
对于电子商务网站来说,速度就是金钱。您的网站加载速度越快,购物体验就越好。更好的用户体验转化为改进的SEO、增加的投资回报率和更快乐的客户。这最终会带来更大的收入和利润。
今天的购物者期待高分辨率图像和视频、实时聊天、用户评论、实时库存、个性化以及许多其他动态工具。
网上购物者的注意力很短。因此,如果您没有正确执行这些功能,他们希望拥有更快、更顺畅的购买体验的所有功能都会减慢您的电子商务网站的速度。
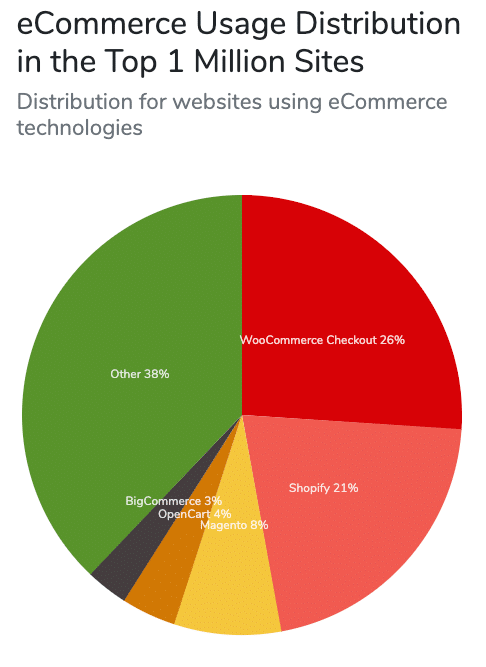
WooCommerce是世界上最受欢迎的电子商务平台,可根据您的要求免费使用和调整。

WooCommerce引领电子商务(图片来源:BuiltWith)
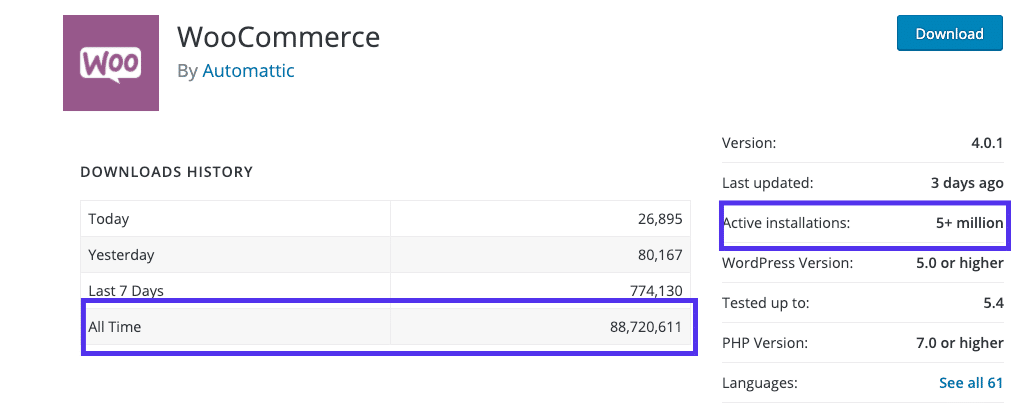
迄今为止, WooCommerce的下载量已超过8800 万次。截至目前,它已在超过500万个网站上使用。

WooCommerce插件下载和使用统计
与其他流行的购物平台不同,如果您使用WooCommerce,则无需支付一定比例的收入。不过,运营一家由WooCommerce提供支持的商店会产生一些间接费用。
但是有一个问题!由于WooCommerce在有限的支持下是免费的,因此您有责任将其保持在最佳状态。好消息是,如果您知道自己在做什么,就很容易照顾它!
想了解如何可靠地加速您的WooCommerce网站吗?
为什么速度对在线商店很重要
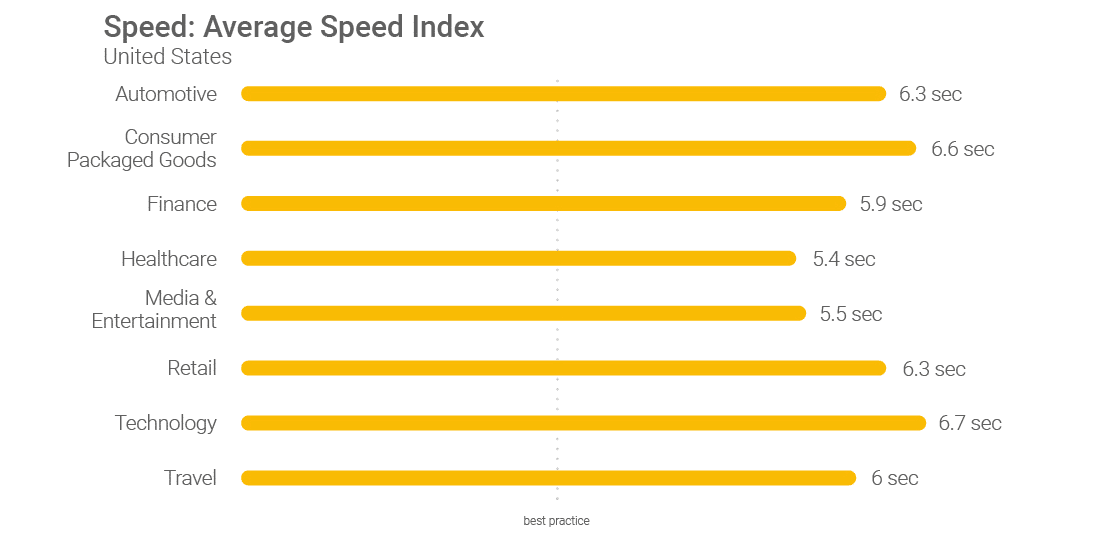
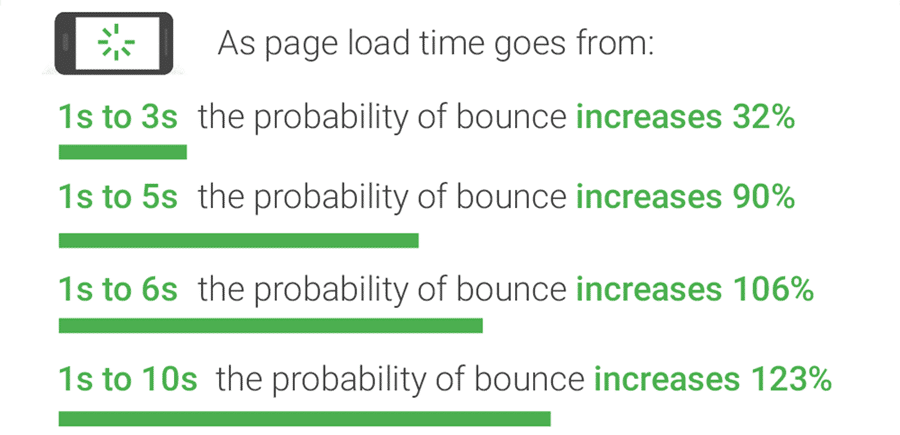
第一印象很重要,速度是用户首先会注意到您的网站。在Google的一项研究中,如果加载时间超过3秒, 53%的移动用户会离开网站。

3秒是最佳实践(图片来源:Think with Google)
2秒是电商网站接受度的门槛。在Google,我们的目标是不到半秒。– Maile Ohye,谷歌技术主管
在另一项全球研究中,80%的用户表示他们发现加载缓慢的网站比暂时关闭的网站更令人沮丧。同一项研究还发现,如果网站加载速度太慢, 73%的用户会切换到竞争对手的网站。
即使页面响应时间延迟100毫秒,也会损害用户体验和在线收入。根据Akamai的说法,100毫秒的延迟会影响转化率7%,而2秒的延迟会提高跳出率高达103%。
如果您的网站每天产生1000美元的收入,那么页面加载时间延迟100毫秒可能会使您每年损失25,550美元的销售额。
业务越大,跌幅越大。例如,如果页面加载时间仅降低一秒,亚马逊预计每年将损失16亿美元的收入。

页面加载时间至关重要(图片来源:Think with Google)
上述数据表明,如果您的网站加载时间为6秒或更长时间,那么您失去的用户数量是您的网站加载时间少于 3 秒时的两倍。
除了用户体验,您网站的速度也会影响SEO。网站速度和性能在Google的网站排名算法中起着重要作用。
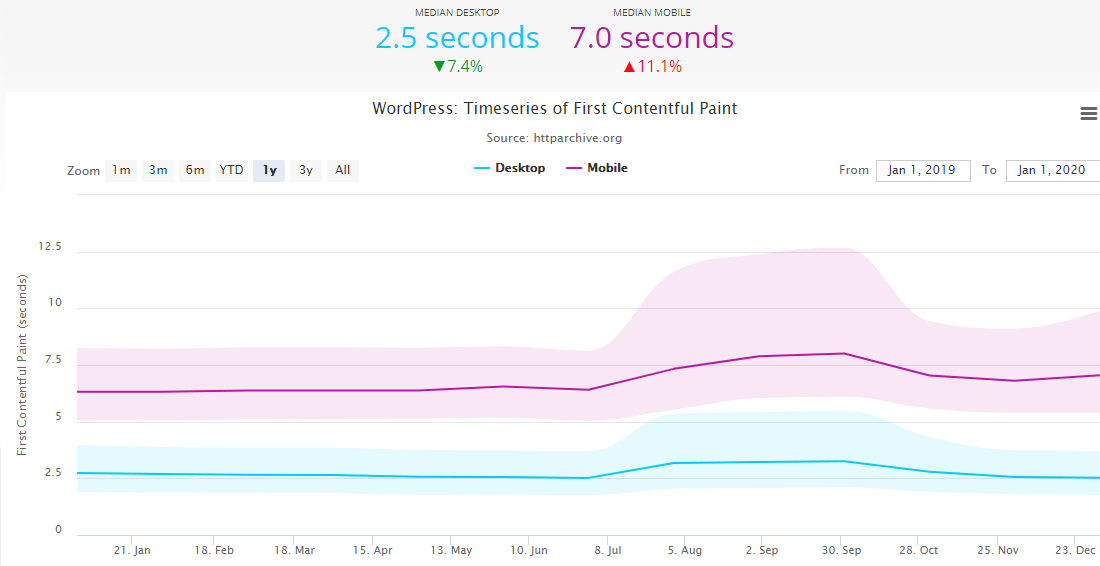
谷歌已将其搜索结果中显示的超过50%的页面转向移动优先索引。尽管如此,来自HTTPArchive.org的数据表明,运行WordPress的移动网站的平均加载时间在去年有所恶化。

顶级WordPress网站的表现如何(图片来源:HTTPArchive.org)
在网络星期一和黑色星期五等流量高峰期,让您的网站尽可能快地运行更为重要。随着优惠的爆发,确保购物者不会放弃您的网站对于完成销售至关重要。
鉴于这些统计数据,加快您的WooCommerce商店可以让您在竞争中获得显着优势。
衡量WooCommerce商店的速度
你无法衡量的东西,你无法改进!
现在您已经了解了为什么速度对您的WooCommerce商店很重要,是时候学习如何衡量它了。当您尝试加快WordPress网站速度时,了解如何衡量改进至关重要。
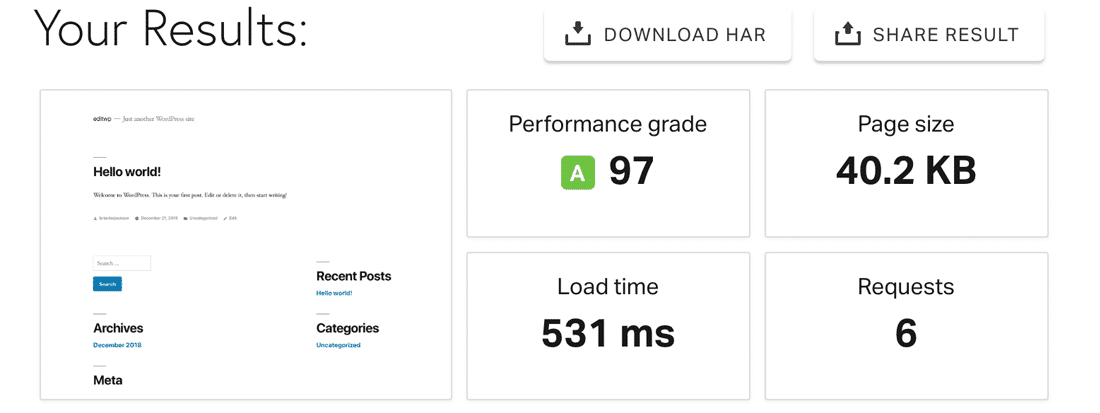
网站速度测试是测试WooCommerce商店响应能力的完美工具。但是,如果您没有正确执行此操作,您的网站在进行更改后可能看起来更慢,而实际上它更快。

一份网站速度测试报告(图片来源:Pingdom)
我建议您开始使用以下网站速度测试工具之一:WebPagetest、Pingdom、Google PageSpeed Insights或GTMetrix。
您还可以使用免费的WordPress插件查询监视器来查明表现不佳的主题、插件和功能。它可以帮助您调试低效的数据库查询、臃肿的函数、PHP错误、HTTP API调用等。
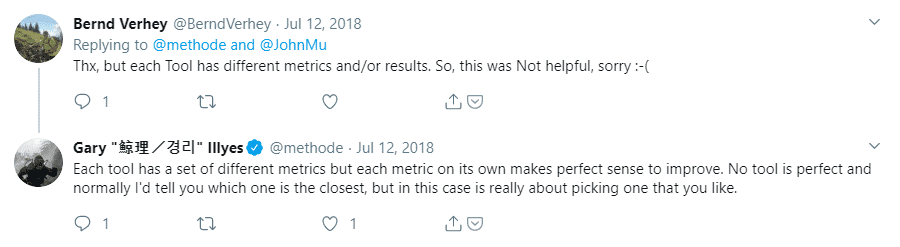
没有速度测试工具是完美的,但选择一个并坚持下去。您可以稍后再尝试其他选项。

Gary Illyes,Google网站管理员趋势分析师
实际表现和感知表现之间存在差异。用户体验比网站的技术魅力更重要。
因此,使用下面提到的技术来增强您网站的整体用户体验,而不仅仅是获得高速分数。
如何加快WooCommerce
速度测试报告将为您提供一个可行的计划来优化您缓慢的WooCommerce网站。
1.优化WooCommerce设置以提高性能
让我们通过优化WooCommerce插件设置从基础开始。
首先,更改您的登录页面URL。默认情况下,每个WordPress站点的登录URL都是domain.com/wp-admin/。虽然这很容易记住,但它带来了一个主要问题:每个人也都知道它,包括机器人和黑客。
将您的登录URL更改为独特的内容将保护您免受来自恶意行为者的暴力攻击。它还可以帮助您对抗限制速率的HTTP错误,例如429 Too Many Requests。
WPS Hide Login和Rename wp-login.php等免费插件使这项任务变得超级简单。
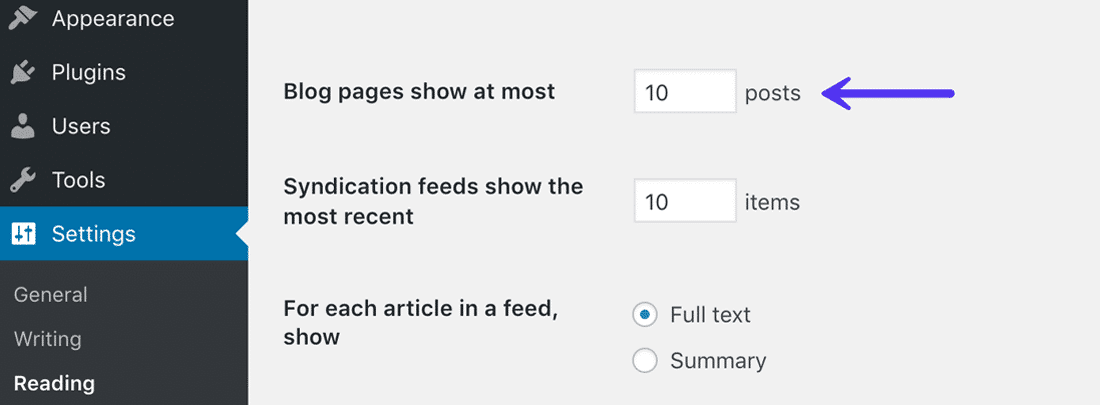
如果您的电子商务网站也托管博客,您可以限制博客提要上的帖子数量。WordPress默认将此限制设置为10个帖子,但您可以设置下限。
虽然这看起来微不足道,但如果您运行一个高流量的博客,性能节省就会加起来(这里是如何为您的网站增加流量)。您可以在WordPress仪表盘 → 设置 → 阅读下找到此选项。

限制博客Feed中的文章数量
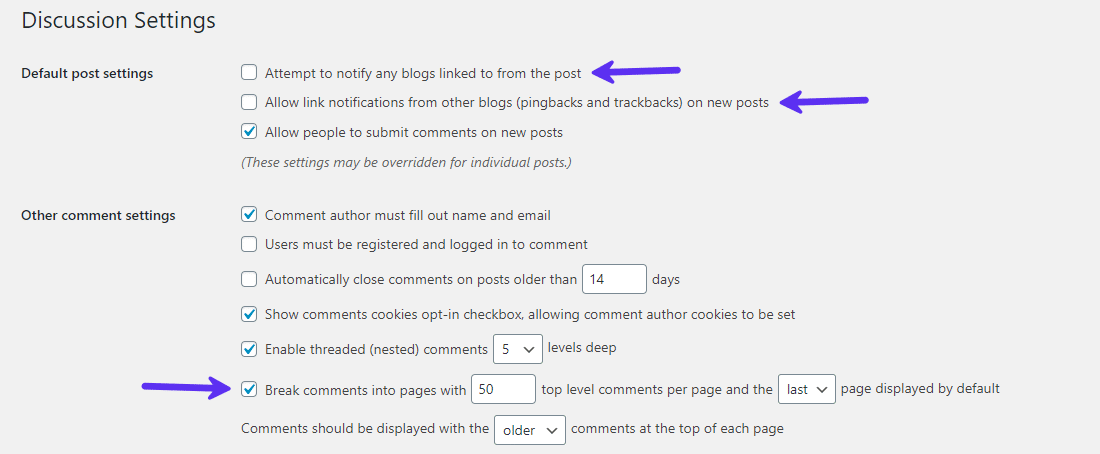
接下来,禁用您网站上的pingback。它们通常会产生毫无价值的垃圾邮件。您的网站生成的查询越少越好。

优化讨论设置
如果您的帖子或页面上有很多用户评论,那么WordPress还为您提供了将它们分成更小的块的选项。同样的设置也适用于分解产品页面上的评论。
将此数字保持在10到20之间,以优化您的产品页面加载时间。
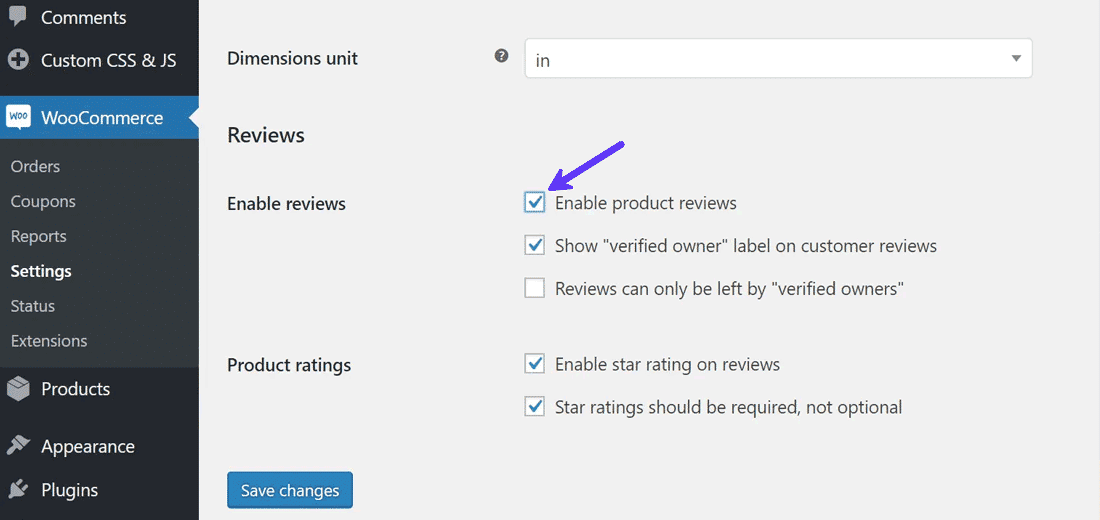
如果您不喜欢将产品评论放在您的商店中,您可以在WooCommerce → Setting下禁用产品评论。这将有助于加快您的网站,因为它消除了加载一些脚本和小部件。

如果您不需要产品评论,请禁用它们
最后,从您的站点中删除任何不必要/过时的主题和插件。您安装的主题和插件越少,维护它们和解决性能问题就越容易。
2. 获得一个快速的WooCommerce主题
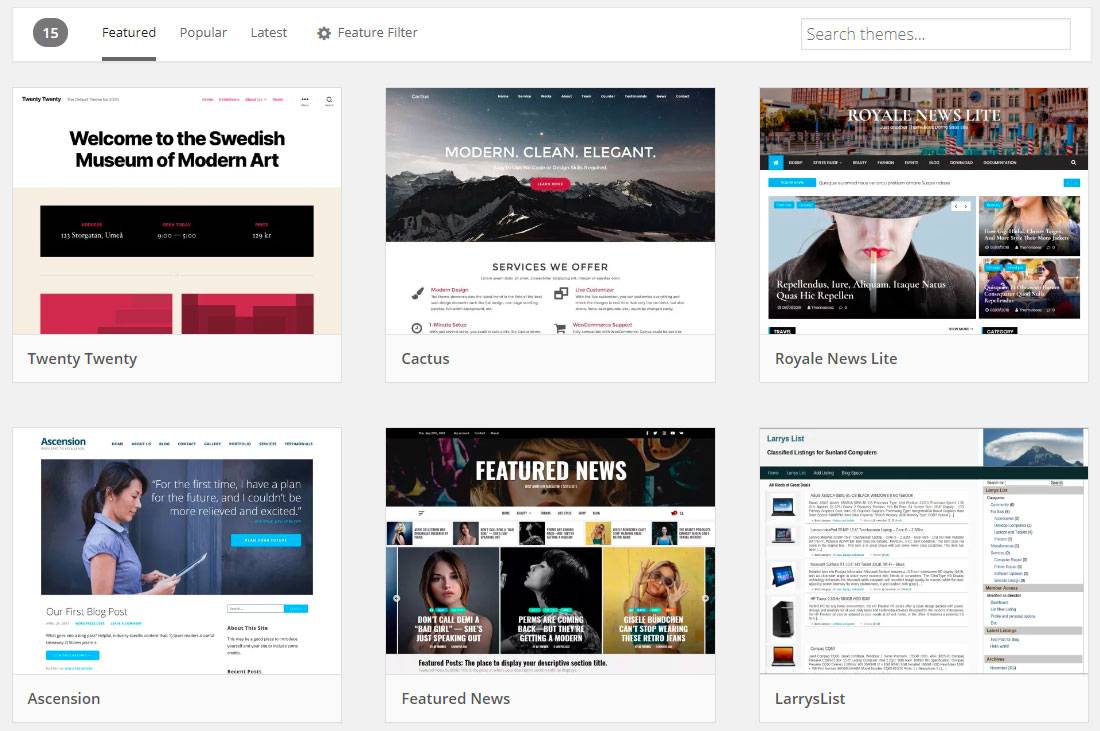
使用正确的WooCommerce主题很重要。那里有成千上万的主题,因此选择最适合您的主题始终是一个挑战。

WordPress.org上的特色主题
具有惊人内置功能的漂亮主题在纸上听起来很棒,但在实际使用中可能会失败。对于电子商务网站,您需要确保它与WooCommerce完全兼容。

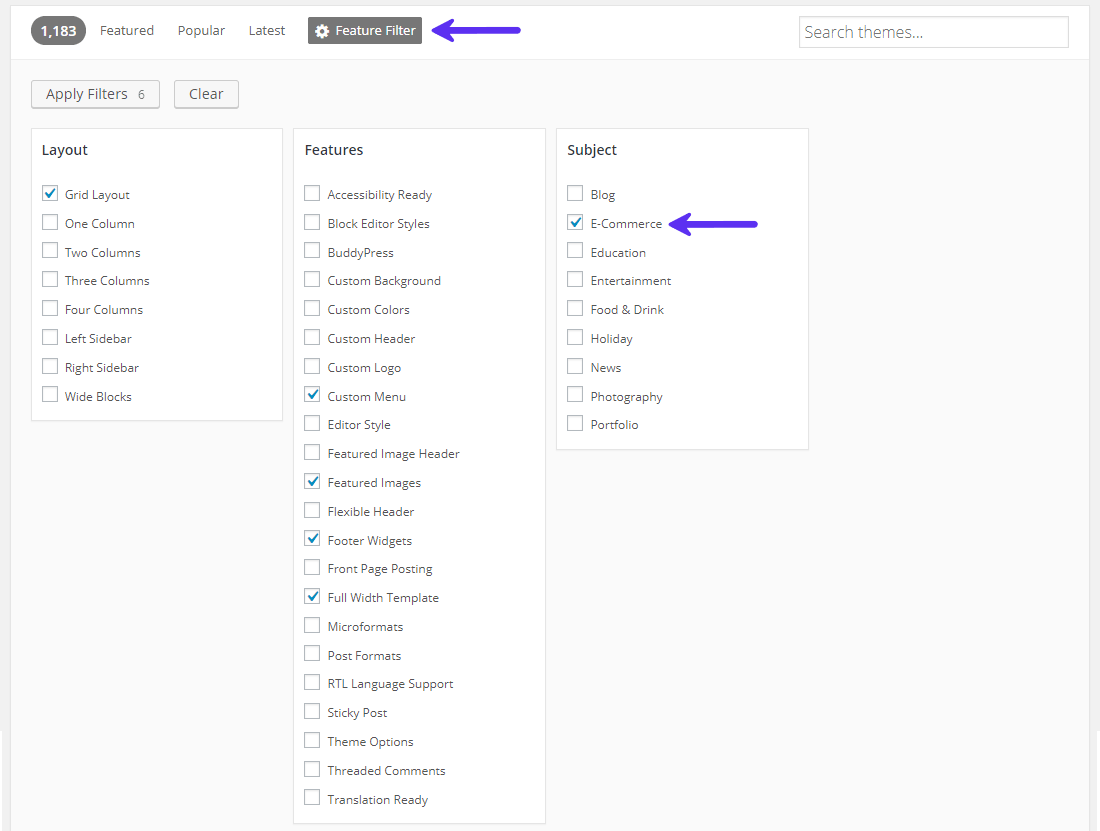
过滤您的电子商务主题搜索
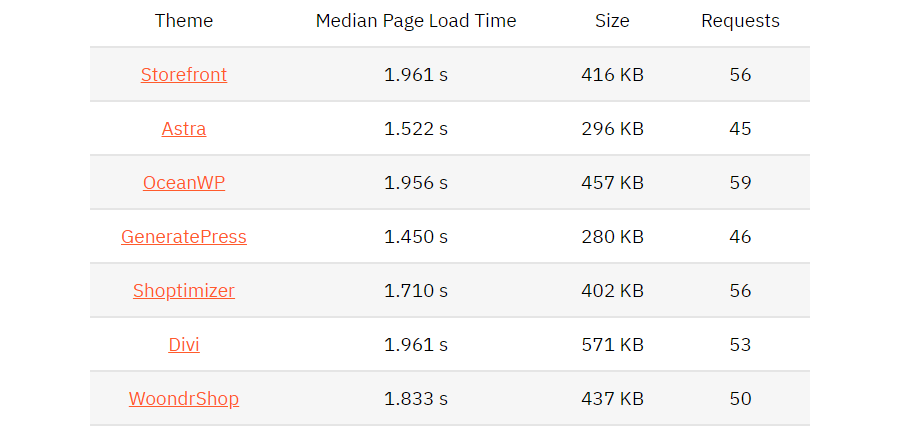
WP Rocket测试了一系列流行的WooCommerce主题的速度,并得出以下结果。

选择快速的WooCommerce主题(图片来源:WP Rocket)
Astra、OceanWP和GeneratePress也是非常优秀的主题,正如WordPress加速文章中所建议的那样。它们是超快速、轻量级的WordPress主题。您将在本教程中找到10多个额外的非常快速的主题。
与Elementor或Beaver Builder等页面构建器配合使用时,它们可以帮助您创建几乎任何网站。

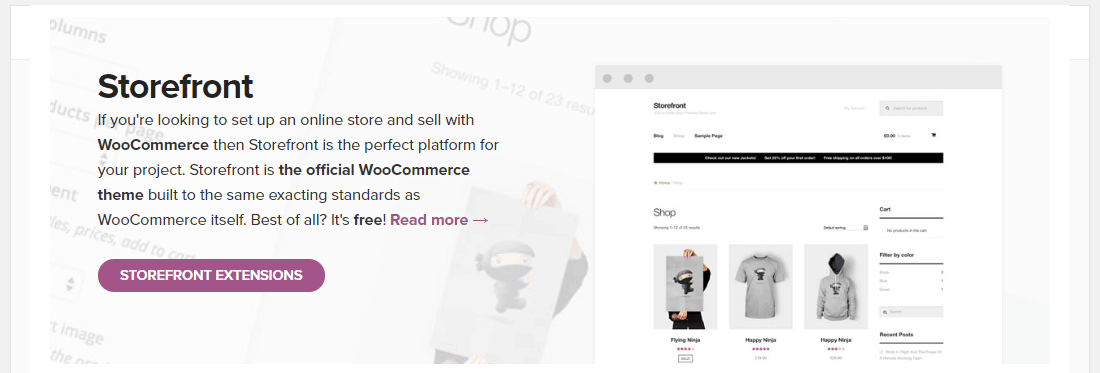
Storefront是WooCommerce的官方主题
Storefront是WooCommerce提供的免费主题,而Shoptimizer、Divi和WoondrShop是高级主题。由于这些主题是为运行电子商务网站而构建的,因此无需安装第三方插件即可获得所需的所有功能。
如果您预算不足,最好先从免费主题开始,然后再升级到高级解决方案。
我建议留下页面构建器以减少臃肿。相反,选择支持WordPress区块编辑器Gutenberg的主题。
要确定一个主题,我建议您列出您在线商店中需要的所有功能。然后选择一个涵盖您大部分功能要求的主题。这将帮助您减少对臃肿的多功能主题和第三方插件的依赖。
这给我们带来了下一个建议。
3. 轻松使用插件和WooCommerce扩展
WordPress在其存储库中有54,000多个免费插件。野外还有更多高级插件。因此,很容易被带走并安装数十个。

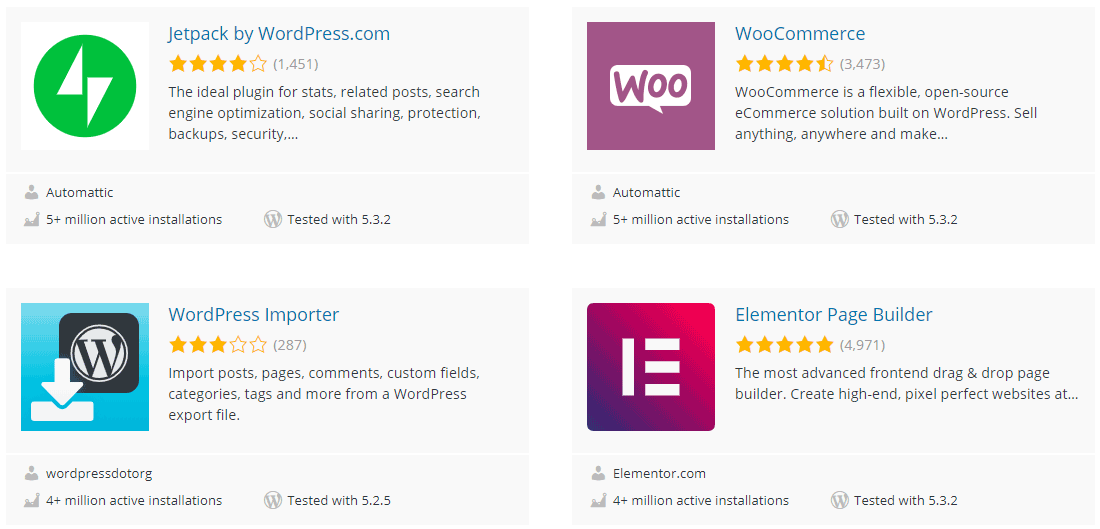
几乎可以找到任何你想到的功能插件
许多流行的插件,尤其是与性能和安全相关的插件,在某些托管环境中不能很好地工作。
如果您发现很难决定安装哪个插件,请查看闪电博平日推荐的各种用途的WordPress插件及我们自主开发的原创插件。从SEO到图像压缩,您一定会在其中找到一些宝石。
WooCommerce功能可以通过其广泛的免费和高级WooCommerce扩展来丰富和增强网站功能。它们的工作方式与插件相同。

WooCommerce扩展增强了您商店的功能
与流行的看法相反,您安装的插件数量并不总是会导致性能问题。但这仅适用于使用最佳编码实践构建的插件。
当插件太多时,审查您安装的每个插件的质量会变得很麻烦。那是考虑到您拥有彻底审查他们的技能和专业知识。
一些插件甚至会与其他插件产生冲突。当您的网站上有数十个插件时,发生插件冲突的可能性会呈指数级增长。
因此,请注意您安装的插件类型和 WooCommerce 扩展。
4.增加WordPress内存限制
WordPress默认为PHP分配32MB内存。如果遇到任何问题,它会自动尝试将此限制增加到40MB(对于单个站点)或64MB(对于多站点)。
在大多数情况下,这个内存限制对于WooCommerce网站来说是不够的。您甚至可能会在仪表板上收到错误消息,例如:
“ xxxxxx字节的允许内存大小已用尽”
建议将此限制增加到256MB。在编辑任何文件之前,请务必对其进行备份。如果出现问题,您可以将编辑后的文件替换为原始文件。
5.压缩图像并优化交付
图片占任何网站页面大小的大部分,对于电子商务网站来说更是如此。WooCommerce网站加载了产品图片和横幅。
如果您不针对尺寸和交付优化图像,它们可能会使您的网站龟速爬行。
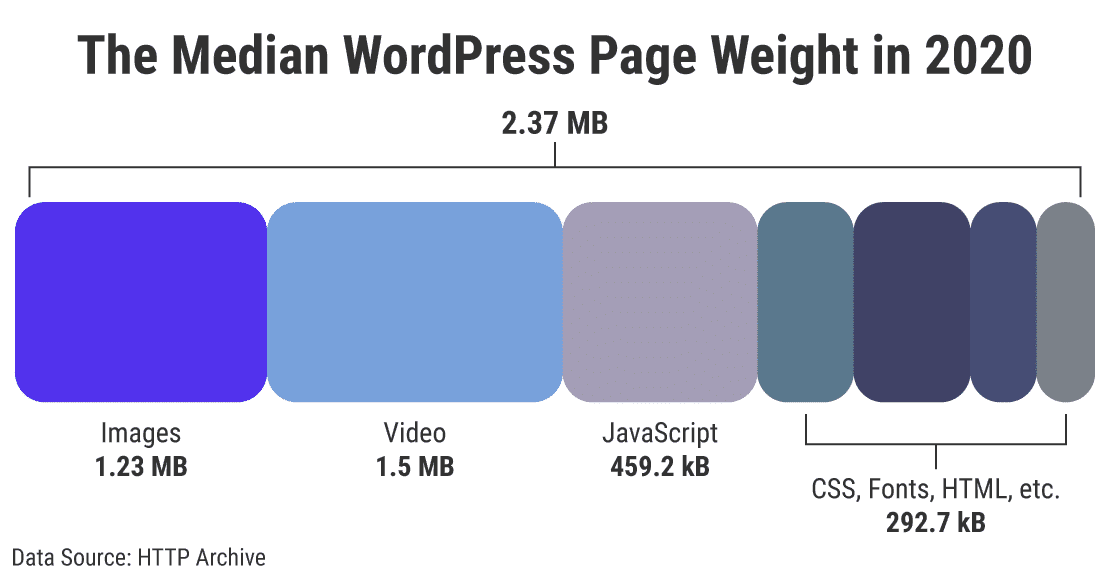
HTTPArchive跟踪许多流行网页的大小和数量。他们在2021年做的WordPress网站状态调研直观表示:

图像是一个网站的大头资源
虽然视频是比图像更重的资源,但在大多数情况下,它们是按需加载的。因此,它们不会像图像那样影响感知的页面加载速度。
根据HTTP Archive的图像状态报告,您可以通过延迟加载隐藏和屏幕外图像每页节省545KB。
通过将JPEG压缩级别设置为85或更低,每页可以进一步节省40.3KB 。该指标直接来自Google的移动网站速度测试工具Lighthouse 。
请遵循以下5条规则来优化您的WooCommerce商店(以及一般网络)的图像:
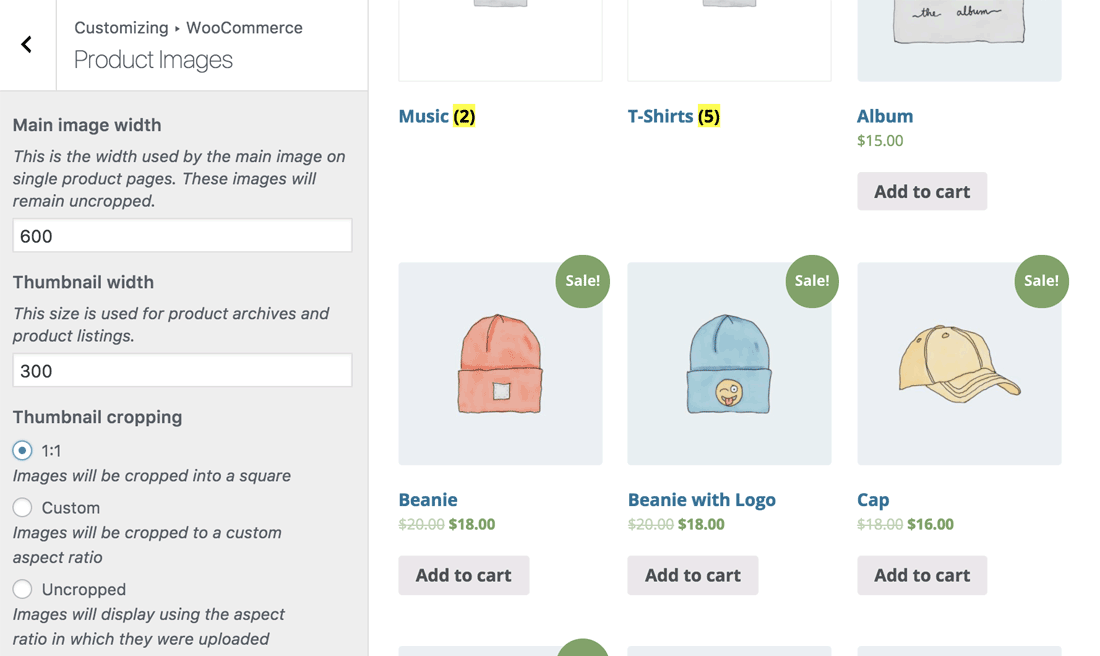
WooCommerce 3.3引入了图像大小改进,例如动态缩略图调整大小、模糊图像修复和背景缩略图大小调整。所有这些功能都使得使用插件(例如为WooCommerce相关图像重新生成缩略图)变得多余。

自定义WooCommerce的产品图片(图片来源:WooCommerce)
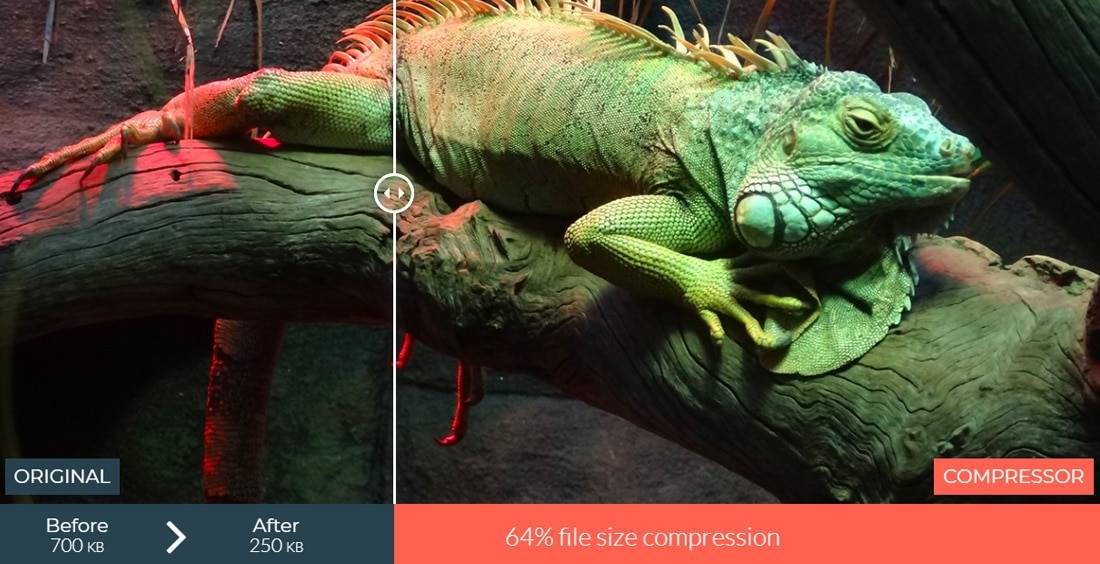
如果您从全新安装开始,您可以在将图像上传到您的站点之前对其进行压缩。以下是一些顶级的在线图像压缩建议:

以最小的质量损失压缩图像(图片来源:Compressor.io)
您的网站上是否已经有很多图片?然后您可以使用WordPress插件来自动优化图像。以下是在我的经验中一直表现最好的那些:
这些插件中的大多数还启用了图像的延迟加载。WordPress核心团队正计划将延迟加载图像添加为内置功能。这将利用<img>标签的新loading HTML属性。
不过,关于图像优化的最后一件事。尽量避免使用图片压缩插件,尤其是那些使用服务器资源压缩图片的插件。
相反,请使用将图像压缩任务卸载到外部服务器的服务。或者更好的是,在将图像上传到您的网站之前调整大小并压缩它们。
对于深入的教程,关于Web和性能的图像优化的文章是一个很好的入门资源。
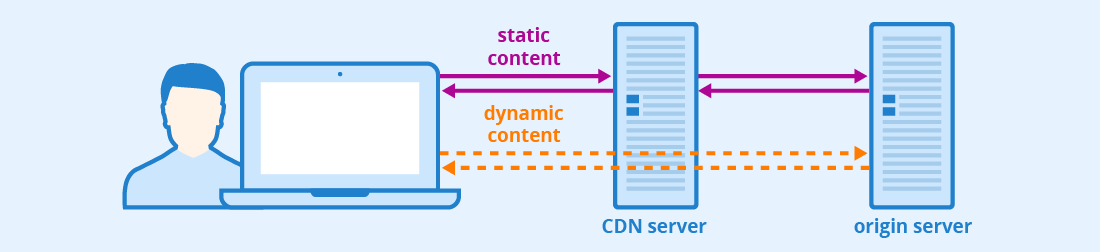
6. 通过CDN交付静态资源
内容交付网络 (CDN) 是一组战略性地分布在世界各地的服务器。这些服务器位置称为存在点 (PoP)。
CDN的主要功能是缓存和交付静态资源,例如图像、JavaScript、CSS等。更强大的CDN还可以托管和交付动态内容,例如音频和视频。
即使您的站点在地球上最快的服务器上运行,它仍然受到其地理位置的限制。WordPress CDN将缩短个人用户与站点资源之间的距离,从而减少网络延迟和首字节时间 (TTFB)。

CDN网络全球分发示意图
根据请求的来源,它会自动分配最近的CDN PoP来交付缓存的资源。结果是更快的网站和更好的用户体验。
例如,如果您的WooCommerce商店托管在美国的服务器上,并且来自印度的用户试图打开您的网站,则CDN将从最近的PoP提供网站资源,它将来自班加罗尔(印度)。

CDN非常适合交付静态内容(图片来源:Seobility)
作为一般规则,PoP的数量越多,其全球传播范围越广,您的网站对您的用户来说就越快。
对于远离托管服务器的地理位置的用户,使用CDN可将站点加载时间减少50%以上。
除了缓存之外,许多CDN还包括其他性能增强功能,例如卓越的动态图像压缩、HTTP/2支持、防盗链保护和额外的安全性。
对于更快的WooCommerce商店,我们建议您获得快速CDN。您可以查看的一些流行的CDN是:
7.去除未使用的脚本和样式表
大多数WordPress主题和插件会在您网站的所有页面上加载脚本和样式表。即使页面上没有使用它们,它们也会加载这些资产。
例如,Contact Form 7在每个页面上加载其脚本和样式表。它的表单只能在联系页面上使用,但资产会加载到所有页面上。完全没必要!
从页面中剥离这些未使用的资产将帮助您减少臃肿并加快页面加载时间。WooCommerce及其扩展(例如Smart Coupons和Follow-Ups)容易受到此问题的影响。
例如,无需在商店的主页或商店页面上加载与支付网关相关的脚本。您可以将此类脚本限制为仅在结帐和订单确认页面上加载。同样,从结帐页面中删除滑块和轮播的脚本和样式。
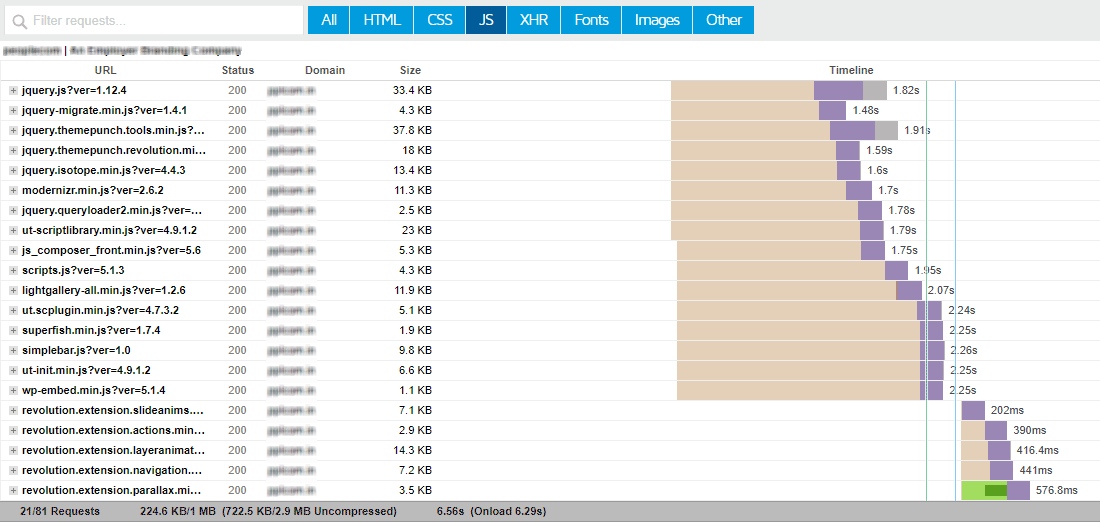
如果您想知道要消除哪些资产,请查看网站速度测试报告中的瀑布图。它会让您了解正在加载的不必要的资产。

GTMetrix的瀑布图
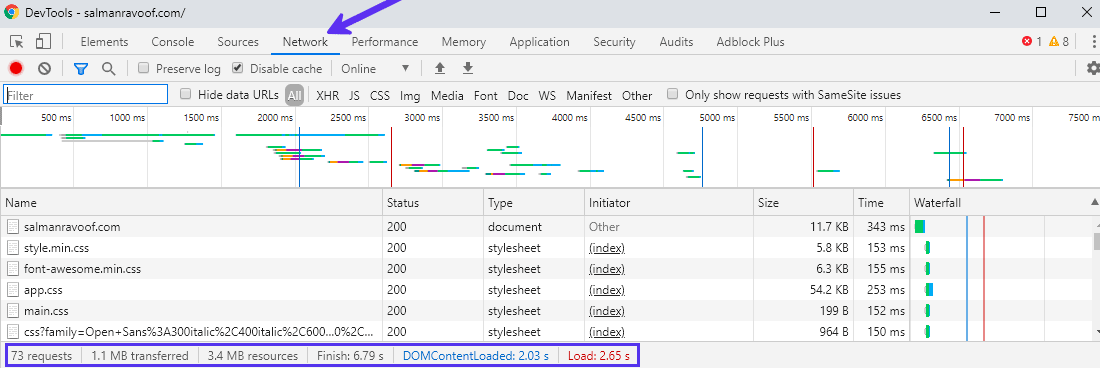
Chrome浏览器的DevTools下的Network选项卡也是一个很好的开始。它会让您全面了解网页加载的方式和内容。

使用Google Chrome DevTools中的网络标签
去除页面运行所不需要的脚本和样式。首先优化您的主页和登录页面,因为这些是大多数用户的第一个入口点。
您可以使用wp_dequeue_script和wp_dequeue_style函数来删除不需要的脚本和样式。一个简单的方法是通过一个名为Asset CleanUp: Page Speed Booster的插件。

清理您的WordPress资产
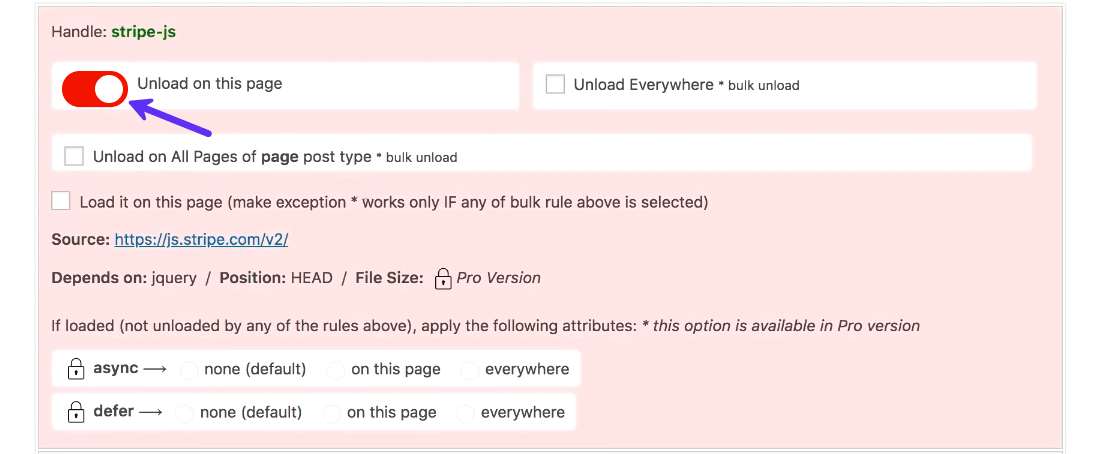
Asset CleanUp扫描将加载到页面上的所有脚本和样式表。您可以禁用页面上未使用的那些。完成更改后,测试页面的正确设计和功能。

使用Asset Cleanup卸载Stripe支付网关脚本
该插件的专业版允许您为资产设置async 或 defer属性。应用此设置会从页面的关键呈现路径中删除JavaScript。它应该有助于改善您网站的感知页面加载时间。
消除不必要的CSS和JS资产的另一个好处是您的网站会发出更少的HTTP请求。
对于免费的替代方案,您可以结合使用Autoptimize和Async JavaScript插件来获得相同的结果。如果您使用Autoptimize插件,这里是我们关于最佳设置的完整分步教程。
8. HTTP/2非常重要
如果我们在几年前写这篇文章,我们会将此部分命名为“减少HTTP请求的数量”。由于浏览器与网站通信方式的显着改进(反之亦然),这种优化的需求现在已经过时了。
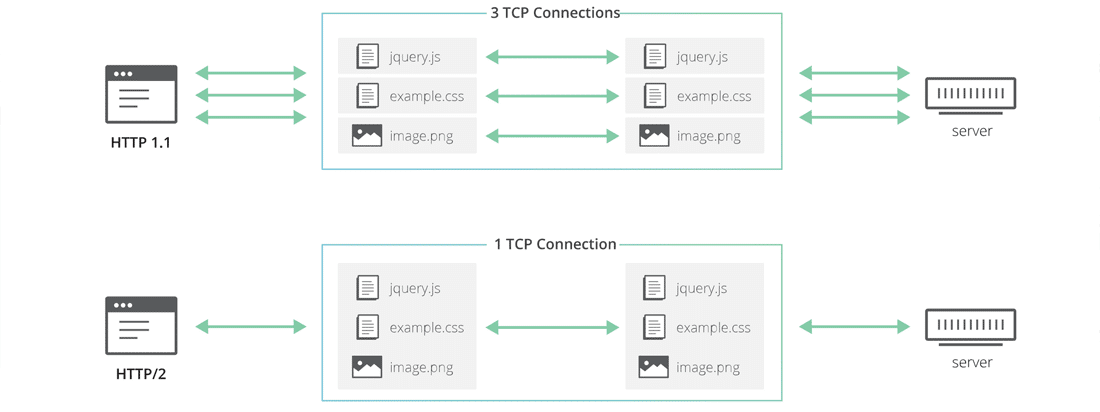
HTTP 1.1是HTTP协议的第一次重大更新,它于1997年完成。那是在社交媒体、流媒体服务、智能手机应用程序甚至WordPress之前。从那时起,网络呈指数级增长。
HTTP/2在HTTP 1.1协议的基础上进行了改进,并于2015年进入以跟上互联网不断增长的需求。它在速度、效率和安全性方面带来了惊人的改进。

HTTP 1.1与HTTP/2(图片来源:Cloudflare)
HTTP/2的性能提升有多种原因:
- 通过单个TCP连接实现更好的多路复用和并行性。
- 使用Huffman编码算法对标头进行HPACK压缩。
- 用于更快加密的ALPN扩展。
- 主动服务器推送而不是等待请求。
所有这些爵士乐构成了一个关键优势:使网站加载速度更快,即使它们托管各种类型的资源。
通常,WooCommerce商店提供大量资源密集型资产,例如图像、样式表和脚本。切换到HTTP/2将使此类网站受益匪浅。
您可以使用KeyCDN的HTTP/2测试工具来检查您的站点是否配置为使用HTTP/2。截至目前,所有主流浏览器都支持HTTP/2。您没有理由不利用其巨大的性能优势。
如果您的托管服务提供商还不支持HTTP/2,那么可以考虑换一家了。
此外,HTTP/3指日可待,旨在让网站加载速度更快。
9.缓存WooCommerce以加快速度
缓存是临时存储来自一个请求的资源(缓存),以便可以快速执行后续请求。缓存既可以存储在服务器上,也可以存储在用户的设备上。
这是加速WooCommerce商店的最简单方法之一。这也是最重要的一个。

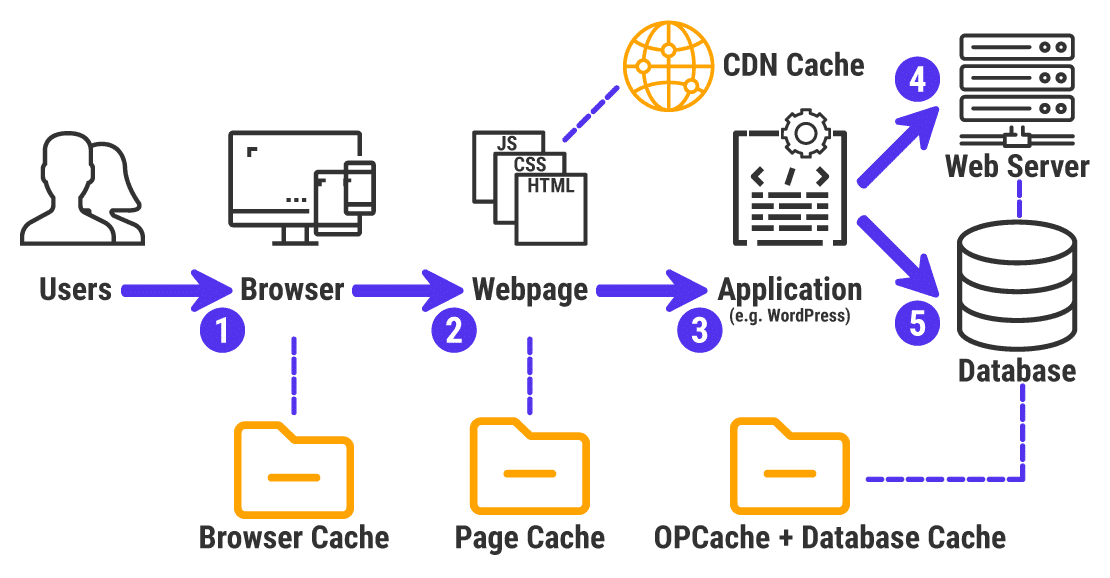
Web缓存的工作原理
- 用户通过浏览器向网站发出请求。例如,他们在浏览器中输入www.wbolt.com。
- 然后,浏览器请求向用户显示网页(HTML文档)。DNS服务器处理此请求,这会导致显示托管服务器的IP。
- 返回网页由托管在Web服务器上的应用程序(例如WordPress、Joomla等)处理。对于静态网站,甚至可能不需要应用程序。
- 应用程序运行脚本(例如PHP、JavaScript等)并(5)查询数据库(例如MySQL、MongoDB等)以构建网页。然后它将网页返回给浏览器,浏览器将其呈现并显示给用户。
如果一切顺利,上述所有步骤最多需要几秒钟才能执行。
但这只是来自单个用户的一个请求。如果同时有来自数千个用户的多个请求怎么办?这会给服务器带来巨大的负载,最终导致网站速度变慢。
这就是缓存的用武之地。它减少了生成页面浏览量所需的工作量,从而减少了WordPress对PHP和数据库的依赖。缓存使WordPress的执行速度几乎与静态网站一样快,如果不一样的话。
有 2 种主要类型的Web缓存,每种都有自己的子集:
服务器端缓存
客户端缓存
缓存不仅使网站加载速度更快,而且还减少了服务器上的负载。阅读关于WordPress缓存的深入文章深入了解这方面的知识。
如果您的托管服务提供商不处理服务器级别的缓存,那么您需要依赖第三方缓存插件来为您完成这项工作。虽然它们不是理想的解决方案,但总比没有好。
以下是我推荐的顶级WordPress缓存插件:
- WP Rocket (付费插件)
- W3 Total Cache (免费插件)
- Cache Enabler (免费插件)
有关更多选项,请查看关于WordPress缓存插件的帖子。
10. 清理你的WooCommerce数据库
数据库是您网站所有数据的有组织的集合。在WooCommerce商店中,它包括:
- 站点内容,例如产品页面、类别、标签、用户数据、评论、站点范围的设置、主题、插件等。
- 交易数据,例如订单详情、付款、库存等。
每次用户访问您的商店时,他们都会请求您的网站内容,这些内容大多是静态的,不会发生太大变化。但是当他们下订单时,他们会发出动态请求。
如果您不优化商店的数据库,处理这些请求可能需要很长时间。最终,缓慢的服务器响应时间会导致网站运行缓慢。因此,您必须通过删除不必要的垃圾来清理和优化数据库。
这里有6种方法可以加快和微调您的WooCommerce数据库。
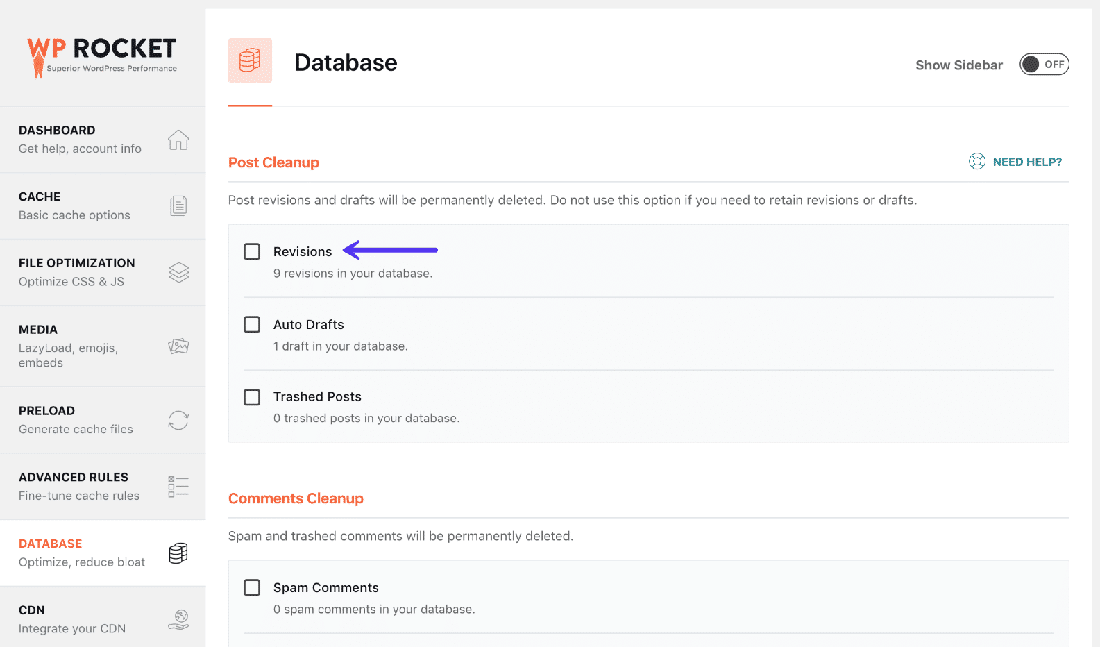
删除旧版本
如果您的WooCommerce商店已经运行了很长时间,它的页面、帖子和产品将积累很多历史版本。是时候清理这些了。
最简单的方法是通过WP-Sweep或WP Rocket等插件。

使用WP Rocket删除历史版本
如果您对WP-CLI很方便,那么您还可以通过SSH连接到您的服务器并运行一些简单的命令来执行相同的操作。这是你如何做到的。
限制存储的修订数量
您可以通过限制帖子和页面的修订数量来避免大量旧修订。如果您倾向于经常更新您的网站内容,这将帮助您防止修订失控。
设置限制的一种简单方法是将下面的代码片段添加到您的wp-config.php文件中。确保在定义ABSPATH的行之前添加它。
define('WP_POST_REVISIONS', 15);
我在上面的代码中将限制设置为15。您可以将其更改为您想要的任意数量的修订版,但请尽量将其保持在15以下。
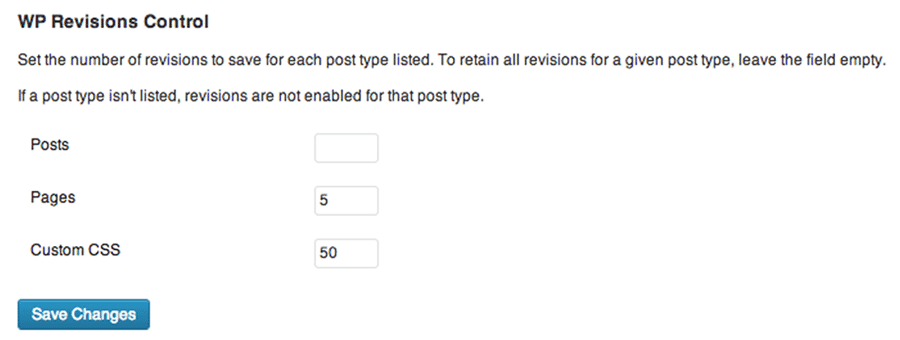
或者,您可以使用免费插件(例如WP Revisions Control)来做同样的事情。

使用WP Revisions Control设置修订数
完全禁用修订(如果没有必要)
您可以完全禁用站点的修订。您需要做的就是将以下代码添加到您的wp-config.php文件中。和以前一样,确保将此代码段添加到定义ABSPATH的行上方。
define('WP_POST_REVISIONS', false);
或者您可以使用免费插件,例如Disable Post Revision,只需单击一下即可。
在禁用修订之前,我建议您删除所有仍然存在的旧修订。这样,您网站的数据库将完全免于修改。
清理过期的瞬态
瞬态是使用自定义名称和到期期限存储的缓存数据。它们通常存储在wp_options表下的WordPress数据库中。
瞬态类似于Options,除了它们具有到期时间的附加属性。它们对于存储临时数据很有用,例如来自远程API的响应或大型查询。
WordPress Transients API定义了如何自动处理瞬态和删除过期的瞬态。然而,事情并不总是按计划进行。
有时,损坏的瞬态缓存可以创建近百万个垃圾条目,而且看不到尽头。客户会话可能会随着时间的推移而增加,从而在您的数据库表中创建数千个不必要的行。在这种情况下,臃肿的数据库会使您的网站瘫痪。
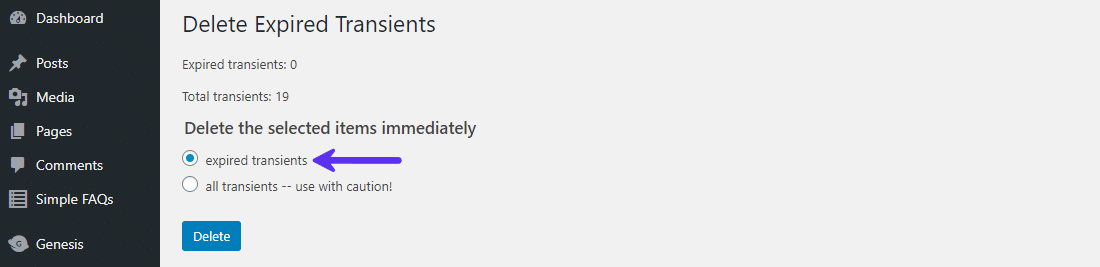
免费的Delete Expired Transients插件是摆脱所有过期瞬态的简单方法。

轻松删除所有过期的瞬态
清理你的数据库表
您的WooCommerce数据库存储运行您的电子商务商店所需的一切。随着数据在数据库中的表中被添加、删除和移动,它变得低效并最终存储了许多对运行商店并不重要的东西。
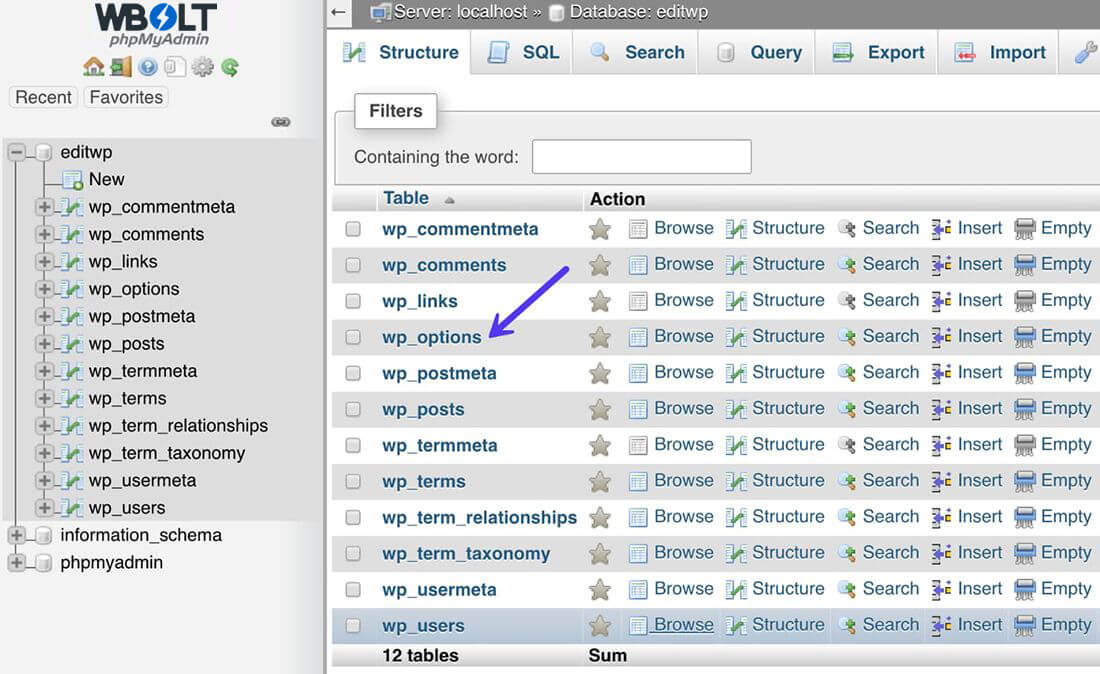
您需要通过清理数据库表来清除这些不必要的数据。特别是wp_options表容易变得臃肿并损害数据库性能。

WordPress数据库中的wp_options表
数据库管理是让您的WordPress网站尽可能快速运行的关键。
手动优化数据库是一个耗时的过程。您可以使用免费的WP-Optimize插件来检查哪些数据库表有不必要的数据并删除那些浪费的空间。它还可以检索因数据碎片而丢失的存储空间。
您可以安排WP-Optimize定期清理和优化您的数据库。
禁用对数据库造成负荷的非关键功能
WooCommerce主题和插件带有许多很酷的功能,这些功能从一开始就看起来很棒,但最终会破坏数据库。
一个这样的例子是使用“热门产品”和“相关产品”插件。这些功能可能会导致大量的网站范围内的查询,尤其是在您拥有许多产品的情况下。如果您需要这些功能,请尝试将它们手动插入到您的页面中。诸如高级自定义字段之类的插件可以在这里提供极大的帮助。

手动插入其“相关内容”帖子
另一个例子是图像优化插件,它在托管站点的同一台服务器上压缩图像,而不是在外部进行。这最终会使用大量服务器资源。

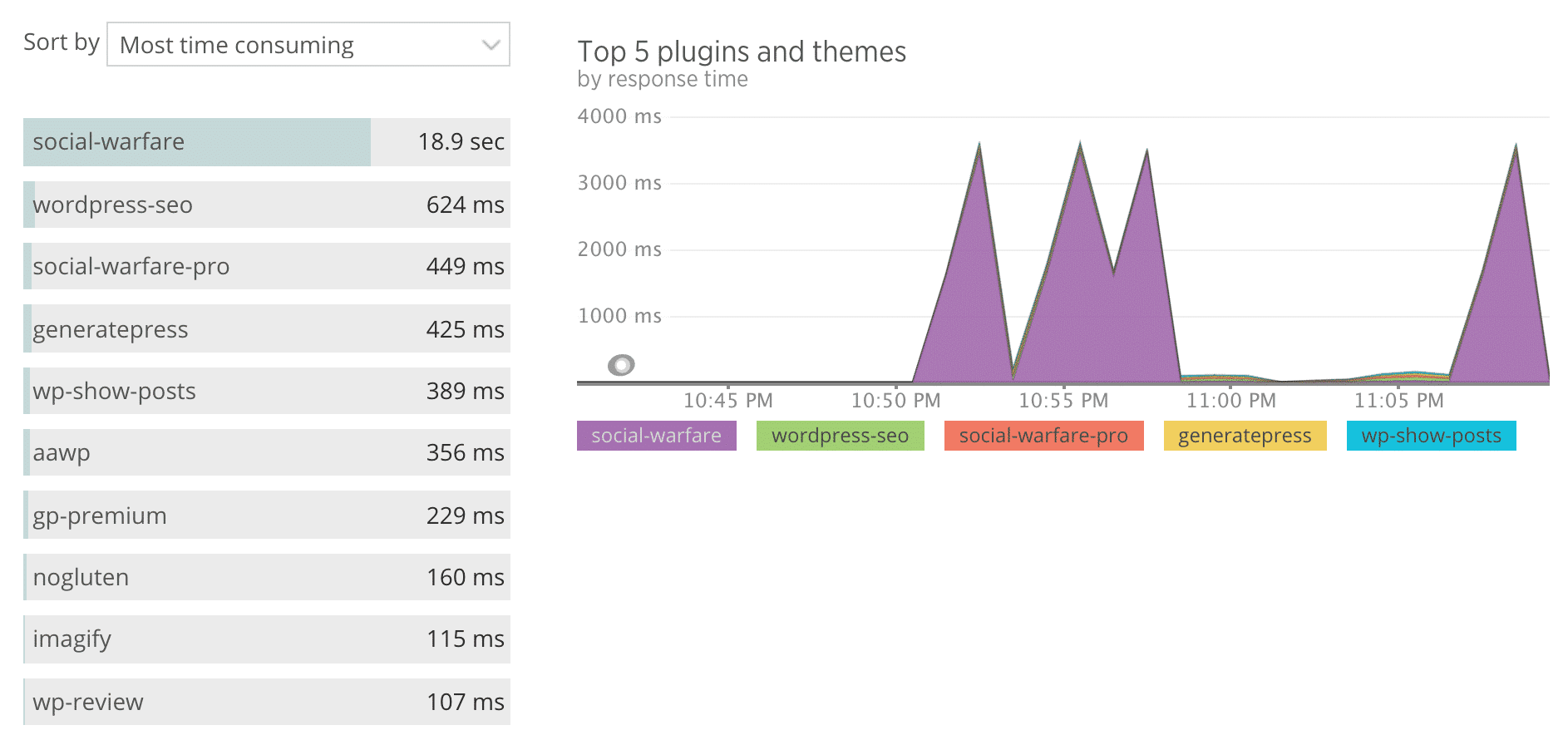
Social Warfare插件可以对服务器资源造成负荷
此外,请远离向您的网站添加计数器的插件。例如,在用户名旁边添加视图/帖子/评论的数量。与涉及的多个用户进行长时间的讨论将使您的数据库处理这些数字。
这个建议也适用于使用社交计数器。尽量减少使用自动生成的计数器以最大限度地提高数据库性能。
像管家一样,微调您的WordPress数据库是一个持续的过程。
这里有一些数据库优化插件可以让您的工作更轻松:
提醒:在编辑数据库或WordPress核心文件之前,请务必进行备份。
11. 优化您的商店以获得移动优先体验
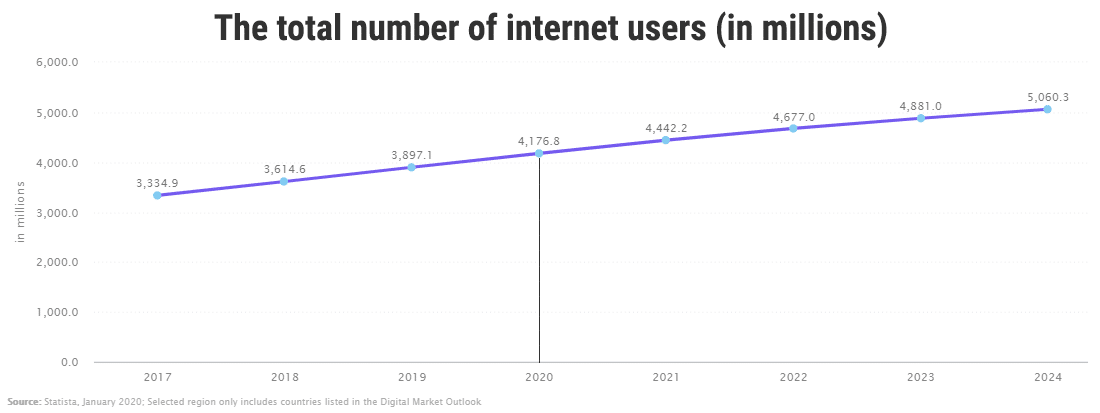
截至2020年1月,全球互联网用户超过40亿。移动互联网用户几乎一样多。预计到2024年将增长到5亿以上。

数十亿互联网用户(图片来源:Statista)
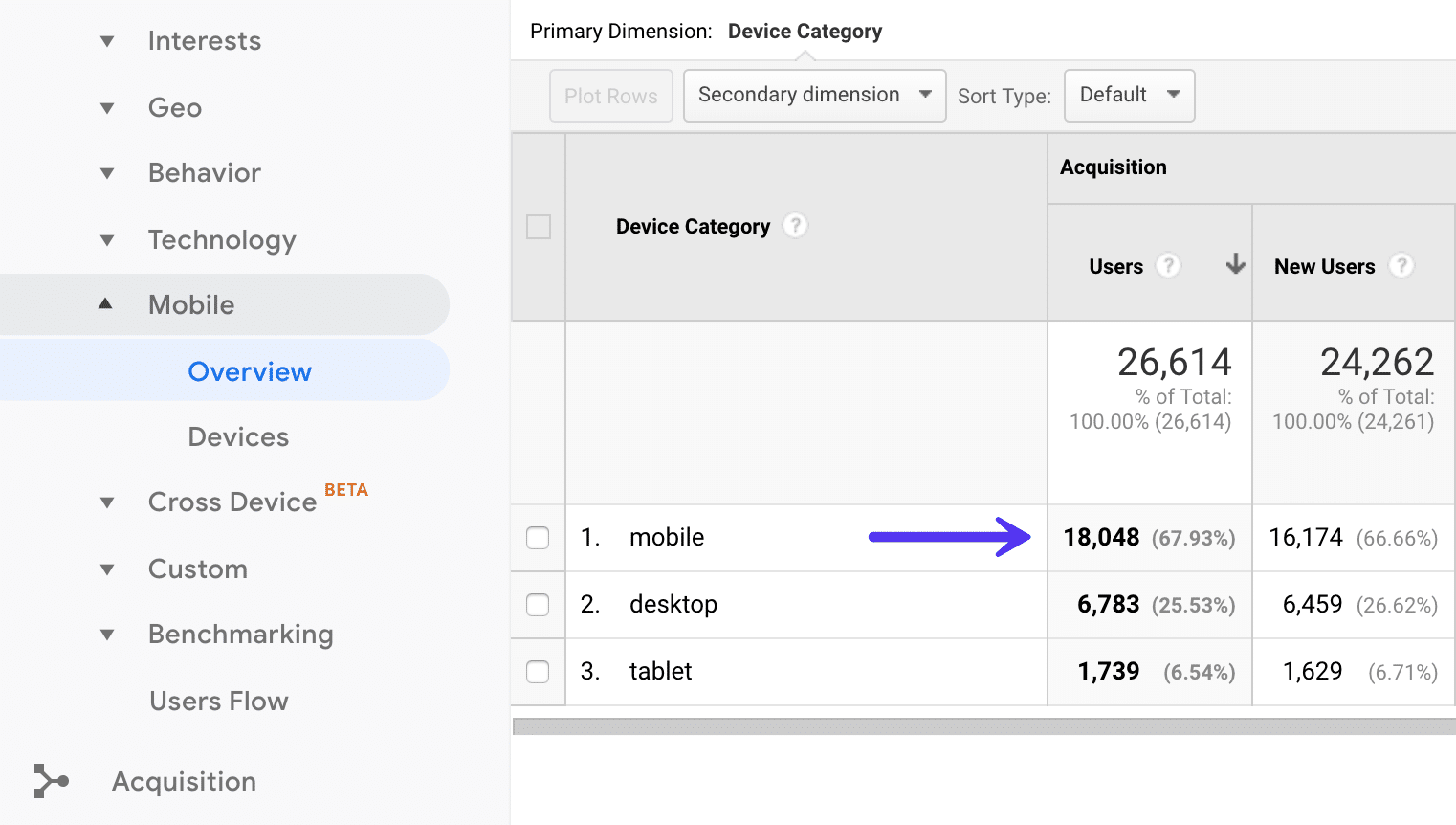
2019年,移动设备在全球网站流量中超过台式机,占总浏览量的52.6%。在印度和尼日利亚等一些国家,手机占网页浏览量的70%以上。

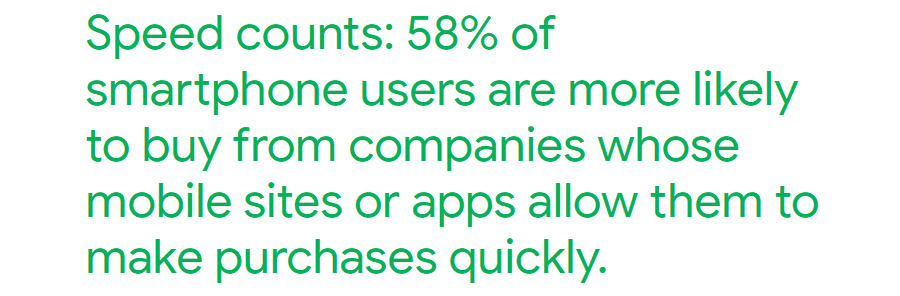
来自Google Analytics的移动流量统计
根据一项涉及37个国家/地区的500多万在线购物者的研究,智能手机占网站访问量的65%和电子商务订单的46%。

移动购物具有巨大的增长潜力(图片来源:Statista)
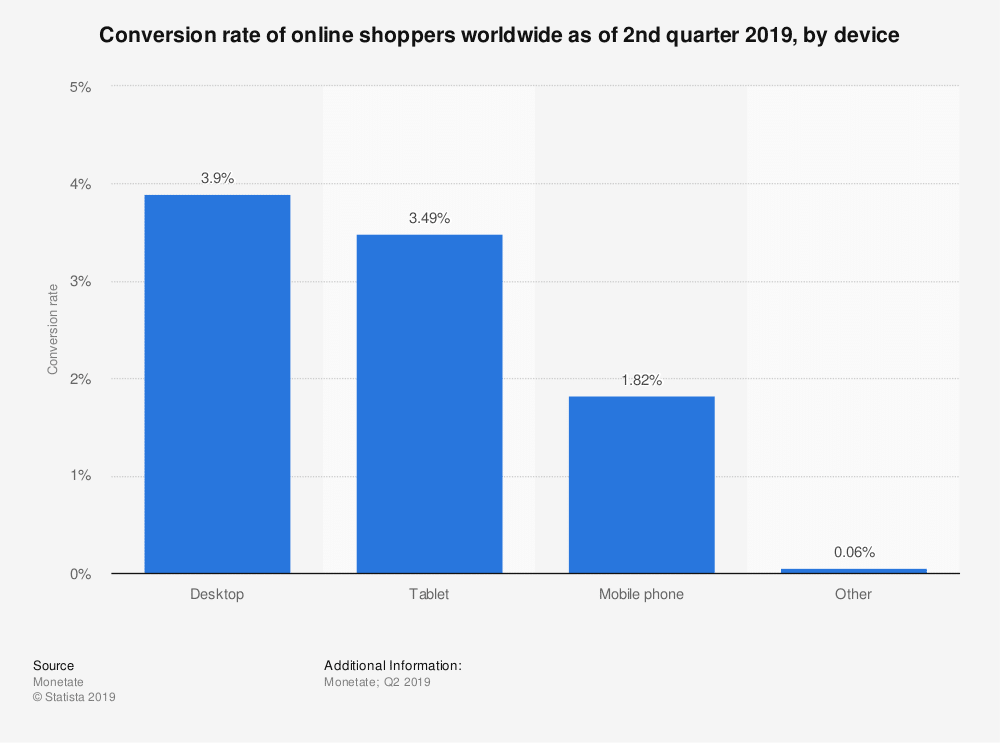
令人惊讶的是,手机的转化率还不到台式机的一半。这里有惊人的增长空间。

对于移动购物者来说,速度非常重要(图片来源:Think with Google)
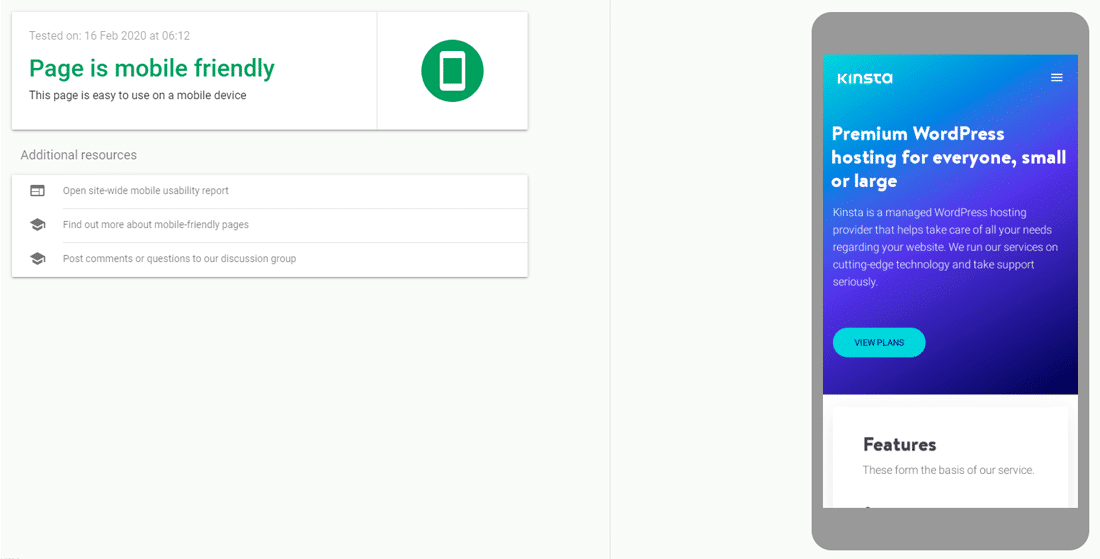
您可以先让您的WooCommerce商店适合移动设备。您可以使用Google的移动友好测试工具来检查您的网站是否通过了最低移动可用性标准。

谷歌的移动友好测试
该测试将向您展示您的网站在移动设备上的外观快照。如果发现任何问题,它还会列出任何移动可用性问题。
使您的 WordPress 网站适合移动设备的最简单方法是使用响应式主题。本文前面提到的所有主题都是开箱即用的响应式,并且在移动设备上看起来很棒。
移动购物者不喜欢无休止地滚动。因此,请保持您的商店页面尽可能精简。不要用太多的内容过度拥挤它们。
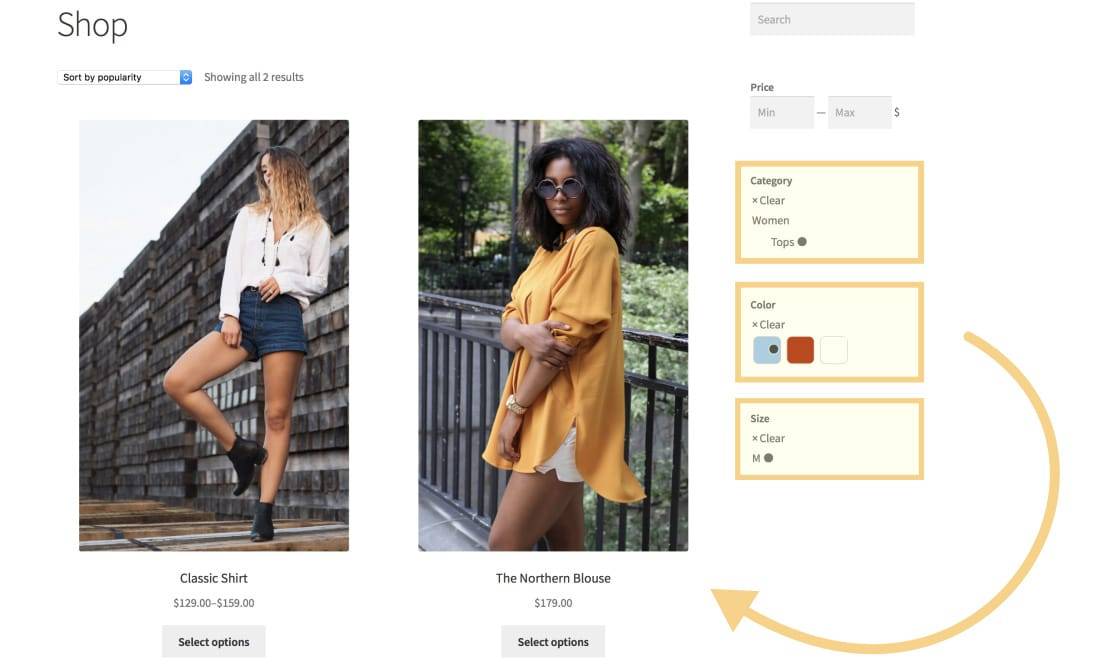
如果您的商店中有大量产品,请让您的移动购物者更容易通过搜索找到它们。您可以安装WooCommerce Product Search插件,以帮助您的客户使用实时产品过滤器快速找到产品。

使用筛选器简化产品搜索(图片来源:WooCommerce)
最后,简化在线购物者的结账体验。下订单的步骤越少,购物体验就越好。以下是一些可以帮助您解决此问题的WooCommerce扩展:
- WooCommerce Social Login– 无需耗时的帐户创建或登录过程。让您的用户使用他们的社交帐户登录,例如Facebook、Twitter、Google等。
- Variation Swatches and Photos——告别烦人的下拉菜单来选择产品变体。相反,为您的用户提供所有产品选项的易于点击的按钮。
- One Page Checkout——不要让您的客户轻易放弃您的网站。让他们无需额外步骤即可立即购买他们想要的东西。如果您认为访客结账非常适合您的商店,那么您可以考虑启用它。
- Checkout Field Editor– 从结帐页面添加、删除或更改字段。例如,如果您只销售数字产品,则不需要收集送货地址。
- Bolt/Stripe/Amazon Pay/PayPal——支付是移动购物体验的祸根。您可以从不同的WooCommerce支付网关扩展中进行选择,以更轻松地收款。

使用Bolt轻松移动结账
最终,移动购物不仅仅是购买。许多用户主要使用它来查找产品信息和检查/比较价格。为您的移动设备上的用户提供出色的在线商店体验。
12.禁用Get Refreshed Fragments AJAX请求
当用户对其购物车进行任何更改时,WooCommerce使用Get Refreshed Fragments AJAX请求来动态更新购物车内容。从用户体验的角度来看,在不重新加载的情况下刷新购物车页面似乎很棒。
但大多数时候它会减慢网站的速度,主要是那些托管在共享服务器上的网站。另外,很多网站最终都没有使用此功能。
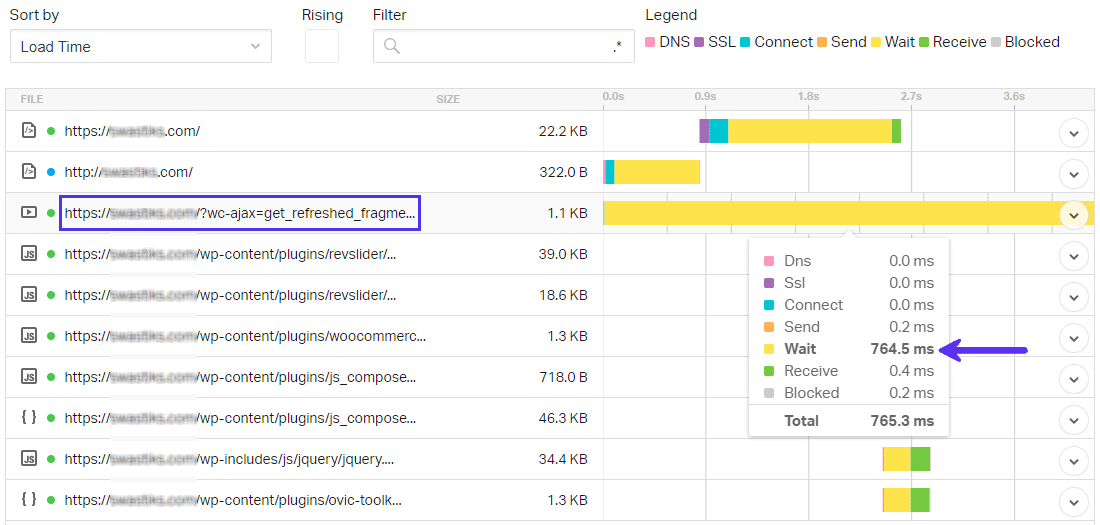
为了验证,我在Pingdom Tools上测试了一个最新的WooCommerce商店,结果如下:

请求等待时间很长的例子
尽管大小只有1.1KB,但wc-ajax=get_refreshed_fragments请求需要0.76秒才能执行。如果您的网站加载时间不超过3秒,则超过页面加载时间的25%。该测试站点托管在云VPS上,因此您可以想象更便宜的托管计划的加载时间。
WebNots的这篇文章更详细地介绍了这个问题。您可以使用免费的Disable Cart Fragments或Disable Cart Fragments by Optimocha插件来禁用此征税请求。
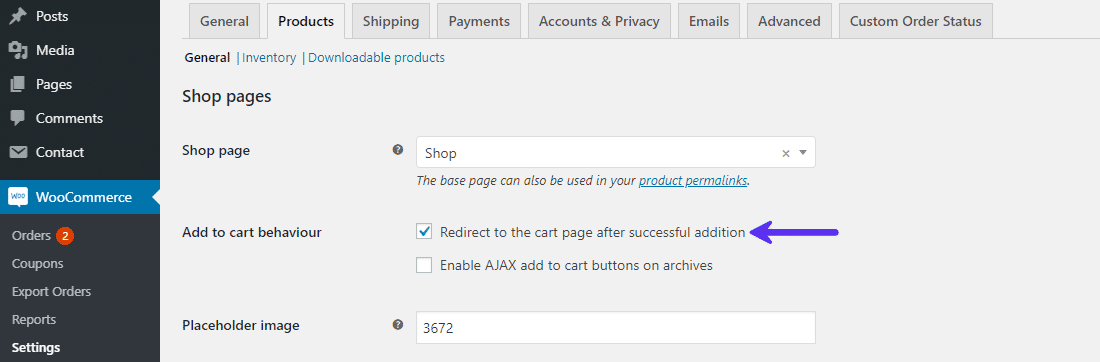
如果您禁用此请求,则建议在您的WooCommerce → Products设置面板中启用“Redirect to the cart page after successful addition”选项。

启用重定向至购物车页面设置
启用此行为将确保用户在将产品添加到购物车后被重定向到购物车页面。
优化WooCommerce管理面板
速度不仅仅是您商店前端的重要因素。一个活泼的后端对于轻松管理您的商店并在需要时进行快速更改同样重要。
在您的WooCommerce管理面板上高效工作是提高生产力的关键。它还可以让您腾出时间为WooCommerce商店的成功做更多重要的事情,例如在线营销。
以下是修复缓慢的WooCommerce仪表盘的几种方法。
前端优化第一,后端优化第二
问题是否仅出现在WordPress管理仪表盘而不是整个网站上?如果是后者,则首先应用前面列出的所有优化。
为什么?因为在大多数情况下,让您的WooCommerce商店在前端加载更快也会优化后端。我们可以将此归因于释放服务器上的资源。
如果您的管理仪表板在优化前端后仍然滞后,请继续执行以下建议。
13. 消除臃肿并定期更新所有内容
确保经常更新WordPress、WooCommerce、插件、扩展和主题。如果开发人员不再支持某个主题或插件,那么是时候考虑放弃它们了。
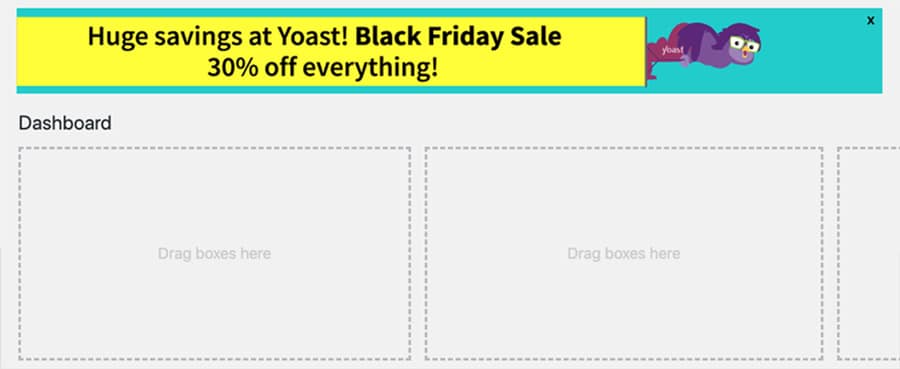
同样,如果主题/插件给您的仪表板增加了不必要的膨胀,请开始寻找更好的替代方案。例如,您可能需要考虑替代在仪表盘中投放激进广告的插件。

WordPress管理中的横幅广告示例
这个问题非常普遍,以至于有一些插件专门用于从一些最流行的WordPress插件中消除臃肿。
14.禁用对象和数据库缓存
缓存插件是加快WordPress网站速度的好方法。但是,如果配置不正确,它们可能会导致意外结果。这包括减慢您的后端。
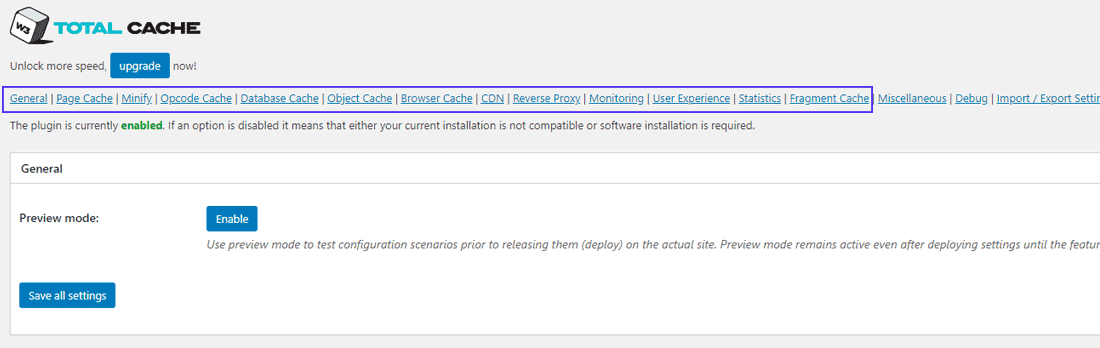
例如,W3 Total Cache是 WordPress 最流行的缓存插件之一。它是免费的,支持大量缓存选项,进行JS和CSS缩小,与CDN集成,并被超过1万个网站使用。

W3 Total Cache中的缓存选项
W3 Total Cache具有以下缓存选项:
- 页面缓存。
- 操作码缓存。
- 数据库缓存。
- 对象缓存。
- 浏览器缓存。
- 片段缓存。
有很多选项令人困惑,尤其是对于不了解每种缓存类型的初学者。
对象和数据库缓存通过减少数据库查询的数量来加速网站,但这样做的代价是将工作卸载到服务器的内存中。
理想情况下,如果您的托管服务器足够智能或功能强大,这应该不会造成问题。
不幸的是,并非每个托管服务提供商都是如此。
在这种情况下,您需要依赖第三方缓存插件,例如W3 Total Cache。其简单的设置使得只需单击一下即可启用所有类型的缓存变得超级容易。
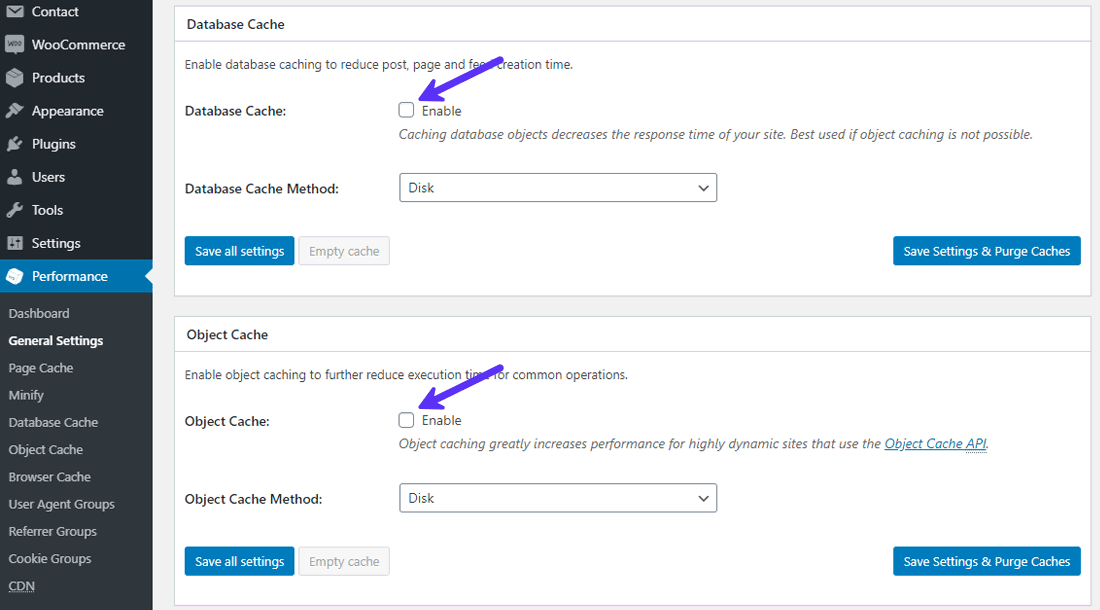
在W3 Total Cache → General Settings面板中,禁用对象缓存和/或数据库缓存。然后检查您是否发现管理面板的响应能力有任何改进。

禁用数据库和对象缓存
尝试缓存并不像在插件设置中勾选或取消选择选项那么简单。您还应该在进行更改并刷新旧缓存后检查您的网站是否正常工作。
15.删除资源使用率高的插件
一些WordPress插件在你的网络服务器上是一个很好的资源占用。它们最终会使用您服务器的大部分CPU和RAM。
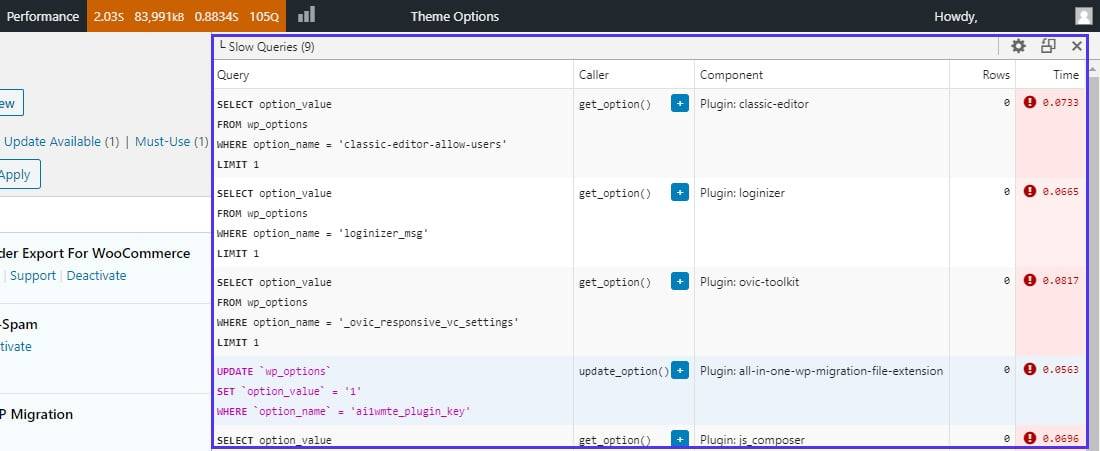
您可以使用免费的Query Monitor插件来查找麻烦的插件。它将向您显示您的网站正在加载的所有脚本、样式和HTTP API调用,以及它们的大小和加载时间。寻找具有最多请求和最慢加载时间的请求。
在下面的测试站点上,经典编辑器插件在管理端加载最慢。其他插件,如Loginizer、All-in-One WP Migration和WP Bakery(以前称为 Visual Composer)也显示为潜在的膨胀。

Query Monitor可帮助您解决性能问题
我发现迁移和经典编辑器插件是不必要的。删除这两个插件大大提高了管理速度。
拥有国际受众的WooCommerce商店使用WPML等翻译插件以多种语言动态地为网站提供服务。这是一个很棒的插件,有很多功能,但它也会大大降低你的后台管理速度。
通过切换到Polylang等精益翻译插件,您可以获得一些性能优势。它没有那么多功能,但适用于大多数用例。
具有大量正在进行的进程/扫描的插件会减慢您的WordPress后端。一些示例包括站点地图生成器、分析图表和图表、页面构建器和聊天插件。
Tips: 如果您安装Query Monitor,请记住在完成后将其卸载,因为它使用大量服务器资源来执行扫描。
16. 为WordPress使用正确的CDN设置
CDN有助于以闪电般的速度为您的WooCommerce商店服务于世界各地的用户。它通过保存站点资源的快照并将它们从最近的服务器传送给用户来实现这一点。
大多数CDN默认禁用WordPress后端的缓存。但是有些CDN没有,这会大大降低商店的管理面板速度。在这种情况下,您需要从CDN的缓存中排除您的管理仪表板以提高其性能。
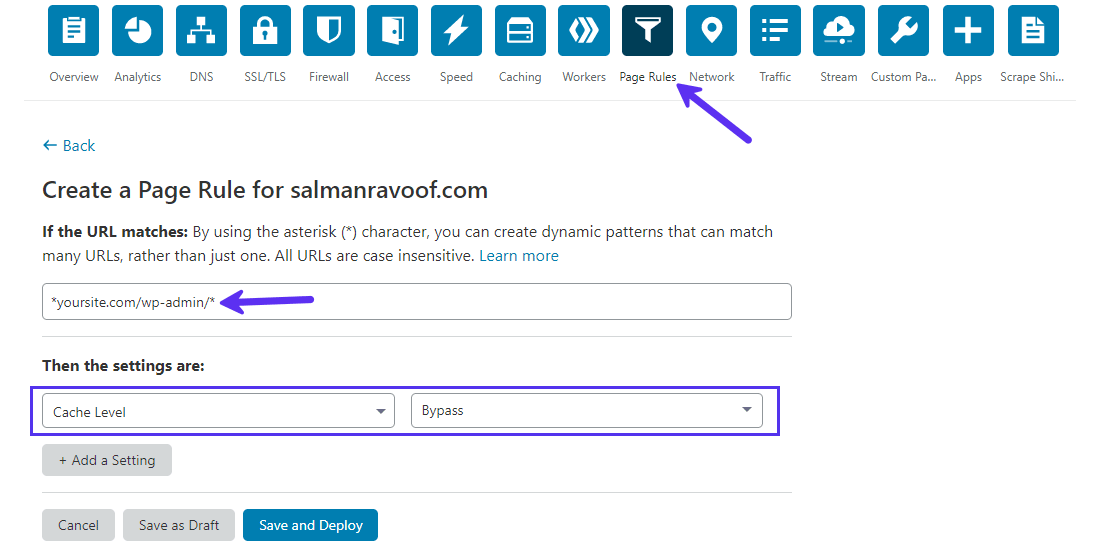
如果您使用Cloudflare,您可以设置页面规则以禁用WordPress管理页面上的Cloudflare功能。以下是如何做到这一点:
- 转到Cloudflare仪表板下的Page Rules部分。
- 在URL字段中添加*example.com/wp-admin/* 。
- 在设置字段中,选择Cache Level和Bypass选项。
- 您还可以添加额外的设置,例如Disable Performance和Disable Security(不推荐)。这些设置是可选的。
- 然后单击Save and Deploy。

Cloudflare页面规则绕过WordPress管理员
设置生效大约需要3分钟。
如果您使用KeyCDN,那么您可以使用他们的WordPress Cache Enabler Plugin来做同样的事情。对于其他CDN,请联系他们的支持以解决此问题。
17. 简化WordPress心跳API
WordPress Heartbeat API通过保持浏览器和服务器之间的定期连接来实现近乎实时的更新。API每15-60秒向服务器发送一次请求,然后在接收到数据时触发事件(或回调)。
它允许一些惊人的功能,例如自动保存文章、锁定文章和登录过期警告。但是,当您以管理员身份登录时,每分钟向服务器发送一些请求可能会减慢您的管理面板。
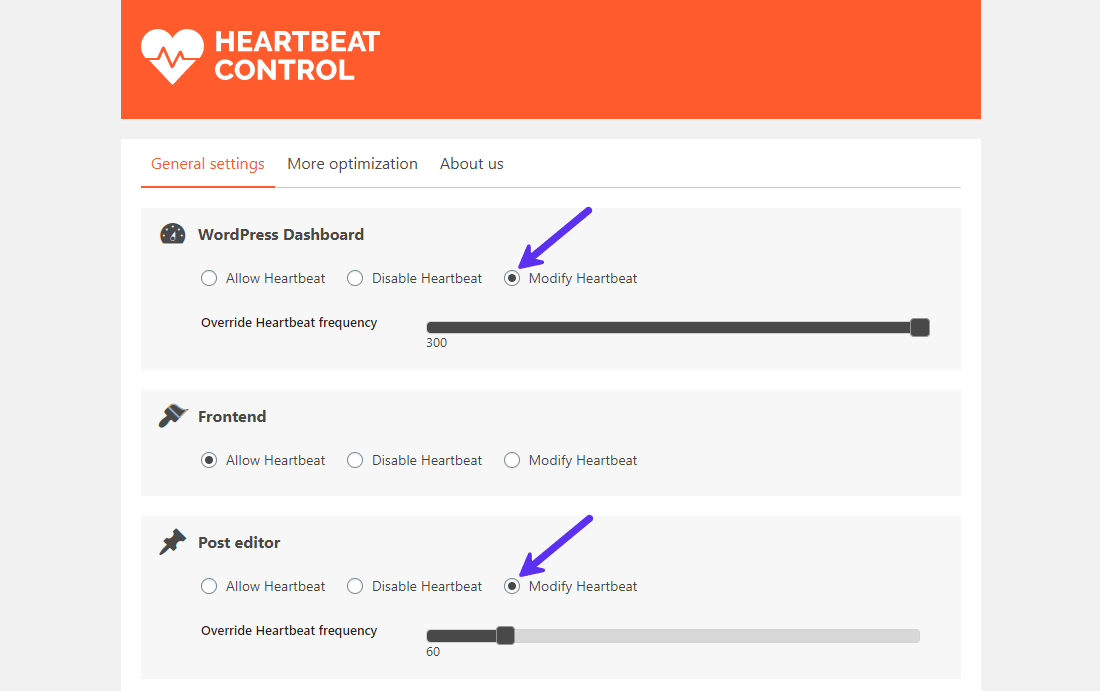
WP Rocket的免费Heartbeat Control插件允许您在仪表盘、前端和文章编辑器上管理这些API请求的频率。它甚至为您提供了完全禁用API的选项。

修改或禁用WordPress Heartbeat API
从增加时间频率开始。如果这不能解决您的WooCommerce后端的速度问题,请考虑禁用心跳API。
如果应用上述所有优化仍然不能解决您的WooCommerce商店的速度问题,那么……
WooCommerce速度始于优质托管
就像开一辆轮胎漏气的汽车一样,无论您进行多少优化,如果您的网站托管在糟糕的服务器上,它都不会变得更快。您网站的很大一部分性能取决于您的托管服务器质量。
WordPress网站有不同类型的托管,分为两大类:托管和非托管。第一个对于大多数用户来说是完美的,因为托管服务提供商会处理 WordPress 的所有服务器优化。后者更适合能够自行调整和管理服务器的技术熟练的用户。
对于WooCommerce网站,如果您没有专门的服务器运维技术人员,请选择WordPress托管服务器。但一般情况下,托管主机往往比非托管主机更昂贵。
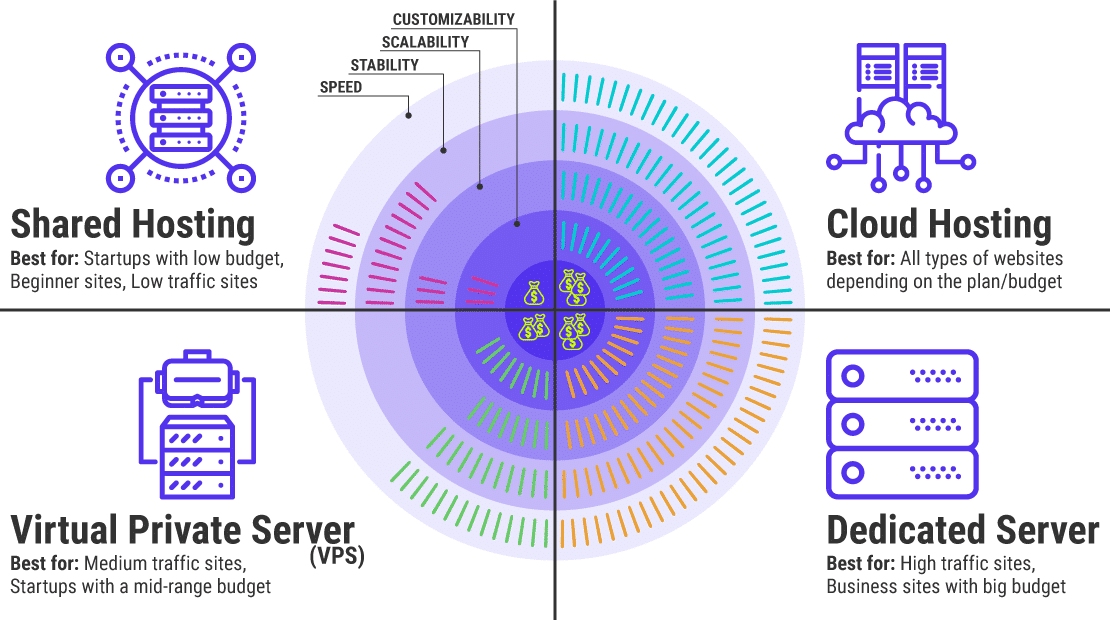
您可以从4种主要类型的WordPress托管主机中进行选择。每个都有自己的优点和缺点,所以选择一个符合你的预算和目标的。我在下面的信息图中比较了它们的各种功能。

托管WordPress主机的4种主要类型
每种类型的托管都可以在多个计划下以不同的价格提供。因此,在您的预算范围内寻找主机时,请查看提供的功能以确定它是否满足您的要求。
WooCommerce网站本质上是令人难以置信的动态。它们会生成大量无法缓存的数据和请求。
例如,结帐页面对每个用户都是唯一的,不能从缓存中提供。因此,服务器需要足够强大才能顺利运行您的网站,即使您的网站吸引的流量较低。
在决定WooCommerce托管计划时应注意的推荐功能是:
- 具有WooCommerce特定缓存规则的服务器级缓存。
- 2到4个PHP worker来处理WooCommerce的未缓存请求而不会超时。
- WordPress内存限制为128MB或更多。
- 可扩展的基础架构,可处理流量和负载的激增。
- 每日自动备份(首选每小时),以确保您的电子商务数据安全可靠。
- 一个完全安全的托管平台,具有定期恶意软件扫描、IP地理定位和滥用IP阻止、免费SSL、SFTP、SSH、HTTP/2和TLS 1.3等安全功能。
- Nginx或LiteSpeed网络服务器软件。
- 支持开发人员友好的功能:PHP 8、LXC容器、WP-CLI、Git、MariaDB、暂存环境等。
- 数据中心的正常运行时间长,分布在世界各地。选择一个服务器靠近目标受众的地方。
- Cloudflare集成以提高性能和安全性。
- 可靠的24/7支持团队可快速解决任何问题。
- 出色的用户评论和出色的业绩记录。
考虑到这些要求,您可以安全地消除共享主机。
虚拟专用服务器 (VPS)类似于共享主机,只是您在共享服务器中拥有一个专用于您的虚拟空间。如果您的预算有限,您可以开始使用中档VPS计划。但是,如果您的网站吸引了更多流量,那么您将不得不尽快升级。
这给我们留下了云托管和专用服务器选项。如果它们满足您的要求,两者都非常适合WooCommerce网站。
与云托管计划相比,专用服务器计划的价格偏高,其范围从每月50美元到每月数千美元不等。
如果您在营销上花费了大量资金,那么如果您的网站速度很慢,那么您将推销所有潜在客户,因此非常值得选择最快的WordPress托管解决方案。
最终,您最好每月在优质托管上多花几美元,而不是花费数小时拉扯头发并想知道为什么您的网站仍然有很高的跳出率。
小结
对于电子商务网站来说,时间就是金钱。快速的WooCommerce商店可提升用户体验、SEO、收入和投资回报率。
虽然您不必遵循本文中列出的所有速度优化技巧,但我建议您阅读所有这些技巧。这将帮助您识别站点中的任何瓶颈。没有人喜欢等待网站加载。通过缓存等方式优化WooCommerce,获得最佳WooCommerce速度,提升电商网站性能!

