- 错误类型:
- 其他错误
- 错误名称:
- 无法安装这个包。主题缺少style.css样式表。
- 英文名称:
- The package could not be installed. The theme is missing the style CSS stylesheet.
- 错误描述:
- 这个特定的主题上传错误显示在WordPress仪表板的外观 > 主题 > 安装主题 > 上传主题下。

您为WordPress网站下载了一个漂亮的新主题,并尝试将其上传到WordPress仪表板。不幸的是,主题无法安装并显示以下错误:“无法安装这个包。主题缺少style.css样式表。”
在本文中,我们将探讨此错误的原因以及解决方法。我们还将通过深入了解WordPress文件结构的基础知识,以及帮助您确保首先上传正确的文件,向您展示如何在未来避免此错误。
“无法安装这个包”错误在哪里出现?
这个特定的主题上传错误显示在WordPress仪表板的外观 > 主题 > 安装主题 > 上传主题下。
它主要发生在您单击“选择文件”按钮,选择要上传的文件,然后单击“立即安装”按钮之后。简而言之,该错误是安装主题模块独有的,因此您不应在WordPress的其他任何地方看到它。

单击“立即安装”按钮
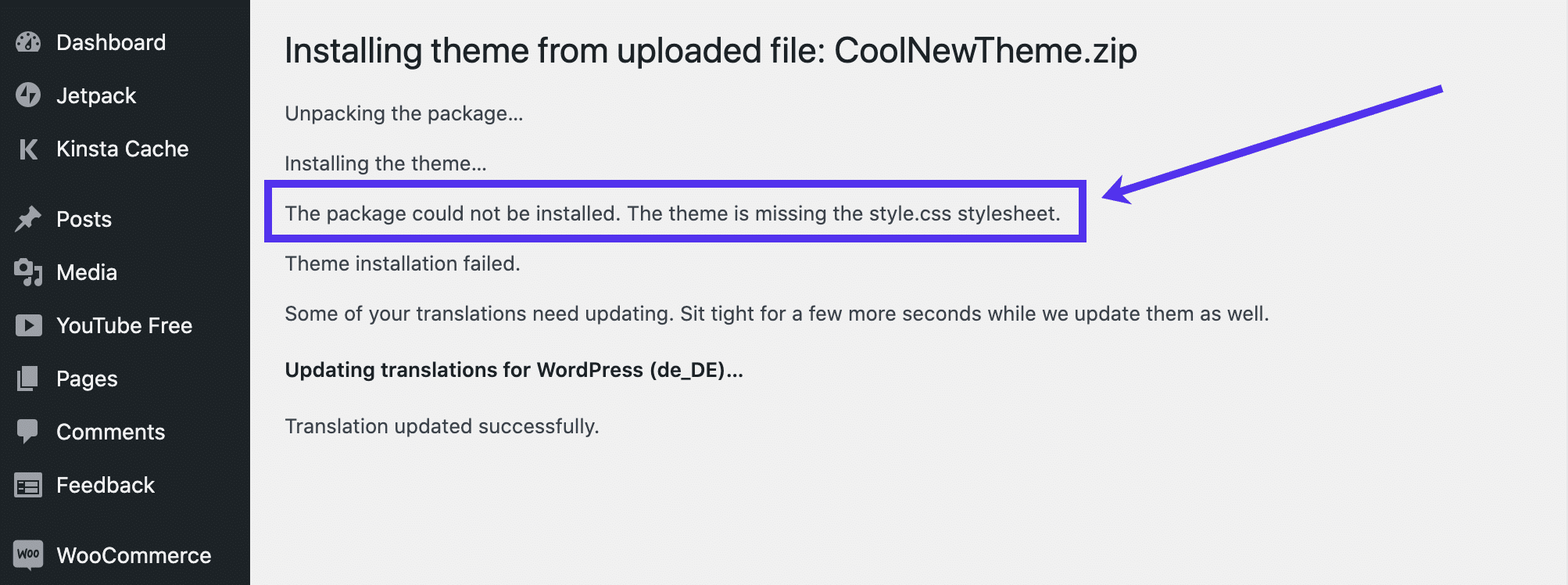
错误文本本身,内容为“无法安装这个包。主题缺少style.css样式表,”被放置在主题安装状态消息中,就在另一条消息告诉您“主题安装失败”之前。

缺少样式表错误
当您看到“无法安装这个包”错误时发生了什么?
计算机屏幕上的错误几乎可以准确地告诉您正在发生的事情,这是一种罕见的情况。在第二行中,它指出:“主题缺少style.css样式表。”
简而言之,您尝试通过将WordPress主题上传到您的WordPress仪表盘来安装它。它包含一个 .zip 文件,其中包含一个复杂的主题文件目录,其中包含编码、样式表以及管理和呈现仪表板、前端界面和许多其他WordPress元素的职责。
该错误特别表明style.css样式表不在该WordPress文件集合中,或者WordPress由于您上传的文件不正确而难以找到该样式表。
简而言之,错误是因为检测不到style.css文件。它的发生是由于以下原因之一:
- style.css文件不存在于主题的根目录,可能主题开发者犯的错误。
- style.css不存在于文件目录,因为你不小心在某个时候将其删除。
- style.css文件实际上在根目录下,但是你有没有正确上传目录到WordPress。当您在上传之前未解压缩文件时,有时会发生这种情况。
- 您正在尝试上传不属于WordPress的文件 – 它可能根本不是主题文件。
什么是style.css样式表?
您的WordPress文件目录包含许多文档和文件夹,包括PHP、CSS和HTML编码。
CSS,或级联样式表,是指与PHP和HTML结合使用的网页设计语言。CSS使用颜色、格式和字体对静态网页设计元素进行风格化。简而言之,CSS使您的网站内容看起来很漂亮。
一个基本示例涉及您网站上的一个简单图像。HTML仅在样式方面走得更远。尽管如此,CSS通过将图像移动到页面上的任何位置、添加边距、填充、背景和许多其他元素的选项来增强您的设计可能性,从而使您的内容更加直观。
但是,style.css不能单独工作。它与WordPress中的所有目录交互,并且经常与其他编程语言协同工作以产生所需的结果。
style.css样式表应该在哪里?
style.css是所有WordPress主题的一部分。由于它是WordPress控制站点视觉设计和布局的主要方式,因此它是必需的文件。
这意味着无论何时购买或下载主题,您都应该在主题文件中找到style.css样式表。
注意:您通常需要解压缩主题文件包才能查看主题文件。
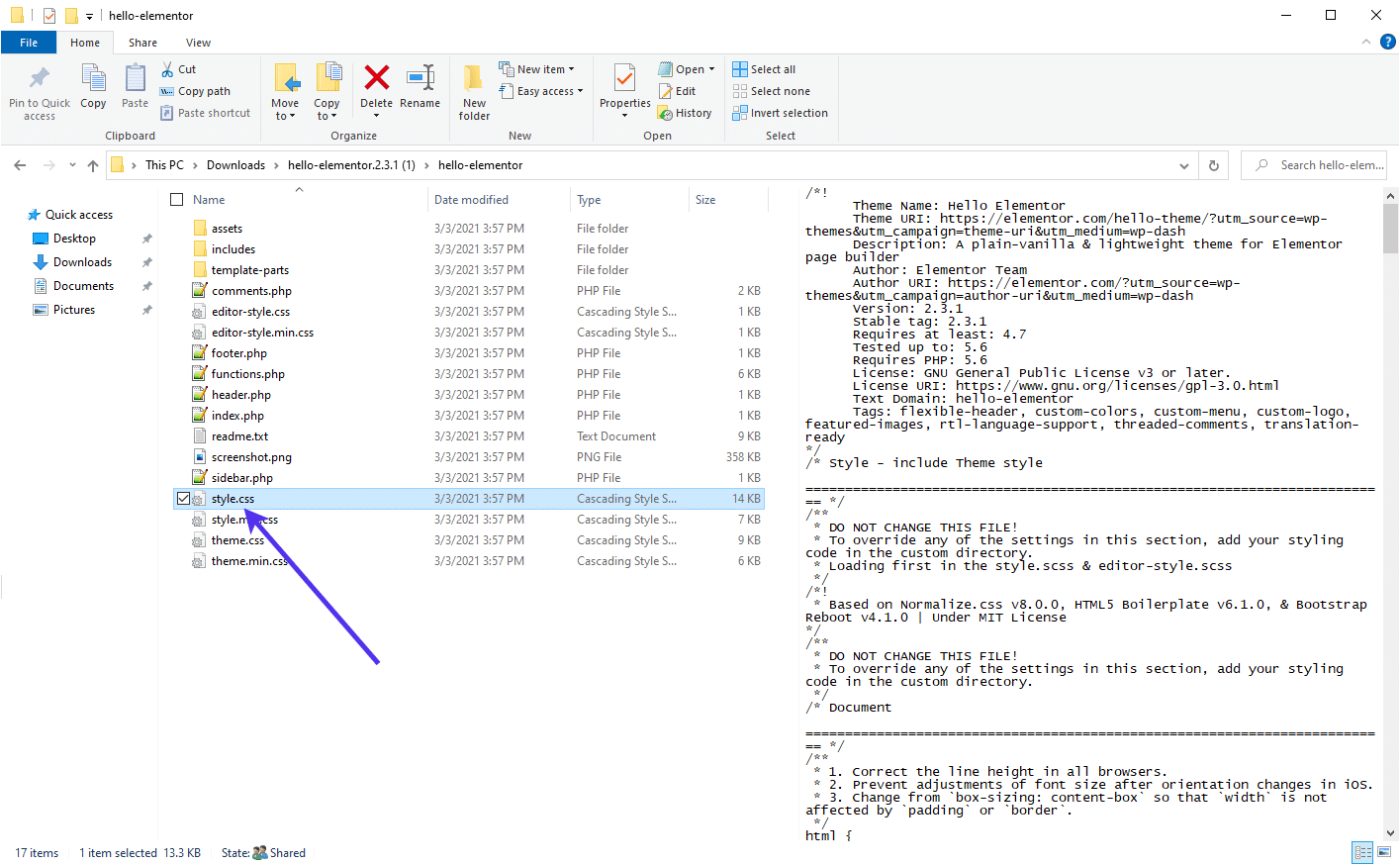
例如,我们下载了Hello Elementor主题并打开主题文件以显示文件和文件夹列表,包括style.css。

查找style.css样式表
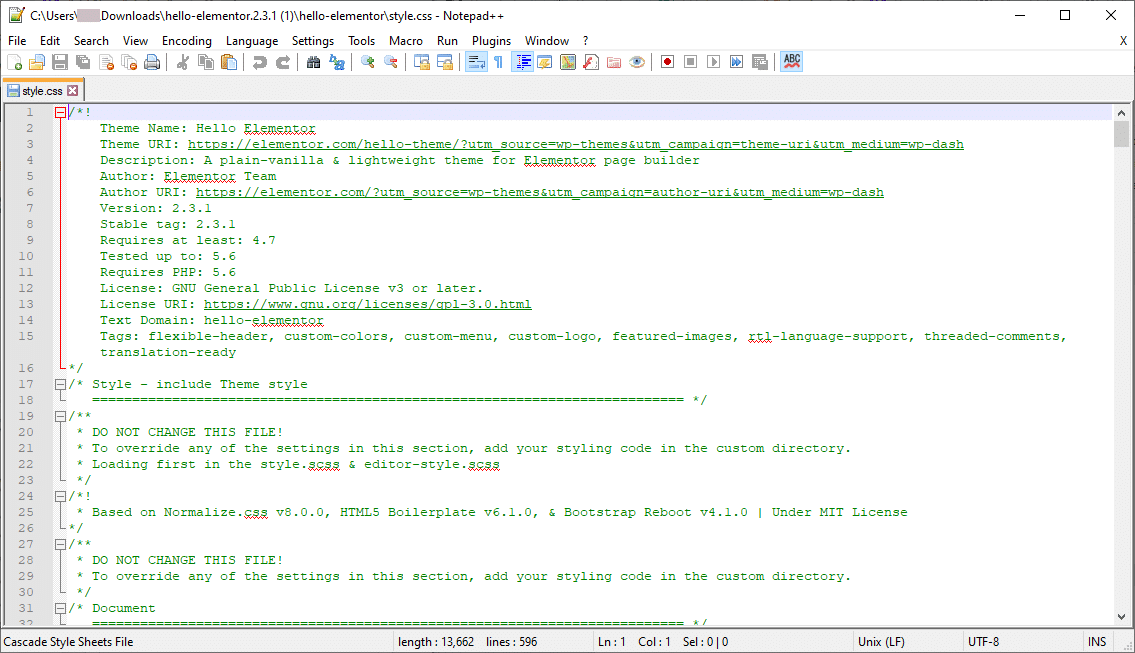
打开style.css会显示其内容,从作者的主题名称等基本信息开始。您会注意到它告诉您不要更改此文件的任何部分,因为许多主题更喜欢您在仪表板或其他自定义目录中进行CSS修改。

style.css样式表示例
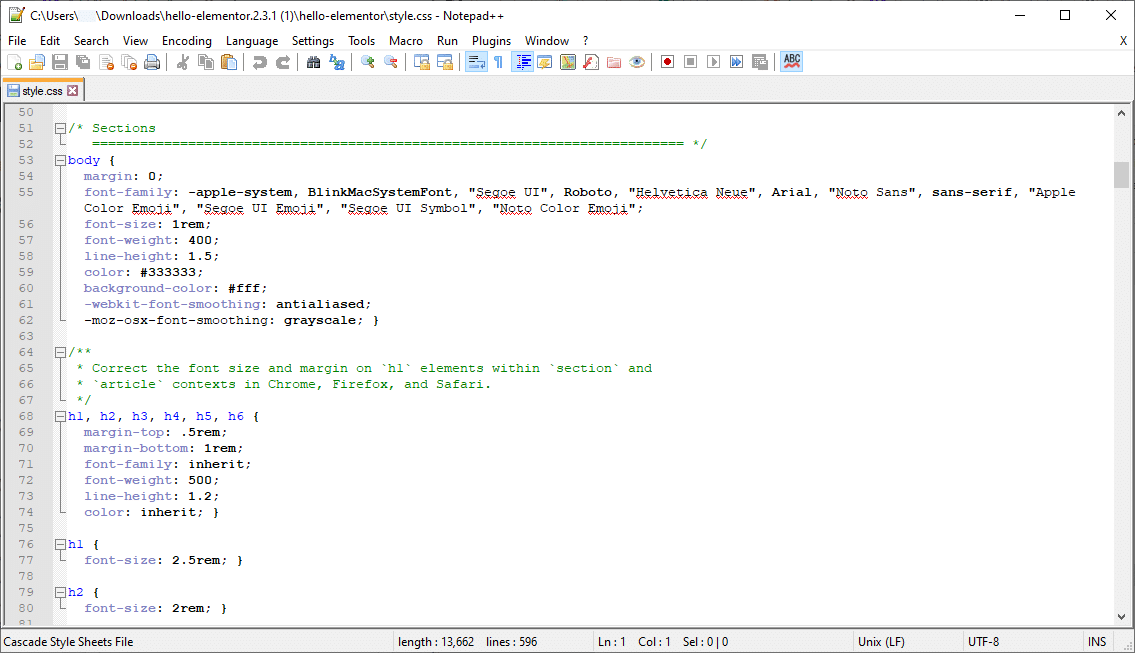
向下滚动,style.css样式表会显示一长串CSS片段,所有这些片段组合在一起使您的主题看起来如此。

style.css样式表中的CSS代码
因此,style.css样式表应该位于每个主题文件目录中,通常位于其他CSS文件附近以及资源和模板文件夹附近。
看到“无法安装这个包”错误后会发生什么?
没有style.css样式表的主题文件夹是无用的,至少在将其上传到WordPress并制作功能齐全的主题时是这样。
上传根目录是不可能的,因为WordPress会阻止所有尝试上传没有style.css样式表的文件。原因是缺少样式表可能会破坏或损害整个WordPress基础设施。
此外,您还会收到错误消息:“无法安装这个包。主题缺少style.css样式表。”
好消息是之前在您的 WordPress 网站上激活的任何主题仍然存在。对您的网站没有任何损害,您也无法上传新主题。
但是,您可能想要替换当前主题,因此必须通过以下解决方案来更换旧主题并安装新主题。
如何修复“主题缺少style.css样式表”错误?
在本节中,我们将概述看到缺少样式表错误的两个主要原因,以及有关如何解决这些问题的信息。
如何解决主题缺少Style.css文件的情况
缺少style.css文件意味着以下两种情况之一:主题开发人员(可能是您)未能将其包含在根目录中,或者您自己无意中删除了style.css文件。
对于第一种情况,我们建议采取以下行动:
- 联系主题开发人员并将问题反馈他们:虽然不太可能,但您可能下载错误或开发人员端的某人/某事出错。信誉良好的主题开发人员应该会给您一个新主题文件的快速响应。
- 寻找新主题:这很可能是最好的做法,因为高质量的主题开发人员很少会错过最关键的部分之一。也许您从粗略的来源或正在学习如何编码的初学者下载了一个主题。
您可以添加一个style.css,但这首先违背了使用预制主题的目的。更不用说,本来有样式表但现在缺少样式表的主题将无法正常工作。
如何解决WordPress无法识别style.css表的情况
有时,当您尝试将它上传到仪表板时,WordPress无法识别主题目录中的style.css。
造成这种情况的原因包括:
- 您没有正确上传主题。
- 您必须从开发人员那里解压缩原始文件以显示主题文件。
- 主题文件不适用于WordPress。
- 该文件不是主题文件,而是其他文件。
- style.css是不是在根目录中的正确位置。
其中一些原因可能看起来很简单,但往往最表面的原因会导致令人沮丧的问题。
查看以下部分,了解如何根据根本原因解决这些情况。
正确上传主题
您可能会看到“无法安装这个包。主题缺少style.css样式表。” 错误是由于您上传主题文件的过程。
新用户,甚至是有经验的用户,可能会不小心偏离上传主题文件的最佳步骤。
请阅读我们关于安装WordPress主题的教程,以确保您遵循正确的步骤。这篇文章涵盖了寻找最佳WordPress主题和安装方法,例如通过仪表盘或FTP。它还指导您通过安装免费和高级主题的方式略有不同。
查看主题文件是否需要解压
许多主题上传错误是由于压缩下载文件而发生的。对于考虑WordPress只接受压缩文件的人来说,这有点令人困惑。
但是,一些主题开发人员在压缩文件中给您一个压缩文件,您必须解压缩原始包才能找到仅包含主题内容的有效上传文件。
例如,您可能会发现主题开发人员将其他文档打包到原始下载中,因此WordPress会查看所有这些内容并想知道实际的主题文件在哪里。
尽管大多数著名的主题开发人员都知道这令人困惑,但我们偶然发现了一种罕见的情况,您必须解压缩第一个主题下载才能查看用户手册和其他内容等内容。
除了在上一点中以错误的方式上传主题文件之外,这是您在查看其他方法之前应该解决的第一个问题,因为它很容易修复并且主题开发人员仍然有些熟悉这样做。它也仅在您从第三方开发人员处购买主题时才会发生,看看WordPress.org主题库如何限制奇怪打包的主题文件。
因此,假设您从第三方开发人员上传了一个压缩文件,却发现您收到错误消息:“无法安装该软件包。主题缺少style.css样式表。”
很有可能您所要做的就是解压缩主题开发人员提供的原始文件,以在其中提取另一个ZIP文件。

“无法安装这个包”错误
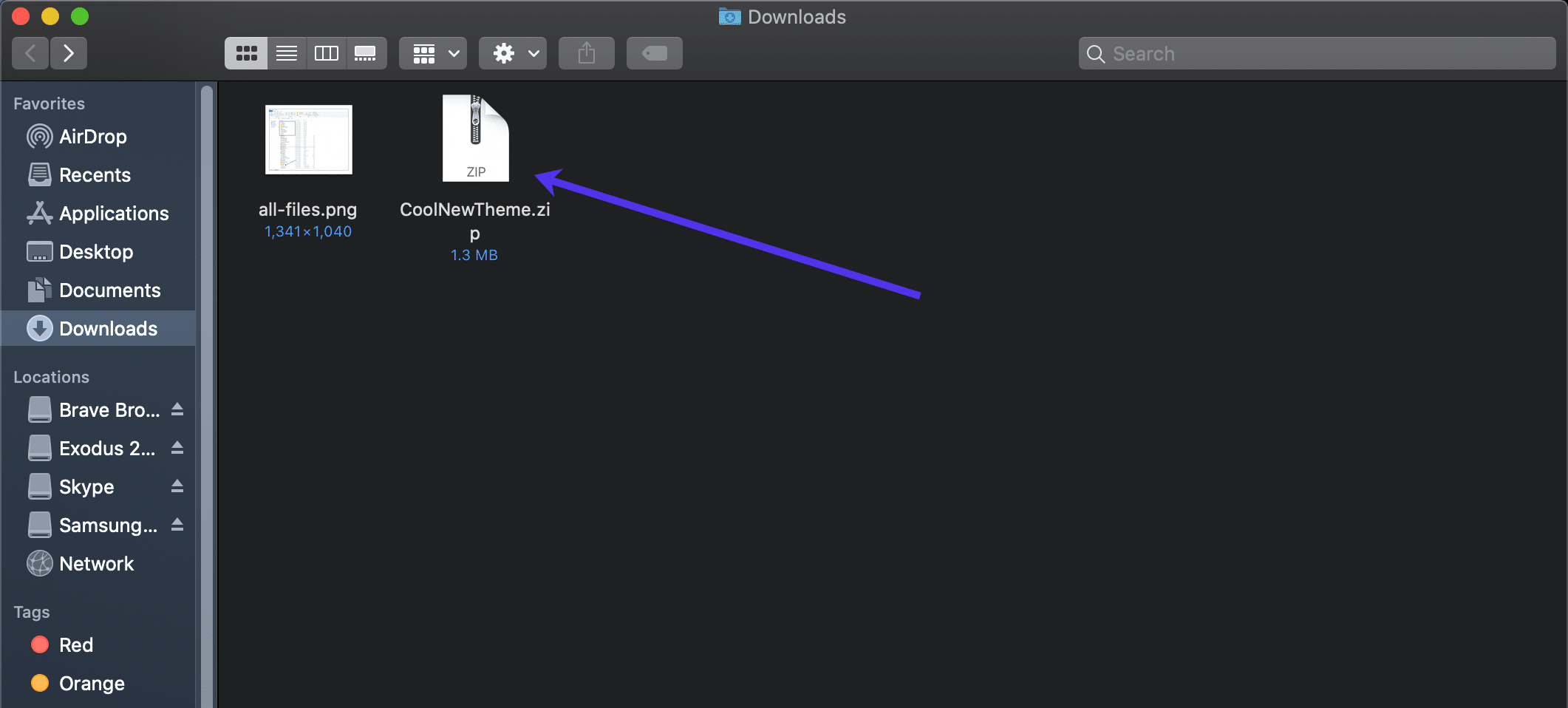
要解决此问题,请转到您最初从主题开发人员处下载的文件。
它很可能是一个ZIP文件,这对于将其作为主题上传到WordPress是有意义的,但它可能包含其他内容文件,这些文件会使文件夹变得混乱并使WordPress难以识别主题文件。

找到主题的压缩下载文件
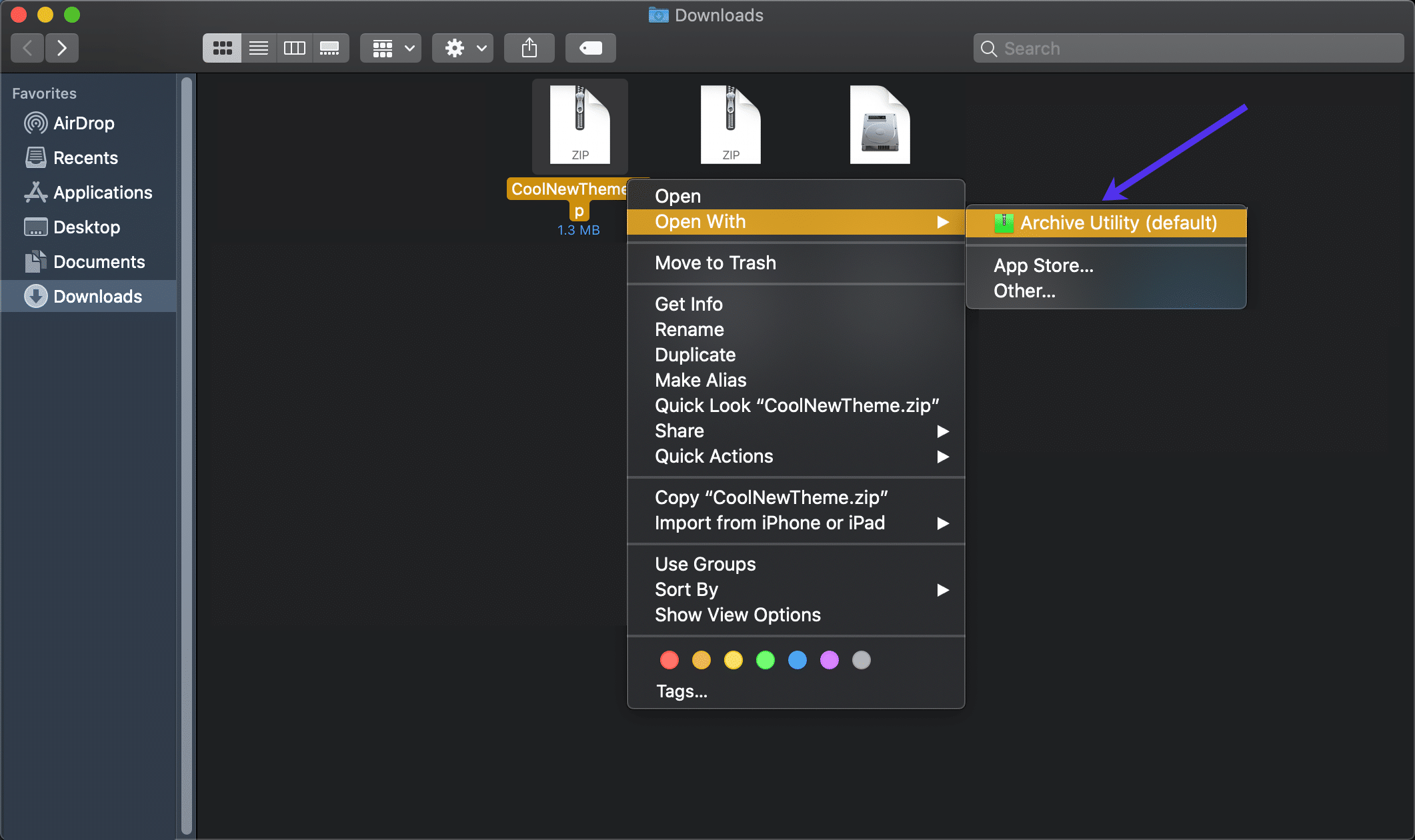
因此,打开或解压缩文件以提取其中的任何内容。通常通过右键单击并选择您喜欢的解压缩或存档实用程序来完成。

解压下载的主题包
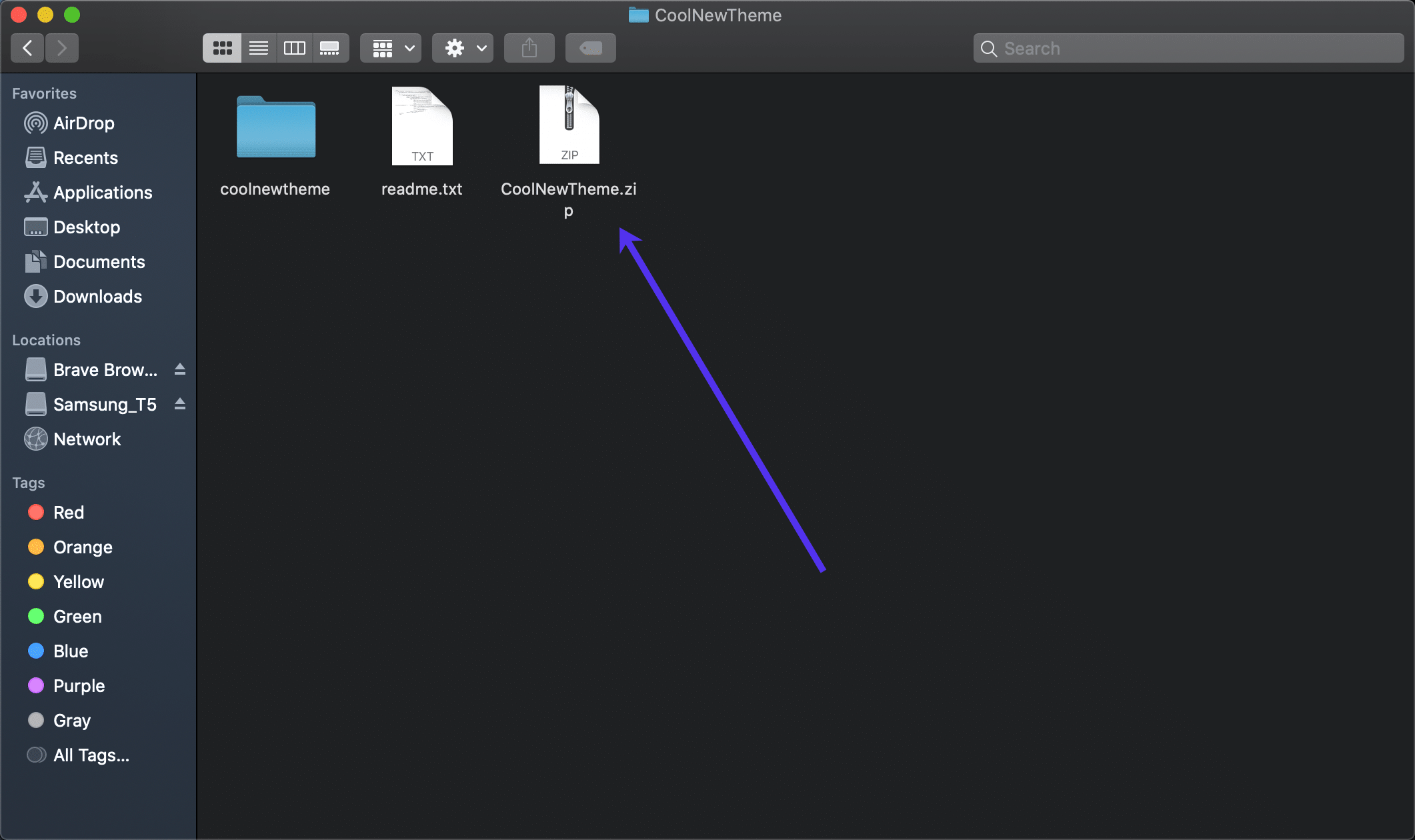
现在,打开解压缩的文件以显示其内容。正如您在此示例中看到的,主题开发人员在主题下载的根目录中包含了一个readme.txt文件和另一个内容文件夹。他们在这个区域也有真实的压缩主题文件。这是您需要上传到WordPress的实际主题文件。
返回外观>主题>安装主题>上传主题以从您的计算机中选择一个文件。然后,确保您选择了没有任何额外内容的压缩主题文件(如本示例中的自述文件)。

实际的主题文件
请记住,您可能会在完成此故障排除过程后发现主题打包奇怪的问题。如果您在开发人员的原始主题包中没有看到压缩的主题文件,请考虑查看下面的其他故障排除提示。
弄清楚主题文件是否适用于WordPress
在线存在许多网站主题。看到您喜欢的主题设计,只是购买它并发现它实际上并不适用于WordPress,这种情况并不少见。例如,ThemeForest市场为各种内容管理系统和网站建设者(包括Drupal、Joomla、Webflow和Shopify)销售网站模板。
每个平台都有其主题的根文件结构,因此WordPress将拒绝上传用于其他系统(如Bigcommerce或Magento)的主题的任何尝试。
请记住,对于这种情况,您可能会看到“主题缺少style.css样式表”错误。毕竟,来自Shopify或Drupal的主题目录可能会将其style.css位于不同的位置。但是,您可能还会看到另一个错误。
至于解决这个问题,您所要做的就是摆脱不兼容的主题文件并选择一个新的主题文件。
将来,请仔细查看所有主题产品页面,以确保它们适用于WordPress而不是其他内容。例如,大多数ThemeForest和其他高级主题产品页面会在页面上多次显示主题所在的平台。查看页面上的类别、标题和图像。

在产品页面上寻找“WordPress”的提及
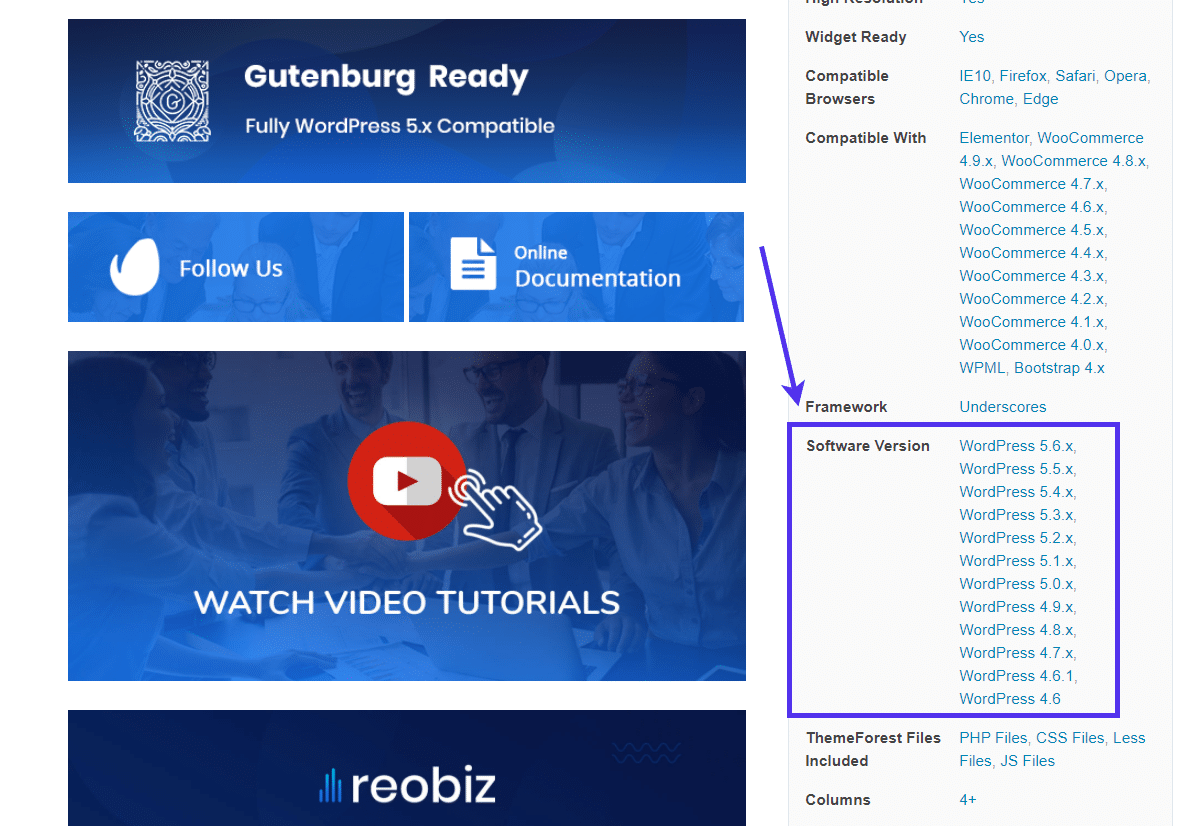
大多数主题卖家还包含一个区域,其中包含该主题的软件类型或版本。再次,看看WordPress是列出的主要软件。

查看WordPress软件版本
或者您可以坚持使用WordPress.org主题目录上提供的主题。
如果您在网上找不到有关该主题的任何信息,请查看主题目录以了解它的情况。尽管每个WordPress主题目录都有不同的配置和文件,但您可以通过查找某些特定文件来了解它是否实际上是WordPress主题。
所有WordPress主题在根目录中都有style.css。您还应该看到资产文件夹和模板的潜在文件夹。查找index.php、footer.php和sidebar.php等文件。您有时会在其他平台的主题中看到这些,但它们通常被赋予不同的名称或位于其他地方。

确保样式表位于正确的位置
弄清楚它是否是主题文件
您可以将多种类型的压缩文件夹上传到WordPress,有时很难查看它是否是主题文件。从表面上看,插件文件与主题文件没有什么不同。
您可以对来自另一个WordPress网站或Tumblr或Blogger等平台的网站导入文件说同样的话。您可能还会发现您正在尝试上传WooCommerce产品或WXR文件以导入文章和页面等项目。列表还在继续,但我们的想法是这些文件中没有一个与WordPress主题文件相同。
因此,首先仔细检查您上传的内容很重要。可以单击计算机上名称相似的文件类型,或者您无法区分最近下载的插件文件和大约同时下载的主题文件。
避免这种情况的主要方法是在保存和上传WordPress文件时保持组织和专注。确保将主题文件保存在令人难忘的位置,并在下载到您的计算机时知道文件的名称。
区分主题文件和其他面向WordPress的文件的另一种方法是了解每个文件的文件结构。
我们建议阅读我们的WordPress文件指南并使用它们,尤其是WordPress主题目录部分。通过这种方式,您可以建立有关WordPress文件夹结构的知识,并在您看到文件内容时确定文件的作用。
对于这种情况,请打开您尝试上传的文件并确保它看起来像一个主题文件。
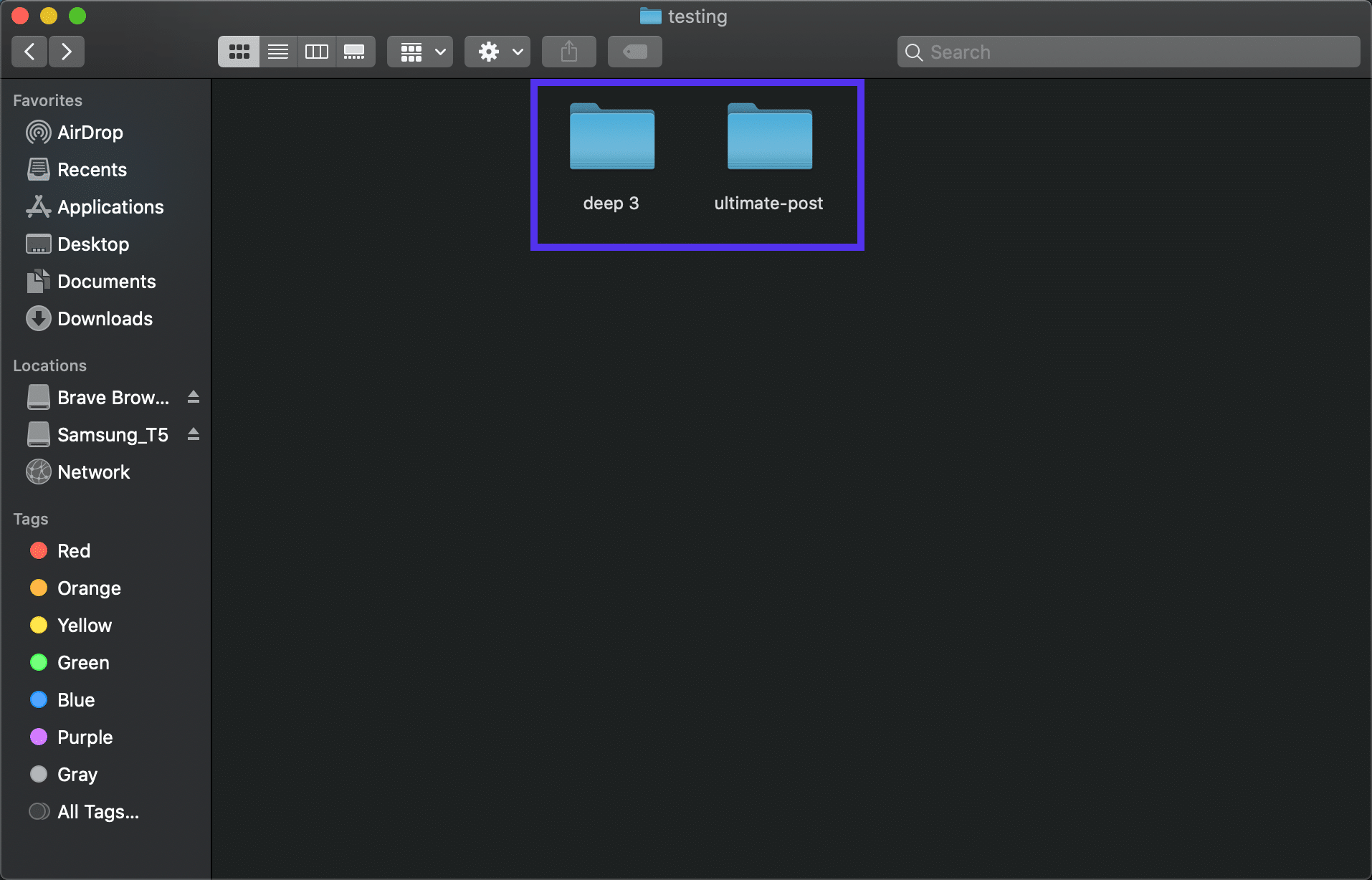
假设我们有两个文件,我们不记得主题的具体名称。您可能无法决定应该将两者中的哪一个上传到WordPress。我们知道其中一个是插件文件,另一个是主题文件。首先解压缩它们以查看里面的内容。

决定哪个文件用于主题
分别打开每个文件以分析内容。

打开每个文件目录
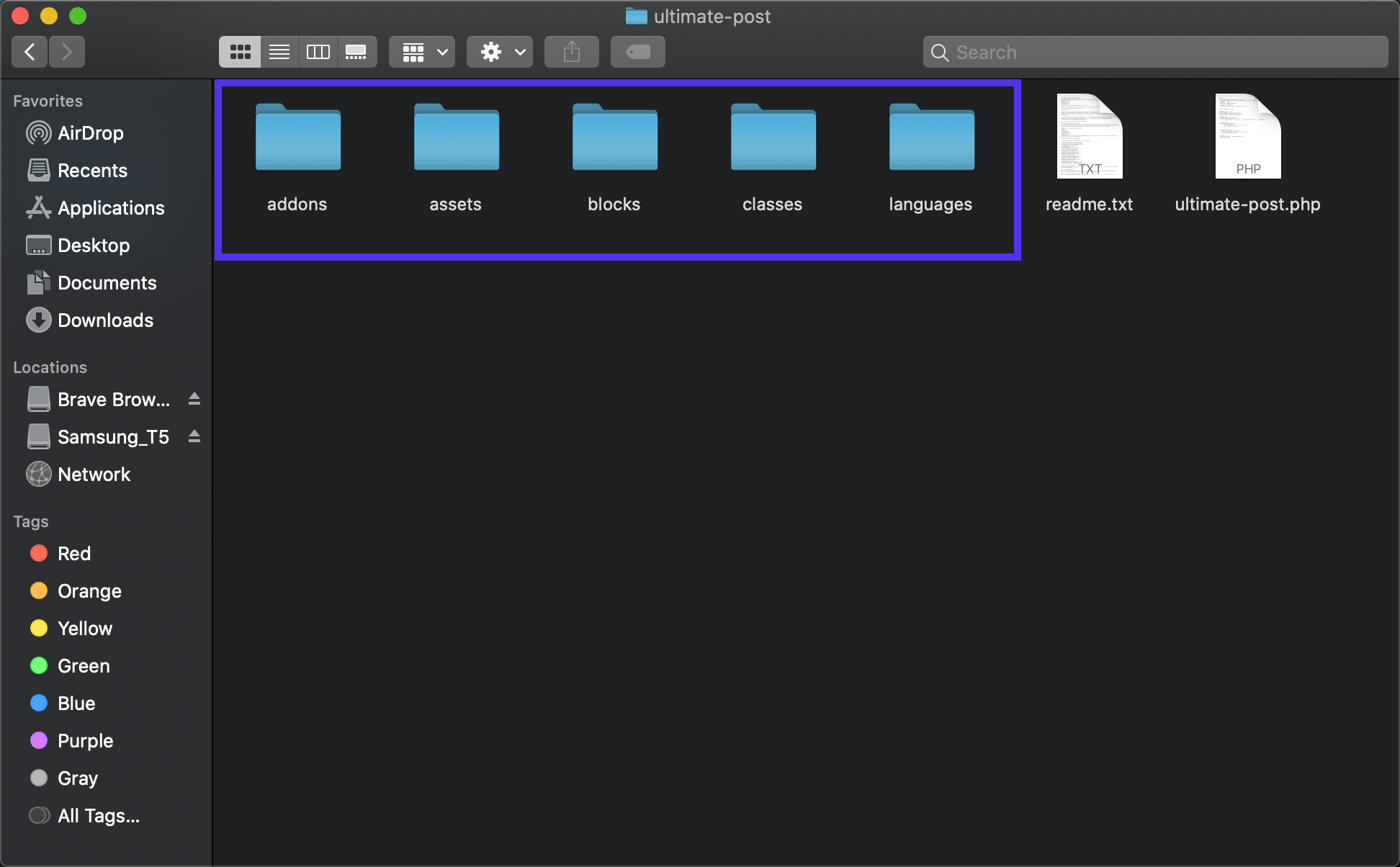
该文件包含插件、资源、区块和类等文件夹。它不包括标准主题文件夹和文件。尽管所有插件文件看起来都有些不同,但可以肯定地说,这看起来更像是插件而不是主题。

这个目录看起来像一个插件
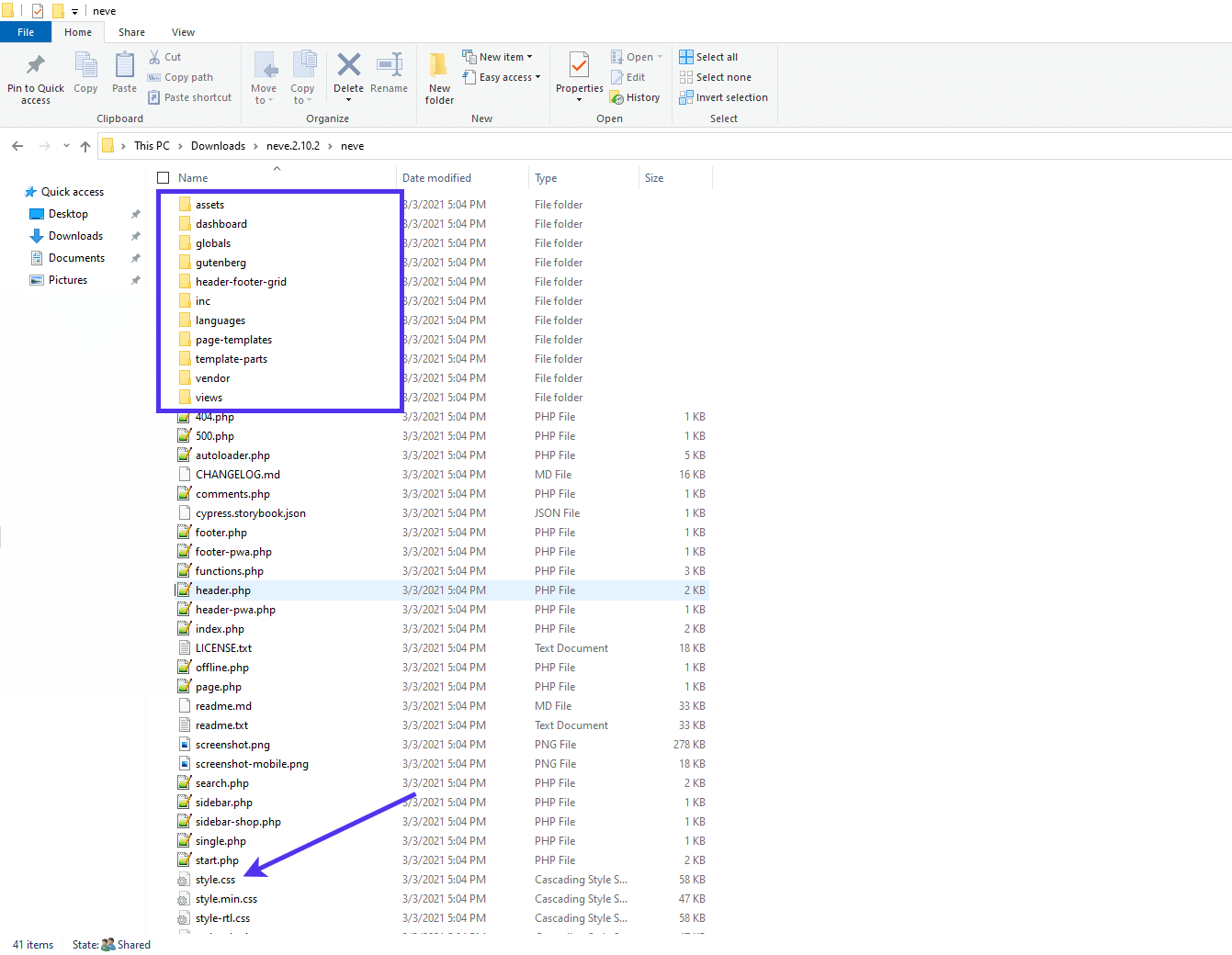
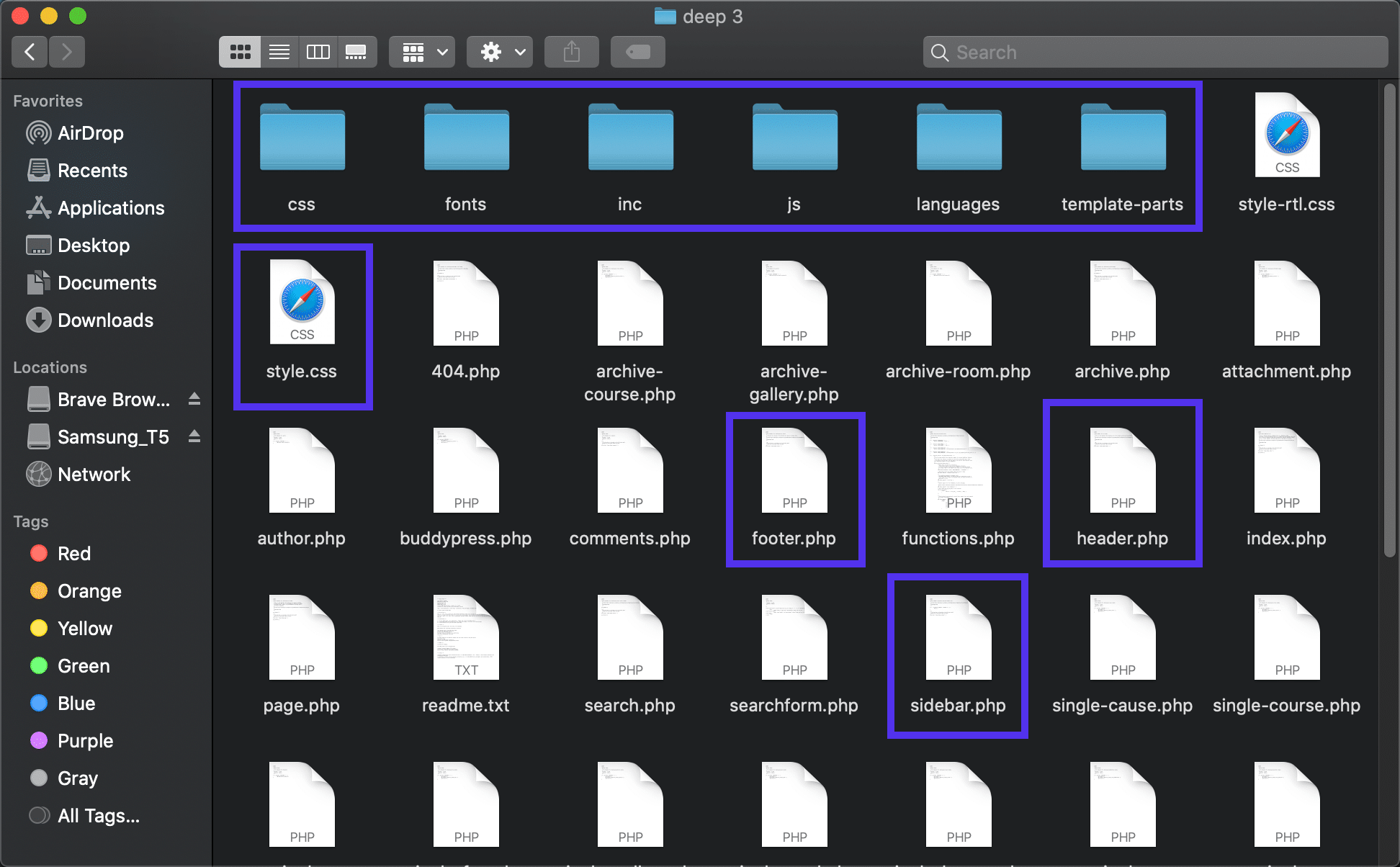
另一个文件显示了大量文件夹和PHP文件。style.css文件在那里,主题要领等一起footer.php,header.php和的sidebar.php。在主题文件中看到CSS、字体和模板部件的文件夹也相对常见。
因此,这是我们要找的主题文件,另一个是插件。以后请留意主题文件的经典属性,以确保您上传合适的文件。

主题文件的示例
确保style.css文件在正确的位置
无论是您自己还是开发人员完成的,style.css文件都可能在正确的位置丢失。
发生这种情况并不重要,只是WordPress在根目录中搜索style.css文件,但找不到它。
要解决此问题,请检查主题的根文件夹并查找style.css文件。
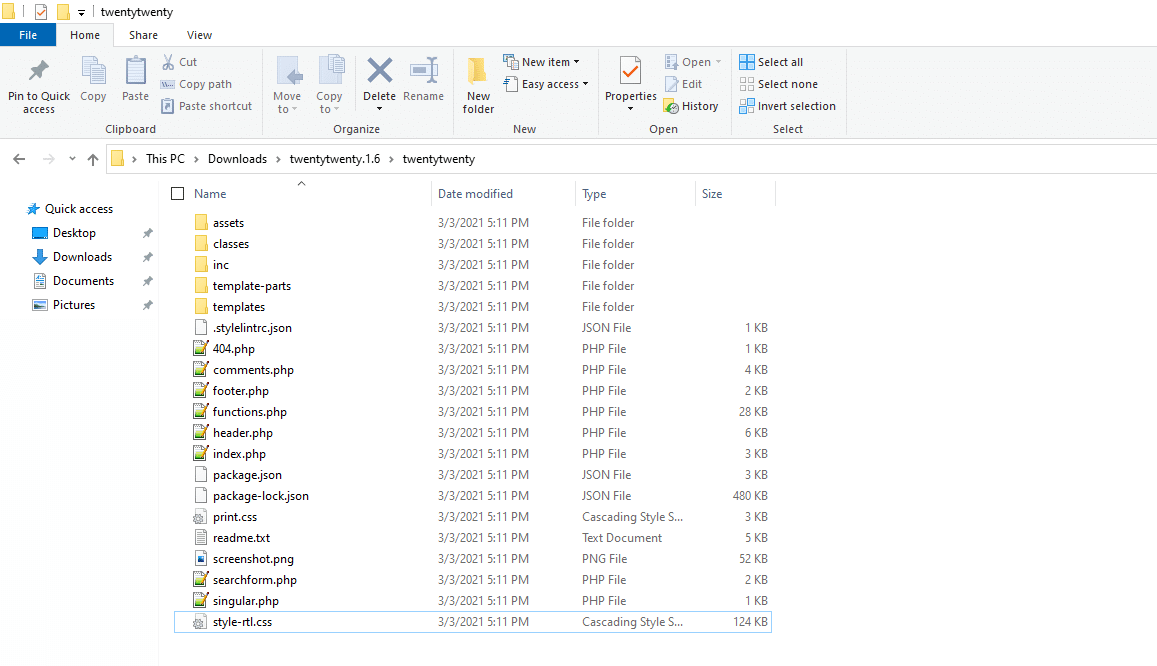
我们打开了TwentyTwenty主题的根文件夹,看起来没有style.css样式表的迹象。您可能会在整理时无意中将其拖入其他文件夹之一,因此您至少应该花几秒钟时间点击文件夹以查看它是否在其中。

根文件夹缺少样式表
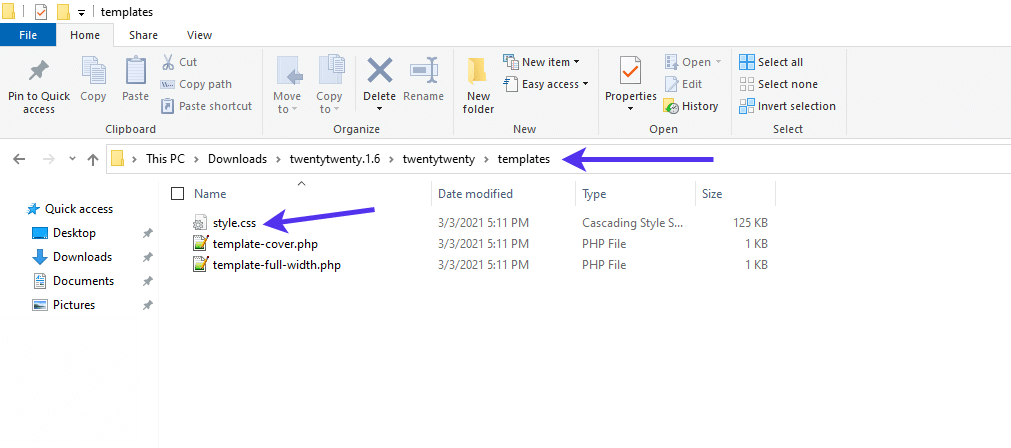
事实证明,我们已将其移至Templates文件夹。如果style.css表不在根文件夹中,WordPress可能无法识别它,因此将其移回其所属的根文件夹。

样式表位于错误的位置。
小结
缺少style.css样式表错误源于错误的主题文件,并且仅在您尝试在WordPress的“安装主题”部分上传文件时才会出现。
看到该消息的主要原因包括:
- style.css文件是由于开发商未将它放置在主题根目录。
- style.css文件丢失,因为你不小心删除了或移动到其他地方。
- 您没有以正确的方式上传主题文件。
- 您必须解压缩文件以显示开发人员提供给您的原始包中的实际主题文件。
- 主题文件不适用于WordPress,而是适用于Shopify、Joomla或Drupal等其他平台。
- 该文件不是主题文件。它是其他东西,例如插件文件,甚至是来自您计算机的随机文档或ZIP文件。

