
您网站的HTTP请求越多,加载速度就越慢。因此,如果您可以减少HTTP请求的数量并优化它们的加载方式,您就可以提高网站的性能。
在这篇文章中,我们将带您了解有关如何减少WordPress上的HTTP请求的所有信息。
我们将从HTTP请求的基本介绍、它们的重要性以及如何分析WordPress站点的请求开始。
然后,我们将分享一些技巧和策略,您可以实施这些技巧和策略来减少站点的请求。除了帮助您处理GTmetrix中的“减少HTTP请求”消息外,这些策略还有助于处理Google PageSpeed Insights中的“避免链接关键请求”消息。
什么是HTTP请求?
当你建立一个网站时,它有很多不同的部分。您有在页面上使用的不同图像文件、控制内容外观的CSS样式表、添加所有酷功能的JavaScript文件,等等。
当有人访问您的网站时,他们的浏览器需要一种方法来从您的服务器下载该页面所需的所有资源。为此,它为每个单独的资源向服务器发出HTTP请求。
例如,它可能会说,“嘿服务器,我需要那个coolimage.png文件”和“嘿服务器,我还需要该联系表单插件的CSS样式表”。然后服务器用相关文件响应这些请求。
一旦网络浏览器获得这些文件,它就可以为您的访问者组装网页。当然,它比那要复杂一些,但这是基本思想。
HTTP是超文本传输协议的缩写,是这些计算机(访问者的浏览器和您的网络服务器)进行通信的方式。
需要理解的一件重要事情是每个单独的元素都是一个单独的HTTP请求。例如,如果网页上有五个图像文件,浏览器需要发出五个单独的HTTP请求,每个图像一个。
同样,如果您使用四个WordPress插件并且每个插件都添加了自己的CSS样式表,那么访问者的浏览器将需要发出四个单独的HTTP请求,每个插件的样式表一个。
为什么减少HTTP请求很重要?

一般来说,您网站的HTTP请求越多,加载速度就越慢。因此,如果您想让您的网站加载速度更快,您需要优化并减少您的网站所需的HTTP请求数量。
虽然这有点过于简单化,但基本思想是,Web浏览器只会在完成所有HTTP请求下载后才向您的访问者显示该网站(尽管有一些策略告诉浏览器可以等待某些文件)。
因此,如果一个网站在显示页面之前必须发出70个HTTP请求,这将比它必须发出40个HTTP请求需要更长的时间。
此外,某些HTTP请求会“阻塞”其他HTTP请求,这意味着浏览器在下载完之前的HTTP请求之前无法开始下载某些HTTP请求。
底线是:当您发出更少的HTTP请求时,您的网站加载速度会更快。
如何查看和分析您网站的HTTP请求
上面,您了解到在所有条件相同的情况下,减少HTTP请求的数量将加快您的网站速度。然而,所有HTTP请求并不总是“相等”的。一些HTTP请求比其他请求大。有些比其他的慢。
例如,请求一个巨大的3MB图像文件将比请求一个微小的20KB图像花费更长的时间。
如果您想对您的网站进行最大的改进,首先关注大的、加载缓慢的HTTP请求将获得最大的投资回报。
要分析您站点的HTTP请求,您可以使用称为Waterfall analysis的东西。
大多数速度测试工具都提供了这一点,但GTMetrix和Pingdom的接口非常方便。您还可以使用浏览器的开发人员工具。但是,我们将使用GTmetrix作为本次测试的示范。
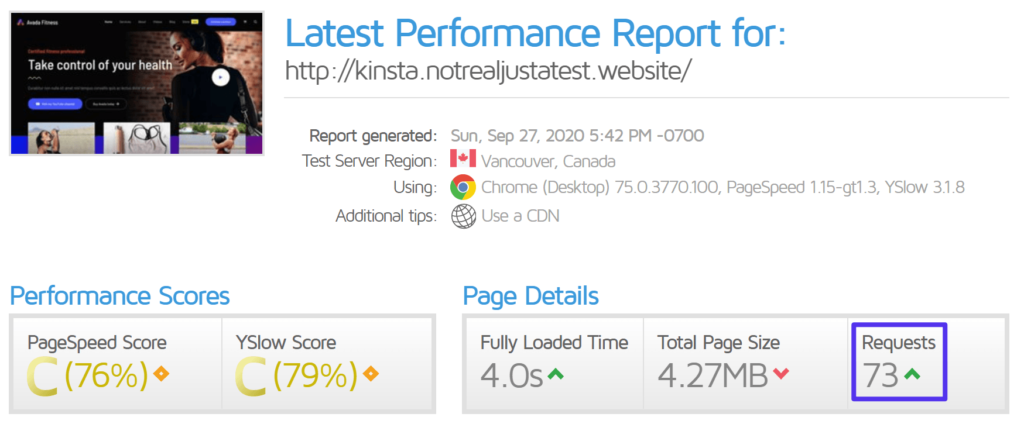
插入URL后,您将在顶部看到一个基本摘要框。这会显示您的站点有多少HTTP请求,但它不会分解单个请求:

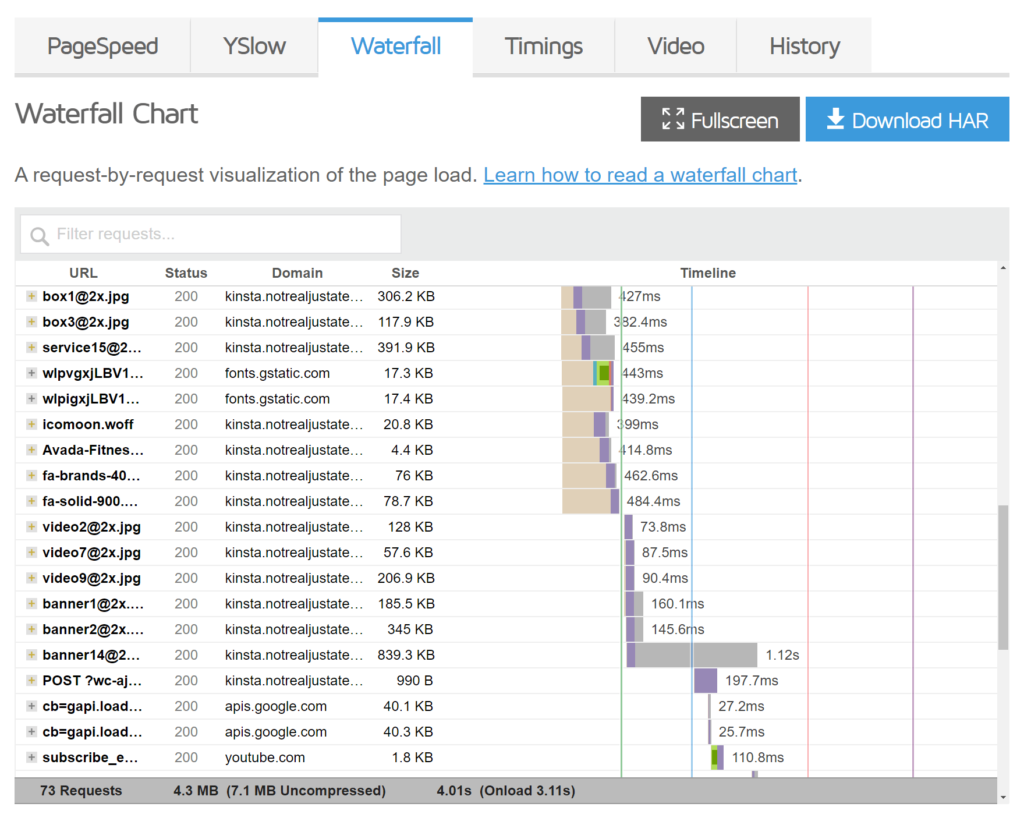
要分析您的个人请求,请转到下面的Waterfall选项卡。
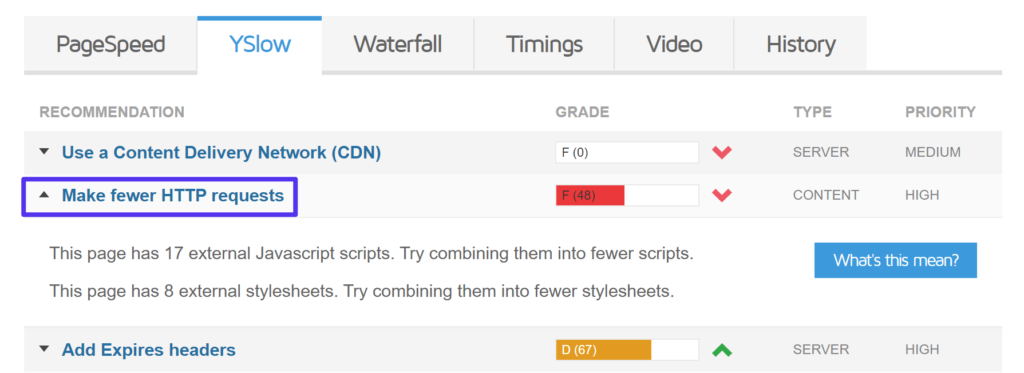
在这里,您将看到站点上每个单独的HTTP请求的列表以及有关该HTTP请求下载所需时间的信息:

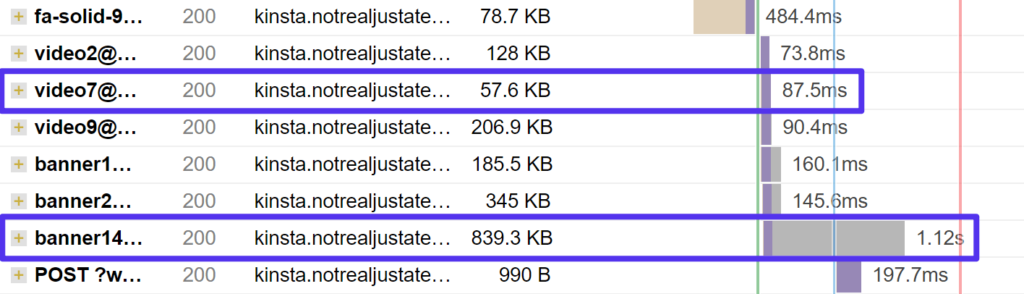
您可以看到并非所有HTTP请求都是相同的。例如,839.3 KB的图像需要1.12秒,而57.6 KB的图像仅需要87.5毫秒:

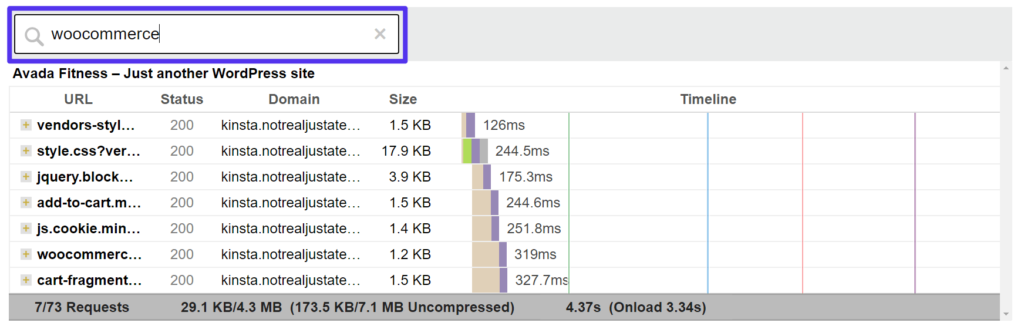
您还可以通过在服务器上搜索该插件文件夹的名称来查找来自您正在使用的不同WordPress插件的HTTP请求。例如,您可以看到WooCommerce添加了七个自己的HTTP请求:

通过这种方式,您可以查看您使用的任何插件是否添加了大量HTTP请求(尤其是加载缓慢的请求)。
如何在WordPress中优化和减少HTTP请求
概括地说,有两种广泛的策略可以减少HTTP请求:
- 删除HTTP请求。如果可能,您应该完全删除所有不必要的HTTP请求。例如,如果您有一个插件没有为您的网站增加任何价值,并且正在加载自己的CSS和JavaScript,只需完全删除该插件即可摆脱其所有HTTP请求。
- 合并HTTP请求。如果您有绝对必须加载的HTTP请求,您可以将它们合并到一个文件中。例如,代替六个小的CSS文件,您可以将它们组合成一个更大的CSS文件,它仍然会加载得更快,因为浏览器需要发出更少的请求(HTTP/2并不总是如此,我们将下面讨论)。
我们将从专注于删除HTTP请求的策略开始,然后我们将讨论如何组合剩余的HTTP请求。基本思想是去除你能去除的东西,然后组合剩下的东西。
1. 删除不必要的WordPress插件
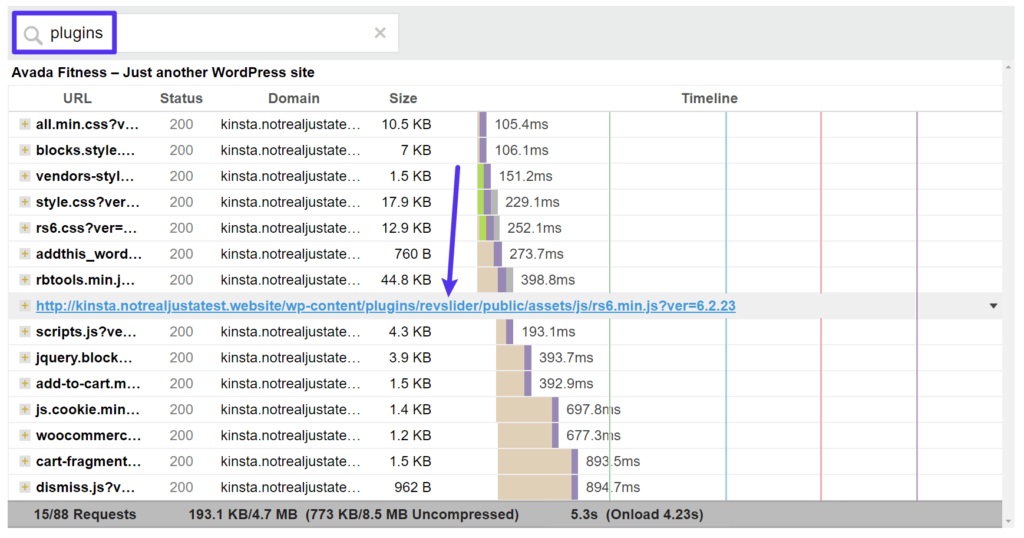
首先,您需要使用瀑布分析从插件中提取所有请求。您可以通过搜索“插件”来实现这一点,这将提取来自wp-content/plugins文件夹的每个HTTP请求。
如果您将鼠标悬停在文件名上,您可以看到它来自哪个插件。例如,在这里您可以看到来自您可能正在使用的滑块插件的请求。
进一步挖掘会发现Slider Revolution添加了三个自己的HTTP请求,即使这个测试页面不包含任何滑块:

如何查看HTTP请求来自哪里
如果您将 Slider Revolution 用于关键滑块,那么您可能需要保留它。但是,如果您安装它来测试它,然后删除了滑块,而您现在并没有真正使用它……那么您应该删除它以摆脱那些HTTP请求。
基本上,您想浏览整个列表并问问自己每个插件是否真的为您的网站增加了价值。如果插件不是(但正在添加HTTP请求),那么最好将其删除。
2. 用更轻量级的插件替换重型插件
修剪掉任何不必要的插件后,下一步是查看是否可以用更轻量级的替代品替换您正在使用的任何插件。
例如,假设您想向您的网站添加社交分享按钮。这是一个很好的功能,但一些社交分享插件可以添加很多HTTP请求。
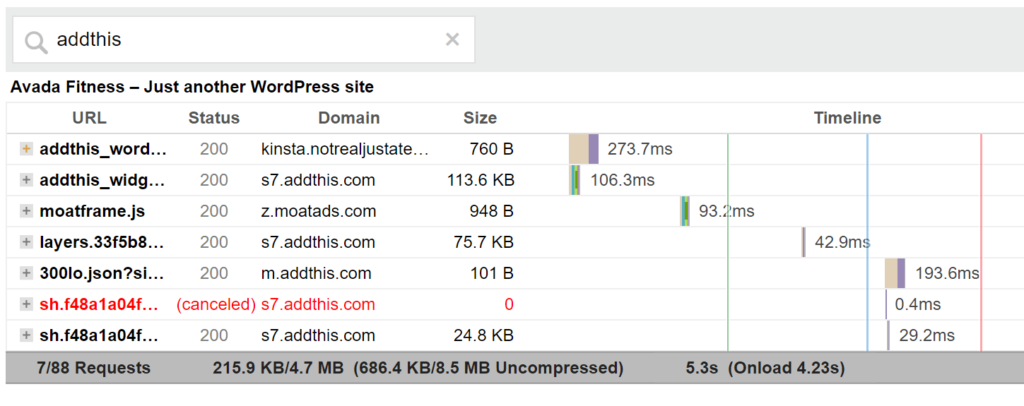
例如,流行的AddThis插件添加了六个自己的HTTP请求(包括一些外部请求——稍后会详细介绍):

您可以通过使用更优化的替代方案(例如NovaShare或Grow by MediaVine )来减少大量请求。
3. 有条件地加载全站不需要的脚本
此时,您应该已经删除了站点上任何地方不需要的所有插件。然而,还有一类插件可能会导致问题——仅在您网站的特定部分需要的插件,但在任何地方都加载了它们的脚本。
例如,以流行的Contact Form 7 插件为例。您可能只需要在几个页面上使用此插件(例如您的“联系我们”页面)。但是,Contact Form 7会在您网站的每个页面上加载其脚本。因此,例如,即使您的博客文章没有任何联系表单,Contact Form 7仍在向您的博客文章添加一些HTTP请求。
另一个例子可能是WooCommerce,如果您仅将其用作支付处理器。WooCommerce仍然会在任何地方加载它的脚本,即使你真的只需要在这个用例的购物车和结账页面上使用它们。
这里的高级策略是仅在需要时有条件地加载插件。例如,您可以让Contact Form 7加载到您的“联系我们”页面,但在其他地方禁用它。
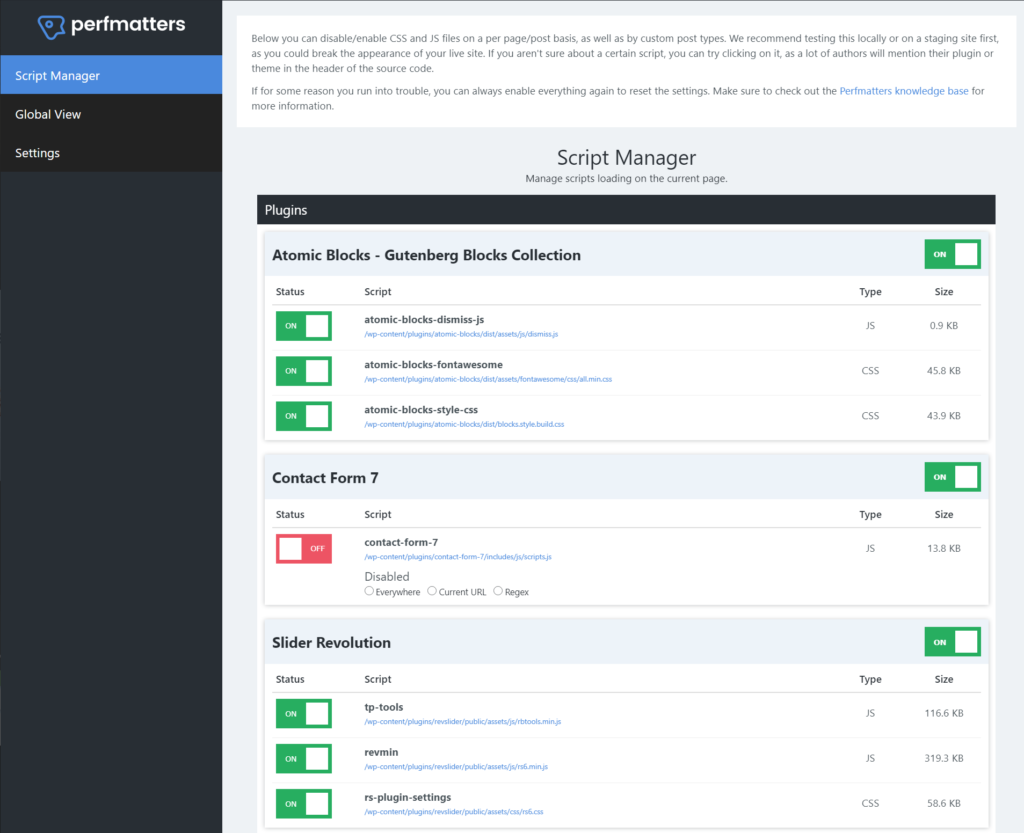
如果您不是开发人员,则可以使用Asset CleanUp或Perfmatters等插件无需代码即可完成此操作。使用Perfmatters,您首先需要启用脚本管理器。然后,您可以打开脚本管理器以查看页面上加载的所有脚本并禁用任何不需要的脚本:

Perfmatters插件中的脚本管理器
请小心,因为如果您不小心禁用了真正需要的脚本,可能会导致问题。虽然这是一种有用的策略,但它也是一种高级策略。
如果您没有信心,您可能只想跳过此步骤或聘请开发人员来帮助您。
4. 删除不必要的图像(并优化其余图像)
使用得当,图像使您的网站更加用户友好和吸引人。它们为您的网站增加了价值。
但是,您站点上的每个图像都是一个单独的HTTP请求。因此,如果您的图像没有增加价值,最好将其删除以消除这些HTTP请求。
例如,那个有趣的GIF值得吗?可能是……但也可能不是——每当您向内容添加更多图像时,您都需要考虑权衡。
最后,确保调整大小并压缩剩余的图像。虽然这本身不会减少HTTP请求的数量,但会减少这些HTTP请求的大小,从而使它们加载得更快。
5. 对图片和视频使用延迟加载
使用延迟加载,您的站点将等待加载首屏图像、视频和iframe,直到用户开始向下滚动。
由于这些资源不会立即加载,因此无需为初始页面加载发出HTTP请求。
从WordPress 5.5开始,WordPress现在包含使用HTML加载属性的图像原生延迟加载。对于其他一些实现延迟加载的方法(包括视频文件),您可以查看我们的WordPress延迟加载完整指南。
6. 限制自定义字体的使用和/或使用系统字体(图标字体相同)
自定义字体非常适合改善您网站的设计和用户体验。但是,您需要注意如何使用它们,因为您使用的每个自定义字体类型都会添加另一个HTTP请求。
如果您打算使用自定义字体,请确保使用少量字体。您真的需要为帖子标题和帖子正文使用不同的字体吗?或者你可以使用相同的字体吗?你真的需要所有五种字体权重吗?或者你可以只选择两个?
这同样适用于Font Awesome和IcoMoon等图标字体。图标字体可能很有用,但您可能不需要加载多个图标字体库。最好只选择一个图标字体库并坚持下去。
最后,如果您想更进一步,完全消除与您站点字体相关的HTTP请求,您可以考虑使用系统字体堆栈。虽然这会降低您在设计方面的灵活性,但这也意味着您的访问者不必加载任何字体文件来呈现您的网站。
7. 禁用WordPress表情符号
默认情况下,WordPress添加自己的表情符号HTTP请求。虽然它只是一个5.1KB的HTTP请求,但这个文件长期以来一直是WordPress性能爱好者的眼中钉。查看如何禁用WordPress表情符号的教程。
最简单的选择是安装并激活free Disable Emojis(GDPR友好)插件。但是,您可以阅读我们的完整指南以了解其他一些选项。
执行此操作后,您的HTTP请求数将减少1,您仍然可以使用表情符号 。
8. 减少/消除第三方HTTP请求
到目前为止,我们主要关注减少对WordPress站点服务器上文件的HTTP请求。但是,访问者的浏览器可能还需要从第三方服务器请求文件。
这些请求可能会更加麻烦,因为您的站点受这些第三方服务器速度的支配。
一些例子:
- Google Analytics – 跟踪脚本托管在 Google 的服务器上,但访问者的浏览器仍需要下载该文件。
- 嵌入的YouTube视频– 您会看到很多对YouTube服务器的HTTP请求。
- 第三方广告服务– 您会看到大量与投放您的广告相关的第三方请求。
- Google Fonts(在 Google 的 CDN 上)——您会看到第三方请求Google服务器加载您的字体文件。
您可以将上面的许多相同策略应用于这些第三方HTTP请求。
例如,如果一个插件添加了它自己的第三方请求(就像上面的AddThis插件那样),你可以删除它并使用更优化的东西。
对于YouTube视频,您可以延迟加载它们并用图像缩略图替换初始页面加载。这将延迟添加这些HTTP请求,直到访问者想要播放视频。
对于必要的第三方脚本,例如Google Analytics或Facebook Pixel,您可以尝试在本地托管这些脚本。
WP Rocket具有内置的附加组件来在本地托管Google Analytics和Facebook Pixel,或者您可以使用像CAOS(完整分析优化套件)这样的插件。
我们还有一些指南可能会有所帮助:
9. 将图像与CSS Sprite结合
此时,您应该希望能够从您的站点发出更少的HTTP请求。现在,是时候研究如何组合剩余的HTTP请求了,从图像开始。
优化站点上图像的另一种方法是将单独的图像合并为一个图像文件。然后,您可以使用CSS在需要的地方仅显示该图像文件的一部分。这是一种称为CSS sprites的策略。
CSS sprites最适合装饰图像,例如徽标变体或图标。您不应该将CSS sprites用于信息图像(如博客文章正文中的图像),因为有两个大缺点:
- SEO – 因为您将图像组合成一个图像文件,所以您无法在Google搜索中对单个图像进行排名。
- 可访问性——因为你不能给图像添加替代文本,使用屏幕阅读器的人将无法理解加载了CSS sprites的图像(尽管有一些策略可以解决这个问题)。
如果您仍然对这个主题感到困惑,这里有一个Amazon的CSS sprite文件示例——您可以看到它是如何包含一堆徽标变体以及一些图标的。亚马逊使用CSS来确保在每个位置只显示该图像文件的相关“部分”:
![]()
来自亚马逊的CSS sprites示例。您可以使用 CSS 来“定位”组合图像的特定部分。
不幸的是,没有用于CSS sprites的“设置并忘记它”的WordPress插件。但是,您可以找到提供帮助的工具,例如CSS Sprite Tool:
- 将要合并的图像上传到该工具。
- 然后,该工具将为您提供一个组合图像文件,以及您上传的每个图像的一些CSS代码。
- 将合并的图像文件上传到您的WordPress网站。
- 使用CSS代码在您的内容中显示图像。提供的CSS将自动仅选择组合图像文件的适当部分。
10. 合并CSS和JavaScript文件
在您的WordPress主题和插件之间,您的站点可能会加载多个CSS样式表和JavaScript文件,这意味着多个HTTP请求仅用于浏览器下载呈现页面所需的CSS和JavaScript。
为了减少所有这些单独的请求,您可以将这些单独的文件/样式表合并到一个文件/样式表中。这称为文件组合或文件串联,具体取决于您使用的工具。
许多WordPress缓存插件包括合并CSS和JavaScript文件的功能。
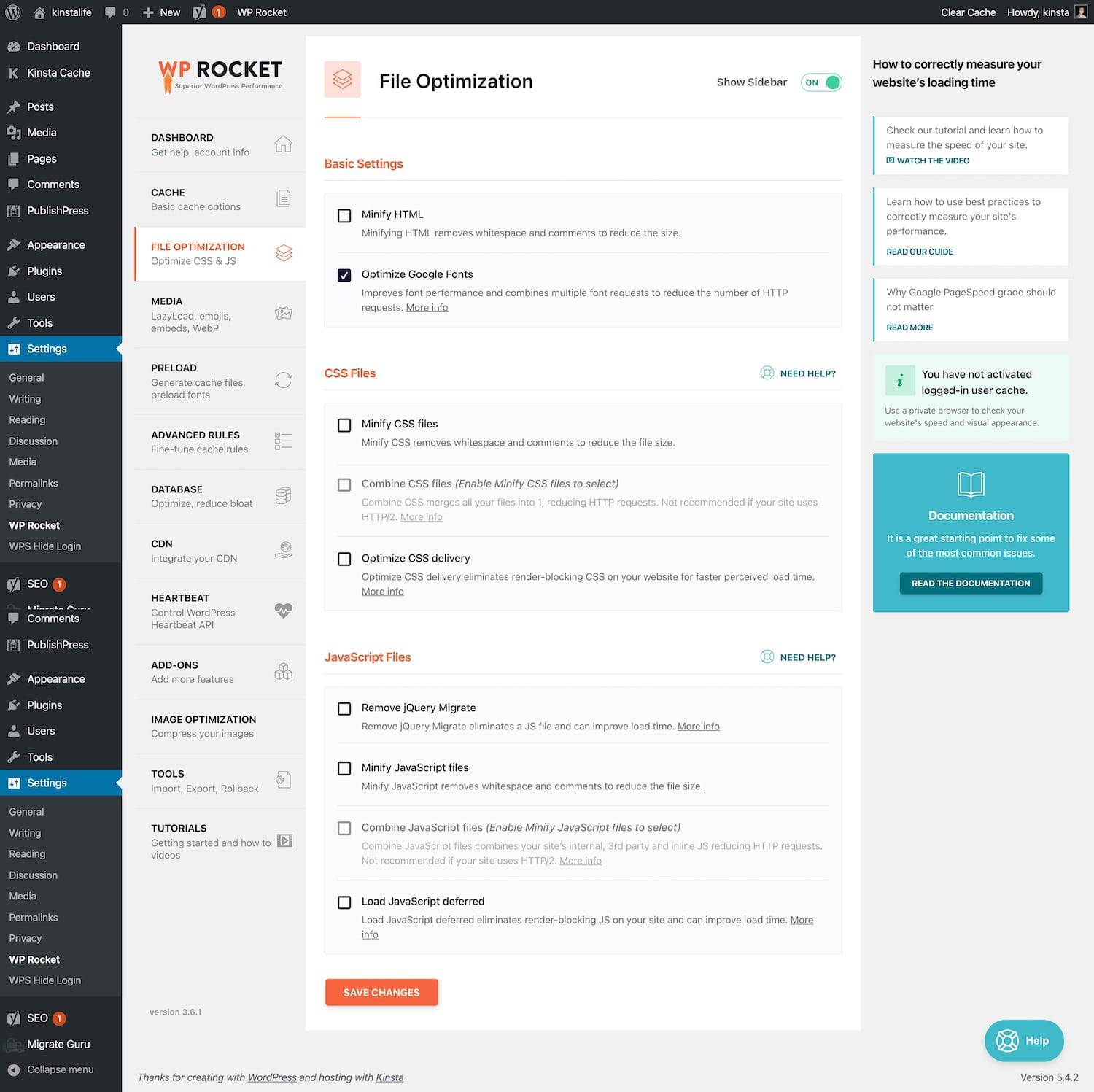
转到WP Rocket设置中的File Optimization选项卡。然后,启用缩小,然后合并文件:

如何在WP Rocket中结合CSS和JavaScript
如需更详细的外观,请查看我们完整的WP Rocket教程。
您还可以使用Autooptimize合并CSS和JavaScript文件。要合并文件,请转至Settings → Autoptimize并选择以下选项:
- Aggregate JS-files
- Aggregate CSS-files
如需更详细的外观,请查看我们完整的Autoptimize教程。
文件合并并不适合于HTTP/2服务器,HTTP/2旨在更有效地传输多个小文件,这意味着一个大的CSS/JS文件和多个小文件之间的差异较小。
基本上,如果是HTTP/2服务器您可能不需要执行此步骤来改进页面加载时间。我们建议您仍然对其进行测试,因为它仍然对某些网站有益,但您也可能不会注意到实际页面加载时间的任何差异。
但是,许多性能测试工具如GTmetrix仍然无法识别HTTP/2,因此GTmetrix可能仍会显示“减少HTTP请求”消息并降低您的分数。但请记住,分数并不像实际页面加载时间那样重要。
11. 延迟渲染阻止JavaScript
推迟渲染阻止JavaScript本身并不能消除HTTP请求。但是,它正在优化它们的加载方式,这会对您网站的感知加载时间产生相同的影响。
它还可以帮助处理Google PageSpeed Insights/Lighthouse中的“避免链接关键请求”消息。
通过推迟对某些文件的请求或异步加载它们,您可以防止某些不重要的资源“阻塞”快速加载站点可见部分所需的资源。
有关为什么会发生这种情况的更多信息,您可以阅读我们关于理解网页关键渲染路径的指南。
然后,您可以按照我们的详细指南来消除WordPress上的渲染阻塞资源。
减少HTTP请求的最佳WordPress插件
如果您正在寻找一些“一体式”WordPress插件来减少HTTP请求,我们推荐上面教程中的两个插件:
虽然您仍然需要手动评估您的主题和插件以查看它们是否发出了过多的HTTP请求,但这两个插件都可以帮助您在完成清理后优化网站上剩余的所有内容。
小结
您站点上的每个单独资源都会添加一个HTTP请求。一张图片是一个HTTP请求,一个CSS样式表是一个HTTP请求,一个字体文件是一个HTTP请求,依此类推。
如果您使用WordPress,您的主题肯定会添加自己的HTTP请求,许多插件也会添加自己的HTTP请求。您还将收到来自您使用的任何图像和您添加的第三方脚本(例如分析工具)的HTTP请求。
更多和/或更大的HTTP请求将导致网站速度变慢。这就是为什么当您使用GTmetrix或PageSpeed Insights等速度测试工具时,您通常会看到“减少HTTP请求”或“优化HTTP请求”或“避免链接关键请求”之类的消息。
要减少您网站上的HTTP请求数量,您可以按照我们上面详述的步骤进行操作。

