- 错误类型:
- WP内部错误
- 错误名称:
- WordPress特色图片未显示
- 英文名称:
- WordPress Featured Image Not Showing
- 错误描述:
- 由于延迟加载、主题插件冲突及HTTP错误等原因,可能导致WordPress特色图片未能正常显示。

WordPress特色图片显示为您的WordPress文章或页面的缩略图。其目的是吸引注意力并提供内容的先睹为快。拥有代表您的文章的特色图片还可以为您的WordPress网站增加视觉兴趣,从而使您的搜索引擎优化工作受益。
特色图片不应被误认为是您博客文章的第一张图片。由于其目的是推销您的内容,因此特色图像通常会在您的博客文章列表或存档页面上以及当您在社交媒体上分享您的WordPress文章时可见。
本文将解决WordPress特色图片无法正确显示的问题。我们将提供七种解决方案来修复此错误以及在WordPress文章上自动显示它的方法。
- 为什么特色图片没有正常显示?
- 如何修复WordPress特色图片不显示的7个解决方案
- 如何修复重复的WordPress特色图片
- 如何修复未显示正确尺寸WordPress特色图片
- 如何确保特色图像始终显示
为什么特色图片没有正常显示?
以下是WordPress特色图片未出现在WordPress中的一些最常见原因:
- 由WordPress内存限制导致的HTTP错误。
- WordPress主题或插件冲突。
- 延迟加载插件阻止显示特色图像。
- 活动主题不支持特色图片功能。
- 没有查看特色图片的权限。
- 在仪表盘设置中禁用了特色图像功能。
- 页面模板中的位置不正确。
在某些情况下,浏览器开发人员工具可以检测到问题的原因,尤其是当它是JavaScript错误或插件冲突时。如果您使用的是Chrome ,我们建议您查看我们关于使用浏览器的开发人员工具检查元素的文章。
如何修复WordPress特色图片未显示的7个解决方案
根据错误的原因,有不同的方法可以修复未显示的WordPress特色图片。我们推荐这七种可能的解决方案——看看哪一种适用于您的WordPress网站。
1.修复上传特色图片时的HTTP错误
如果您在将特色图片上传到WordPress时遇到HTTP错误,可能有两种原因。
首先,您可能已经超出了PHP内存限制,从而阻止了您的WordPress站点运行所需的脚本来显示特色图像。由于默认内存限制只有32MB,增加它可以解决问题。
第二种可能是精选图片超过了最大上传限制。您的托管服务提供商通常会设置此值,因此它可能会有所不同。如果尚未将其设置为最大上传大小,则可能是阻止您上传图像的原因。
增加WordPress内存限制
此方法需要修改您的.htaccess或wp-config.php文件。两者都可以通过FTP客户端或类似宝塔的文件管理器访问。
如果您选择修改.htaccess文件,请在底部添加此代码段:
php_value memory_limit 256M
否则,请在根目录中找到wp-config.php文件。找到包含WP_MEMORY_LIMIT的行并将其值更改为256M。如果该行不存在,则在上面插入以下代码/* That’s all, stop editing! Happy publishing. */ or /* That’s all, stop editing! Happy blogging. */:
define ( ‘WP_MEMORY_LIMIT’, ‘256M’ );

宝塔用户可以通过其控制面板更改PHP内存限制。这是如何做到的:
1. 从宝塔仪表盘导航到软件商店-> 已安装 。
2. 找到您当前使用的PHP版本,然后点击对应的设置选项。

3. 在弹出窗口中选择“配置修改”,然后找到memoryLimit设置。您可以在现有的基础数值下增加内存限制,比如从128M调整至256MB。
4. 单击保存。
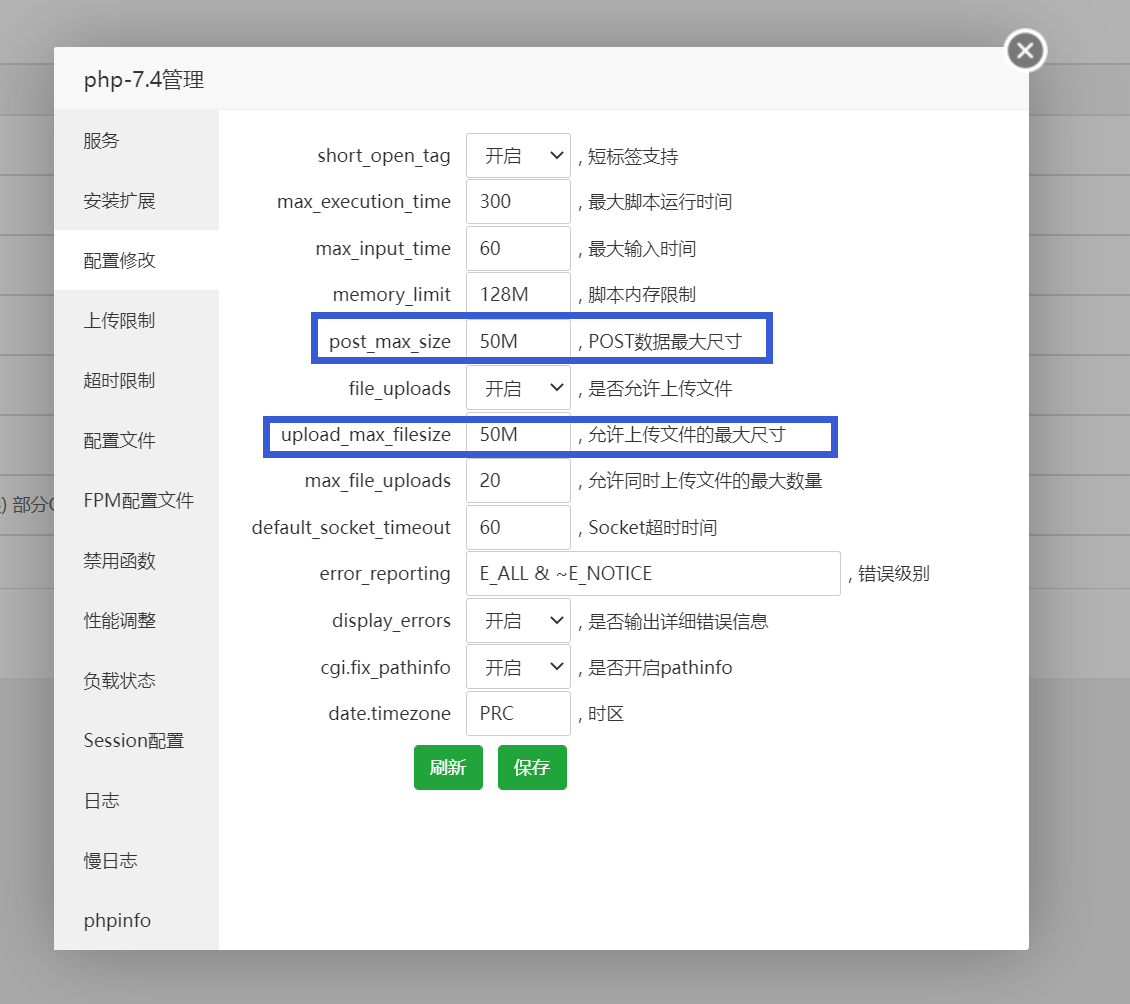
修改PHP最大上传大小
要更改PHP的最大上传大小,请将以下代码片段添加到.htaccess文件的底部:
php_value post_max_size 256M
php_value upload_max_filesize 256M php_value post_max_size 256M
宝塔用户用户也可以参考上面的增加WordPress内存限制流程执行此操作。在PHP设置窗口修改uploadMaxFilesize和postMaxSize字段对应的值。不要忘记保存更改。

2.修复干扰特色图像的插件或主题
大多数WordPress主题都有不同的特色图像设置。一些WordPress主题需要网站管理员手动设置,而其他主题会自动显示您的特色图片。我们建议检查您的WordPress主题设置或联系您的主题支持以寻求帮助。
至于插件,过时的代码是插件冲突的最常见原因。可以访问您的媒体库的插件也可能会阻止特色图像正确显示。
首先,尝试更新所有插件。如果这解决了问题,那么过时的插件很可能是罪魁祸首。否则,请停用所有插件并一一重新激活它们。
每次重新激活后,检查问题是否仍然存在。如果有,请从您的WordPress网站中删除任何有问题的插件。

如果您的特色图片仍未正确显示,我们建议您安装运行Health Check插件。这个免费插件可以检测主题和插件中的常见配置错误和已知问题,并执行故障排除以创建干净的 WordPress 会话。
3.禁用延迟加载
延迟加载是一项有助于提高网站性能、提升移动体验并优化最大内容绘制分数的功能。但是,某些具有此功能的插件会将特色图像视为您网站上的任何其他图像,从而阻止它们显示。
解决此问题的第一步是检查您的WordPress站点是否具有配备延迟加载功能的插件。密切关注直接延迟加载插件、图像优化工具和网站优化插件,因为它们通常带有此功能。

关闭这些插件中的延迟加载功能后,清除缓存并查看是否解决了特色图像问题。
如果您需要保留此功能,我们建议您为文章的第一张图片禁用延迟加载。一些插件提供了从该功能中排除某些图片的选项,让您可以从其他功能中受益,而不会影响您的特色图片。查看插件的文档或联系其支持团队寻求帮助。
4.配置WordPress仪表盘设置
不正确的WordPress仪表盘设置可能会导致特色图像不会显示在您的文章和页面列表以及WordPress编辑器中。好消息是这两种情况都很容易解决。
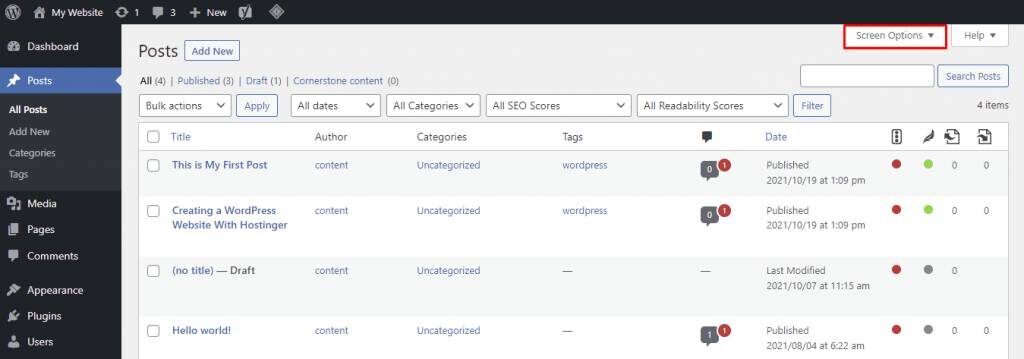
导航到您的WordPress仪表盘,然后单击屏幕选项。选中特色图片选项以在您的文章和页面列表中显示特色图片列。

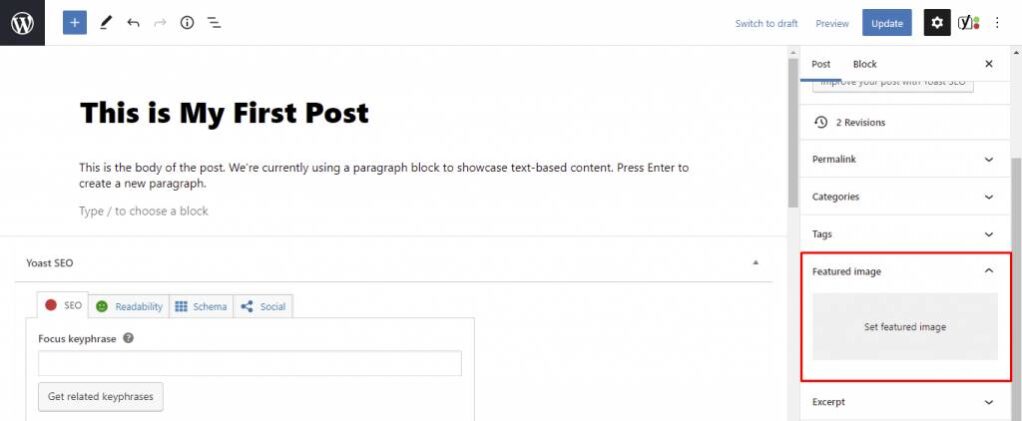
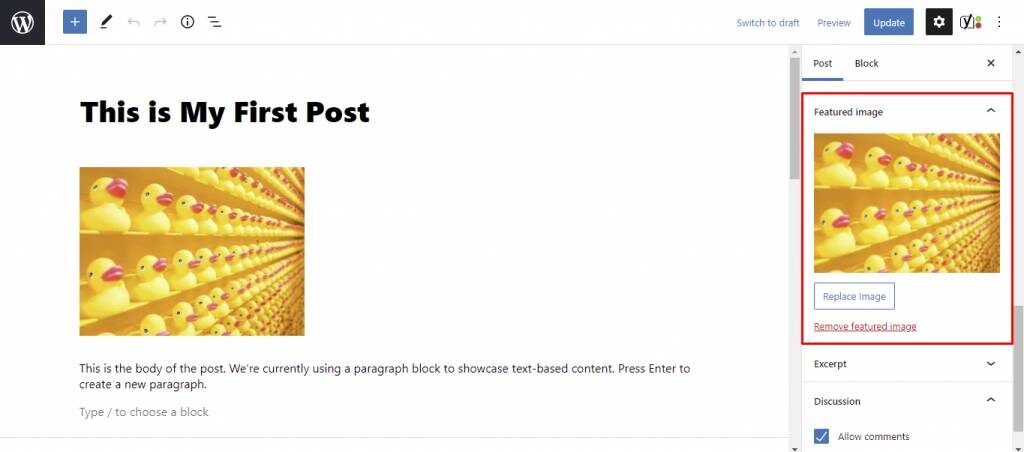
特色图片选项卡现在应该出现在您的内容编辑器中。单击设置特色图片按钮,然后从媒体库中选择所需的图片。

如果“屏幕选项”选项卡中不存在“特色图片”选项,则您当前的主题可能不支持“特色图片”功能。最好联系您的主题开发人员寻求帮助,或参考下面的步骤 7手动解决此问题。
5. 允许查看特色图片
WordPress提供了六个默认用户角色来管理用户在网站内的访问和操作。您可能没有所需的用户角色来查看或上传特色图片,从而导致问题。
大量用户角色插件允许您更改默认用户角色的功能。以下是使用User Role Editor插件向特定用户角色授予特色图像查看和上传权限的步骤:
- 安装并激活插件。
- 从您的WordPress仪表盘转到Users -> User Role Editor。
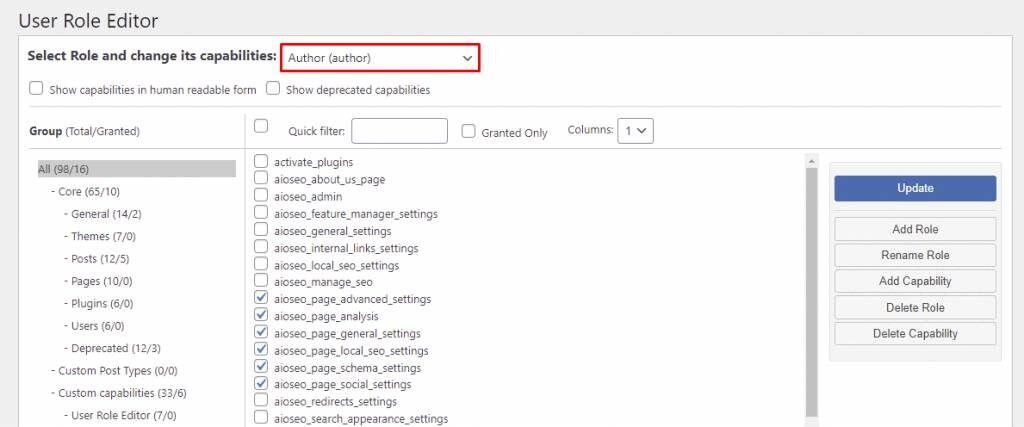
- 从下拉菜单中选择要修改的用户角色。对于本教程,我们将更改Author权限。

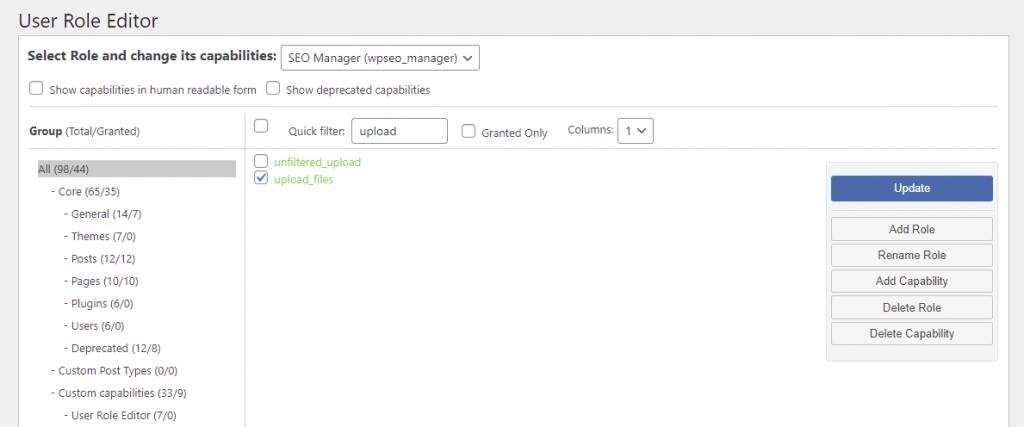
- 检查upload_files选项并单击Update。分配给此角色的WordPress用户现在可以访问媒体库,并能够在您的网站上上传和设置特色图片。

您还可以使用该插件创建具有您选择的权限的新自定义角色。
6.修复特色图片未显示在博客文章库页面上
许多博客在博客文章库页面上的每篇文章旁边都显示了一张特色图片,以吸引访问者的注意力。最近的博客文章列表是使用Gutenberg编辑器提供的最新文章区块制作的,放置在指定的主页内。

以下步骤将向您展示如何设置主页显示,并在WordPress中显示文章缩略图:
- 首先,您需要创建要指定为主页的博客页面。从您的WordPress仪表盘转到页面-> 新建页面。
- 添加页面标题后,将“最新文章”区块放置在页面的任何位置。如果您需要有关该过程的帮助,请查看我们关于使用WordPress区块的文章。

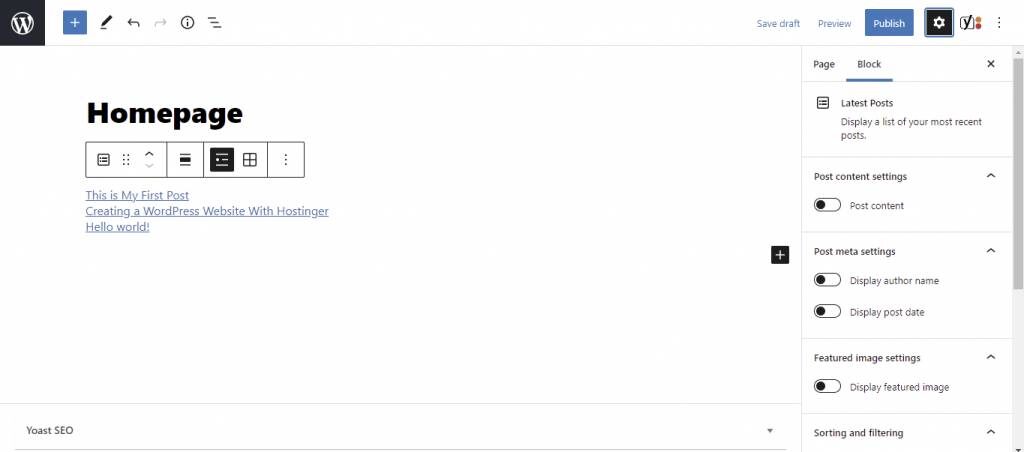
- 打开区块选项卡并启用显示特色图像选项。根据需要随意调整其他设置,例如特色图像大小、对齐方式和发布元设置。完成后,单击Publish。

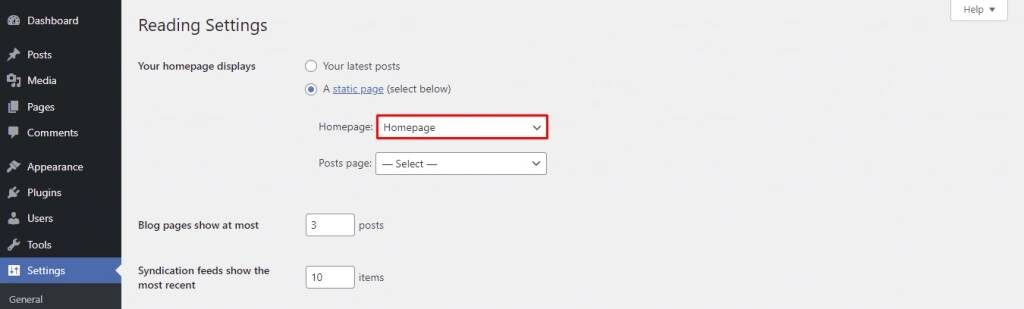
- 返回仪表盘,然后导航到设置-> 阅读。将您的主页显示设置为静态页面。单击主页下拉菜单并选择您之前创建的页面。选择保存更改。

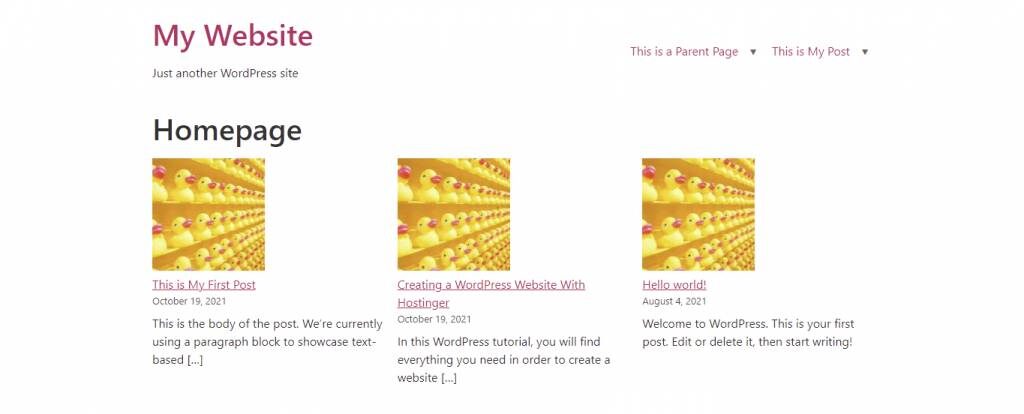
- 完成上述步骤后,您就可以开始了。这是新主页的示例,其中包含最新博客文章及其各自特色图片的列表。对于此示例,我们将文章内容设置为包含摘录以及发布日期,并将图像大小更改为左对齐的缩略图。
提示:启用显示特色图像选项会提示WordPress从最新文章中检索特色图像。如果您没有为相关文章分配特色图片或设置默认特色图片,则会出现一个空白区域。
7.编辑你的主题的functions.php文件
如果您仍然无法在内容编辑器中看到特色图像元框或正确显示文章缩略图,则您当前的主题很可能不支持特色图像。
在某些情况下,启用特色图像功能的代码可能会丢失。您可以通过FTP客户端或文件管理器将以下代码添加到主题的functions.php文件的底部来解决此问题:
‘post’,
‘page’,
‘custom-post-type-name’,
));
add_theme_support('post-thumbnails', array(
'post',
'page',
'custom-post-type-name',
));
重新加载您的管理仪表盘并清除网站缓存,以查看在编辑文章或页面时是否出现特色图像部分。
如何修复重复的WordPress特色图片
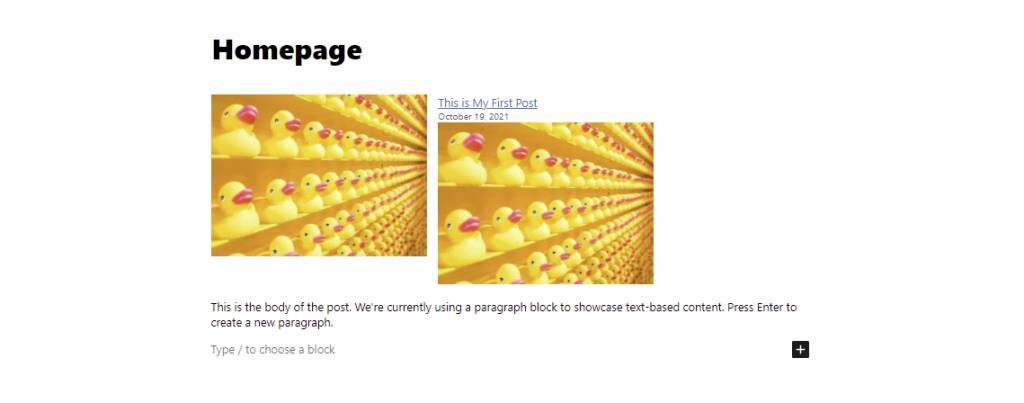
WordPress初学者最常犯的错误之一是使用一张图片作为特色图片和封面图片。它会导致重复图像在存档页面上堆叠在一起,从而导致视觉体验不佳。

打开文章或页面编辑器,然后在文章选项卡下找到特色图片部分。如果它显示的图像与您的内容的第一张图像相同,那就是导致问题的原因。

此问题的解决方案是从内容中删除文章缩略图或图像块。虽然您可以上传新文件来替换两张相同图片中的一张,但同时显示每个文章的文章缩略图和封面图像可能会使您的文章列表不堪重负,从而损害用户体验。
如何修复未显示正确尺寸的WordPress特色图片
在弄清楚如何在 WordPress 中正确设置特色图像之后,下一步是确保它看起来正确。影响特色图片外观的一些最常见问题通常涉及尺寸不正确和使用未经优化的照片。
选择合适的图片作为特色图片
在调整大小之前,最好确保所选图像可以代表您的博客页面。为特色图片挑选照片时需要考虑的一些因素包括:
- 尺寸‒ WordPress 网站的理想特色图片尺寸为1200 x 628像素。
- 照片方向‒ 宽度大于高度的图片作为特色图片效果更好。
- 相关性——特色图片必须与其所代表的文章或页面相关。
- 真实性——选择的图片应该是引人注目的并且可以免费使用。
如何更改WordPress中的默认图像大小
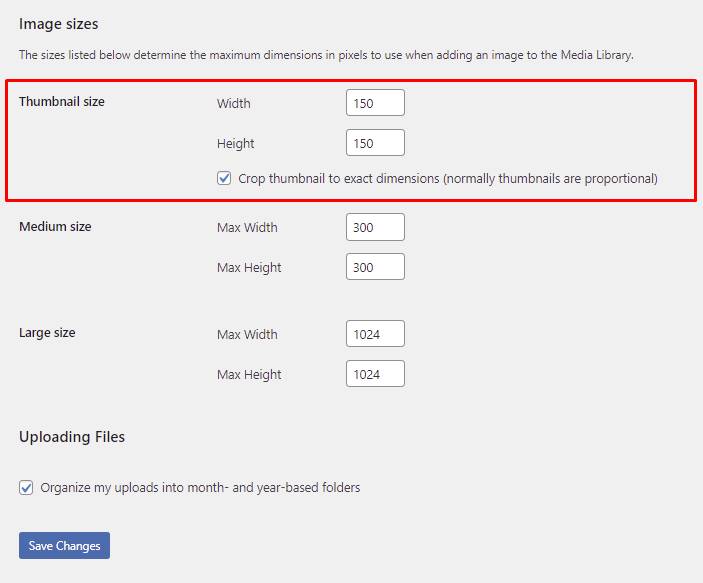
WordPress会自动创建以缩略图、中号和大尺寸上传到媒体库的每个图像的副本。虽然这种图像大小调整方法简化了将视觉效果添加到页面或文章所需的过程,但尺寸并不总是适用于特色图像。
幸运的是,您可以手动编辑默认图像尺寸。一些WordPress主题有自己的图像尺寸,因此我们建议您先检查您的主题设置。如果没有,请按照以下步骤通过WordPress设置修改图像尺寸:
- 从您的 WordPress 仪表盘转到设置->媒体。
- 在缩略图大小字段中为您的特色图像输入新尺寸。

- 选择保存更改。
提示:查看我们关于WordPress图像大小的文章,以创建新的自定义图像尺寸或使用插件实现更改。
如何使您的特色图片对SEO友好
您网站的所有视觉效果,包括特色图片,都有助于您的网站性能、用户体验和整体SEO工作。因此,优化它们至关重要。通过使特色图像更易于抓取,您将能够在搜索引擎结果页面 (SERP) 上排名更高。
有几种方法可以优化WordPress图像:
- 压缩大文件以加快加载速度。
- 使用上述方法调整图像尺寸。
- 通过内容交付网络提供图像。
- 从您的 WordPress 媒体库中删除未使用的图像。
- 优化图片的替代文字。
阅读我们关于优化WordPress图像的详细文章,其中我们分解了每种方法。它还展示了一些用于图像优化的最佳WordPress插件。
如何确保特色图像始终显示
由于它们是您的页面和文章的面孔,因此您必须确保您的特色图片正常工作且质量高。也就是说,您可能会忘记设置特色图片。
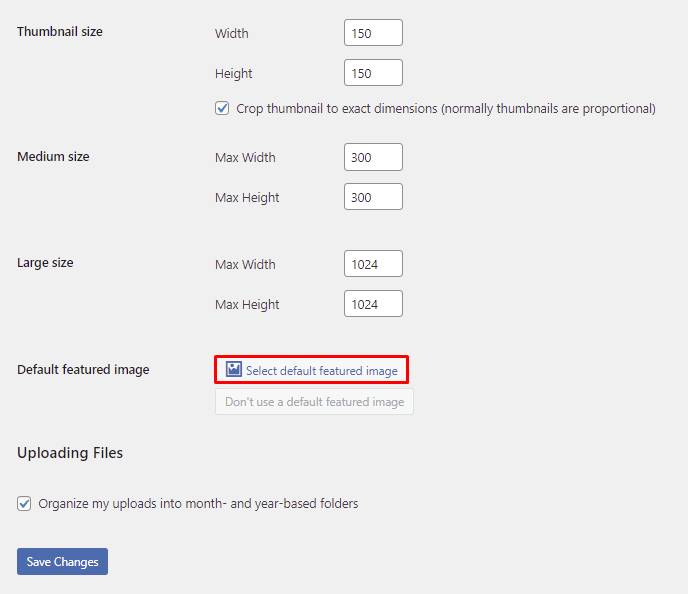
为您的WordPress网站设置默认特色图片将有助于避免在您的页面上出现尴尬的空白区域,或者如果您未能设置一个则发布。以下是分配默认特色图片的方法:
- 安装并激活Default Featured Image插件。
- 从您的 WordPress 仪表盘导航到设置->媒体。
- 单击选择默认特色图像按钮并选择您想要的图像。

- 完成后,选择Save Changes。
WordPress目录中有很多默认的特色图片插件。它们允许您将内容片段的第一张图片分配为特色图片或通过URL添加外部图片。随意使用符合您需求的插件。
小结
特色图片是一项有用的WordPress功能,可为您的WordPress网站增加视觉价值并吸引访问者。在您网站的首页和社交媒体上发布缩略图将有助于增加流量并促进您的SEO工作。因此,您的主映像必须正常工作。
我们已经介绍了导致特色图片不显示的最常见原因,并讨论了解决该问题的七种解决方案。您还学习了如何在您的网站上显示正确大小的特色图像并自动显示它们。

