
如果您是Web开发人员,您经常处理网站错误,对吗?无论您是从头开始为网站编写代码,还是部署已经编写好的软件程序,您都一定会遇到错误。这是因为编码错误可能发生在包括WordPress在内的所有类型的计算机程序中。
但是每个问题都有解决方案,错误也是如此。事实上,作为一名Web开发人员,您的主要职责之一是调试错误或编码错误。这篇文章将全面为您提供调试WordPress编码错误一些有效的信息。
所以,如果你是WordPress开发者,这个博客对你来说非常方便。我们将在整个博客中为您提供一些杀手级和有效的调试WordPress提示和技巧。
但在此之前,让我们定义术语调试并给您一个概述。这将帮助您更好地理解后续要点。
Debug调试说明
简而言之,调试或调试是指检测和修复软件或计算机程序中的编码错误。通常,Web开发人员是执行调试任务的专业人员。
开发人员使用许多调试工具来修复代码中的错误。一旦更正,他们会运行进一步的测试以确保程序中不会再次出现错误。需要注意的是,调试是软件开发过程中的一个持续动作。

要调试一个软件,您可以采用多种策略,包括单元测试、代码审查和结对编程。在发布软件程序之前,Web开发人员的工作是确保软件程序没有错误。
但是,即使在修复了明显的错误之后,错误也可能出现在软件正式发布后。这是因为几乎不可能一次性识别出产品中的所有错误。用户开始使用该产品后,该程序的一些错误就会显现出来。当用户抱怨错误时,开发人员必须立即修复它们。
为什么提前调试WordPress网站很重要
与WordPress安全性一样,调试WordPress也很重要。当您设计WordPress网站时,您会利用许多3rd方插件来增强您的网站功能。但是所有这些插件都不太可能为您带来预期的成果。其中许多插件会触发代码冲突,从而削弱您的WordPress网站。

WordPress有一个debug调试模式,可以让您预先检测到这种类型的代码冲突。这使您可以在网站上线之前解决这些问题。因此,在网站上线后修复新出现的网站错误所需的时间和精力会减少。
7个有效的调试WordPress提示和技巧
现在,是时候切入正题了,即为您提供调试WordPress站点的可能解决方案。通常,每当我们中的任何人面对我们的WordPress网站崩溃时,我们倾向于停用或卸载我们所有活动的主题和插件。事实上,这是我们被要求做的。并不是说采用这种方法是错误的。
但这是让您的网站重回正轨的浪费时间和低效的方法。这样,您网站的真正问题也可能会被忽视。因此,你必须想出一个真正的游戏规则改变者,而这正是我们要在这里讨论的——
如果您愿意了解如何恢复被黑的WordPress网站,可以参考以下链接 –
WordPress调试插件的可用性
当涉及到WordPress网站的功能增强时,插件总是很有用的。例如,如果您想通过社交媒体功能丰富您的网站,您可以使用社交媒体插件。
同样,如果您想为您的WordPress网站增强调试功能,您可以使用一流的WordPress调试插件。我们会命名并推荐2个调试WordPress插件——Query Monitor和Debug Bar。
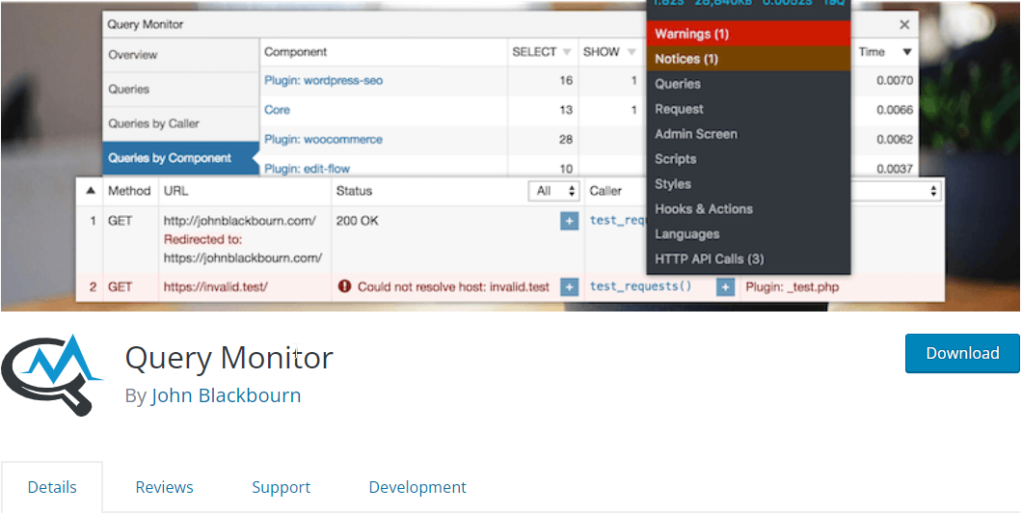
Query Monitor带有一些令人兴奋的WordPress调试功能。它有一个用于WordPress的开发人员工具面板。它可以让您对数据库查询、PHP错误、块编辑器块、挂钩和操作、语言和翻译、重写规则、排队脚本和样式表、HTTP API调用等进行故障排除或调试。

它还包含一些高级功能,例如调试Ajax调用、REST API调用和用户能力检查。该插件的显着特点是它能够通过插件和主题来缩小其输出范围,让您破译低级插件和主题。
查询监视器也以显示方便的信息而闻名。选择菜单项后,您可以添加管理工具栏菜单以显示当前页面概述,并在面板中显示调试信息。
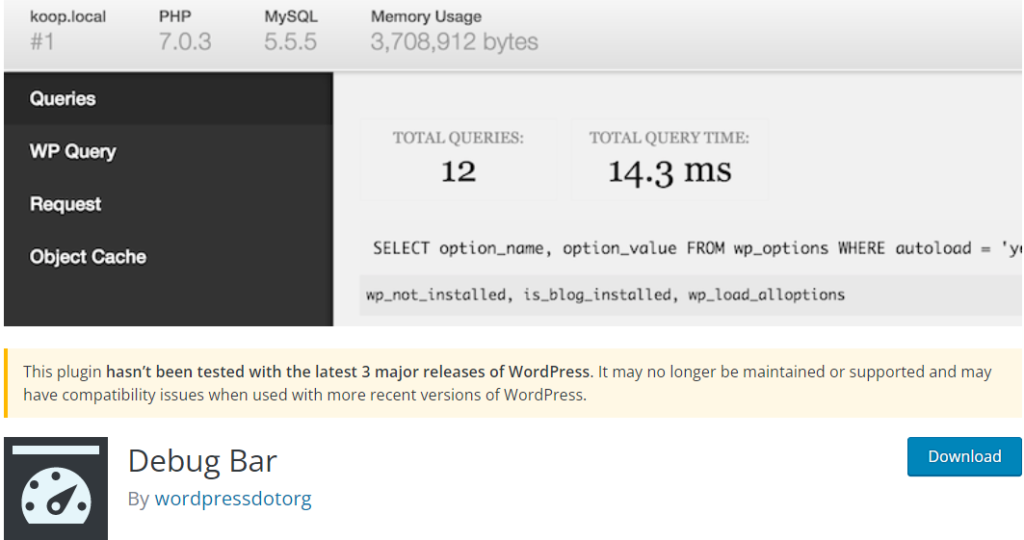
Debug Bar是一个高度信任的调试WordPress工具,您可以从WP admin中使用它。它使您可以快速访问不同类型的调试信息,例如缓存、查询等。该工具出现在站点的管理栏顶部,使您可以从前端和后端调试信息。

在Debug Bar插件中,您将有几个选项来识别代码中的问题。例如,您可以通过激活WP_DEBUG来启用对PHP警告和通知的跟踪。此外,要找出您网站的性能问题,您可以启用SAVEQUERIES,它会公开和跟踪MYSQL。
激活WP_DEBUG
在WordPress中记录任何问题的最简单方法是激活WP_DEBUG,您可以通过编辑wp-config.php文件来完成。WP_DEBUG是WordPress内置的默认调试模式,它有2个子类型。
一个是WP_DEBUG_DISPLAY,它在屏幕上显示错误,另一个是WP_DEBUG_LOG,它将错误消息保存在wp-content/debug.log中。
要激活WP_DEBUG,您可以导航到网站的根目录。您可以通过托管服务提供商的文件管理器或使用FileZilla等文件传输协议 (FTP) 客户端来执行此操作。wp-config.php文件将位于public_html文件夹下。
找到并打开文件后,下一步是复制并粘贴以下代码段:
define( ‘WP_DEBUG’, true );
// Enable Debug logging to the /wp-content/debug.log file
define( ‘WP_DEBUG_LOG’, true );
// Disable display of errors and warnings
define( ‘WP_DEBUG_DISPLAY’, false );
@ini_set( ‘display_errors’, 0 );
// Use dev versions of core JS and CSS files (only needed if you are modifying these core files)
define( ‘SCRIPT_DEBUG’, true );
// Enable WP_DEBUG mode define( 'WP_DEBUG', true ); // Enable Debug logging to the /wp-content/debug.log file define( 'WP_DEBUG_LOG', true ); // Disable display of errors and warnings define( 'WP_DEBUG_DISPLAY', false ); @ini_set( 'display_errors', 0 ); // Use dev versions of core JS and CSS files (only needed if you are modifying these core files) define( 'SCRIPT_DEBUG', true );
需要注意的是,这应该插入到/* That’s all, stop editing! Happy blogging. */”。完成后,请务必保存更改。
启用WPDB错误报告
如果您使用WPDB类来处理您的数据库,那么进行WPDB错误报告是非常重要的。通过此错误报告,您可以确定您的查询是否运行良好。最重要的是,它还将显示调试WordPress的错误消息。
$wpdb对象中有一个名为$show_errors的变量。如果将此设置为true,则可以提示WordPress将任何给定查询的SQL错误输出到屏幕上。
// Before running your query:
$wpdb->show_errors = TRUE;
$result = $wpdb->get_results(“SELECT field_value FROM table_name”);
if(! $result){
$wpdb->print_error();
// Or you can choose to show the last tried query.
echo $wpdb->last_query;
}
global $wpdb;
// Before running your query:
$wpdb->show_errors = TRUE;
$result = $wpdb->get_results("SELECT field_value FROM table_name");
if(! $result){
$wpdb->print_error();
// Or you can choose to show the last tried query.
echo $wpdb->last_query;
}
要启用此功能,请转到/public_html/wp-includes/wp-db.php并打开文件。搜索wpdb class并将$show_errors变量更改为true。
部署WordPress临时站点
不熟悉“临时站点”一词?好吧,登台站点是您的实时站点的精确克隆。您可以在不公开的情况下在您的私有子域中托管暂存站点。这就是为什么暂存站点首先是执行代码的理想场所。
登台站点充当开发平台,允许您实现希望在实时站点中推送的任何代码。由于登台环境对人和搜索引擎来说是不可见的,因此它是一个理想的平台,可以在将代码移至实时站点之前对其进行测试、调整和微调。
识别PHP错误
在PHP中,您可以保留错误日志,因为它带有自己的错误报告级别。使用phpinfo文件,您可以在脚本的早期轻松检测PHP错误。这个phpinfo文件能够输出有关PHP当前状态的信息。
信息类型包括编译选项和扩展、版本、环境、操作系统版本、HTTP标头和许可证。为此,您可以配置php.ini文件以启用PHP错误报告并指定存储错误日志的位置。
error_log = /var/log/php_error.log
error_reporting = E_ALL | E_STRICT error_log = /var/log/php_error.log
但是,您可能会发现某些托管计划中禁用了此选项。在这种情况下,您可以部署PHP代码检查器,它会为您提供一个助手来检查代码中的缺陷。该工具将使您能够查找和修复语法错误,例如拼写错误的函数或丢失的分号。
但是如果你的语法没有错误,你必须想出像Eclipse和PHPStorm这样的IDE。这些工具将破坏代码并让您检查您是否在做任何逻辑错误,例如忽略您之前存储在字符串中的变量。
检查您网站的服务器错误日志
您在浏览网站时可能遇到的常见网站错误之一是“内部服务器错误”。这种类型的错误可能是由于脚本超过了最大运行时间。PHP和WordPress都无法检测到此类编码错误。因此,对于此类错误,您不会收到任何PHP错误消息。

这是访问和查看您网站的错误日志的地方。常规日志检查可以帮助新手和高级开发人员找出问题。如果错误来自PHP代码或由于WordPress安装中的任何失误,您可以从错误日志中了解。
您还可以致电您的托管服务提供商以了解错误日志的位置。他们还可以让您了解可能导致内部服务器错误的任何可能原因。
启用SCRIPT_DEBUG
为了最大限度地减少加载时间和带宽使用,WordPress默认使用CSS和JavaScript文件的缩小版本。使用缩小版本可能会隐藏您利用的脚本或插件中的错误。为了摆脱这个问题,WordPress还提供了一个常量,您可以将其添加到wp-config.php文件中,即 –
define( ‘SCRIPT_DEBUG’, true );
如果常量“ SCRIPT_DEBUG ”被定义为“true”,WordPress将自动加载CSS和JavaScript文件的非缩小版本,使所有插件使用它们的完整版本。
小结
调试WordPress不是在公园里散步,而是一项艰巨的任务,有时会变得乏味。但是,如果您遵循我们在这篇文章中列出的7个技巧,您可能会发现该过程更简单、更容易。
事实上,我们总是倾向于依赖备份数据,而不是发现和修复现有问题。这是不可取的,因为如果不修复现有问题,您将在备份中再次遇到相同的问题或错误。
因此,努力工作并找出WordPress网站的错误,按照上述技巧调试您的WordPress网站。有了它,您将掌握编码的窍门,还可以调试您的WordPress网站。修复错误后,您也可能会从WordPress网站获得更好的成果。

