
网络开发与协作有着内在的联系。大多数时候,你会和其他开发者一起工作,即使没有,Git 也能在很多其他方面帮助你。
Git 是控制我们制作的应用程序的版本的软件。单打独斗的开发者、大公司,甚至是世界上最大的开源项目 Linux 都在使用它。
作为一个网络开发者,知道如何正确使用Git进行网络开发是极其重要的。我们不只是在谈论 “git add”、”git commit “和 “git push”。你应该知道用Git创建一个web项目的整个工作流程。
为什么要使用Git?
这些只是开始使用 Git 的部分原因:
- 组织:与其用v1、v2、v3等文件夹来管理项目,不如用一个专门的数据库来存储所有版本的文件。
- 协作:Git 可以让你和其他人同时在同一个项目上工作而不产生冲突。
- 开源:Git是开源的,但它也是我们用来协作和创造伟大的开源软件的工具。任何人都可以在GitHub或Bitbucket等平台上向开源项目提出拉取请求。
- 平台的灵活性:如今,你有许多不同的Git托管服务可以选择,比如Gitlab、GitHub、Bitbucket和SourceForge。你甚至可以为你的所有项目使用一个自我托管的解决方案。
- 轻松备份:轻松地撤销错误,永远不会丢失你的项目代码库。
我们已经提过一两次GitHub这个词了,那么Git和GitHub之间有什么区别?
如果你对 Git 完全陌生,可能会感到困惑。简单地说,Git 和 GitHub 是相关但不同的工具。
Git 是我们用来控制文件变化的版本控制系统(VCS),而 GitHub 是我们用来在线存储项目文件及其 Git 历史的服务(位于项目的 .git/ 文件夹中)。
Git安装在本地,在你的机器上,如果没有像GitHub或GitLab这样的托管服务,就很难与其他开发者进行协作。
GitHub通过增加其他改善协作的功能,如克隆、分叉和合并,为Git增压。这两个工具结合在一起,为你带来了一个相对友好的生态系统,可以开发、管理并向其他人展示你的项目。
专注于开发,而不是托管。给我们的管理应用程序托管一个旋转。
大的IaaS供应商倾向于将事情过度复杂化。跳过过时的仪表盘、臃肿的产品线和令人困惑的内置功能,你将不会使用。在几分钟内部署你的代码。另外,你的第一个月可以得到20美元的优惠。
网页开发的基本 Git 工作流程
在接下来的章节中,你将通过亲身实践了解更多关于网页开发的 Git 工作流程。
安装要求
如果你还没有安装Git,现在是个好时机。它很容易安装,在大多数操作系统上都可以使用。
从官方下载页面下载,如果你使用的是Linux或macOS,则可以用软件包管理器安装它:

Git下载页面
为了测试安装是否顺利,在Linux或macOS上通过在应用程序菜单中搜索 “Terminal “来启动终端,或者在Windows上打开Git bash(默认安装有Git)。
然后输入:
git --version
Git版本
如果你得到一个Git版本作为回应,你就可以开始了。
我们还需要一个GitHub账户,所以请确保注册或登录GitHub:

GitHub的注册页面
一旦你安装了Git并登录了GitHub账户,就可以进入下一节了。
协作项目的基本Git工作流程
如前所述,大部分时间你都不会单独开发项目。协作是一项关键技能,而Git和GitHub可以帮助我们把它变成一个简单而有效的过程。
一个Git项目的典型工作流程是这样的:
- 通过克隆版本库或 repo 获取项目的本地副本。如果你要合作,你应该先分支这个 repo。
- 创建一个分支,用你要做的功能的一个代表性名称。
- 编辑该项目。
- 在你的本地机器上提交修改。
- 推送修改内容到远程版本库。
- 向原始版本创建一个拉取请求。
- 合并和解决原始 repo 的主分支中的冲突。
教程
现在是我们动手的时候了!
在本指南中,你将创建一个简单的HTML网站。为了实用起见,你将把HTML网站仓库的基本项目分支到你的GitHub账户。所有公共可用的软件库都可以这样做。
Info
分支是一个独立的版本库副本,你可以在不影响原项目的情况下管理和修改。另一方面,克隆一个仓库,只是创建一个文件的本地副本。
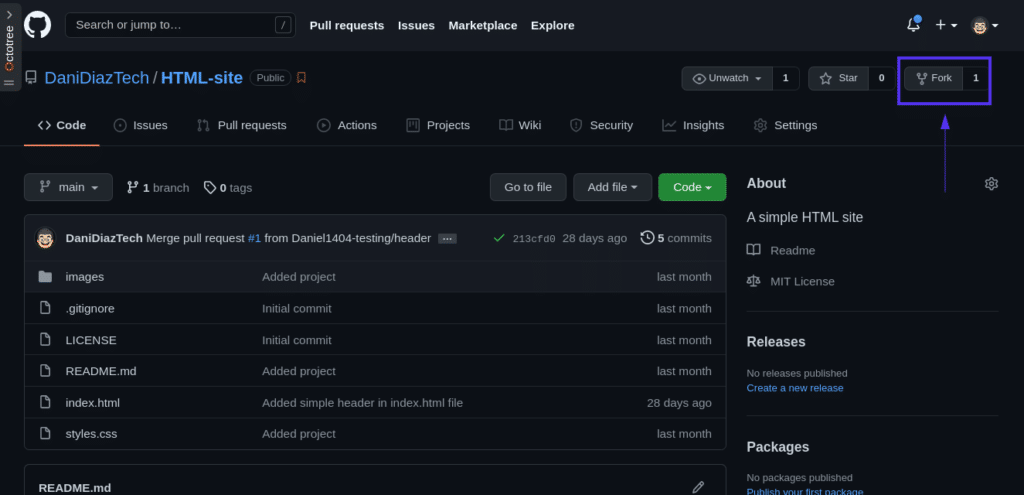
要分支这个HTML网站,请到这个GitHub仓库,点击位于页面右上方的Fork按钮:

GitHub分支
现在你有一个原始版本的分叉,只在你的GitHub账户上可用。在你开始提交修改之前,它是完全一样的 repo。
正如你所看到的,分叉一个公共的 repo 只需要几秒钟。这对开源项目来说是很好的,但请记住,如果你的组织有一个私有的 repo,在尝试分叉之前,你需要作为一个贡献者加入。
现在是时候把你的分叉带到你的本地机器上了。要做到这一点,你需要用 git clone 命令来克隆它,它可以从远程服务器上获取 Git 仓库:
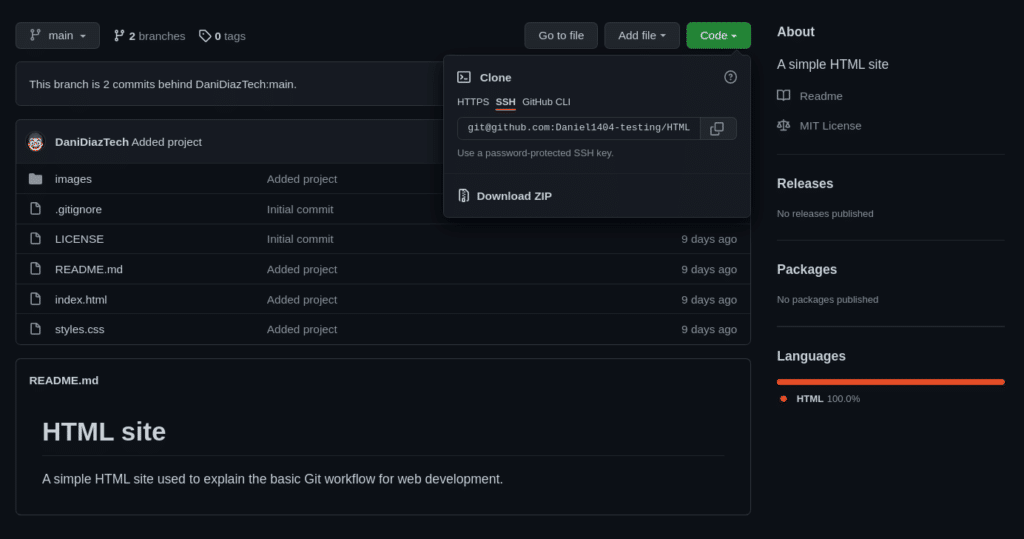
git clone remote_url你需要把 remote_url 替换成你的分叉的URL。要获得GitHub repo的确切URL,请进入其页面并点击代码。然后选择SSH,并复制它给你的链接:

SSH URL.
你要运行的克隆分支 repo 的命令是:
git clone git@github.com:yourusername/HTML-site.git
当你克隆一个 repo 时,你会得到一个带有其名称的文件夹。这个文件夹里有项目的源代码(在这里是指HTML网站)和Git repo,它位于一个名为.git的文件夹里。
你可以通过在图形化文件管理器中打开新的文件夹,或者在终端用 ls 或 dir 命令直接列出这些文件,来查看新目录中的文件列表:
ls HTML-site/
# Windows
dir HTML-site
.git images .gitignore index.html LICENSE README.md styles.css
# Linux/macOS ls HTML-site/ # Windows dir HTML-site .git images .gitignore index.html LICENSE README.md styles.css
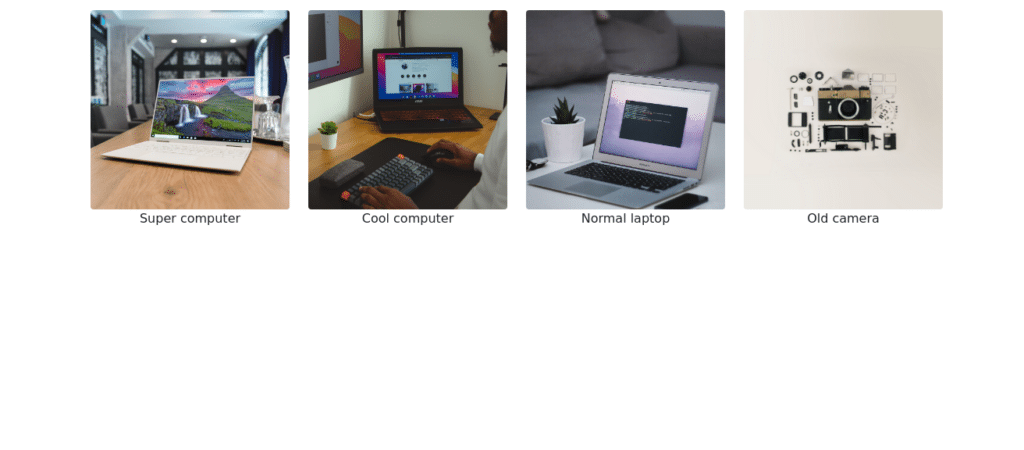
这个HTML网站非常简单。它使用了Bootstrap的实用功能和一些来自Unsplash的图片,在那里你可以为你的网站下载免费图片。
如果你在浏览器中打开index.html文件,你会看到一个有一些图片的简单页面:

我们正在创建的简单网页。
是时候玩一玩这个项目了。它感觉非常空洞,也许一个带有网站名称的标题可以增强用户体验。
要做到这一点,进入HTML-site目录,创建一个名为 header 的分支。在这个新的分支中,我们可以编辑所有的文件,并尽可能多地实现代码,因为这不会影响主(原始)分支。
运行以下命令:
git checkout -b header
这将创建一个名为 “header “的分支,并在这之后将你切换到它。这相当于:
git checkout header
git branch header git checkout header
为了确认一切顺利,运行:
# On branch header
# nothing to commit, working tree clean
git status # On branch header # nothing to commit, working tree clean
你会看到你已经从 “主 “分支转移到 “头 “分支,但工作树仍然是干净的,因为我们没有编辑过任何文件。
在你喜欢的代码编辑器中,打开分支项目中的index.html文件。这个文件包括一些指向Bootstrap 5的链接,所以我们可以利用该框架的即用型组件。
在index.html文件的 <body> 标签内和图片容器上方添加以下代码:
<nav class=”navbar navbar-light bg-light”>
<div class=”container-fluid”>
<span class=”navbar-brand mb-0 h1″>HTML site</span>
</div>
</nav>
</header>
<header> <nav class="navbar navbar-light bg-light"> <div class="container-fluid"> <span class="navbar-brand mb-0 h1">HTML site</span> </div> </nav> </header>

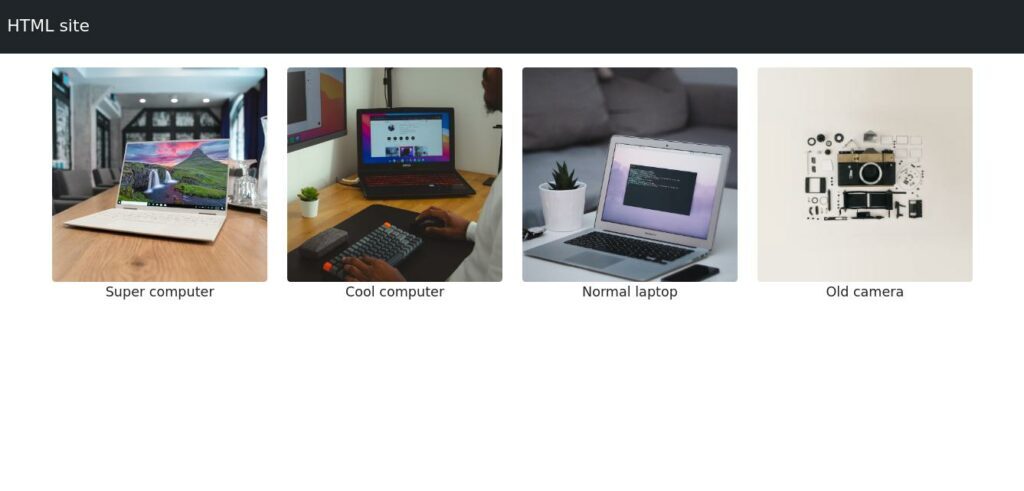
我们的网页上有一个新的页眉。
看起来好多了! 你可以自由地进行其他分支和修改。
一旦你完成了对项目的编辑,就该把所有的修改提交到你的本地版本。在项目目录中,在终端键入以下内容:
git commit -m “Added simple header in index.html file”
git add --all git commit -m "Added simple header in index.html file"
重要的
所有的Git提交信息都必须是清晰而有意义的。每当你添加一个提交,你和你的队友都应该能够识别该提交中发生了什么,这样如果出现了错误,你就可以很容易地修复它。
当你刚开始一个项目时,有描述性的提交信息是很常见的,但随着时间的推移和重点的转移,信息的质量往往会下降。请确保保持良好的命名实践。
现在你已经向本地版本库提交了文件(现在还只能在你的电脑上使用),现在是时候把它推送到远程版本库了。
如果你试图像平常一样推送提交,那是行不通的,因为你现在是在头层分支上工作。你需要为 header 设置上游分支:
git push --set-upstream origin header
从2021年8月13日开始,GitHub要求使用SSH认证,所以请确保你的密钥设置正确。
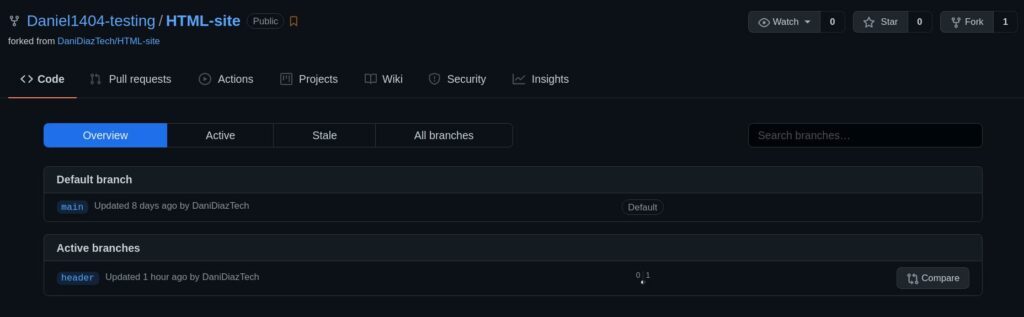
在这之后,你应该可以在你的分叉仓库中看到一个名为 header 的新分支(例如:https://github.com/yourusername/HTML-site/branches):

“header” 分支.
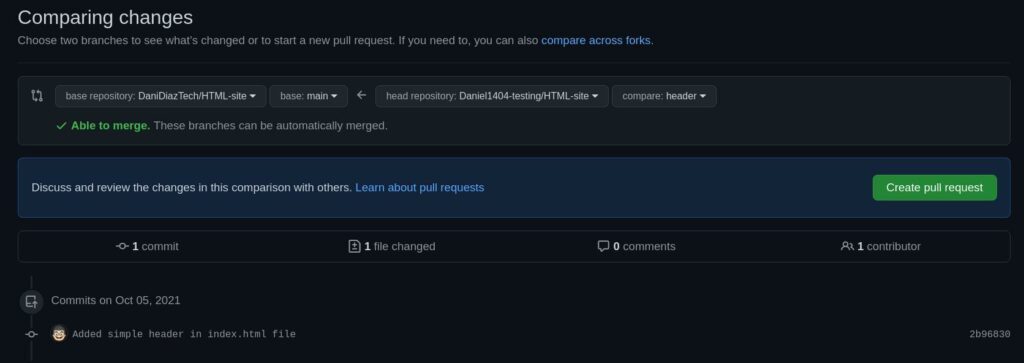
要向原始版本创建一个拉动请求,请点击 “Compare“,在Active branches部分。
这将引导你进入一个拉取请求,你需要选择你想与哪个分支(原始分支或你的分叉)合并。默认情况下,它显示的是与基本仓库合并的选项:

在GitHub上创建拉动请求
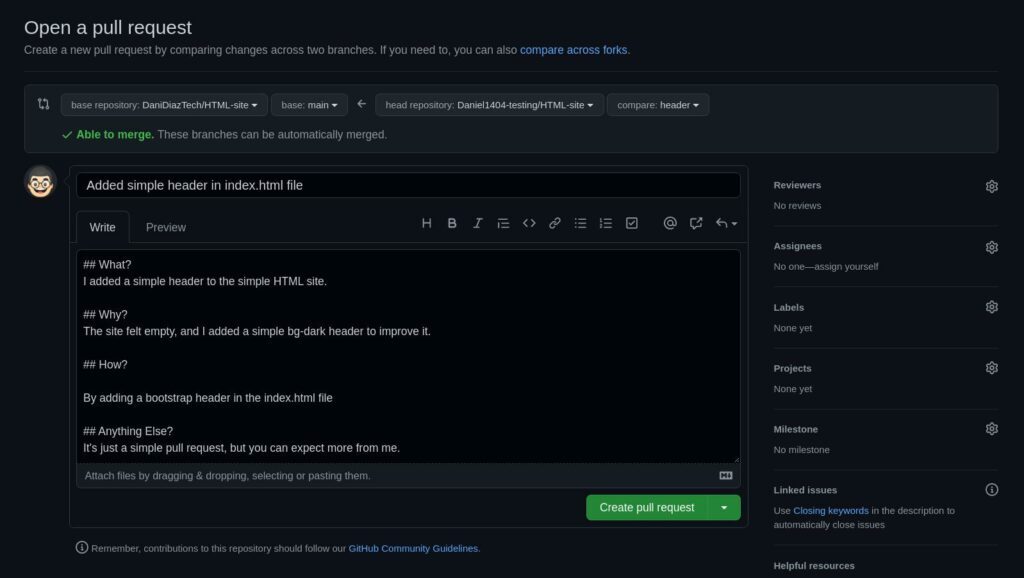
一旦你点击了拉动请求选项,你就需要对所做的修改写一个简短的描述,就像你先前的提交一样。再一次,尽量简明扼要,但要描述清楚:

编写拉动请求信息
点击Create pull request按钮,等待基础仓库所有者接受或反馈你的修改。
祝贺你 – 你刚刚完成了网页开发中常见的 Git 工作流程的所有步骤。
这是一个非常基本的例子,但其逻辑可以延伸到各种规模的项目中。请确保你在更大的合作项目中也能严格执行这个工作流程。
如何在Kinsta使用Git
如果你是Kinsta的用户,你已经有两种方法可以在MyKinsta门户中使用Git和GitHub。
我们先来看看第一种方法。你可以很容易地通过SSH进入并从任何Git托管服务(如GitHub、Gitlab或Bitbucket)中提取一个Repo。
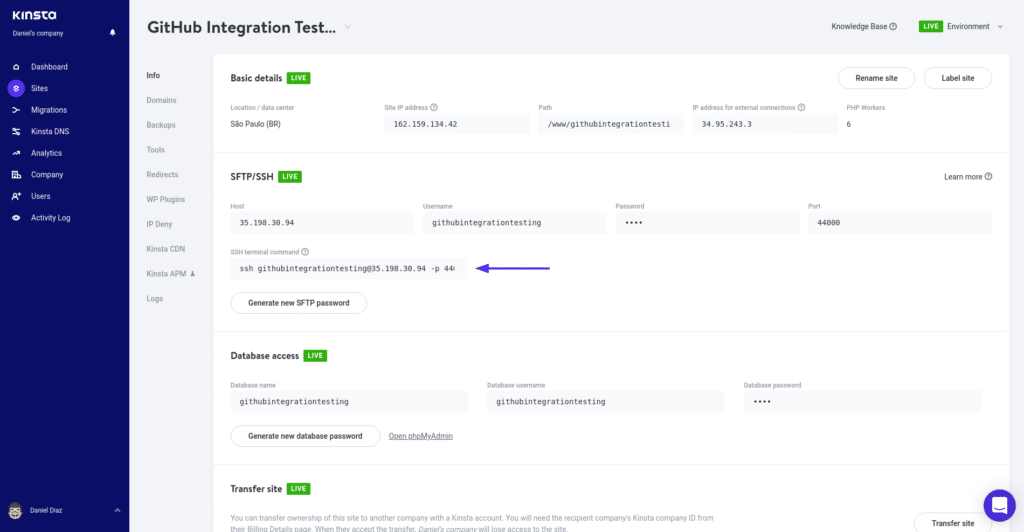
要做到这一点,进入你的Sites标签,选择一个网站,然后进入你的SSH细节部分,并复制SSH终端命令。

SSH细节部分
通过SSH登录到你的网站,在你的终端粘贴上面的命令,然后进入你的网站的公共文件夹(位于/www/yoursitename/下)。这里是你所有WordPress文件的位置,所以你可以拉下一个Git repo,里面有你一直在工作的定制主题或插件。
下面是你如何用一个简单的命令拉下一个Git repo:
ssh yourkinstasite@1.2.3.4 -p PORT "cd /www/my_site/public && git pull https://github.com/user/repo.git"
重要
SSH应该由高级用户使用。如果你不熟练操作,不要犹豫,先联系Kinsta支持。
现在,引入Kinsta新的GitHub部署功能,你可以从GitHub仓库部署一个完整的WordPress网站。
你的GitHub仓库应该包括WordPress核心文件的副本,当然还有你的网站在wp-content文件夹下的内容。
让我们快速看一下这个选项。
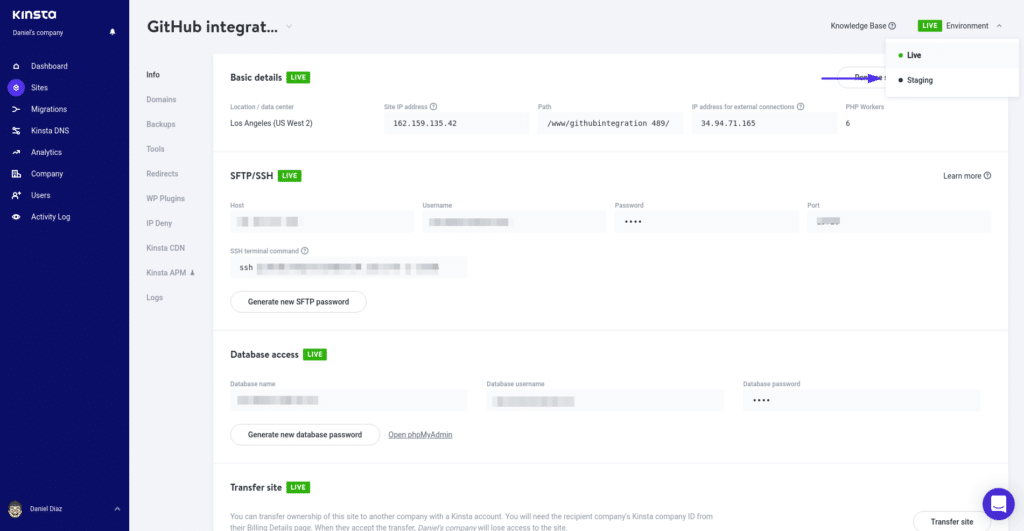
去你公司的一个网站,创建一个暂存环境。这不会超过两分钟的时间。

暂存环境
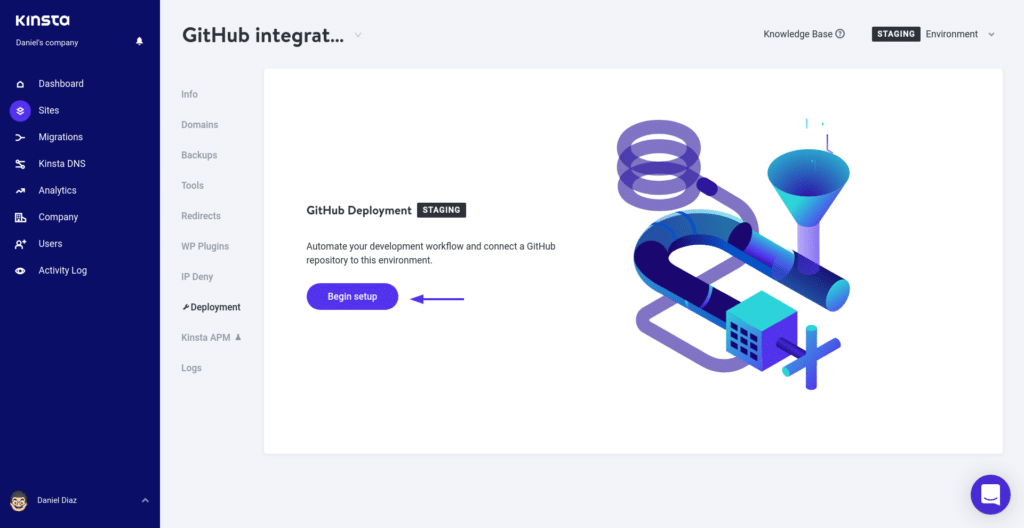
一旦你进入了你的暂存站点,进入Deployment选项卡,点击Begin setup按钮。你会看到一个GitHub模版,让Kinsta与你的GitHub账户连接。

GitHub部署标签
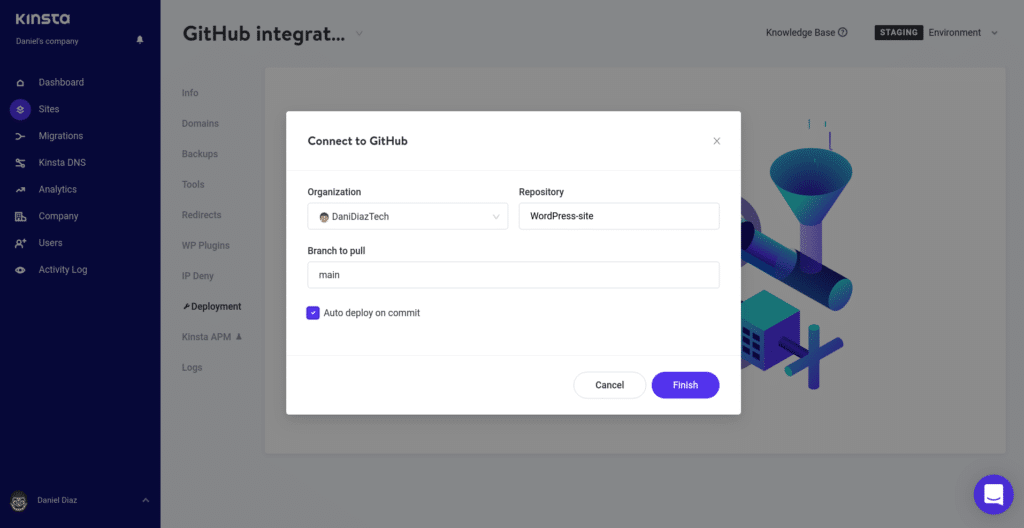
现在,选择你要拉动你的网站的 repo。

将Kinsta连接到GitHub。
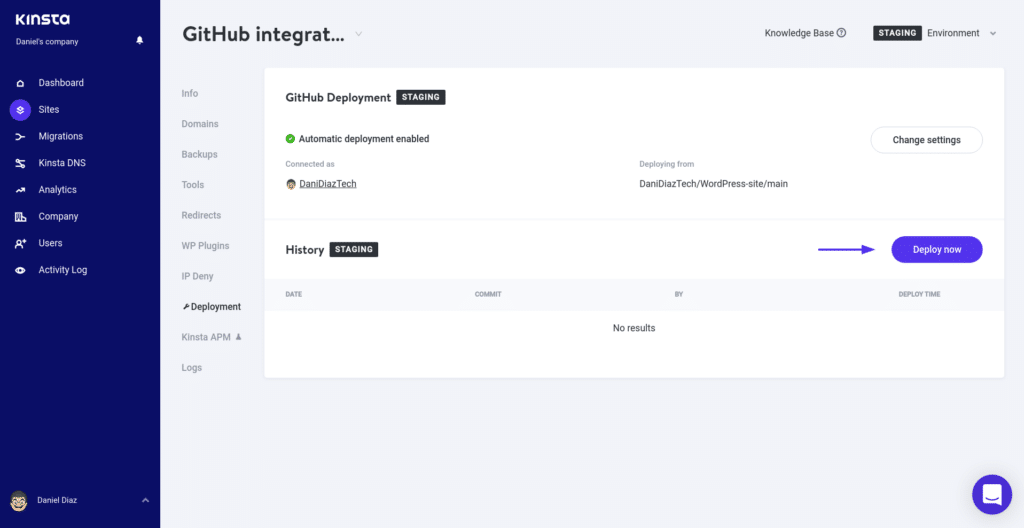
最后,部署你的网站,并通过你的暂存网站URL访问它。

立即部署按钮。
这项功能目前还处于Beta阶段,但很快每个Kinsta用户都会有机会使用它。
如果你知道如何很好地使用Git和Kinsta,那么它们将是一个强大的组合。
小结
如今,Git是网络开发中必须学习的工具,因为大多数时候你都会与他人合作,以创建最好的项目。
在这篇文章中,我们讨论了在项目中使用Git的一些重要原因,并向你展示了在Git repo中进行协作的基本工作流程。

