
一个WordPress网站如果没有菜单和子菜单,就不算什么了。在WordPress内根据你的喜好定制这些菜单也是很简单的。因此,你的WordPress菜单是一个 “front line”工具,以获得一个高的搜索排名,并保持访问者在网站上。
WordPress内部的专用屏幕掩盖了你的菜单可以有多复杂。你也能够在你的网站上的几个位置显示菜单。如果你有编码技能,你可以定制你的WordPress菜单,几乎有无限的可能性。
在这篇文章中,我们将给你一个创建WordPress菜单的深入指南。我们还将向你展示如何利用该功能并以几种不同的方式增强它。
剖析WordPress的菜单
对于不熟悉的人来说,WordPress菜单通常是一个链接(包括下拉)的集合。它是一个直接的功能,只是你的网站骨架中的一个 “椎体”。

WordPress网站菜单示例
我们将在下一节中更详细地讨论在网站上看到的菜单。现在,你要知道,它们可以放在你想显示的任何地方。你可能只有几个预选的选项(基于小部件的区域)。不过,从技术上讲,菜单可以放在任何地方。
当然,WordPress的菜单对于导航网站是最重要的。如果你有一个清晰明确的导航菜单,这将有助于用户在你的网站上浏览,它将使你的跳出率下降。
它们也有另一个目的:你的菜单有助于你的搜索引擎优化(SEO)。优化WordPress菜单以利于SEO,更多的是关于舍弃什么,而不是放进什么。对于初学者来说,你可以取消一些元素–如标签云–并保持你所包含的链接的数量较少。
虽然谷歌允许你在一个页面上最多添加250个链接,但保持你的 “链接价值“是至关重要的。因此,减少外部链接的数量从长远来看对你有好处。
WordPress菜单结构的不同类型
你可能已经明白,根据你的应用程序的需要,你可以选择不同的WordPress菜单结构。
例如,标题菜单是最常见的,因为它们处理的是主要的网站导航。你也会经常看到主导航上方的小菜单,因为这是社交媒体图标、搜索栏等的绝佳位置。
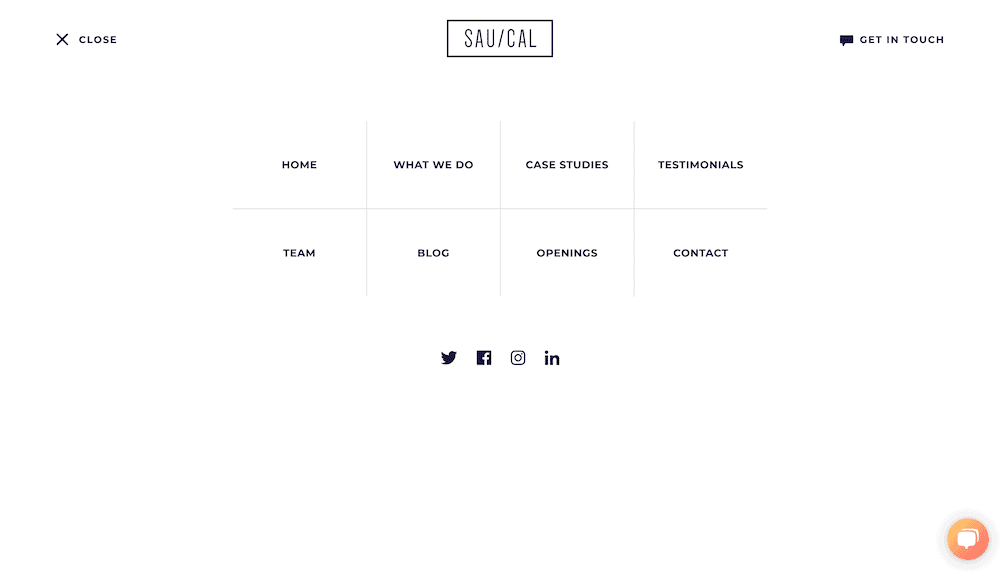
SAU/CAL的网站有一个 “飞入 “菜单,包括导航和社交链接:

SAU/CAL网站飞入式菜单
这个菜单表明,WordPress的菜单有比导航网站更多的使用情况。使用WordPress的内置功能(后面会详细介绍),你可以为你需要的几乎任何东西创建一个菜单。
与页眉导航一样流行的是页脚。你经常会用这个区域为向下滚动的用户重复你的主要导航。此外,它也是为你的产品和服务提供更多基于上下文的链接的绝佳场所:

闪电博底部菜单
如果网站使用侧边栏,你还会看到侧边栏内的菜单:

一个侧边栏导航的例子
虽然在很多情况下你不会在这里看到主要导航,但它是一个传统的社交链接、博客文章档案和更多内容的地方。
如何创建一个自定义的WordPress菜单(3种方法)
创建一个WordPress菜单是一个简单的过程,不管你的专业水平如何。有三种主要的方法来完成这项工作:使用WordPress的内置功能;安装一个合适的插件或用代码来弄脏你的手。
接下来,我们将向你展示如何使用这三种方法创建一个WordPress菜单。
1. 使用WordPress的内置功能来创建你的菜单
WordPress有内置的工具来帮助你创建一个菜单。除了最新的用户之外,WordPress管理中的一个专门屏幕对所有的用户来说都是熟悉的。

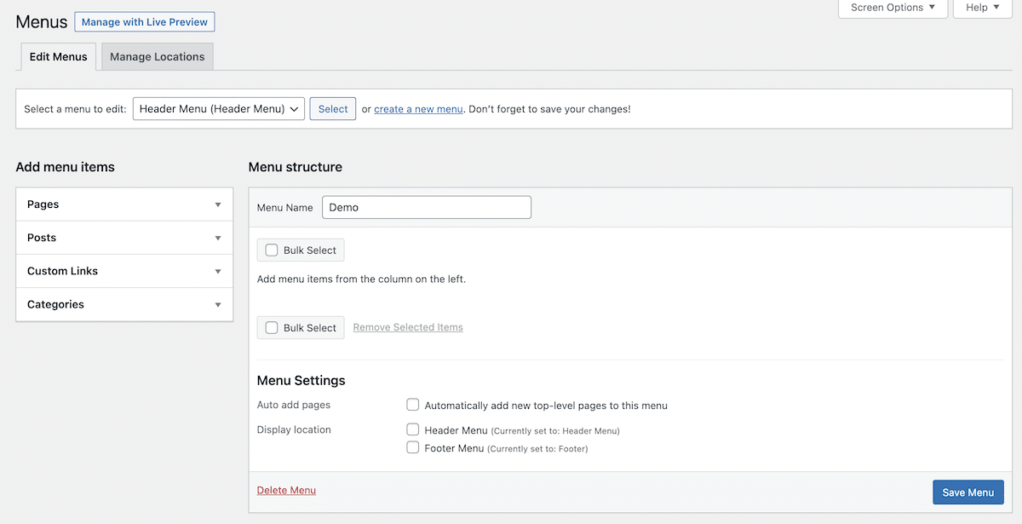
WordPress的菜单界面
当然,使用本地功能来创建你的WordPress菜单有许多好处。首先,你与你的网站有完全的兼容性。而且,你可以使用一个熟悉的界面和本地工具来建立你的菜单。
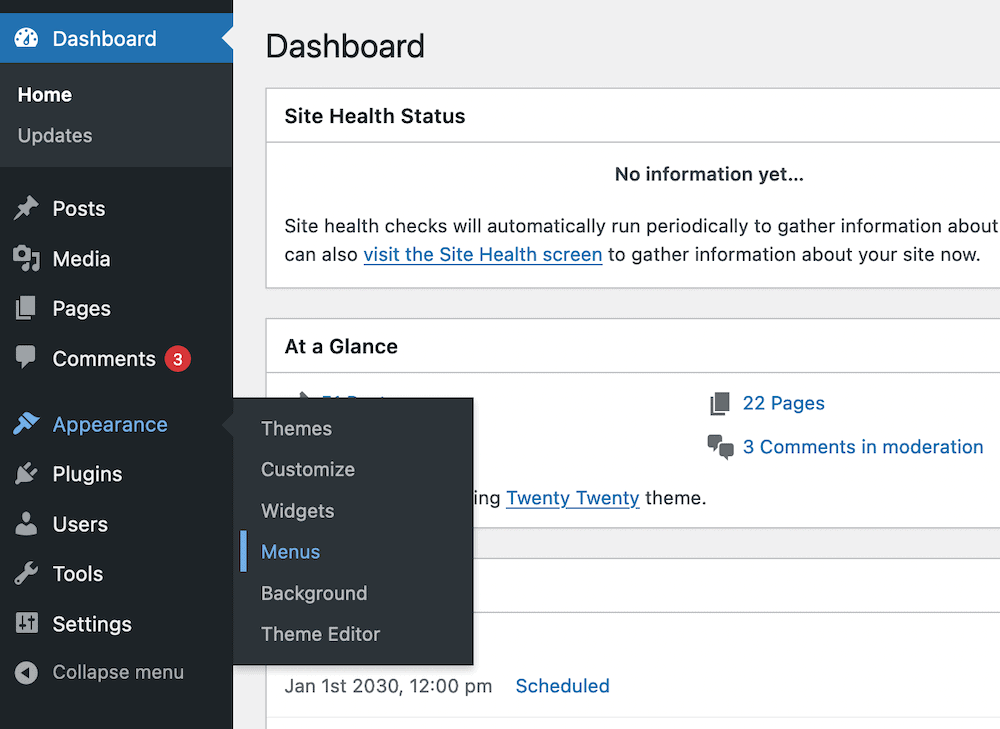
要达到这个目的,请前往WordPress内的外观>菜单页面:

WordPress的菜单链接
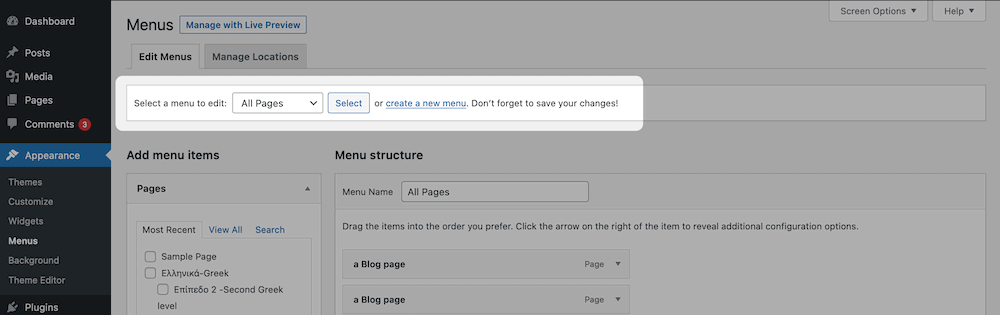
这个屏幕分为几个不同的部分。在顶部,你会发现选择当前菜单或创建一个新菜单的选项:

菜单选择下拉
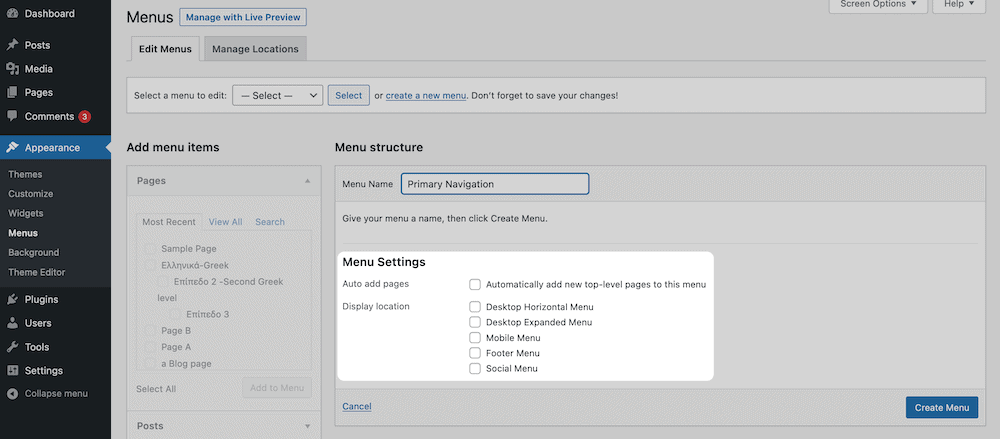
如果你决定建立一个新的菜单,给它起个名字,并查看菜单设置部分。

菜单设置选项
这里有很多复选框,但你有两个主要决定要做:
- 自动添加顶级页面到菜单中。 这里的 “顶级 “是指你在WordPress中创建的不是其他页面的子页面的页面。例如,一篇博客文章不是一个顶级页面,因为在许多情况下它会有一个父级档案页(例如/blog)。另一方面,一个联系页面通常是顶级的,因为它通常不会有一个父页面。
- 菜单位置。 每个主题都会有它的菜单位置。除非你改变了主题的核心文件,否则主题开发者已经硬编码了这些菜单位置。有些主题可能允许你通过其设置来定制它们。
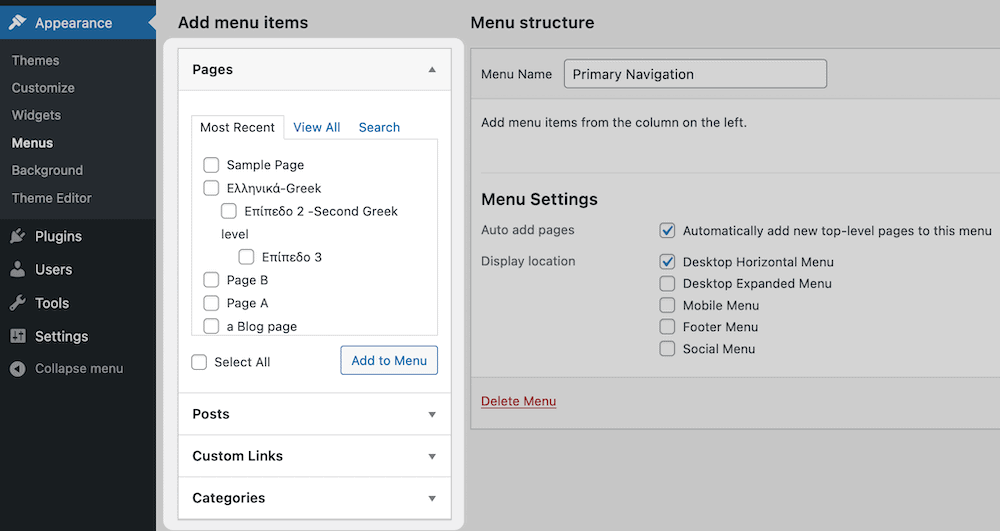
一旦你准备好了,点击创建菜单按钮。屏幕将刷新,并将显示你在你的新菜单中。接下来,看一下屏幕的左侧:

菜单项的手风琴式菜单
这个屏幕列出了你网站上所有的帖子、页面、分类法和其他可链接的资产。你通过勾选左边的方框来建立你的菜单,然后点击添加到菜单按钮。
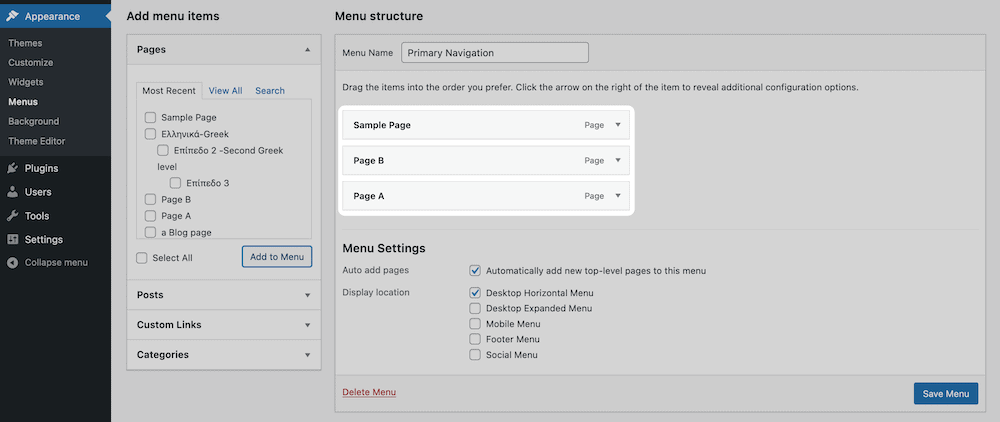
这将把它们移到菜单屏幕的中央部分:

在菜单结构部分拖放项目
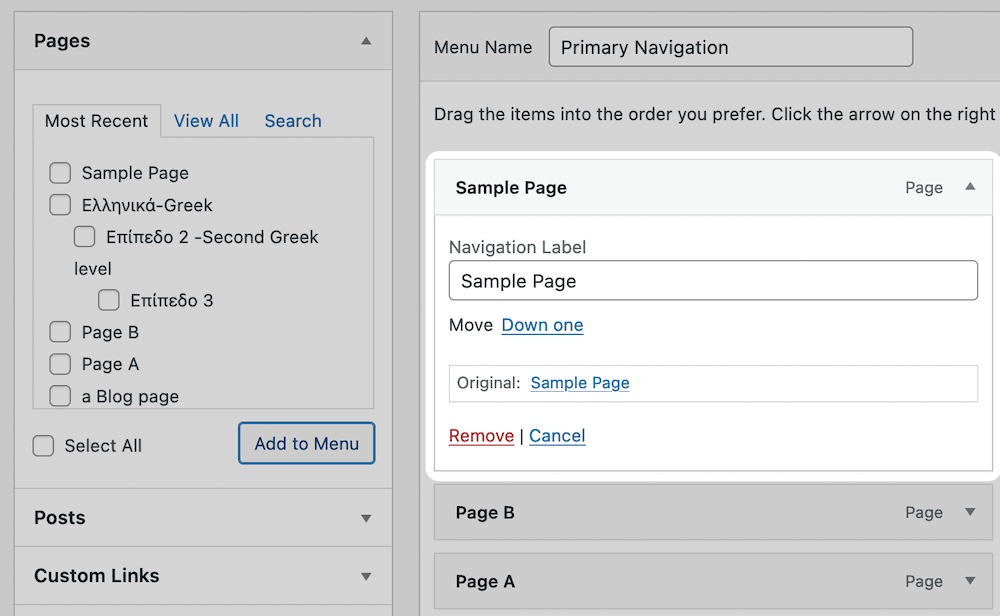
在这里,你可以把菜单项目拖到合适的位置。如果你点击每个项目旁边的扩展箭头,你还可以为你的菜单项目设置一个标签,或者删除它。

展开一个菜单项
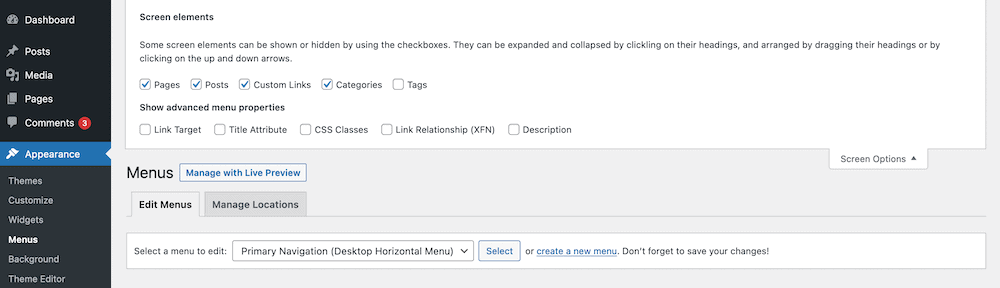
一旦你点击了保存菜单,你就可以开始了。不过,如果你展开屏幕顶部的屏幕选项菜单,你可以对你的WordPress菜单做更多事情:

显示选项面板
显示元素组可以让你在左边的侧边栏显示菜单元框。相比之下,显示高级菜单属性组可以显示列表项的链接目标、描述和CSS类。
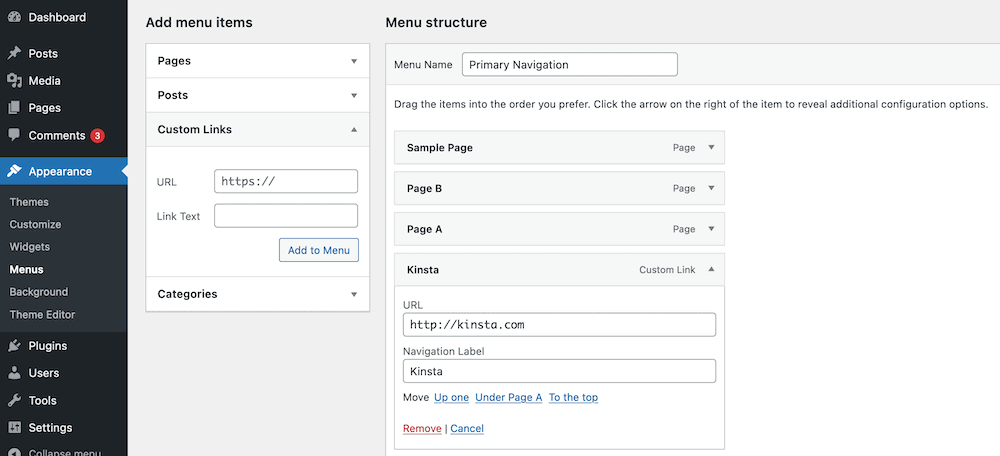
菜单屏幕还有一个值得注意的方面。自定义链接框让你设置一个你选择的链接,而不是你网站上预定义的页面:

自定义链接框
这个选项是你如何将社交媒体链接添加到你的WordPress菜单中。该平台将根据你选择的网站为你拉出正确的图标,让你有机会为你选择的网站提供显示良好的标识。
2. 使用一个插件来创建你的自定义WordPress菜单
为WordPress添加功能的直接解决方案是通过插件。上一节已经介绍了为什么WordPress的原生选项几乎是你所需要的全部,但是插件可以扩展这个功能。
有一个问题是,你是否需要一个专门的(和额外的)插件来创建一个WordPress菜单,尽管这样做有很多好的理由。对于初学者来说,你经常会根据你在默认设置下无法访问的风格来制作一个菜单。特定的响应式设计、”巨型菜单 “等等,都可以通过插件来实现。
更重要的是,你可以使用一个专门的编辑器建立菜单,并在很多情况下从预设模板中选择。再加上广泛的定制选项,你有一个 “无代码 “解决方案,将提供一个适合你的网站的WordPress菜单。
例如,Max Mega Menu插件在你能实现的方面没有任何意外:

Max Mega Menu插件
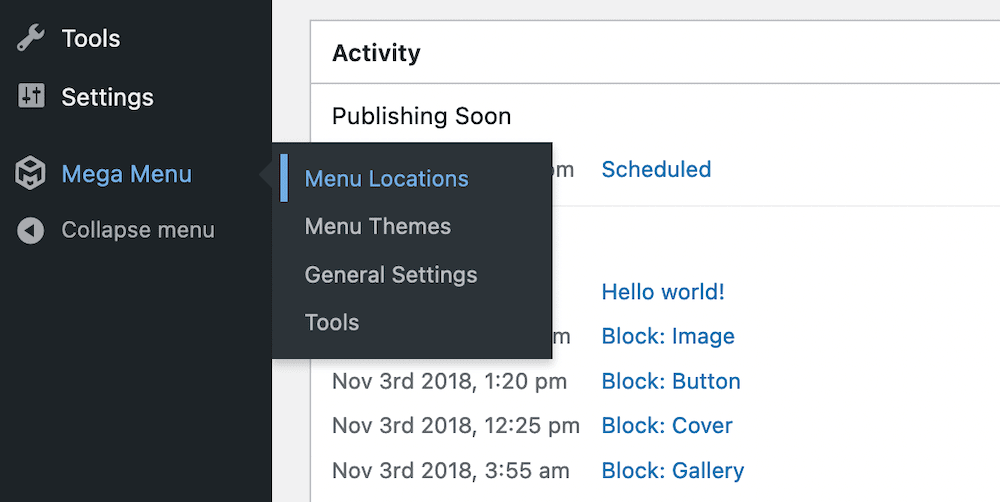
一旦它被安装和激活,你会在WordPress内发现一个新的Mega Menu面板:

WordPress内的Menu Locations链接
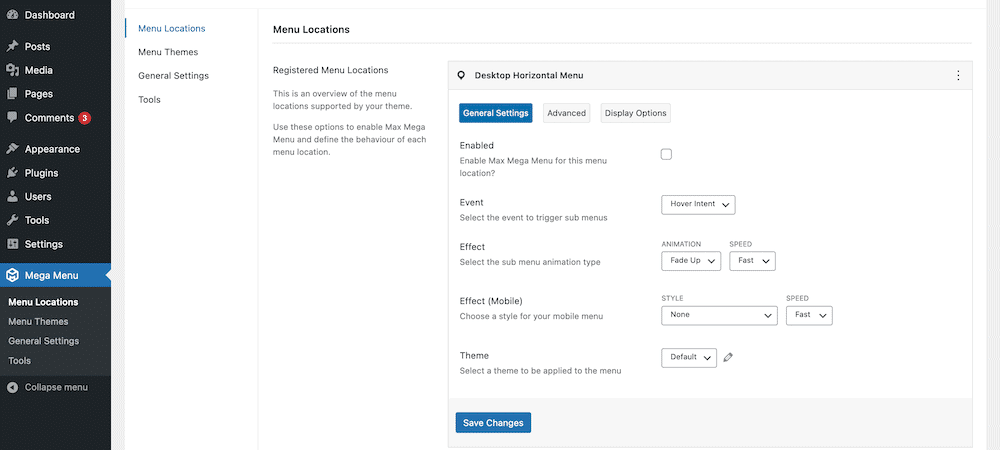
如果你看一下Menu Locations屏幕,你会发现有更多的自定义功能供你使用:

Max Mega Menu的菜单位置屏幕
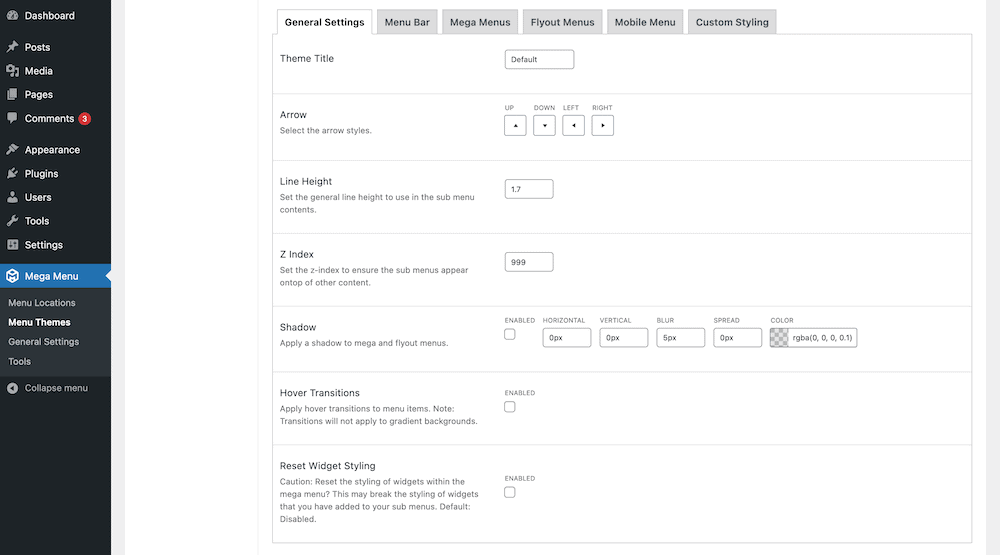
你还可以应用菜单主题,并以类似于市场上一些最好的页面生成器的范围来编辑它们:

Max Mega Menu中的 “菜单主题 “屏幕
我们可以在这里挖掘更多的东西,尽管我们会重复自己。我们鼓励你查看我们以前关于WordPress菜单插件的文章。我们详细介绍了如何选择适合你的插件以及如何使用它。
3. 编写代码来创建你的自定义WordPress菜单
为你自己的WordPress菜单编码是一个可靠的方法,可以实现你的勇敢者的目标(或者如果你是一个创建新的WordPress主题的开发者)。当然,你不会每天都打开一个代码编辑器来添加一个菜单。为此,你会使用本地的WordPress工具(或者可能是一个插件)。
也就是说,如果你想开发主题,学习如何为WordPress菜单编码是一个重要的要求。成功有四个部分:
- 注册你的菜单。
- 在前端显示WordPress的菜单。
- 在你的菜单或其项目中显示额外的内容。
- 定义一个回调。
我们假设你对代码编辑器很顺手,你有一个可以工作的开发环境,而且你的技能很敏锐。如果你还没有一个主题可以使用,你可以使用WordPress的默认选项,或者从我们的最快WordPress主题列表中挑选一个。
当你准备好的时候,你要打开主题的 functions.php 文件。注意,这与一般WordPress的同名文件不同。在这里,你需要注册你的菜单。换句话说,你必须告诉WordPress在外观>菜单页面上显示什么。要做到这一点,你需要使用register_nav_menus()函数。
register_nav_menus(
array(
‘header’ => __( ‘Header Menu’ ),
‘other’ => __( ‘Other Menu’ )
)
);
}
add_action( ‘init’, ‘register_my_menus’ );
function register_my_menus() {
register_nav_menus(
array(
'header' => __( 'Header Menu' ),
'other' => __( 'Other Menu' )
)
);
}
add_action( 'init', 'register_my_menus' );
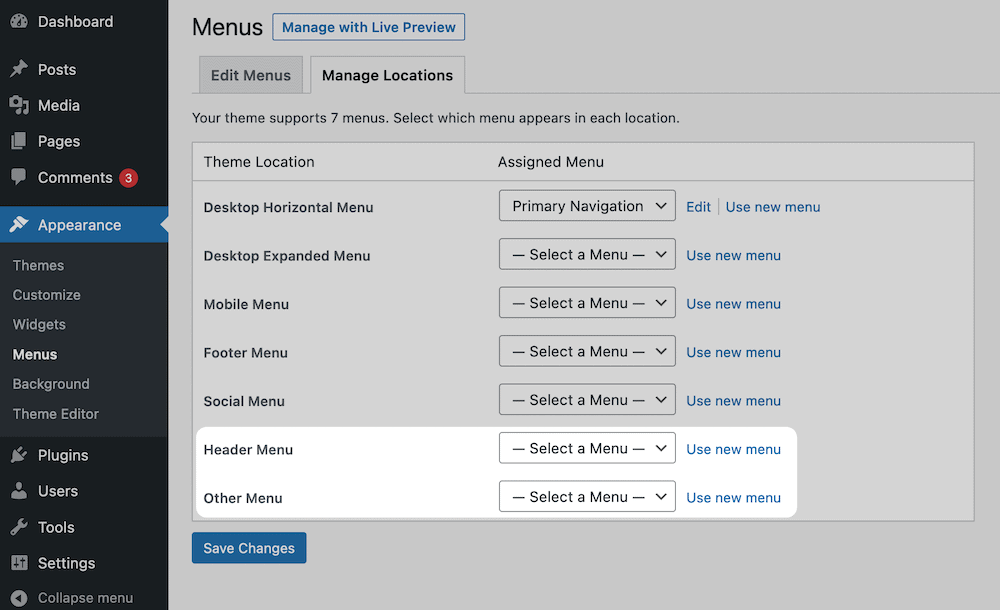
这段代码告诉WordPress内的Manage Locations标签显示两个菜单:Header Menu和Other Menu:

在WordPress中注册菜单
接下来,你必须使用wp_nav_menu()函数来显示你的菜单。你要把它添加到与你想显示菜单的地方相对应的模板文件中。在我们的例子中,我们要用头,所以我们要在主题的header.php文件中添加以下代码:
wp_nav_menu( array( 'theme_location' => 'header' ) );
可能是这段代码被包裹在 if 语句中,和你的其他一些菜单一起,所以你要遵循你发现的惯例。
在这一点上,你可以像其他的菜单一样在WordPress中工作。虽然,你可能也想考虑为你的菜单项添加额外的内容。例如,你可以扩大定义的数组,以包括将在输出时呈现的HTML标签:
array(
‘menu’ => ‘primary’,
‘link_before’ => ”,
‘link_after’ => ”,
)
);
wp_nav_menu( array( 'menu' => 'primary', 'link_before' => '', 'link_after' => '', ) );
你在这里的最后一项任务是定义一个回调。默认情况下,当没有找到指定的菜单时,WordPress会显示一个填充的菜单。作为一种选择,当没有选择自定义菜单时,WordPress会显示一个页面的菜单。如果这不是你想要的动作,你可以为 theme-location 参数设置一个不同的参数,也可以添加一个 fallback_cb 参数:
array(
‘menu’ => ‘primary’,
// do not fall back to first non-empty menu
‘theme_location’ => ‘__no_such_location’,
// do not fall back to wp_page_menu()
‘fallback_cb’ => false
)
);
wp_nav_menu( array( 'menu' => 'primary', // do not fall back to first non-empty menu 'theme_location' => '__no_such_location', // do not fall back to wp_page_menu() 'fallback_cb' => false ) );
一旦你理解了如何创建一个WordPress菜单,你就可以开始增强其功能。我们将在最后一节看一下这个问题,为WordPress创建一个自定义的菜单元框。
如何增强你的WordPress菜单
因为这一部分是高级的,我们在继续之前会做一些假设:
- 你知道如何用PHP创建一个WordPress菜单。
- 你的PHP技能足够好,可以跟随一些高级主题。
- 你知道如何注册和初始化一个WordPress插件。
这超出了本文的范围,但你可以使用WordPress插件模板生成器来创建一个新的、标准化的插件模板。


