
您是否刚刚通过速度测试工具运行您的WordPress网站,却被告知您需要“Add Expires headers”到您的WordPress网站?
缓存过期标头是让Web浏览器知道是从访问者的浏览器缓存还是从您的服务器加载网页资源(如图像)的规则。这些可以帮助提高您网站的性能。除此之外,它们也是YSlow性能建议的一部分,这意味着它们会影响您在GTmetrix等工具中的性能“分数” 。
在这篇文章中,我们将解释什么是过期标头以及它们如何影响您的网站。然后,我们将向您展示如何使用几种不同的方法在WordPress中添加过期标头。
但首先,我们需要快速绕道讨论另一个主题——浏览器缓存。
什么是浏览器缓存?
在讨论过期标头之前,我们首先需要向您介绍浏览器缓存的概念。这很重要,因为过期标头可以帮助您控制和实现浏览器缓存——因此,如果您不了解浏览器缓存,就无法理解过期标头。
简而言之,浏览器缓存让您的网站告诉访问者的浏览器将某些文件保存在访问者的本地计算机上并加载这些本地文件以供后续访问,而不是在每次页面加载时从您的服务器下载它们。
通过消除每次下载文件的需要,您可以加快站点的加载时间并减少带宽使用。
让我们看一个示例——您网站的徽标图像。您的徽标在每个页面上都是相同的,因此强制访问者的浏览器在每次页面加载时重新下载相同的徽标文件是没有意义的。通过浏览器缓存,您可以将该徽标文件存储在访问者的本地计算机上。访问者在第一次访问时仍需要下载您的徽标图像。但是对于后续的页面查看,该文件将从其本地浏览器缓存中加载。
什么是过期标头?
过期标头让您告诉访问者的Web浏览器它是否应该从本地浏览器缓存中加载给定资源(如上所述),或者它是否需要从Web服务器下载新版本。
更具体地说,它允许您在文件“过期”之前为不同文件类型的缓存版本设置持续时间,并且浏览器必须再次从服务器下载它。
让我们看一个例子……
假设您想控制网站上PNG图像文件的浏览器缓存行为。如果您将PNG文件的过期标头设置为一个月,这意味着访问者的浏览器将:
- 在初始访问/下载后一个月从缓存中加载已经下载的版本。
- 一个月后从服务器重新下载该文件。
您可以为不同的文件类型设置不同的过期标头,这使您可以精细控制站点的浏览器缓存。
过期标头与缓存控制
虽然使用过期标头是控制WordPress上的浏览器缓存的一种方法,但它不是唯一的方法。还有另一种称为缓存控制的技术。
缓存控制是一种更现代的技术,为控制缓存行为提供了更多的灵活性。出于这个原因,今天许多网站都使用缓存控制。
但是,过期标头仍然提供大多数站点所需的一切,因此它们是用于浏览器缓存的好选择。您也可以同时使用两者,尽管在大多数情况下您的缓存控制标头将优先。如果同时使用两者,您需要确保在每个中设置相同的时间值。
如果您想了解有关如何在WordPress上实现缓存控制的更多信息,请查看我们的指南,了解如何在WordPress中利用浏览器缓存。
如何修复WordPress中的“添加过期标头”
现在,让我们进入实际的操作方法部分,我们将向您展示如何在 WordPress 中设置过期标头。
您可以为您的WordPress网站添加过期标头。您可以在服务器级别(Nginx或Apache)使用您自己的代码片段或通过一些用户友好的WordPress插件来执行此操作。
当有人第一次访问您的WordPress网站上的网页时,所有文件都会一个一个地加载。浏览器和WordPress托管服务器之间的所有这些请求都会增加网页加载时间。
浏览器缓存将部分或全部文件存储在访问者的计算机上。这意味着他们下次访问该页面时,可以从他们自己的计算机加载文件,从而提高您的WordPress性能。
现在您可能想知道,浏览器如何知道要保存哪些文件以及将它们保留多长时间?
这就是过期标标头的用武之地。
使用expires headers或cache-control headers设置关于保存哪些文件以及保存它们多长时间的规则。在本文中,我们将重点介绍缓存过期标头,因为它们对于大多数用户来说设置起来更简单。
缓存过期标头为浏览器缓存中存储的每种类型的文件设置过期日期。在该日期之后,文件将从您的服务器重新加载,以便为访问者提供最新版本的页面。
如何在Apache Web服务器上使用.htaccess添加过期标头
如果您的Web主机使用Apache Web服务器,您可以使用.htaccess文件添加过期标头,该文件位于您的服务器的根文件夹(与保存wp-config.php文件相同的文件夹)。
这是您需要做的:
- 在您首选的FTP客户端中使用FTP连接到您的服务器
- 在根文件夹中找到.htaccess文件
- 将 .htaccess 文件的备份副本下载到本地计算机。这样,如果出现任何问题,您可以重新上传备份副本以解决任何潜在问题。
- 在文件顶部附近添加下面的代码片段
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType image/svg “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType application/javascript “access 1 month”
ExpiresByType application/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x-icon “access 1 year”
ExpiresDefault “access 2 days”
</IfModule>
## EXPIRES HEADER CACHING ##
## EXPIRES HEADER CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/svg "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 2 days" </IfModule> ## EXPIRES HEADER CACHING ##
虽然默认值应该适用于大多数网站,但您可以根据需要调整代码片段中不同文件类型的时间段。
如何在Nginx Web服务器上使用配置文件添加过期标头
如果您的主机使用Nginx Web服务器,您可以通过编辑服务器的配置文件来控制过期标头。您如何编辑此文件将取决于您的房东——如果您需要帮助,可以联系服务器提供商的支持。
这是您需要使用的代码:
expires 365d;
}
location ~* .(pdf|css|html|js|swf)$ {
expires 2d;
}
location ~* .(jpg|jpeg|gif|png|svg)$ {
expires 365d;
}
location ~* .(pdf|css|html|js|swf)$ {
expires 2d;
}
您可以根据需要调整不同类型文件的过期时间。
确定您的网站运行的是Apache还是Nginx
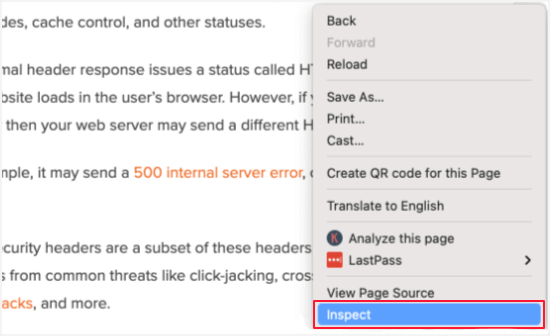
首先,您需要弄清楚您的网站是使用Apache还是Nginx服务器。为此,请浏览到您的网站并右键单击该页面,然后选择“Inspect(检查)”选项。

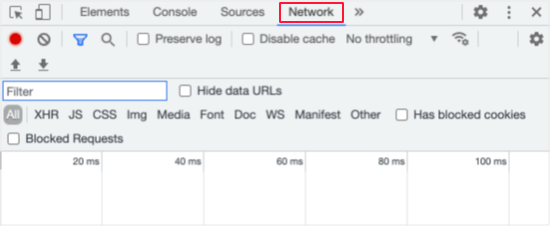
接下来,您需要单击页面顶部的“Network(网络)”选项卡。您可能需要刷新页面才能加载结果。

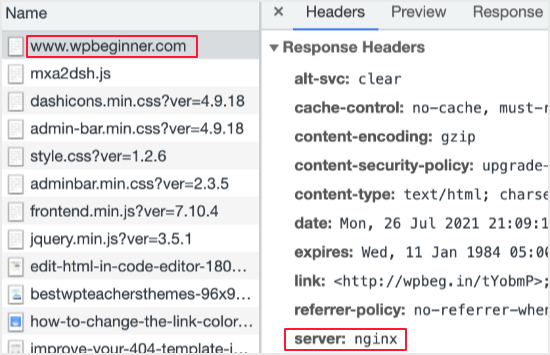
之后,您可以单击“Name(名称)”列顶部的域名。然后您应该向下滚动到“Response Headers(响应标头)”部分并检查名为“server(服务器)”的项目。

这将显示您正在使用哪个Web服务器。在这种情况下,该站点在Nginx服务器上运行。
如何使用WordPress插件添加过期标头
如果您对自己添加过期标头代码感到不自在,您还可以找到一些可以为您完成这项工作的WordPress插件。其中一些插件添加过期标头,而其他插件使用缓存控制。无论哪种方式,最终结果都是您的WordPress网站可以从浏览器缓存中受益。
如果您的主机尚未为您实现缓存,一种解决方案是使用缓存插件。一个很好的选择是WP Rocket。激活WP Rocket插件后,它会自动为您启用浏览器缓存 – 无需配置任何其他设置。
以下是一些其他缓存插件,可以帮助您实现过期标头和/或浏览器缓存:
WP Rocket是市场上对初学者最友好的WordPress缓存插件。启用后,它会立即工作以加快您的网站速度,而无需像许多其他缓存插件一样处理复杂的配置设置。
WP Rocket是一个高级插件,但其免费版本已经包含所有功能最好的部分。

您需要做的第一件事是安装并激活WP Rocket插件(官网)。
安装并激活后,WP Rocket将自动打开浏览器缓存。默认情况下,它会使用最佳设置添加过期标头和缓存控制标头,以加速您的WordPress网站。
这就是你需要做的。如果您想了解有关该插件的更多信息,请参阅有关如何在WordPress中正确安装和设置WP Rocket的教程。
如果您更喜欢使用免费的缓存插件将过期标头添加到您的网站,那么我们建议您查看W3 Total Cache。
W3 Total Cache提供了一些与WP Rocket相同的功能,但它并不适合初学者。您必须手动启用 expires 标头,因为它不会自动启用它们。
如果您已经对缓存进行了排序并且只想要一个更有针对性的插件,那么两个不错的免费插件是:
Leverage Browser Caching插件没有设置 – 您只需激活它,它就会立即开始工作。
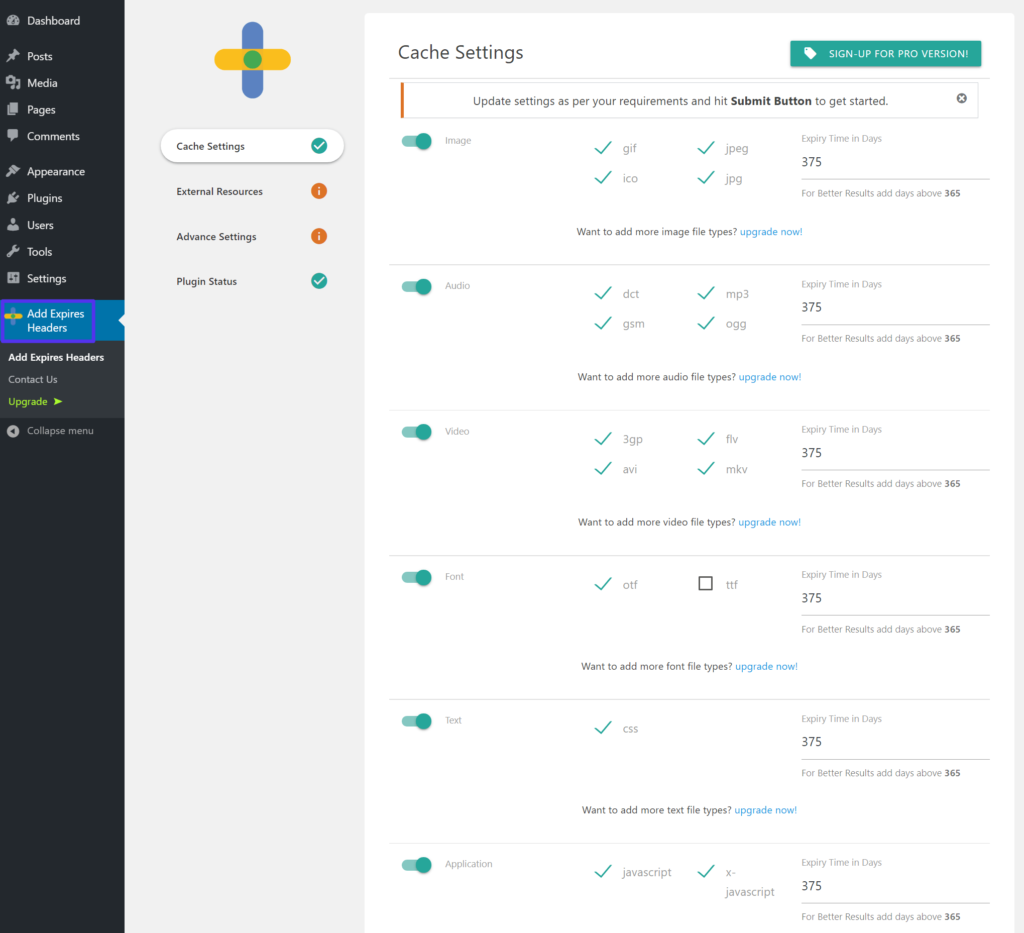
Add Expires Headers插件可让您控制不同文件类型的过期标头 – 您可以从WordPress仪表盘中新的Add Expires Headers区域进行这些选择:

您可以为不同的文件类型配置不同的过期规则
如何测试过期标头是否正常工作
要测试您的过期标头是否配置正确,您可以使用GiftOfSpeed中的这个免费工具。输入网站的URL后,该工具会告诉您两件事:
- 您网站上所有文件的缓存持续时间。
- 缓存类型(应该说过期标头,因为这是您使用的方法,但您也可能会看到缓存控制,具体取决于您的站点配置)。
您还可以通过您正在使用的任何速度测试工具(例如GTmetrix)运行您的站点,并检查您是否仍然看到“添加过期标头”消息。
如何使用终端测试过期标头
如果您更喜欢使用更多技术选项测试过期标头,您可以curl在终端中向您网站上的静态资产发出请求,并直接检查HTTP标头。例如,如果您的过期或缓存控制规则涵盖CSS文件,您可以发出curl如下请求。
curl -I https://kinstalife.com/wp-includes/css/dist/block-library/style.min.css
在我们的例子中,curl对style.min.css文件的请求提供了以下响应。
server: nginx
date: Wed, 27 Jan 2021 01:11:05 GMT
content-type: text/css; charset=UTF-8
content-length: 51433
last-modified: Tue, 12 Jan 2021 20:17:48 GMT
vary: Accept-Encoding
etag: “5ffe03ec-c8e9”
expires: Thu, 31 Dec 2037 23:55:55 GMT
cache-control: max-age=315360000
access-control-allow-origin: *
accept-ranges: bytes
x-edge-location-klb: HaIXowU1oNczJ391oDE9zVvZ7279840b5d30a89472f57253756b3e63
HTTP/2 200 server: nginx date: Wed, 27 Jan 2021 01:11:05 GMT content-type: text/css; charset=UTF-8 content-length: 51433 last-modified: Tue, 12 Jan 2021 20:17:48 GMT vary: Accept-Encoding etag: "5ffe03ec-c8e9" expires: Thu, 31 Dec 2037 23:55:55 GMT cache-control: max-age=315360000 access-control-allow-origin: * accept-ranges: bytes x-edge-location-klb: HaIXowU1oNczJ391oDE9zVvZ7279840b5d30a89472f57253756b3e63
如您所见,响应包括一个expires和cache-control标头。具体来说,cache-control标头显示的max-age为315360000秒,表示有效期为一年。
如何为外部脚本添加过期标头
我们在上面向您展示的方法将让您控制WordPress站点服务器上所有文件的过期标头。但是,这些方法不允许您控制您可能正在加载的第三方脚本的过期标头,例如Google Fonts、Google Analytics等。
因此,即使您已经通过上述方法实现了过期标头,某些速度测试工具仍可能将此标记为潜在问题。
以下是一些常见第三方脚本的解决方案……
如何将过期标头添加到Google字体
许多WordPress网站依赖谷歌字体来定制字体。这通常涉及从Google的CDN加载字体,这意味着您将无法通过服务器的配置设置过期标头。
一种简单的解决方法是在本地托管字体文件,而不是依赖Google的CDN。要进行此设置,您可以使用WordPress.org上的Optimize My Google Fonts (OMGF) 免费插件。
您还可以查看我们在WordPress中本地托管字体的完整指南,以了解有关此方法的优缺点的更多信息。
如何向Google Analytics添加过期标头
如果您遇到与浏览器缓存和Google Analytics相关的问题,您还可以考虑在本地托管Google Analytics脚本,就像我们向您展示的Google字体一样。
这里有一些 WordPress 插件可以很容易地实现这一点:
- CAOS(完整的分析优化套件)
- Perfmatters
- WP Rocket及其附带的Google跟踪插件。
小结
回顾一下,过期标头可帮助您控制WordPress站点上不同文件类型的浏览器缓存行为。
如今,许多站点依赖缓存控制标头而不是过期标头,因为缓存控制是一种更现代的选项,可提供更大的灵活性。但是,对于大多数站点,过期标头仍然可以正常工作,您也可以同时使用过期标头和缓存控制。
此外,如果您不实施过期标头,一些速度测试工具会降低您网站的分数,这可能是您设置此策略的主要动机。
我们希望本教程能帮助您了解如何在WordPress中添加过期标头。您可能对下列文章也会感兴趣:
- 如何使用插件/无插件优化WordPress网站浏览器缓存
- 如何设置WordPress静态资源浏览器缓存
- 如何实现采用高效的缓存策略提供静态资源
- 使用Workers自定义CDN缓存策略取代Cloudflare Page Rule

