
数字图像是网络的固有部分,没有媒体就很难创建任何内容。不起眼的静止图像是为您的写作提供额外背景的绝佳方式。
但是,如果没有优化,图像的文件大小可能会很大。有损与无损压缩是一个常见的考虑因素,因为每个都可以减小图像的大小,尽管也需要考虑质量权衡。
您几乎总是需要对图像应用一些压缩。这样可以将质量保持在您指定的可接受的水平,同时减小文件大小。选择正确的压缩级别将取决于您的最终目标和要求。
在这篇文章中,我们将研究有损与无损压缩。在整个过程中,我们将讨论图像“成型”的过程、压缩是什么,以及优化图像的许多其他方面。
有损与无损之间的差异
当涉及到任何数字图像压缩时,有几种不同的格式可供选择。有时这些会根据许多因素而有其他名称。但是,在核心级别,您会发现两种类型:
- 有损压缩:这里的目的是为图像提供尽可能小的文件大小。因此,图像质量通常在优先级列表中处于低位。
- 无损压缩:您仍然会发现使用这种压缩格式可以显着减小文件大小,但图像不会受到伪影和其他问题的影响。
在大多数情况下,您决定使用哪种格式将归结为您的最终目标:您想要小文件,还是专注于保持质量?
有损压缩将从图像中永久删除它认为不必要的数据。它使用许多不同的技术来实现这一点,从而产生更小的文件大小。
无损压缩也会删除数据,但如果需要,它可以恢复原始数据。目标是保持高质量,同时减小文件大小。
有几种方法可以实现这一点,但结果通常是相同的。要找到适合您需求的正确选项,让我们先退后一步,回顾一下图像和压缩的基本知识。
数字图像的元素
与软件和Web开发一样,通常有一个“堆栈”将图像从相机拍摄到Web。
图像以“原始”数据开始(因此名称为RAW)。这类似于应用程序的代码:片段、行和值转换为带有颜色、图像占位符、动态元素等的背景。
对于图像,RAW文件根据相机制造商、编辑软件、色彩空间算法等呈现略有不同的图像表示。从那里,您编辑图像并将其导出为多种文件格式之一(稍后将详细介绍):

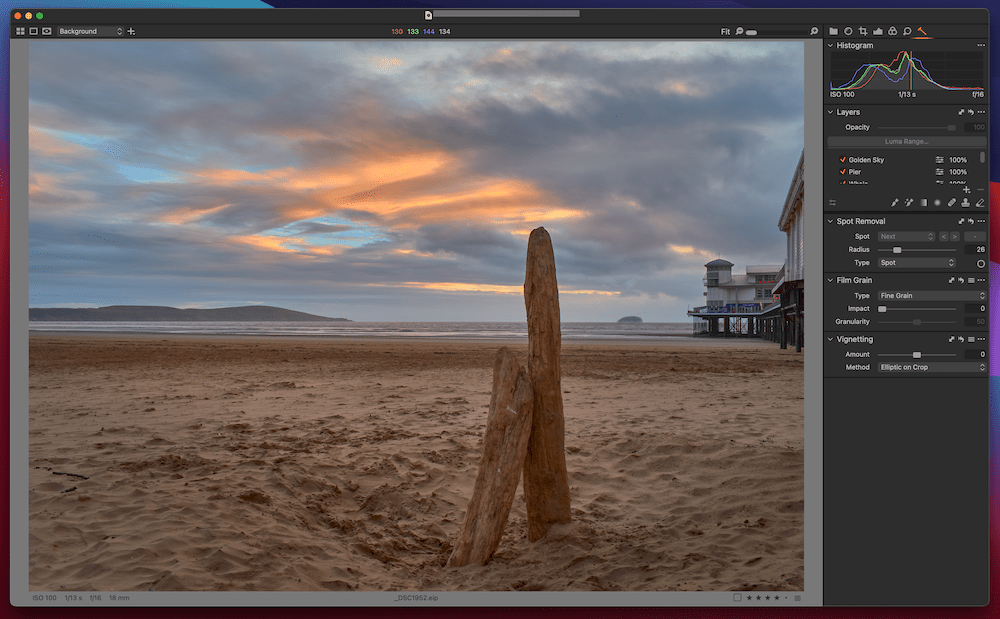
在Capture One中编辑RAW文件的示例
构成标准数字图像的几个不同元素:
- 文件类型:不同类型将提供可能适合或不适合您的最终图像的质量。关键是为应用程序选择最合适的文件类型。
- 分辨率:您经常会看到这表示为百万像素 (MP),但您也将使用每英寸像素 (PPI) 或每英寸点数 (DPI)。更高的分辨率提供更高的质量,但它们也会增加初始文件大小
- 位深度:这个方面决定了图像中的颜色信息。低位深度只会渲染几种颜色,而高位深度可能会一次渲染数百万种颜色。一般来说,越高越好。
- 尺寸:这是图像占用的物理空间。例如,1,000像素x500像素可以定义图像的总大小。
- 颜色空间:这是一种确定颜色显示方式的算法。每个色彩空间的设置都不同,这通常取决于摄影师的偏好。
这些元素结合起来提供不同质量的最终图像。例如,一张高分辨率、高位深度的大型JPEG照片将提供最高的质量和清晰度:

高质量的图像
相比之下,即使是大尺寸且能够显示多种颜色的图像,在低分辨率下也会显得很差:

低质量的图像
这种平衡是您在应用压缩之前开发核心图像的方式。但是,您用于图像的格式对最终质量有很大影响。
网络图像优化的工作原理
因为图像压缩在一般意义上是相同的,所以您可以将标准规则应用于优化网络图像的方式。
我们在其他地方介绍了很多这些概念,但值得快速总结以供参考:
- 使用72PPI分辨率,因为这是网络的标准。出于存档原因,您可以使用更高的PPI/DPI,但我们假设您正在发布到网络。
- 将图像的“长边”设置为2048像素,因为这对于许多不同的应用程序来说是最佳的。
- 如果可以选择,请使用8位颜色深度。
- 在发布之前通过压缩和优化工具运行图像。
这是一种简单的格式,可以为您提供一致的结果,尽管压缩和优化是我们将在本文其余部分进行扩展的内容。
为此,让我们看看有损压缩与无损压缩的优缺点。
图像压缩如何帮助您的Web图像
一般而言,“压缩”将最小值和最大值压缩在一起。例如,压缩会提高音乐中的最低音量并降低最高音量。这使得平均电平对耳朵更响亮。
对于图像,压缩更像是一个还原过程。这意味着更加强调从图像中删除数据以减小文件大小,同时保持尽可能高的质量。
有许多不同的专有算法可以帮助减少图像文件的大小。在许多情况下,这些都是特定公司专有的。您会发现许多“有损”和“无损”压缩标准,每个都有独特的描述符:

ShortPixel中的压缩选项
综上所述,应用图像压缩有很多好处,这些好处不是特定格式独有的:
- 您可以保持较小的文件大小,从而提高您网站的性能。
- 通过扩展,您站点的服务器将有更少的工作要做,从而影响性能。
- 小文件大小有助于减少服务器排放。因此,您有助于为可持续和合乎道德的未来做出贡献。
- 根据您选择的算法和压缩质量,您可以显示近乎完美和可比的质量。
就像创建可共享的图像一样,使用各种压缩值,使用特定的公司以及选择正确的算法对于找到适合您的结果至关重要。
有损压缩的优缺点
有损压缩减少了图像的文件大小,几乎排除了所有其他方面。该算法的工作方式是永久删除数据。这可能和听起来一样具有破坏性。
虽然我们不会过多地讨论具体细节,但要知道一些数据有损压缩删除在图像中是可见的。这个想法是以更轻的重量提供原始、高质量图像的最佳表示——这意味着一些数据不会被削减。
一般来说,使用有损压缩有几个好处:
行列,他们会通过WordPress内幕技巧获得我们的每周时事通讯!
- 文件大小会很小——在某些情况下,小于10KB。
- 尽管存在伪像,但在许多情况下,质量损失是可以接受的。
这给我们带来了使用有损压缩的负面影响——图像质量会随着任何数量的压缩而降低:

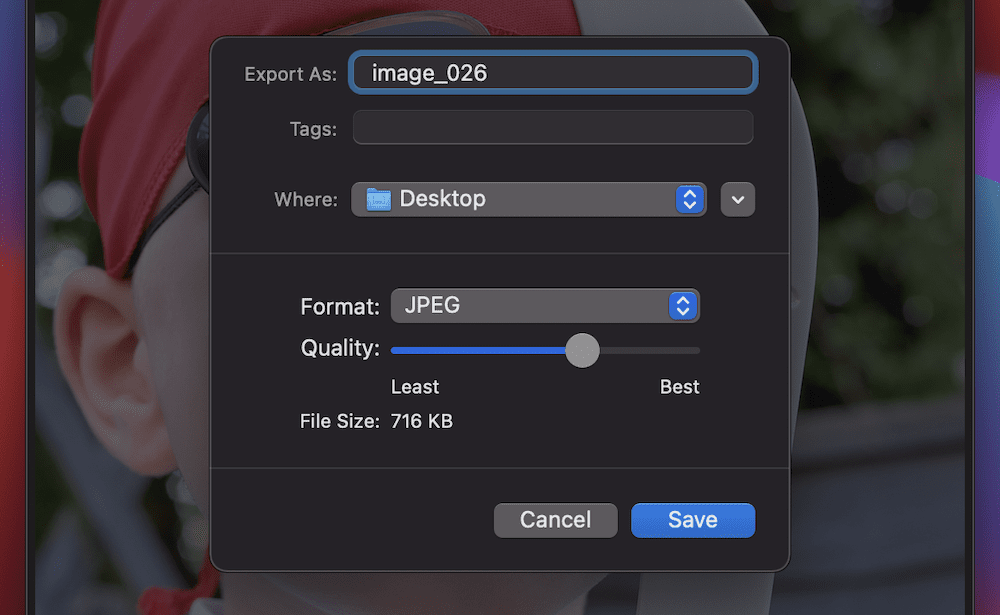
JPEG图像的压缩滑块
你会发现色带——颜色阴影没有以正确的方式呈现——并且在某些情况下会看到边缘清晰度的损失。颜色较少的图像会显示较少的这种情况,但仍然会出现清晰度的降低。
此外,图像质量下降是压缩过程的永久特征。这意味着以后无法扭转这种影响。
尽管有这些缺点,但有损压缩对于Web和您网站的性能来说还是非常出色的。微小的文件大小并不总是会产生颗粒状的图像,尽管您可以(当然)将事情推向极端:

过度压缩图像的示例
然而,有损并不是唯一的选择。无损压缩是注重质量的网站所有者的替代方案。
无损压缩的优缺点
无损压缩就像标签上所说的那样:它在不影响可见质量的情况下尽可能地压缩图像的文件大小。它通过删除图像元数据来做到这一点,这会占用不必要的空间:

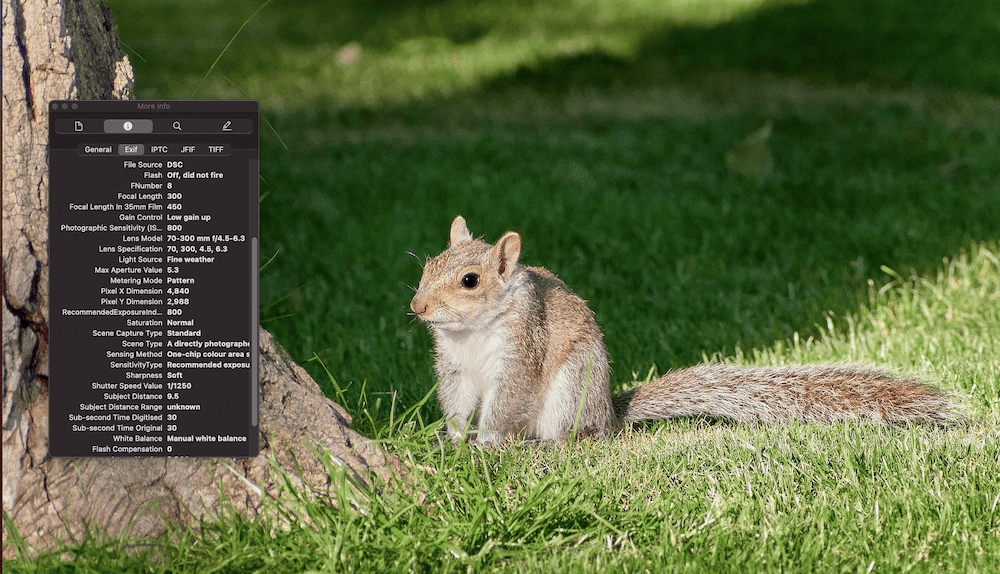
图像的元数据
无损压缩算法还寻找重复的像素序列,然后编码一个快捷方式来显示它们。例如,以“命令行界面”为例。您通常会定义其首字母缩写词一次,然后使用“CLI”(或您选择的首字母缩写词)以闪电般的速度引用它
无损压缩的工作方式相同,因为它的破坏性较小。虽然删除元数据是不可逆的,但一些压缩将是可逆的,使其成为适用于多种用途的灵活算法。
使用无损压缩的优点在于保持质量:
- 与所有其他算法相比,无损压缩在图像中保留了最高质量。
- 无损对于存档目的来说非常棒。例如,摄影师可以平衡存储资源与保留最多数据的图像。
- 无损是视觉艺术的首选压缩算法:摄影、平面设计、数字艺术等。将无损算法与适当的深度和分辨率相结合,几乎可以实现“一对一”的复制。
然而,关于无损压缩对特定领域的服务程度,有一点需要注意:应用范围很小。这会降低其整体可用性。
以下是要考虑的无损压缩的其他一些缺点:
- 如果网站使用许多图像,则无损压缩可能不是显示它们的最佳选择。这是因为在大多数情况下,您会希望在这些类型的情况下重视较小的文件大小。
- 尽管压缩减小了文件大小,但无损算法不会像有损那样改变图像数据。正因为如此,您可能只会看到尺寸略有减少,而不是极端的瘦身效果。
接下来,我们将研究最快(并且可能是最好)的方法。
如何在有损与无损之间进行选择
至此,您了解有损压缩与无损压缩之间的区别。但是,您可能仍然不知道在您的网站上使用哪种算法最好。
有两种情况需要考虑:
- 对于网络上的大多数用例,可以使用有损压缩。
- 如果您想展示摄影或摄影艺术,无损压缩会更好地为您服务。
这些注意事项依赖于使用标准 Web 图像格式之一,例如JPEG、PNG或GIF。但是,您的压缩需求可能会因HEIC和WebP等更现代的格式而有所不同。
我们甚至会说,除非您在网站上显示照片,否则有损压缩应该是您的默认选择。WordPress默认压缩图像,这足以说明有损压缩几乎适用于所有应用程序。
使用在线压缩服务来优化您的图像
在将图像显示在您的网站上之前,您可以通过多种方式压缩图像。例如,您可以选择在编辑阶段应用压缩。无论如何,这可能是从RAW格式转换的副产品。
然而,一个流行的选择是许多在线服务之一。每一个都将提供一系列算法和示例性用户界面 (UI)。更重要的是,大多数都有一些免费服务,至少在您提交之前试用该应用程序。
我们在关于图像优化的文章中介绍了一些选项,尽管这些是连接到应用程序编程接口 (API) 的特定于WordPress的插件。好消息是这些插件中的许多也提供了在线界面。例如,考虑ShortPixel:
![]()
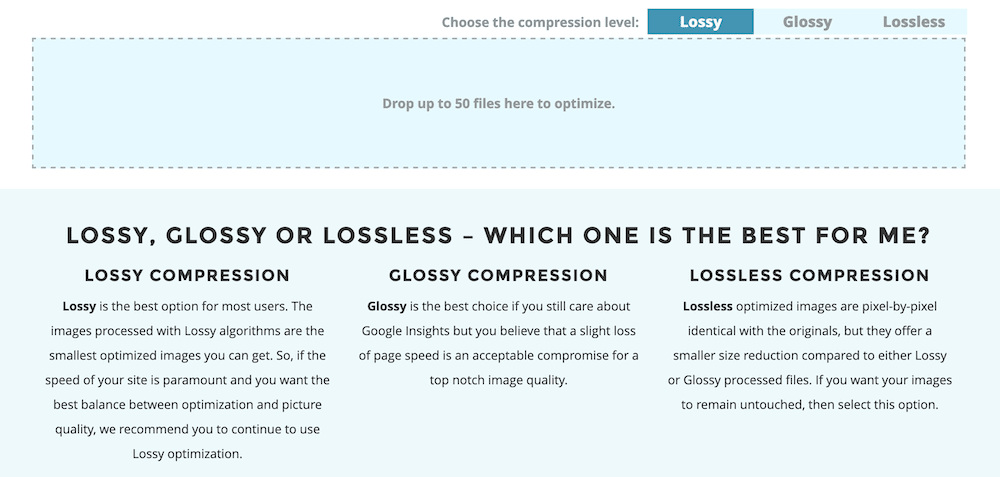
ShortPixel接口
在这里,您将图像拖到上传器上,然后等待应用程序压缩和处理它们。但是,您需要先选择算法,因为该过程将立即开始。
选择很简单:两种形式的有损压缩(“有损”和“光泽”),以及无损选项。ShortPixel的界面很好地解释了每种算法之间的区别,您可以在几秒钟内下载图像。
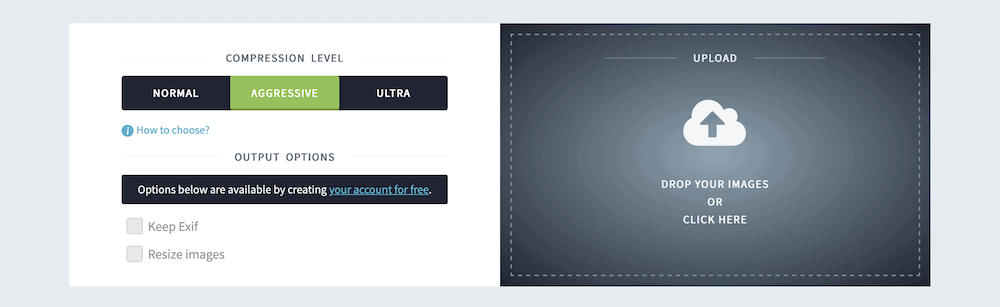
虽然两者都可以满足您的需求,但Imagify界面看起来比ShortPixel的更流畅、更专业。这里还有三个“压缩级别”——Normal、Aggressive和Ultra:

Imagify界面
这里的细微差别是Imagify从无损压缩开始,然后逐步发展为具有严重伪影的有损算法。但是,您在其他解决方案中找不到其他几个选项。
对于初学者,您可以保持图像的EXIF数据完整,甚至在转换后调整它们的大小。这有时是无价的,特别是如果您想应用可能会删除EXIF数据或限制调整图像大小的方式的压缩级别。
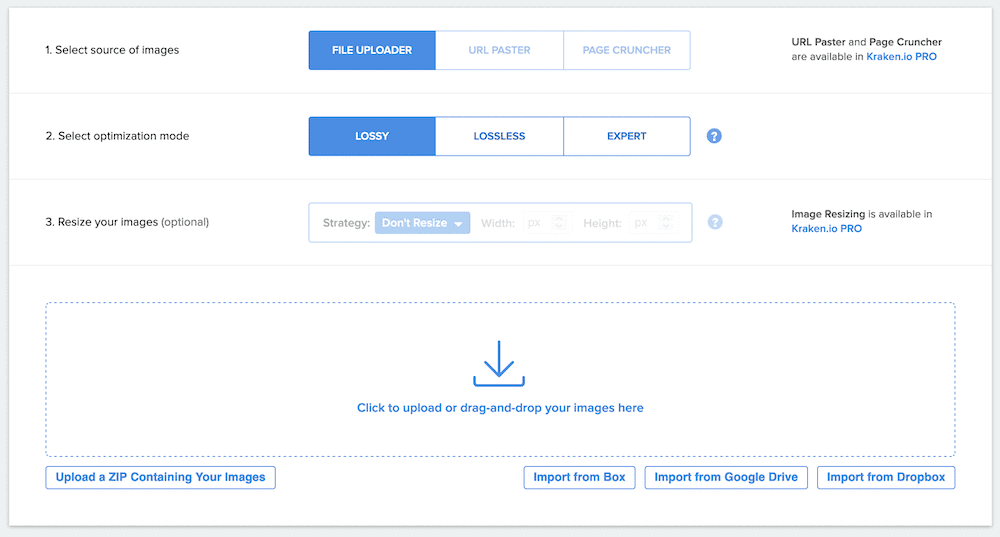
就像它的神话同名一样,Kraken可以处理您的图像并应用各种类型的压缩。大多数用户会选择有损或无损类型。

Kraken界面
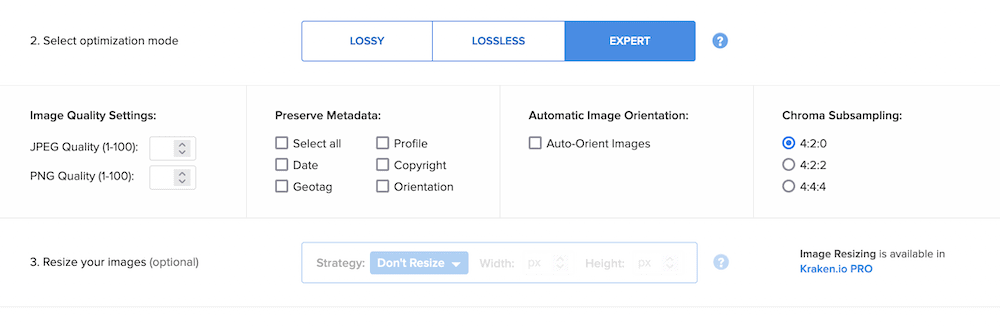
但是,还有一个专家模式:

Kraken专家模式选项
这使您可以根据自己的需要调整压缩,以及其他选项。例如,您可以调整JPEG和PNG压缩级别,选择保留图像中的元数据,甚至使用色度子采样来进一步更改颜色。
小结
图片看起来像是您网站的一个简单方面:您获取一个文件,将其上传到 WordPress,然后添加一个图片块来显示它。
但是,在为网络准备图像的过程中还有很多事情可能比您意识到的要多。您选择的压缩格式会影响文件大小、图像质量等。
这篇文章研究了有损与无损压缩,并总结了你应该选择哪一个。尽管在质量与大小之间走钢丝,但有损压缩对于网络上的大多数用例来说都是完美的。摄影师或那些担心篡改图像质量的人会希望使用无损压缩,尽管在文件大小方面的好处较少。

