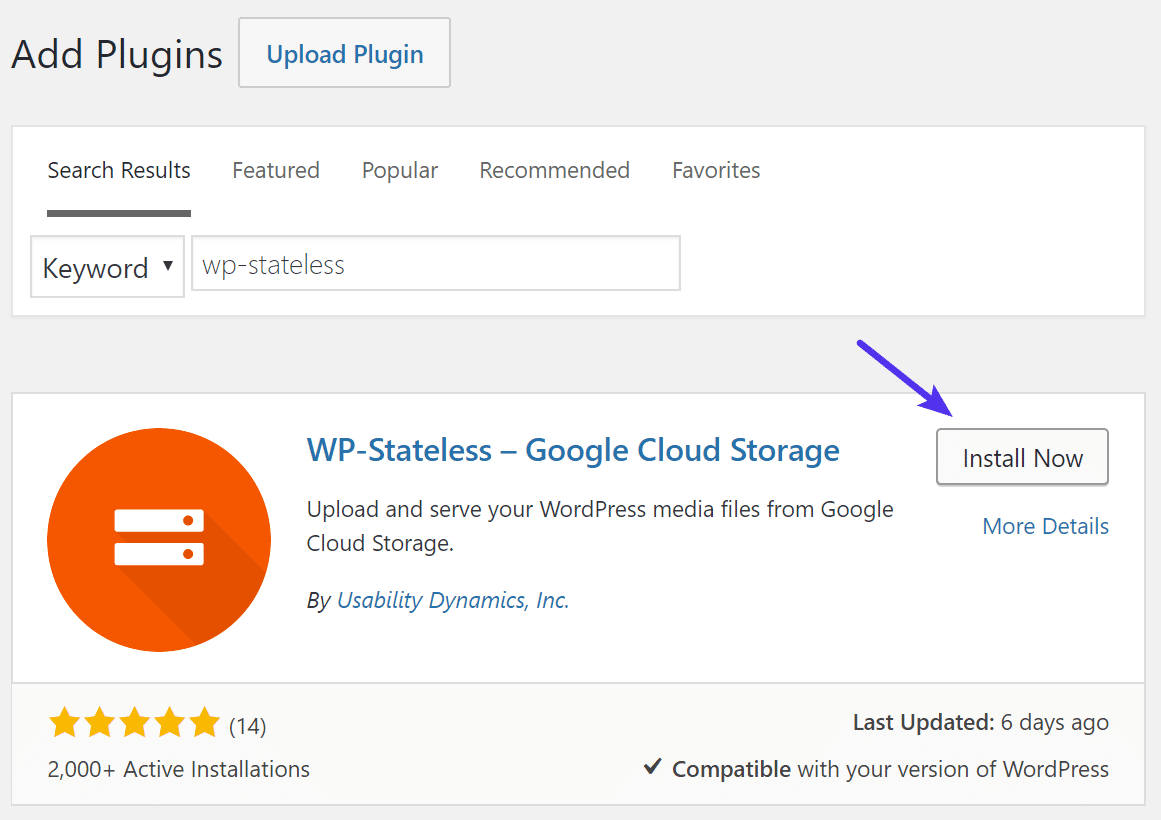
要安装免费的WP-Stateless插件,您可以从WordPress插件库下载,或者在WordPress仪表盘中的“安装插件”下搜索“WP-Stateless” 。单击“立即安装”并启用它。

安装WP-Stateless WordPress插件
第 2 步
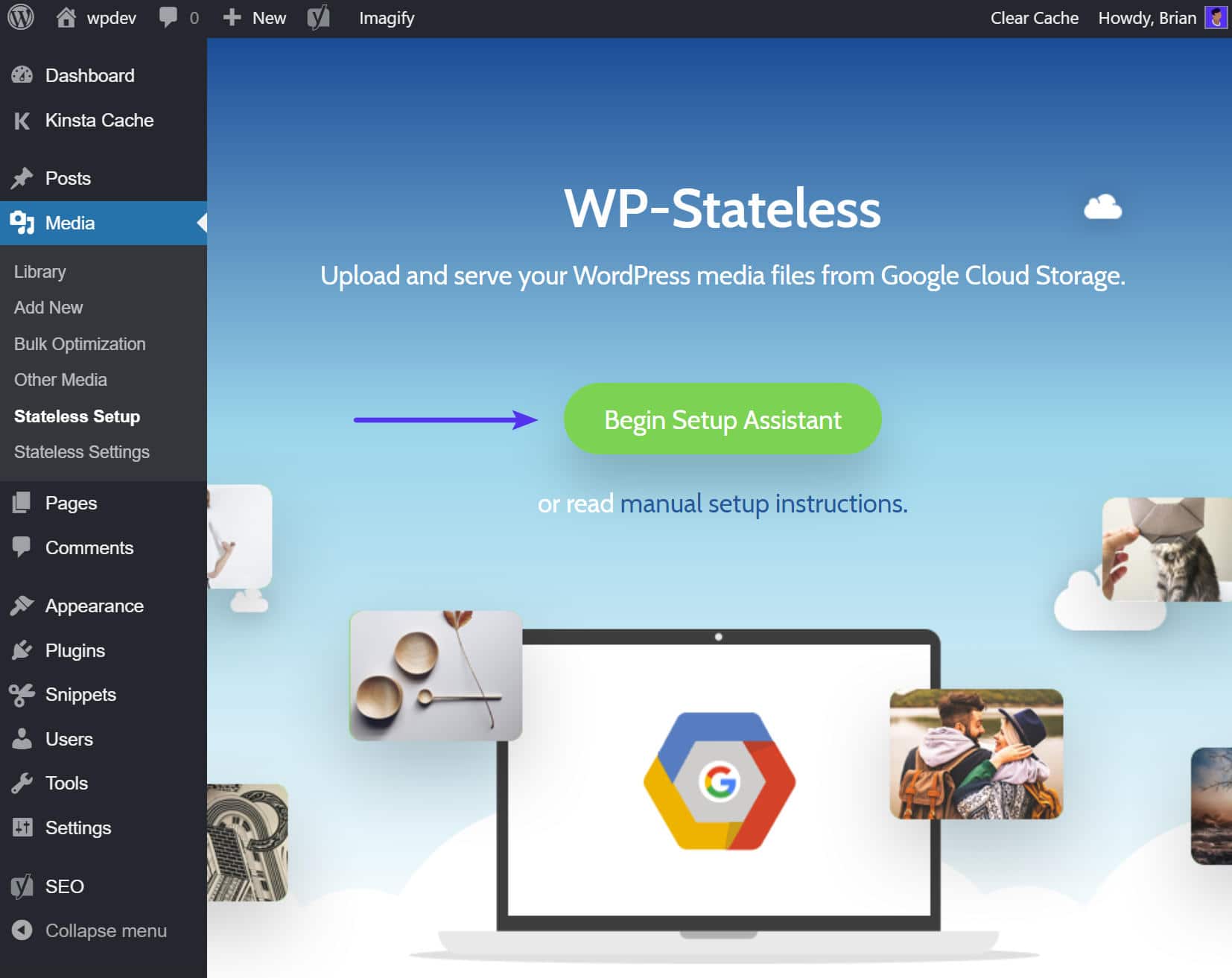
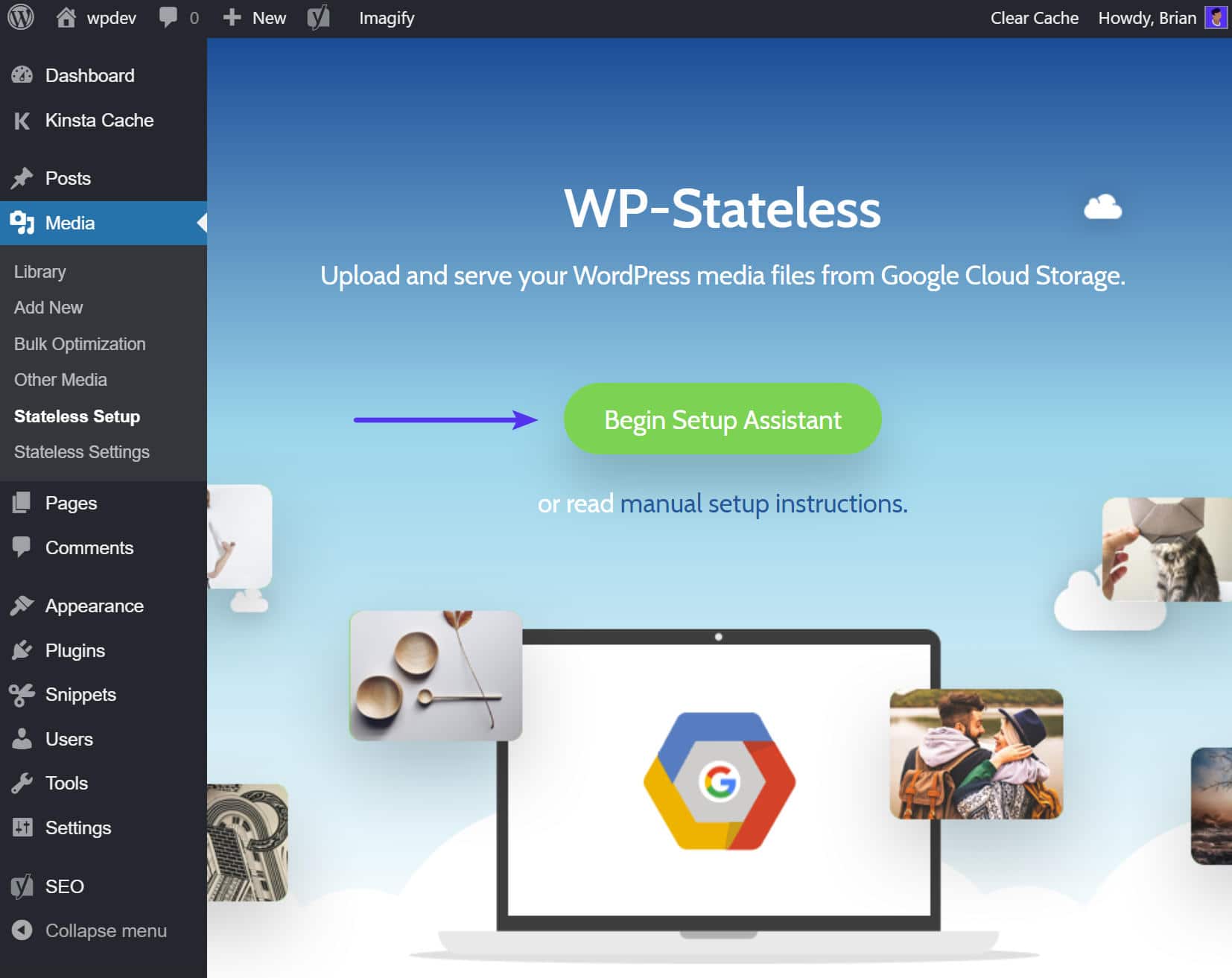
单击“Begin Setup Assistant”。或者您可以按照他们的手动设置说明进行操作。

WP-Stateless
第 3 步
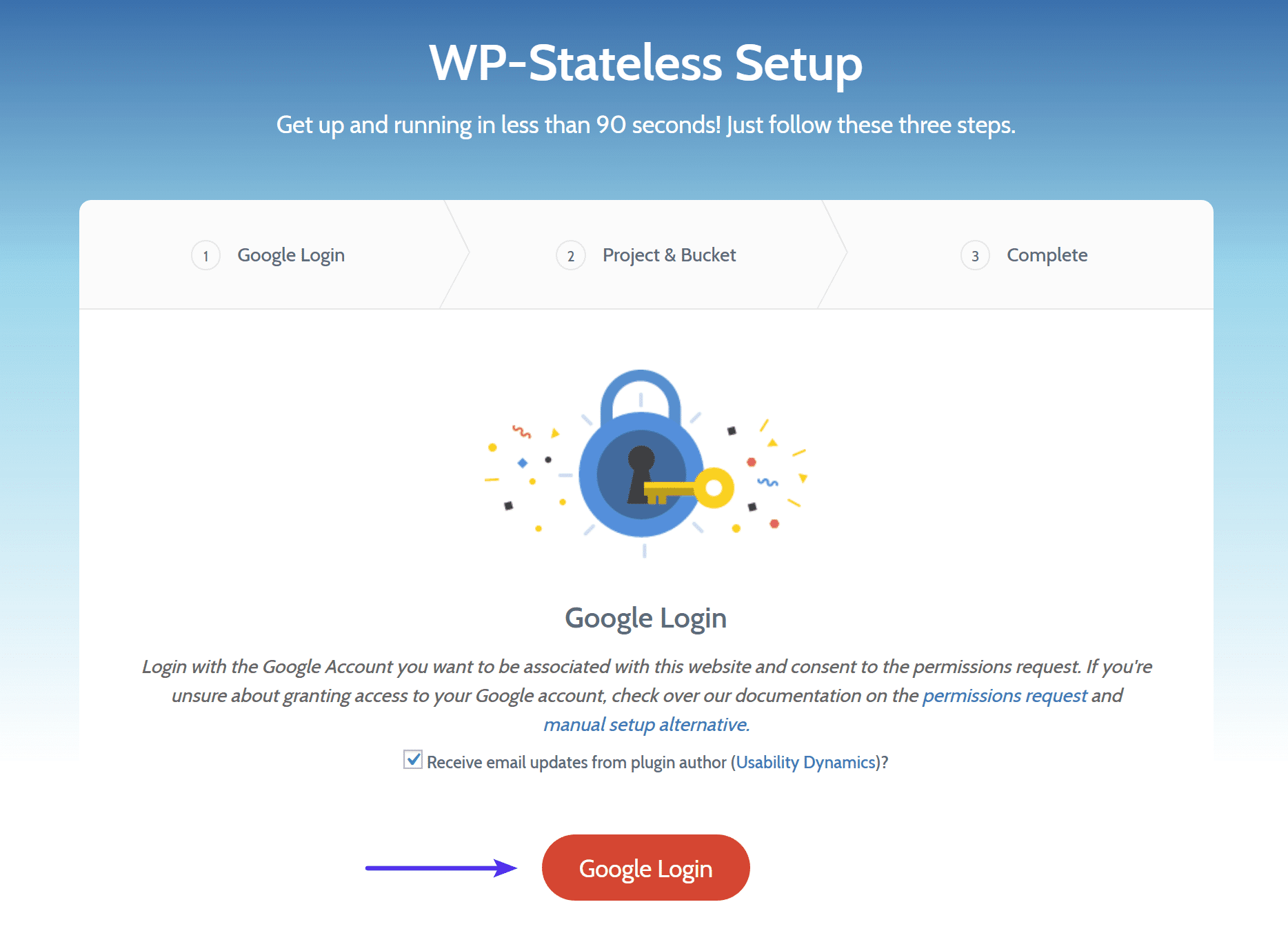
点击“Google Login”。您应该使用您想与本网站关联的Google帐户并同意权限请求。如果您不确定是否授予对您的Google帐户的访问权限,请查看他们关于权限请求的文档。如果您不想提供对您的Google帐户的访问权限,您可以随时使用手动设置过程。

WP-Stateless谷歌登录
第 4 步
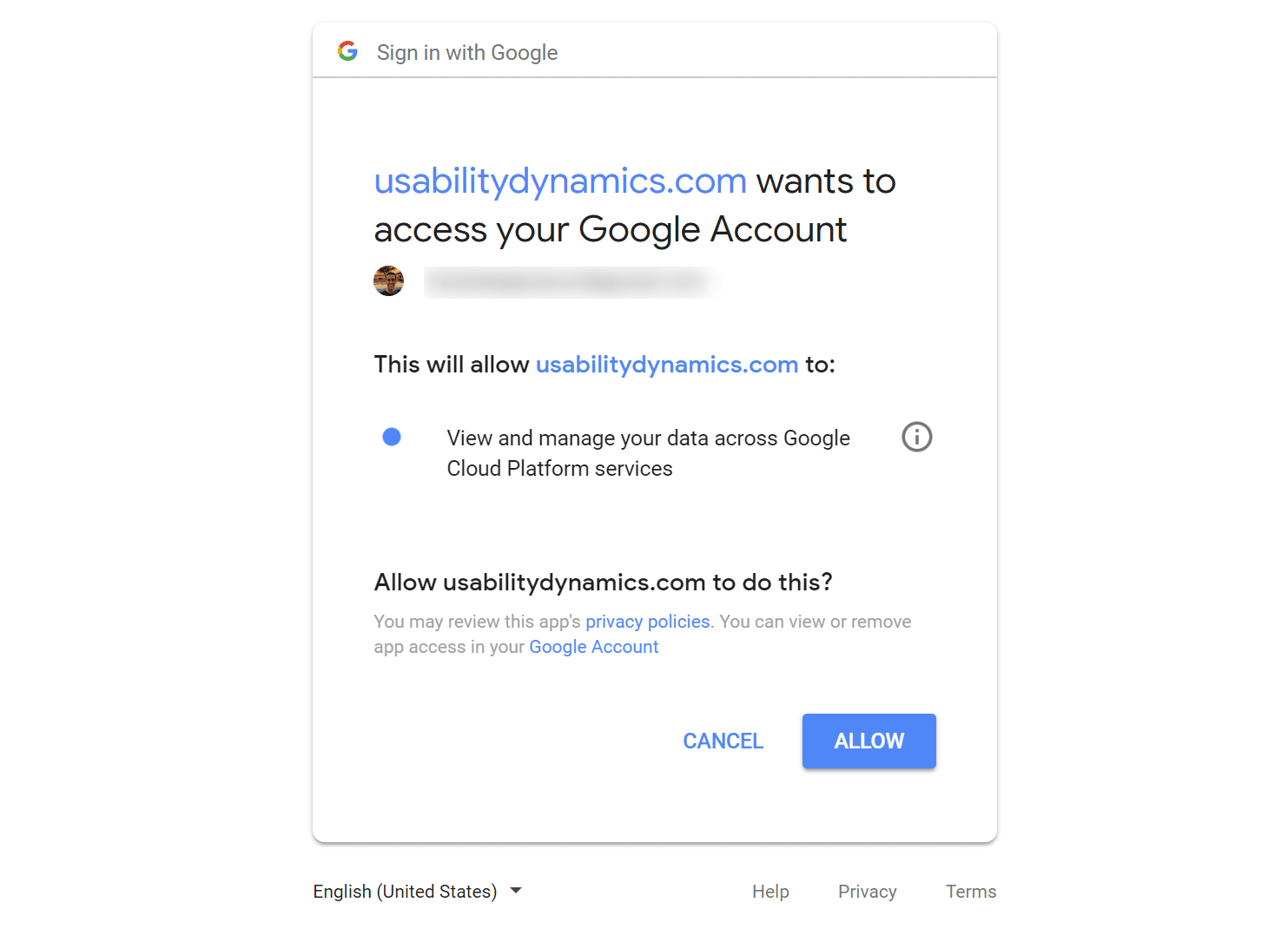
点击“Allow”让他们查看和管理您在Google Cloud Platform服务中的数据。注意:一旦用户登录过程完成,他们就不会保留任何令牌或访问凭据。

谷歌账户权限请求
第 5 步
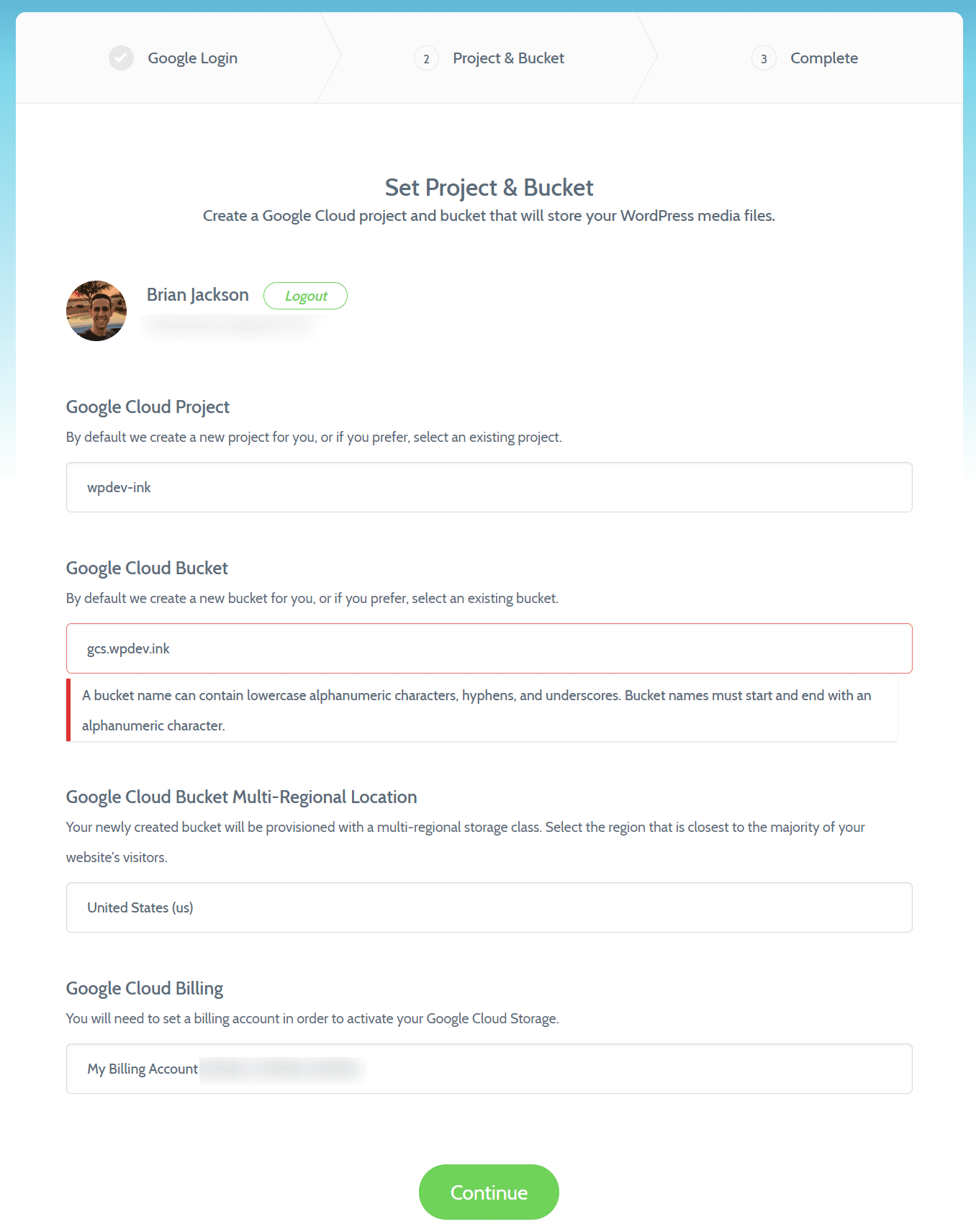
然后,WP-Stateless将帮助您配置将存储WordPress媒体文件的Google Cloud项目和Bucket。
- Google Cloud Project:每个Google Cloud Bucket都包含在一个项目中。您可以创建一个新项目或从现有项目之一中进行选择。
- Google Cloud Bucket:您所有的WordPress数据都存储在一个Bucket中。您可以创建新Bucket或从现有Bucket中进行选择。
- Google Cloud Bucket Multi-Regional Location:您新创建的Bucket将配备多区域存储类。选择最接近您网站的大多数访问者的区域。
- Google Cloud Billing:如果您没有结算帐户,请单击按钮进行设置。不要忘记他们提供3个月300美元的免费试用。
提示:如果您想为Google Cloud Storage使用自己的自定义域或CDN URL,请确保将您的Bucket命名为与您的CDN域URL完全相同。存储桶名称:
gcs.yourdomain.com. 它会给你一个关于字符的警告,但句点可以在Bucket名称中使用。它必须以字母数字字符开头和结尾。

WP-Stateless项目和Bucket
配置完以上所有内容后,单击“继续”。然后,您应该会看到一切都已正确设置的确认信息。

WP-Stateless设置
WP-Stateless插件中的谷歌云存储设置
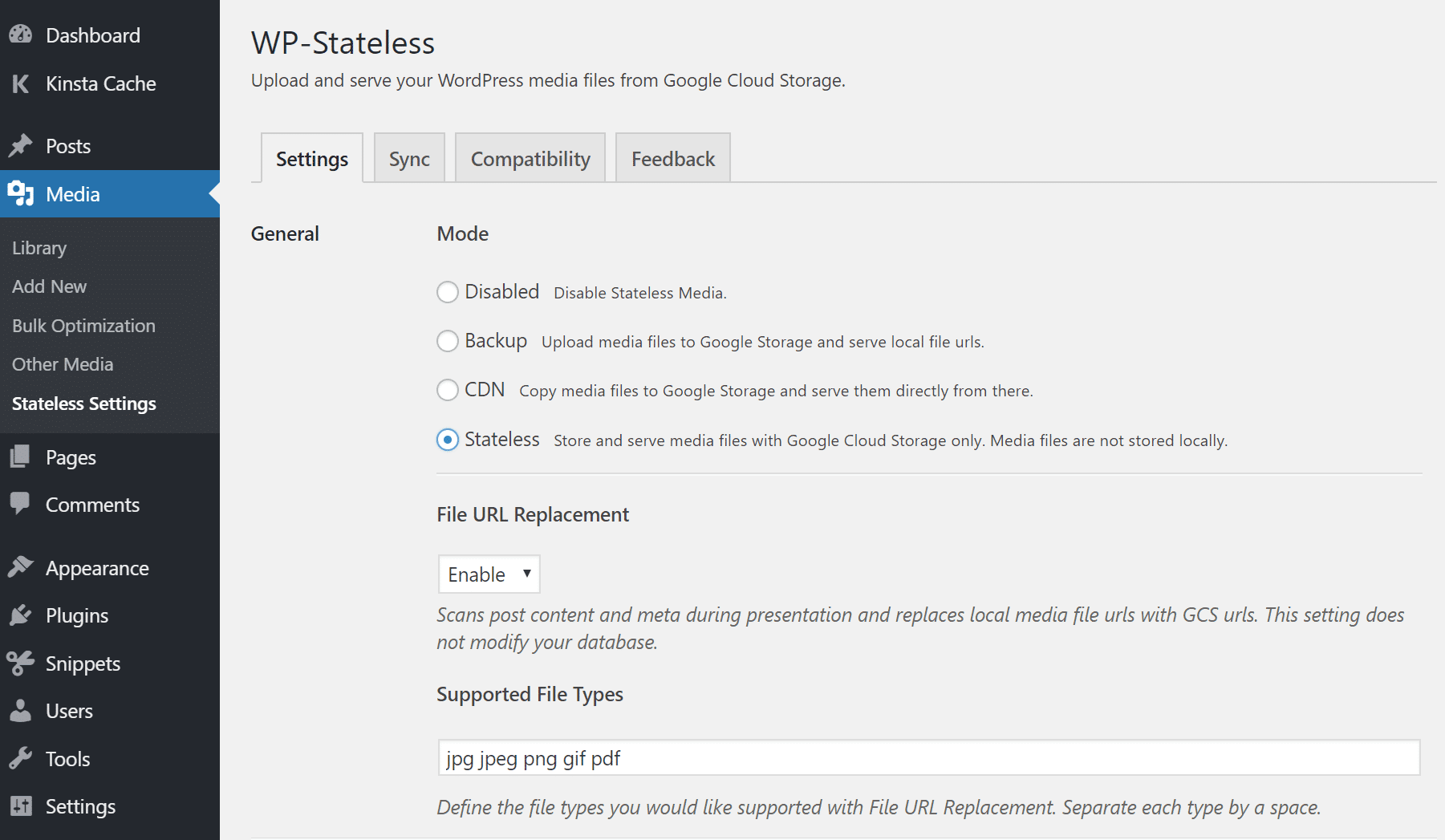
您可以在“Media → Stateless Settings”下找到WP-Stateless和Google Cloud Storage设置。在“Settings”选项卡下,您需要配置您喜欢的模式。
- Disabled: 禁用无状态媒体。
- Backup:将媒体文件上传到Google存储并提供本地文件URL。
- CDN:将媒体文件复制到Google存储并直接从那里提供服务。
- Stateless:仅使用Google Cloud Storage存储和提供媒体文件。媒体文件不存储在本地。此选项将为您节省最多的磁盘空间。
- File URL Replacement: 在演示过程中扫描文章内容和元数据,并将本地媒体文件URL替换为Google Cloud Storage URL。此设置不会修改您的数据库。

WP-Stateless模式
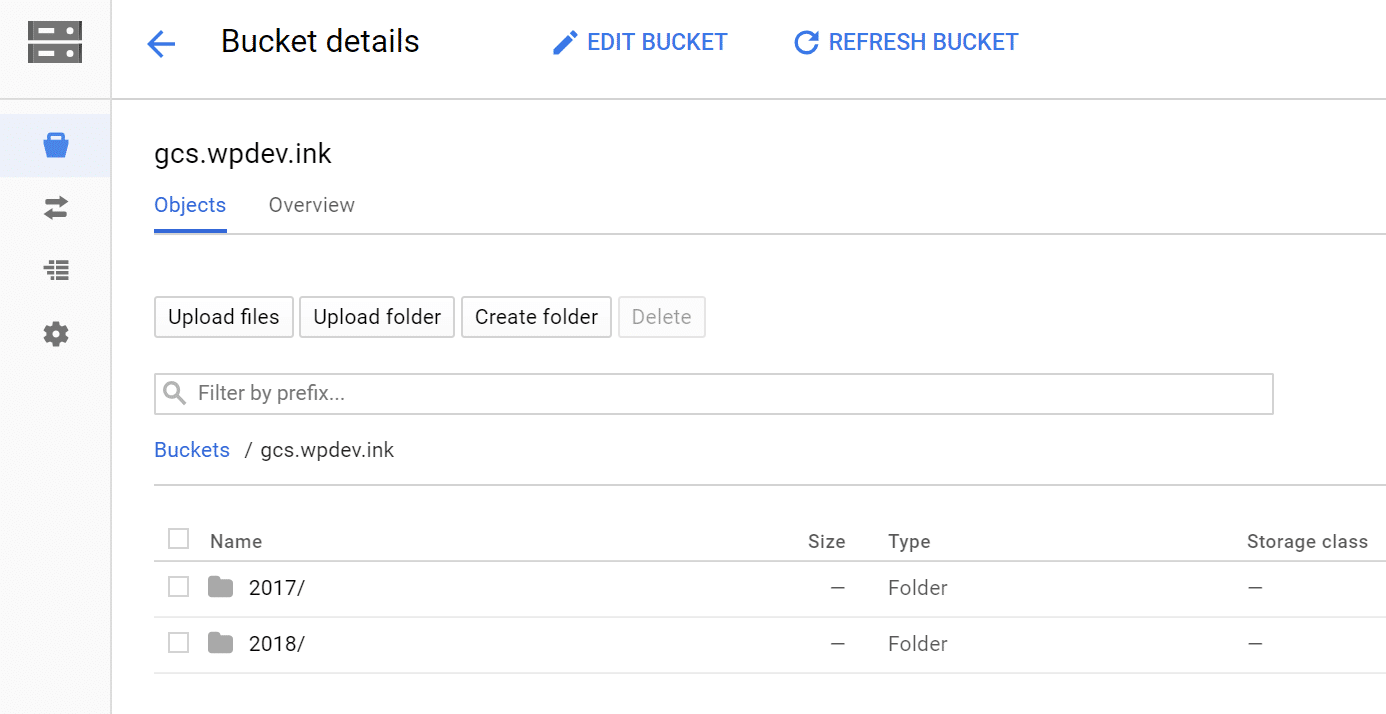
担心稍后会获取您的媒体文件?不用担心,该插件具有同步功能(我们将在下面进一步探讨),以防您想恢复。您还可以随时从Google Cloud Storage bucket本身获取WordPress上传文件夹,因为它只是模仿媒体库的确切外观(如下所示)。

Google Cloud Storage WordPress bucket文件夹
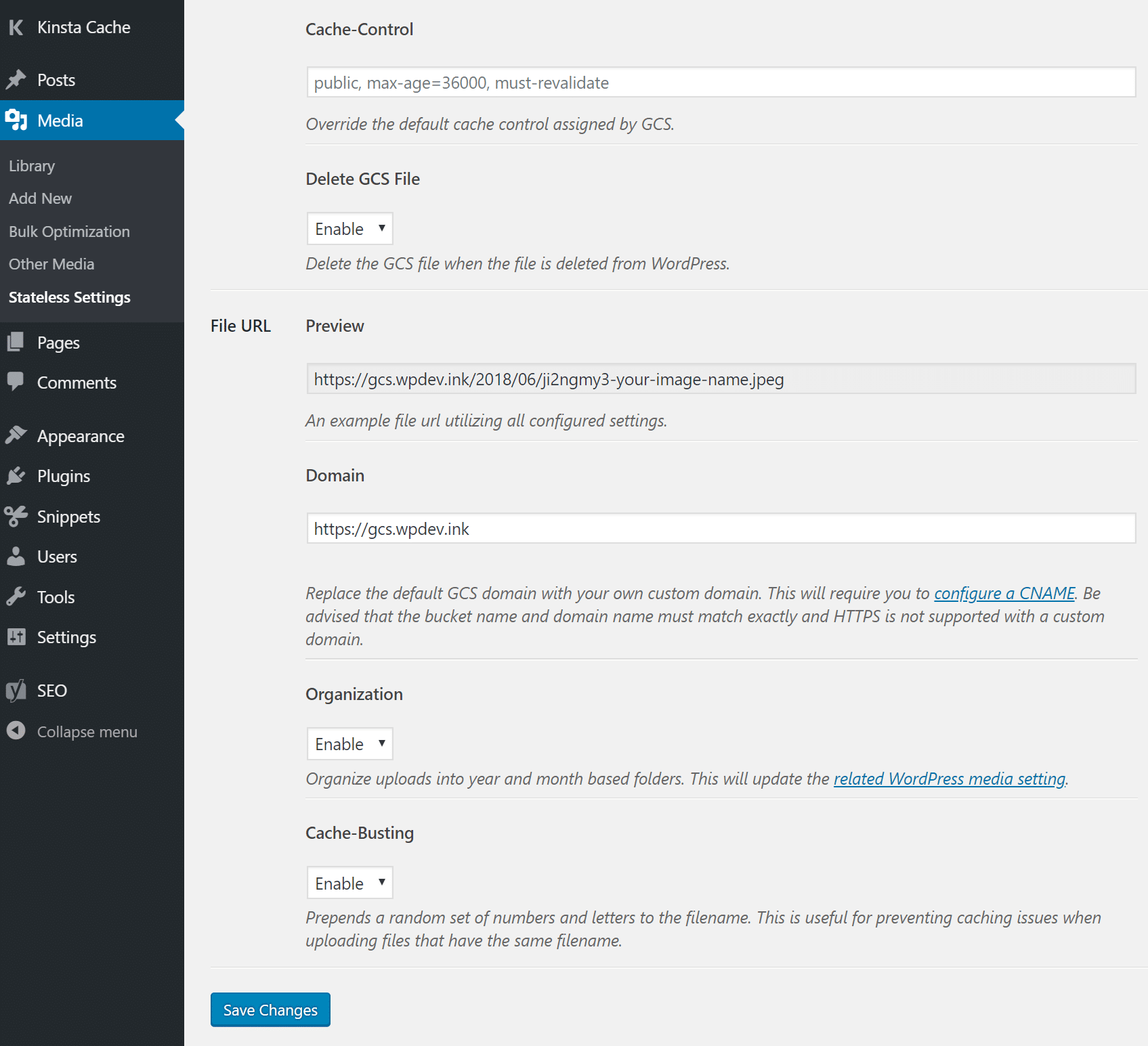
在页面下方,您还有其他设置:
- Cache-Control: 默认情况下,设置为:
public, max-age=36000, must-revalidate. 如果需要,您可以覆盖它。 - Delete GSC File: 如果您希望在从WordPress媒体库中删除文件时从GSC中删除该文件,请启用此选项。
- File URL and Domain:将默认GCS域替换为您自己的自定义域。这将要求您配置CNAME。请注意,桶名和域名必须完全匹配。根据他们的文档,自定义域不支持HTTPS,但它对我们来说效果很好。
- Organization:将上传内容组织到基于年份和月份的文件夹中。
- Cache Busting:在文件名前添加一组随机的数字和字母。这对于在上传具有相同文件名的文件时防止缓存问题很有用。

WP-Stateless附加设置
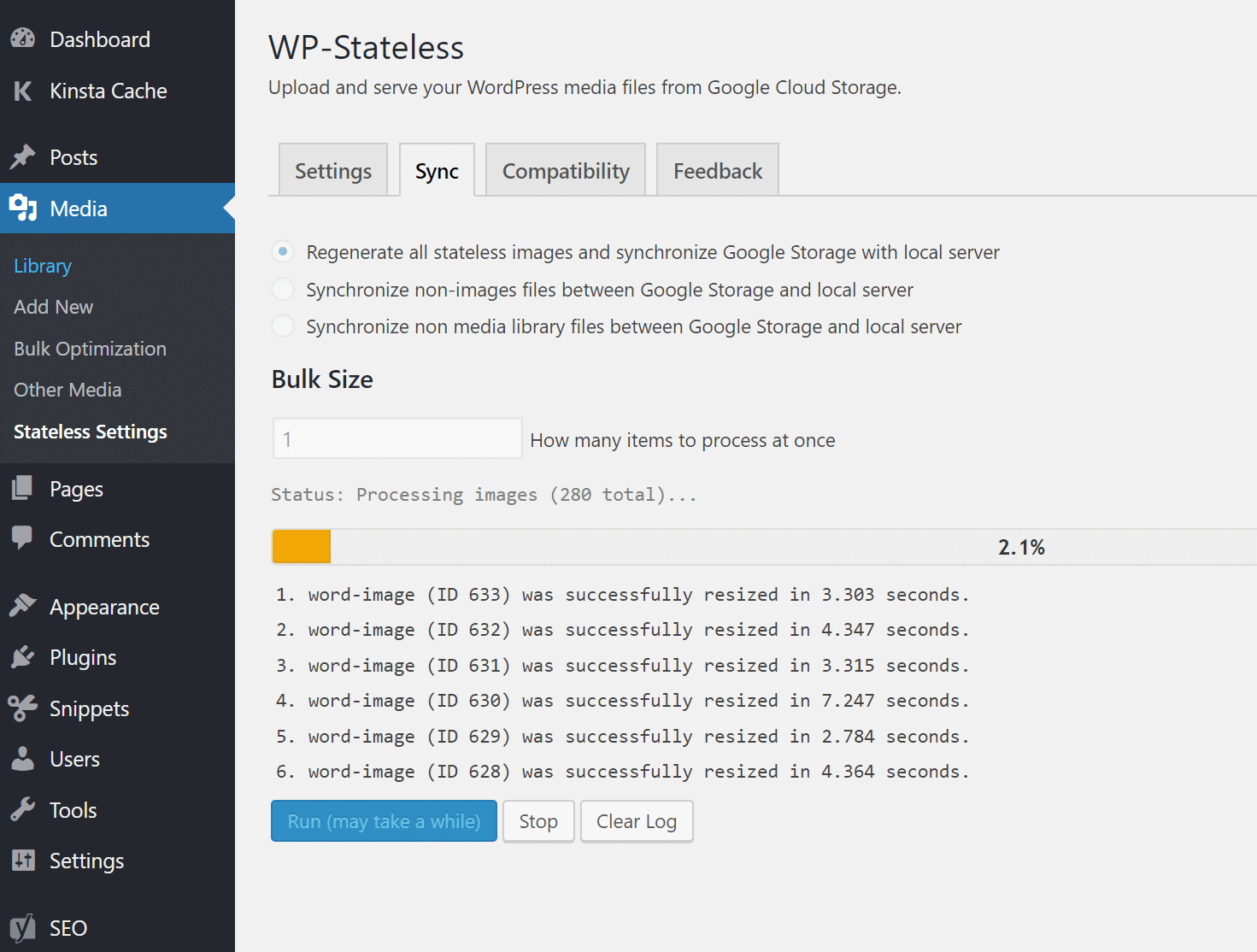
您上传到WordPress媒体库的图像会自动复制到Google Cloud Storage。但是,在您首次配置插件后,您将需要运行批量同步。在“Media → Stateless Settings → Sync”下,您有以下选项:
- 重新生成所有无状态图像并将Google Storage与本地服务器同步。(注意:第一次使用此选项需要一段时间)
- 在Google Storage和本地服务器之间同步非图像文件。
- 在Google Storage和本地服务器之间同步非媒体库文件。

WP-Stateless同步
WP Offload Media的WordPress谷歌云存储设置
将Google Cloud Storage与WordPress网站集成的第二个选择是使用Delicious Brains Inc.提供的同样出色的免费WP Offload Media Lite插件(或高级 WP Offload Media)。

WordPress插件WP Offload Media
精简版的WP Offload Media绝对可以满足您的大部分需求;但是,如果您升级到高级版本,则有一些不错的功能:
- PriorityExpert™ 电子邮件支持。
- 将现有媒体库上传到云存储。
- 从媒体库控制云存储文件。
- 在后台卸载后从服务器中删除文件。
- 下载并从云存储中删除。
- 在后台在您的存储提供商上的存储桶之间复制文件。
- 使用Assets Pull Addon只需单击几下,即可从CloudFront或其他CDN提供站点资源(CSS、JS、图像、字体等)。
- 与WooCommerce、WPML、Easy Digital Downloads、Meta Slider、Enable Media Replace和Advanced Custom Fields集成。
第 1 步
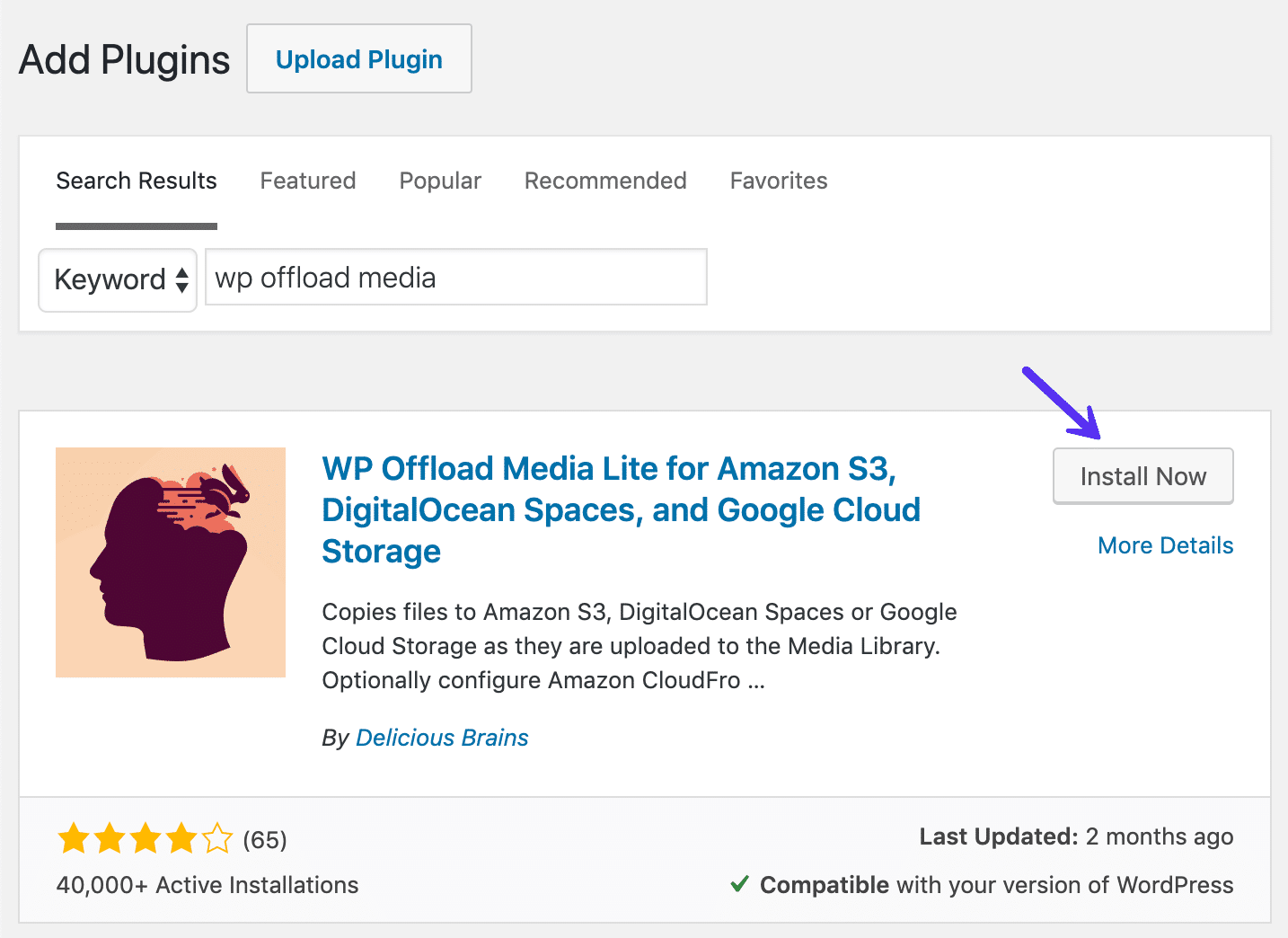
要安装免费的WP Offload Media Lite插件,您可以从WordPress插件库下载它,或者在WordPress仪表盘中的“安装插件”下搜索“WP Offload Media Lite”。单击“立即安装”并启用它。

安装WP Offload Lite WordPress插件
第 2 步
按照他们的Google Cloud Storage快速入门说明进行操作:
- 登录到Google Cloud Platform (GCP) 控制台
- 为GCS创建服务帐户密钥文件
- 保存服务帐户密钥文件详细信息
- 激活您的WP Offload Media许可证
- 配置WP Offload Media
- 迁移您现有的媒体库
谷歌云存储CDN集成
担心谷歌云存储的性能?确实,多区域存储根本不会像普通的CDN那样快,而且对于全球用户来说绝对不是很好。但是,您仍然可以通过您最喜欢的CDN提供商传送文件。下面是几个不同的选项。
使用KeyCDN配置WP-Stateless
只需按照以下步骤操作,我们将使用KeyCDN作为示例。
重要提示:这确实意味着Google Cloud Storage和您的CDN提供商都会向您收费,因此您可能需要事先处理这些数字。或者,如果您使用的是Google Cloud Platform试用版,那么这是一种无需Google收费即可估算成本的好方法。
- 专门为您的Google Cloud Storage媒体设置一个新区域。遵循KeyCDN的Google Cloud Storage CDN集成教程。本质上,您使用Google Cloud Storage作为您的源服务器。
- 在新区域上部署Let’s Encrypt for HTTPS。
- 在KeyCDN设置新的区域别名。示例:
gcs.yourdomain.com。 - 在WP-Stateless插件设置中使用您的区域别名。
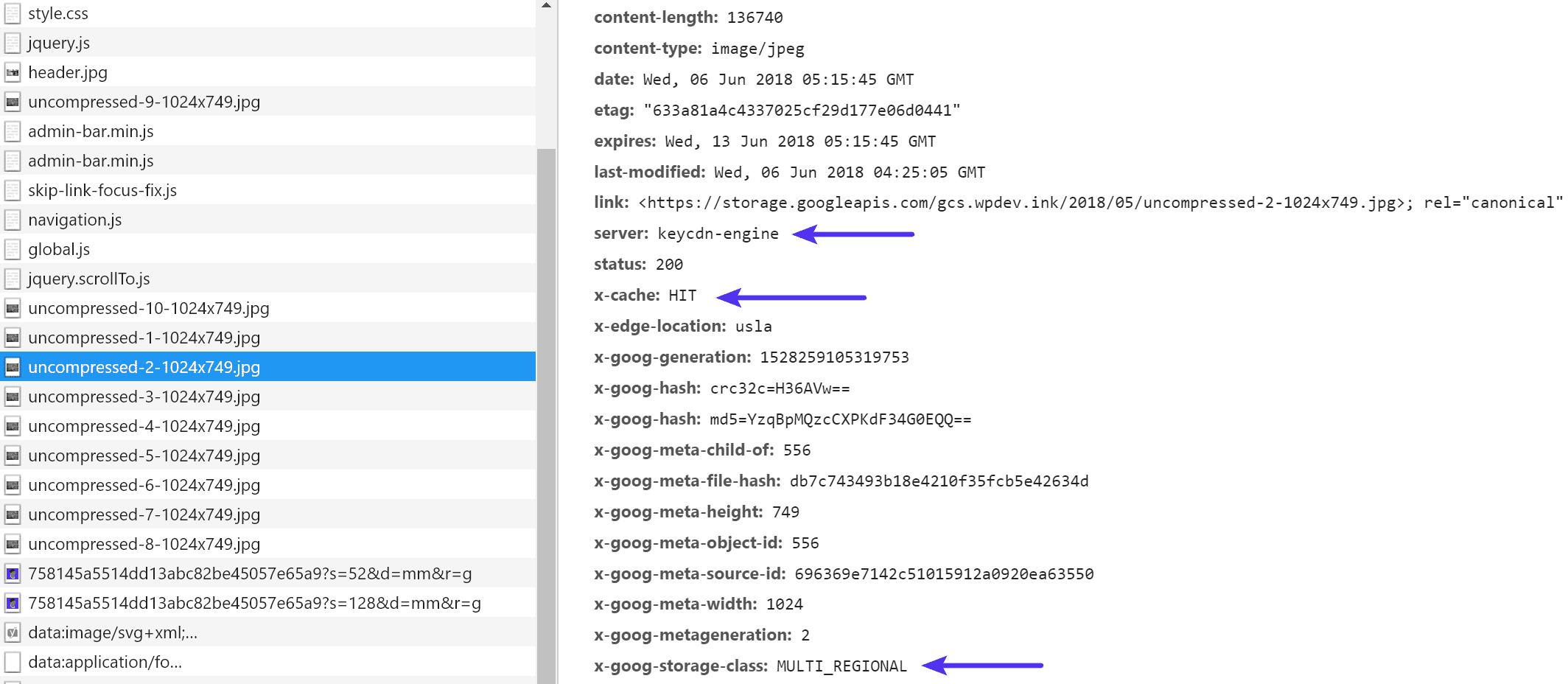
结果是KeyCDN现在正在交付您所有的Google Cloud Storage文件。性能问题解决!

谷歌云存储和KeyCDN
由于WP-Stateless插件仅处理您的媒体库(图像),您可能还希望通过CDN提供您的脚本(JS、CSS)。只需按照以下步骤操作。
- 使用您的CDN提供商为您的资产配置一个单独的区域,并使用与上述不同的URL,例如
cdn.yourdomain.com. - 安装支持排除的WordPress CDN插件: CDN enabler(免费)、 Perfmatters(付费)或 WP Rocket(付费)。
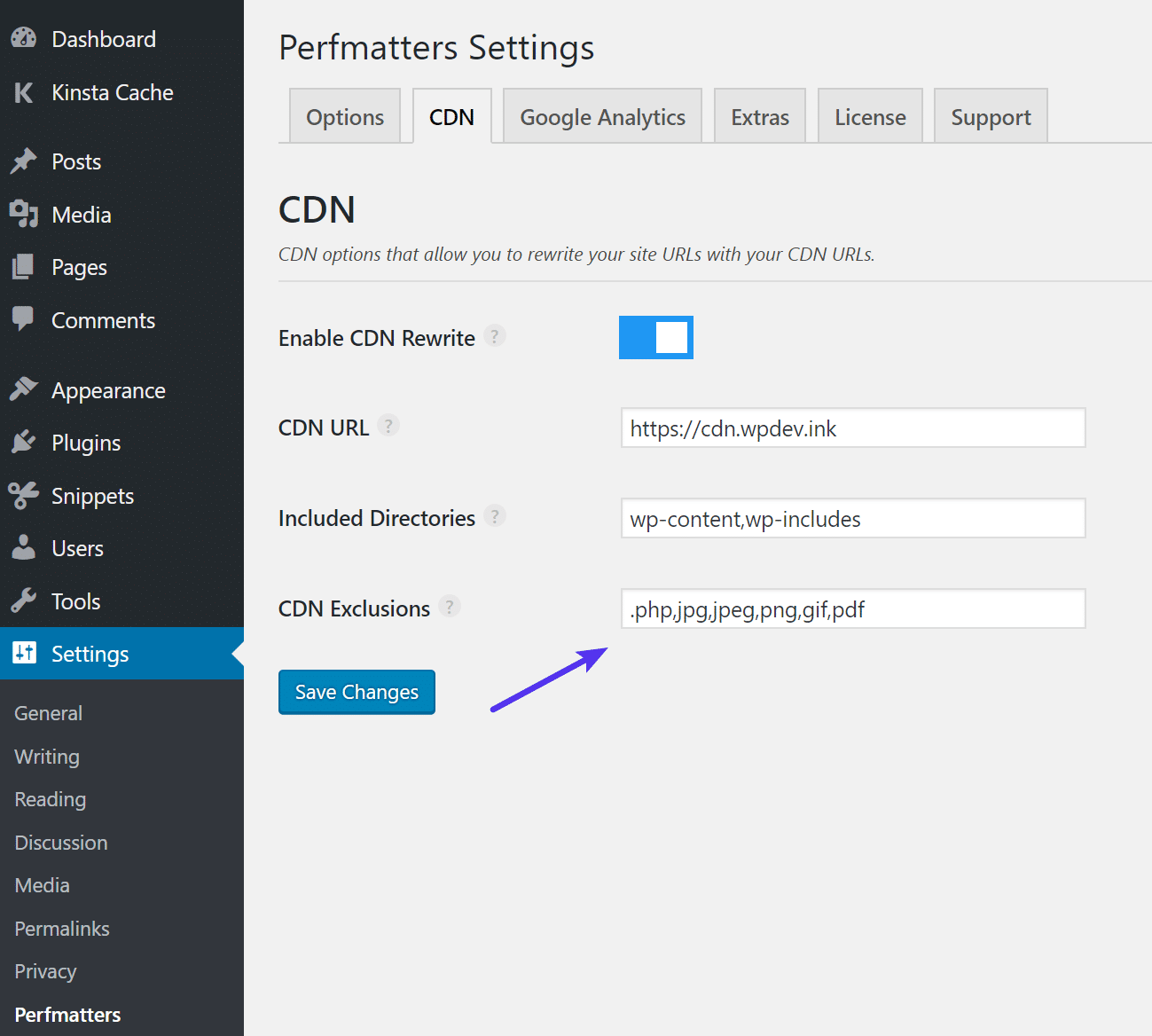
- 设置排除项,以便您的CDN插件仅加载CSS、JS等。这样WP-Stateless插件处理您的媒体文件,而CDN插件处理您的其他资源。

Perfmatters中的CDN排除项
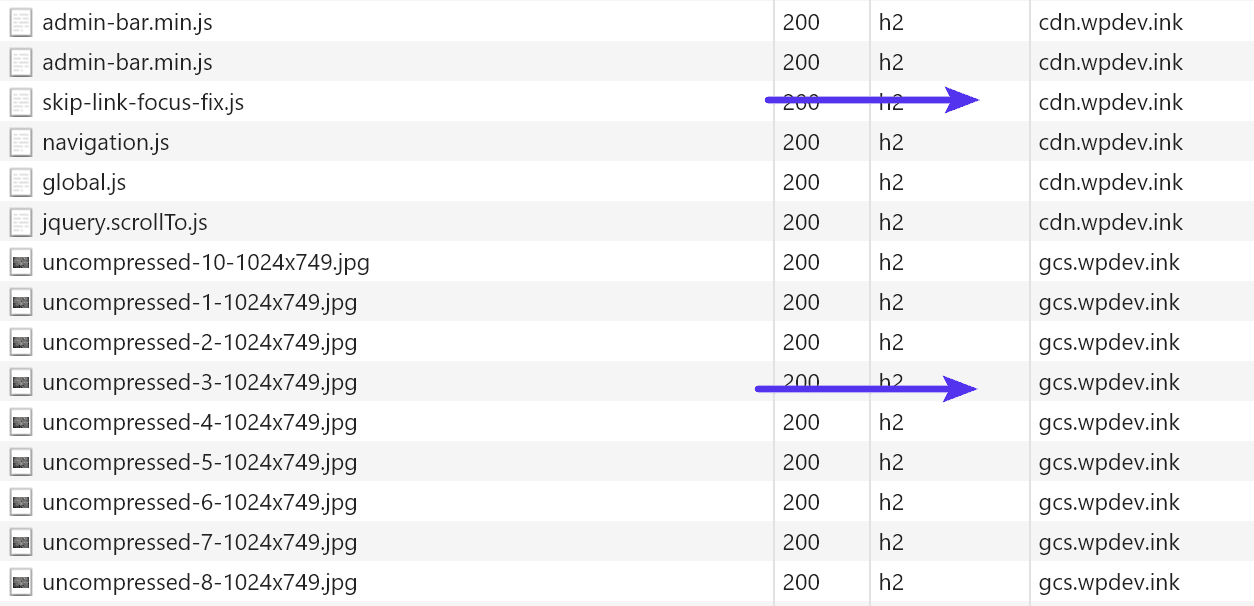
最终结果是您的媒体从您的自定义CDN URL(从Google Cloud Storage中提取)加载,而您的资产从您的其他自定义CDN URL加载。如果您在“Stateless”模式下运行,您的WordPress网站将不会为图像使用任何磁盘空间。很酷!

谷歌云存储和CDN组合
使用Google Cloud CDN配置WP Offload Media
默认情况下,WP Offload Media配置为在提供卸载媒体时使用原始Google Cloud Storage URL。您的媒体URL可能如下所示:
http://storage.googleapis.com/bucket-name/wp-content/uploads/…
查看他们关于如何为Google Cloud Storage设置自定义域CDN的教程。

