
在设计网站时,考虑您的受众很重要。如果您不针对各种用户优化网站,您将限制谁可以查看您的内容。如果不积极考虑 WordPress 的可访问性,它可能会导致用户快速离开您的网站并且永远不会返回。
专注于 WordPress中的可访问性使更多的人能够浏览该网站并与之交互。借助可访问的设计和包容性功能,可以改善残障人士的整体用户体验 (UX)。
在本文中,我们将仔细研究WordPress可访问性选项以及如何在您的网站上实施它们。然后,我们将向您展示如何在发布您的内容之前测试新功能。
什么是Web可访问性?
Web可访问性是使网站可供各种用户(包括残疾人)访问的过程。即使某人有视觉或运动障碍,网络可访问性也可以让他们平等地访问在线内容。
WordPress可访问性简介
例如,简单的对比色方案将使色盲用户能够轻松阅读内容。此外,由于其他访问者可能无法使用鼠标,因此您只需使用键盘即可使您的网站可导航。

在美国残疾人法案 (ADA)通过后,网络无障碍成为法律要求。如果您是Web开发人员或网站所有者,则在设计页面时必须牢记Web内容可访问性指南 (WCAG)。
例如,内容需要是:
- 可感知。在线用户应该能够辨别网页上的信息,即使他们使用的是屏幕阅读器等辅助技术。
- 可操作。网站必须易于浏览,无论访问者使用鼠标、键盘还是语音命令。
- 可以理解。您的内容必须可读且易于理解。
- 可自适应。用户应该能够使用各种设备访问您的内容,包括移动设备、浏览器和屏幕阅读器。
对于WordPress,可访问性选项可能会受到影响。尽管WordPress可访问性团队始终评估核心软件、主题和插件,但不能保证这些功能会合规。
本质上,开发人员和内容创建者负责选择他们自己的可访问性工具包。这可能需要额外的时间和精力,但它提供了许多好处:
- 使广泛的用户能够查看您的内容
- 改善残障人士的整体用户体验
- 它有助于与您的观众建立信任
简而言之,您希望每个人都能够访问您的WordPress网站。许多网站将有视力障碍或其他残疾的用户排除在外,但您应该在开发和设计过程中积极考虑他们。
Web可访问性的主要特点是什么?
在使您的网站可访问时,您需要处理几个功能。这些包括:
- 导航。访问者应仅使用键盘或辅助技术访问网站的任何部分。
- 替代文字。为视障用户使用描述性文本,以便他们可以使用屏幕阅读器访问信息。
- 配色方案。调色板应该有对比色,使内容更具可读性。
- 字体。网站上的所有文本大小至少应为16像素,并使用清晰的字体样式。
即使您无法考虑所有医疗状况,但这些功能可以确保更多人可以与您的网站互动。
WordPress可访问性的8个要点
现在我们已经了解了Web可访问性的重要性,让我们讨论如何优化您的网站以符合这些准则。
1. 选择正确的WordPress主题
在设计网站时,您可能很想选择最好的免费WordPress主题之一。尽管许多选项很受欢迎、价格合理且设计精良,但这并不意味着它们可以使用。
某些主题可能会使残障人士难以查看您的内容。例如,默认配色方案可能具有相似的色调,这意味着色盲用户将无法识别差异。

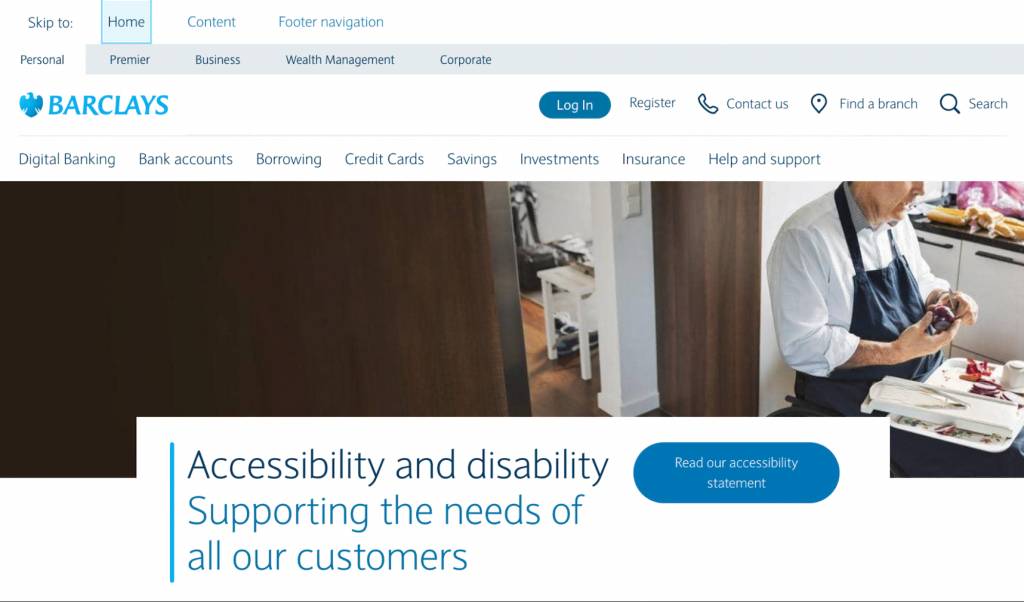
但是,您会在WordPress上找到几个可访问的主题。这些选项已通过可访问性审核,提供了便于导航和清晰可见性的附加功能。
以下是您应该在可访问主题中寻找的一些基本功能:
- 键盘导航
- 合理的HTML标题结构
- 对比色方案
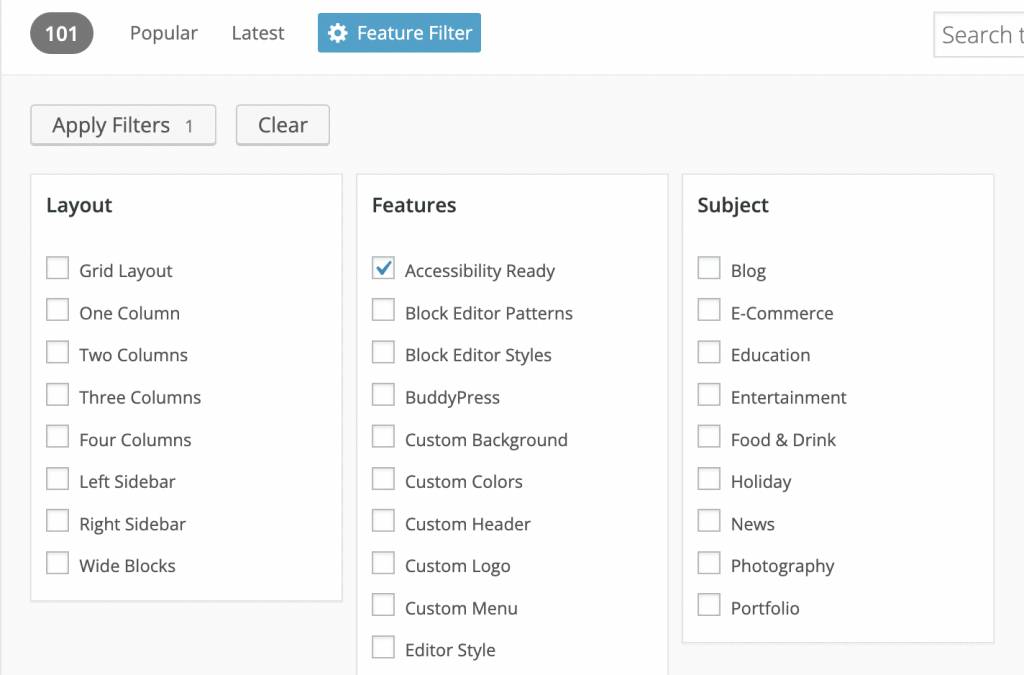
在搜索WordPress可访问性主题时,您可以使用过滤器缩小选项范围。在主题目录上,只需单击功能筛选器并选择可访问性就绪。

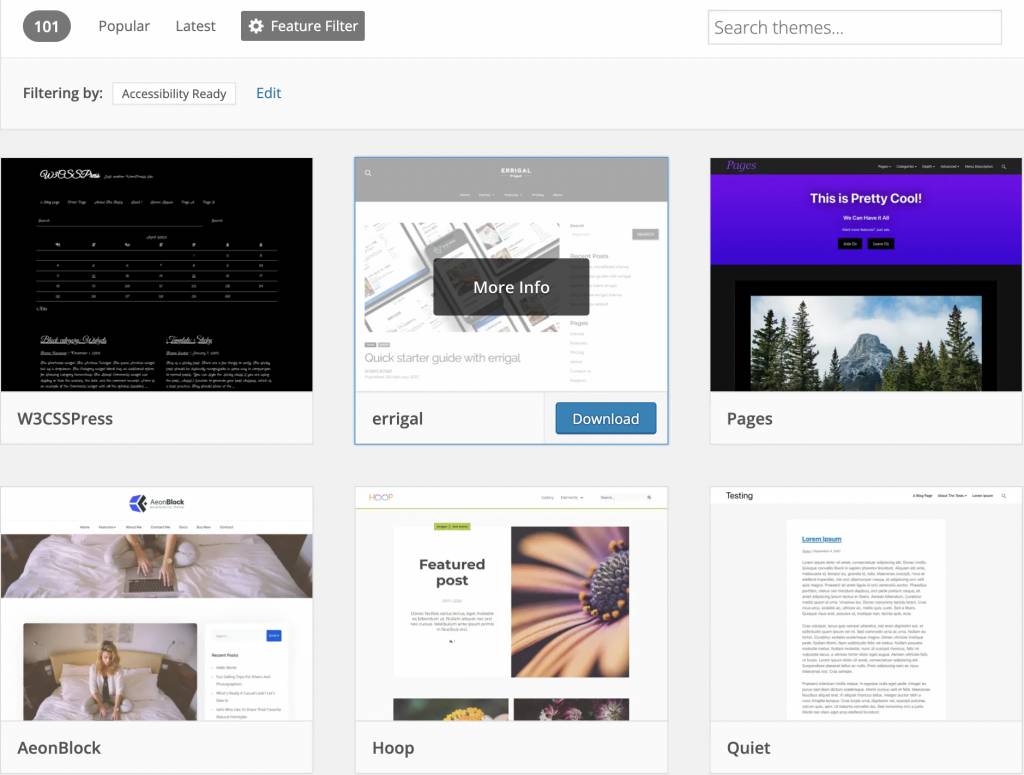
应用过滤器后,您可以查看所有符合WordPress可访问性要求的主题。其中许多选项将具有简单的设计并为辅助技术提供支持。

但是,重要的是要注意这些主题仅需要满足最低可访问性要求。特定主题可能无法说明不同程度的残疾及其特定需求。为确保主题适合您个人,您需要阅读说明并评估其提供的可访问功能。
2. 使用插件添加功能特性
另一个简单的解决方案是使用WordPress可访问性插件。当您安装WordPress插件时,您可以自动提升网站的可访问性,而无需进行任何维护。
在可访问性方面,有两种类型的插件可以提供帮助——一些插件旨在帮助您构建可访问的内容,而另一些插件可以使现有网站更具包容性。
您可以通过应用正确的筛选器找到WordPress ADA合规插件。如果您使用的是插件目录,请确保使用“可访问性”插件标签浏览您的结果。

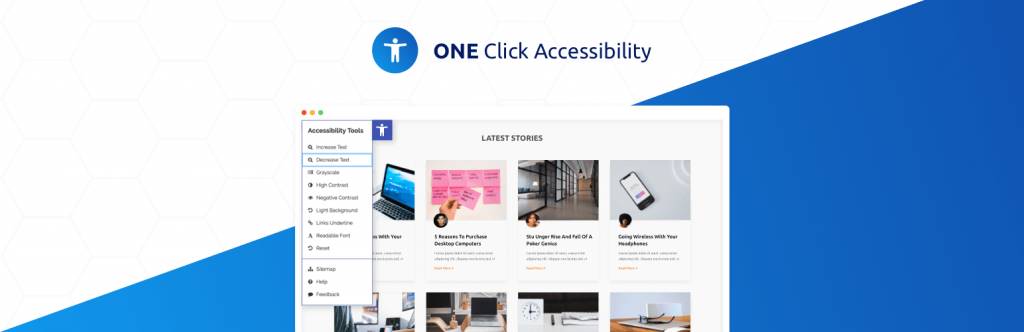
可访问性的最佳WordPress插件之一是One Click Accessibility。

建立网站后,此工具可以添加新功能,以便任何人都可以查看内容。例如,为键盘用户启用跳至内容功能,并使用负对比度、浅色背景或灰度选项更改配色方案。
3. 用替代文字描述你的图片
图像对网站而言与任何其他类型的内容一样重要。事实上,它们通常比文本块更可取,因为它们可以立即且更有创意地提供必要的信息。
当由屏幕阅读器阅读时,编写良好的alt文本(也称为alt标签或alt描述)可以向视障人士提供有关图像的类似信息,从而充分体验网站的内容。
Alt文本在WordPress SEO中也发挥着重要作用,因为搜索引擎使用它们返回搜索结果。因此,处理您的alt描述不应该简单地看一眼。
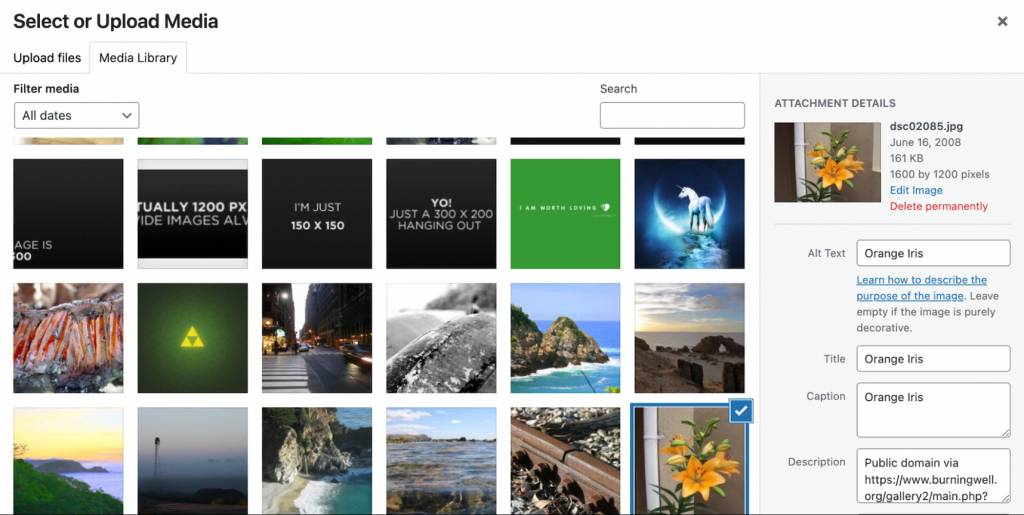
在WordPress中上传照片后,转到页面右侧的附件详细信息。在这里,您将看到添加title、caption、description和alt text的选项。

对于替代文本,请确保在不超过字数限制(大约125个字符)的情况下编写图像描述。由于搜索引擎也使用此信息来理解图像,因此不要忘记包含目标关键字以提高您的排名。
虽然标题是可选的,但它们可以为读者提供额外的信息。虽然替代文本应该简短且具有描述性,但您可以在字幕中更详细地介绍。
向图像添加替代文本和标题可能是使您的WordPress网站更易于访问的一种简单方法。即使用户无法亲眼看到这些视觉效果,他们也可以通过听到它们的描述来理解它们。
另一个有用的WordPress可访问性插件是Bulk Auto Image Alt Text。

顾名思义,此工具可以一次自动将替代文本添加到多个图像。它从图像名称、文章标题或关键字生成alt标签,并与Yoast SEO和WooCommerce兼容。
4.使用清晰的字体
在设计在线内容时,您可能不会将字体视为可访问性问题。但是,错误的字体样式和大小会使人们难以阅读您的内容。
如果您选择装饰性自定义字体,例如草书样式,有些人可能难以理解。因此,您需要选择简单易读的样式,例如Calibri、Arial和Times New Roman。
另一个需要考虑的因素是字体大小。通常,可访问的字体大小应至少为16像素。如果您的读者视力有限,他们还需要能够放大或调整显示大小。
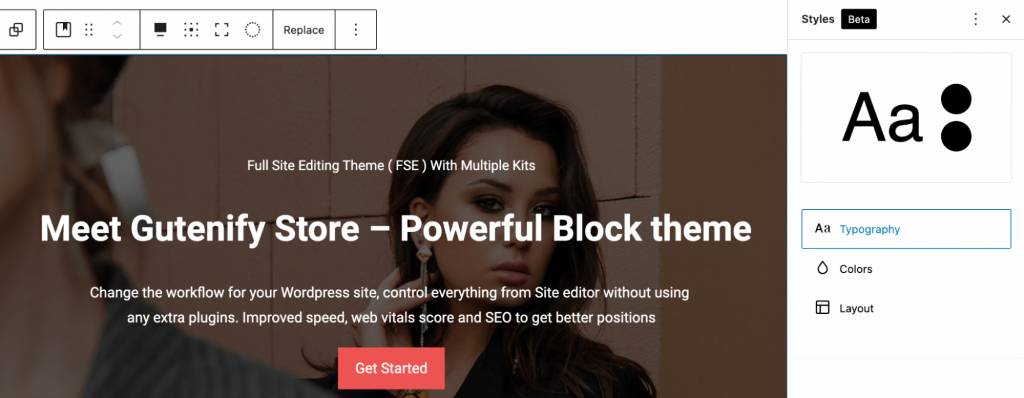
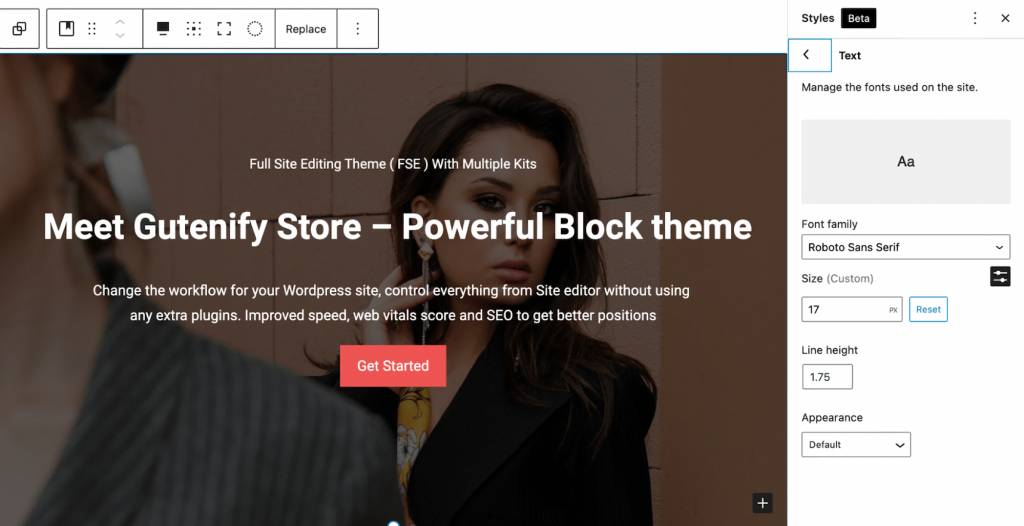
使用块主题时,您可以使用站点编辑器编辑站点的字体。在您的WordPress仪表板中,打开Appearance -> Editor。然后,选择排版。

接下来,单击文本元素。这将为您的字体样式和大小打开自定义选项。

要启用字体大小调整,请使用Zeno Font Resizer等插件。

使用此工具,您可以让访问者根据自己的喜好调整字体大小。此外,该插件使用cookie来保存用户的偏好。
字体推荐:
5.选择对比色
当您自定义网站的配色方案时,重要的是要考虑可能有色盲的观众。如果您选择色调非常相似的颜色,视力不佳的人可能无法分辨它们之间的区别。
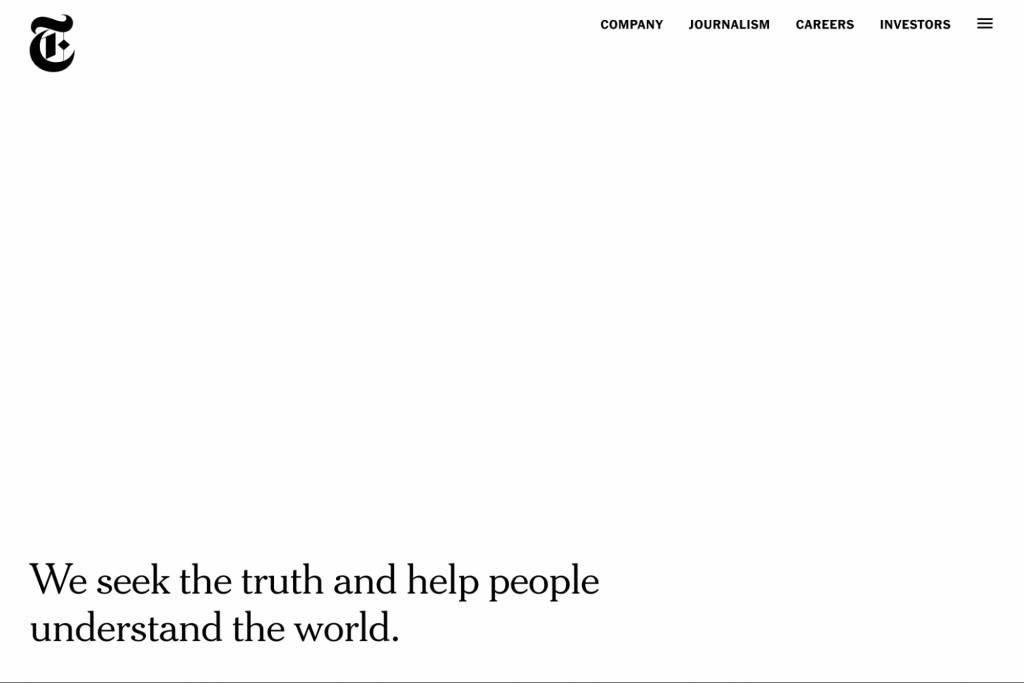
选择对比色时,任何访问者都会轻松阅读您的内容。通常,带有白色背景的黑色文本是最可取的选择,因为它具有鲜明的对比。

幸运的是,如果您尝试使用相似的色调,WordPress会自动通知您。当它检测到难以阅读的颜色组合时,它会建议使用深色背景和明亮的配色方案。

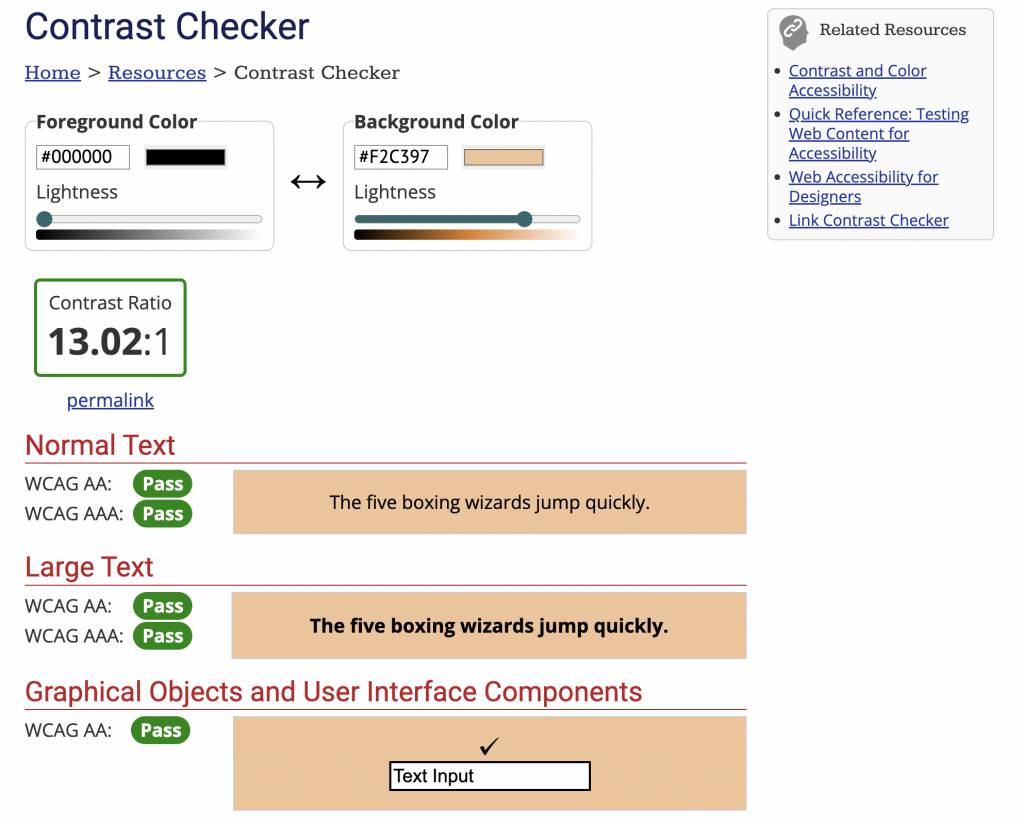
您还可以使用WebAIM对比度检查器为您的网站查找可访问的颜色。该工具允许尝试不同的阴影组合并查看它们是否具有足够的对比度。

选择颜色后,WebAIM对比度检查器将给出对比度。如果颜色的比例至少为4.5:1,则它们将通过WCAG可访问性要求。此外,您可以预览所选颜色的实际效果并确定它们是否适合您的网站。
6.添加标题
撰写新文章时,您需要使用适当的标题来组织它们。通过将文本分成不同的部分,您的内容将更易于阅读和理解。
没有人愿意不间断地阅读一大段文字。因此,标题和适当的间距可以成为保持读者参与的有效方法。特别是如果您的观众有学习障碍,添加标题可以防止他们感到沮丧并完全离开网站。
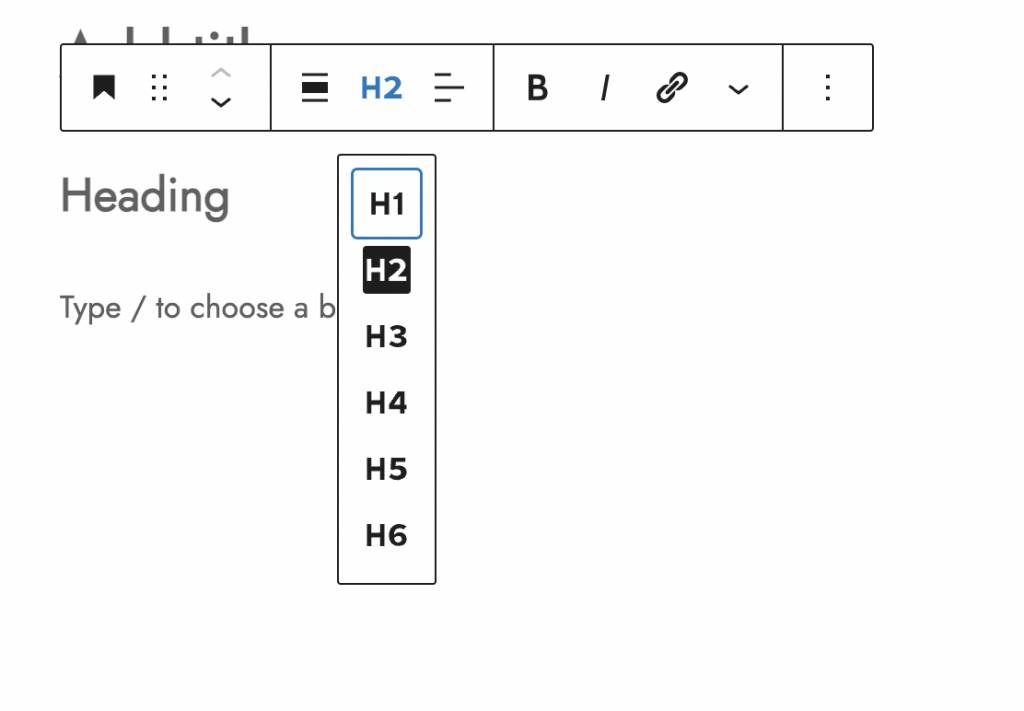
WordPress区块编辑器可以轻松为您的网站添加和组织标题。您可以简单地添加一个新的标题区块,然后选择您想要的大小。

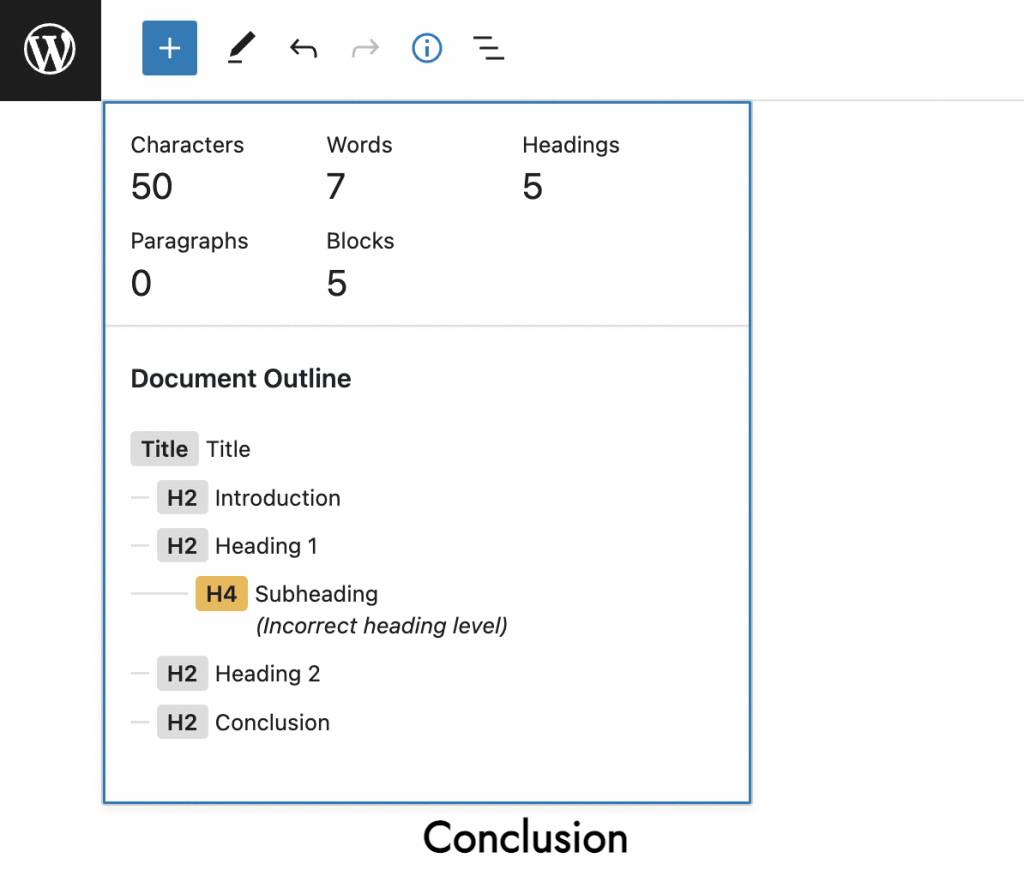
格式化标题后,您可以检查它们的大小是否正确。为此,请单击左上角的详细信息按钮。如果标题级别不正确,WordPress将提供警告消息。

通过在您的文章中添加适当的标题,您将鼓励访问者从头到尾阅读帖子。反过来,这将降低跳出率并增加用户参与度。
7.使用描述性锚文本
增加WordPress可访问性的另一种方法是标记您的链接。撰写帖子时,您可能希望包含外部和内部链接,以将用户引导至不同的网页。但是,如果您只是使用“单击此处”作为锚文本,则不会描述链接的目标。
如果您的观众使用屏幕阅读器,最好使锚文本更具描述性。这样,用户将在采取行动之前准确地知道他们正在点击什么。
例如,您可能希望引导用户参加在线课程。通过使用“我的课程”锚定页面链接,您将告知查看者链接指向的位置。
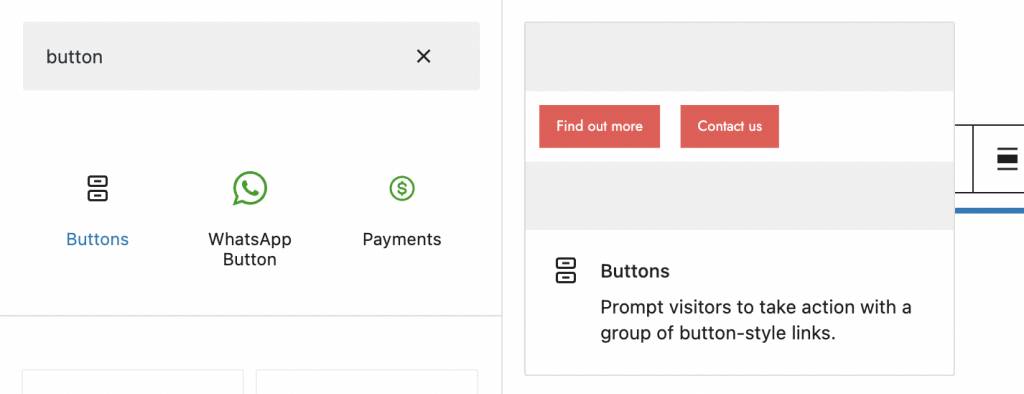
您还可以添加按钮以突出显示链接并使其更易于阅读。为此,只需在文章编辑器中插入一个按钮区块。

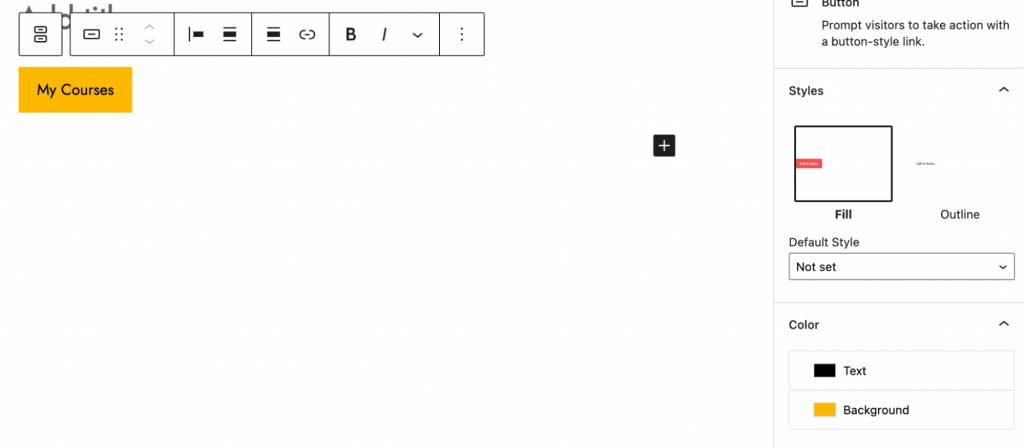
然后,写一个简短的描述,指定链接将指向何处。通过编辑按钮的文本和背景颜色,您可以设置易于阅读的对比色调。

总之,您会希望网站上的每个链接都经过精心描述和精心设计。当访问者使用屏幕阅读器时,描述性锚文本可以告知他们链接的目的地。这使他们能够毫不费力地浏览内容。
8. 为视频写字幕和文字记录
如果您的网站包含视频,那么也必须使这些内容易于访问。对于有听力或听觉处理困难的读者,您可以创建视频字幕和文字记录。这将有助于他们清楚地理解内容。
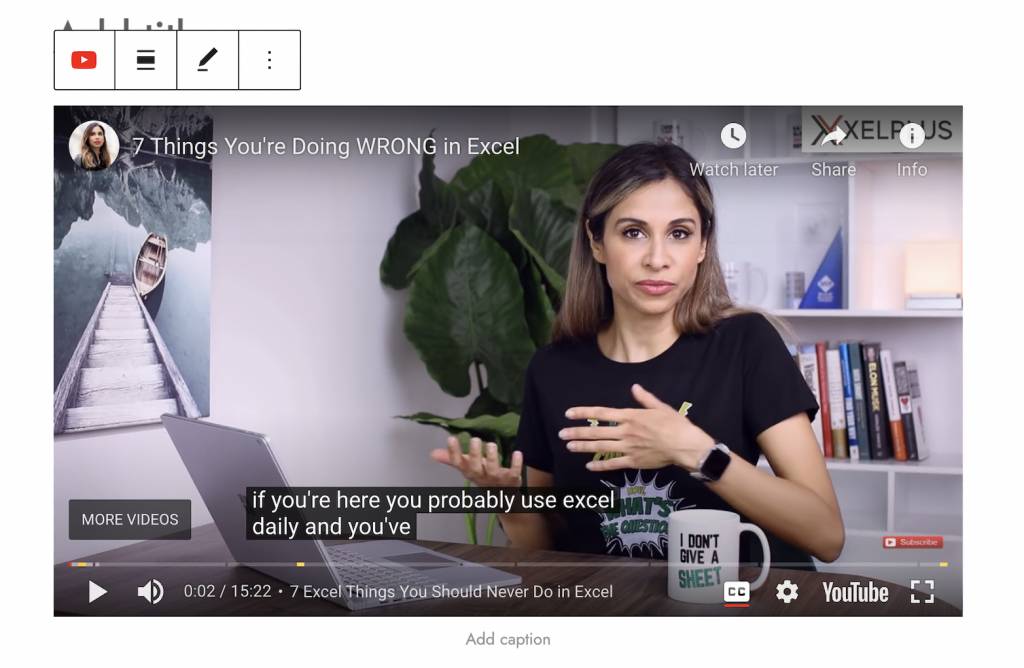
将视频添加到WordPress的最简单方法之一是插入YouTube区块。幸运的是,YouTube具有自动字幕功能。这可以节省您自己创建字幕的时间。

对于较长的视频,请考虑创建脚本。这涉及将视频中的每个口语单词翻译成书面文件。
成绩单可以帮助读者了解视频中发生的一切。如果您发布播客视频,将其转换为成绩单可提供有用的收听指南。
一旦您决定编写成绩单,请在WordPress文章中输入此内容。如果您是一个很好的倾听者和快速打字员,这可能是一个简单的选择。
但是,您也可以使用有用的转录软件来处理视频。使用VEED.IO等工具,您可以一键上传音频文件并将其转换为文本。

该工具可以自动转录音频文件并将其翻译成100多种语言。您还可以选择在下载之前编辑成绩单。
如何测试WordPress可访问性
制作网站后,测试其可访问性很重要。您需要确保每个功能在启动之前都能正常运行。
一个简单的方法是进行自动化测试。这涉及通过可访问性评估工具运行网站,以查看其执行情况。
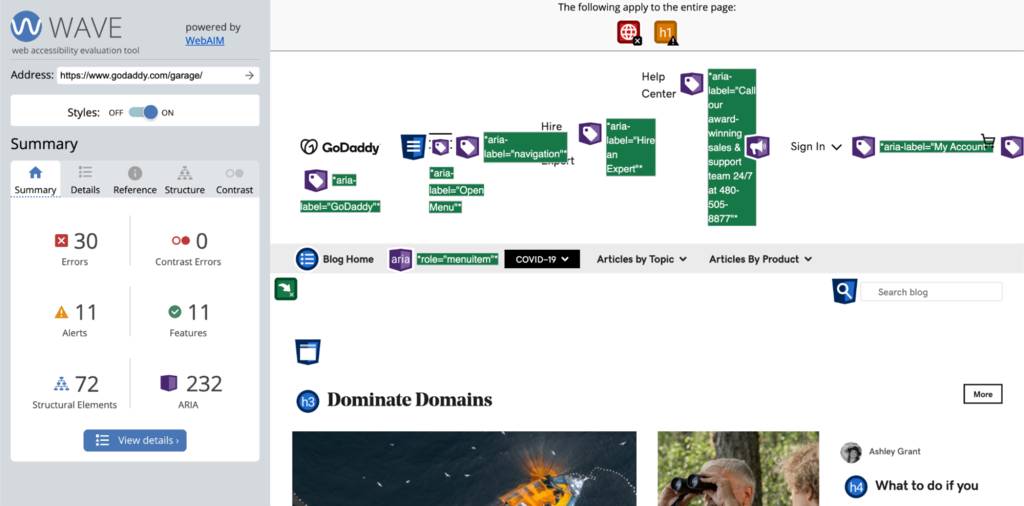
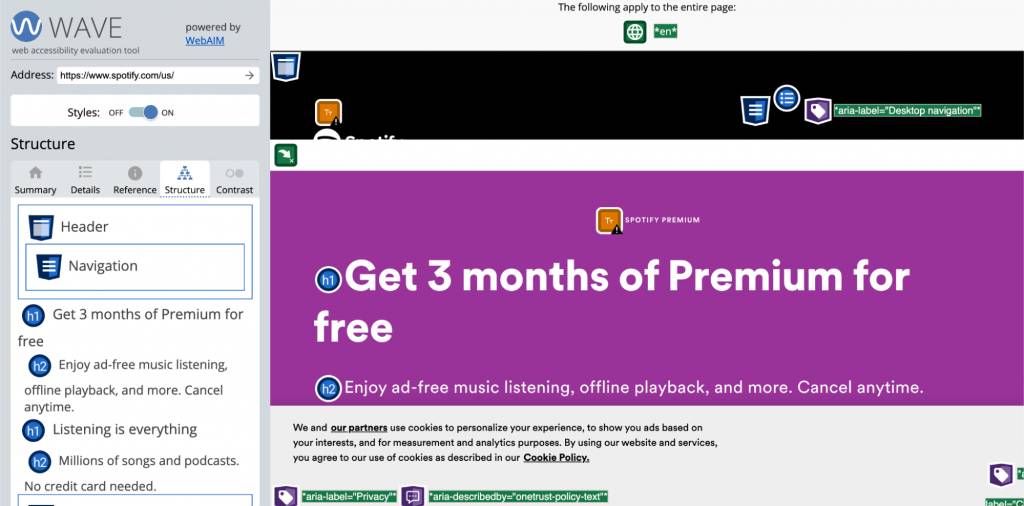
一种流行的测试WordPress可访问性的工具是WAVE。输入您网站的URL后,WAVE将提供可用辅助功能的摘要,以及您可以进行的改进列表。

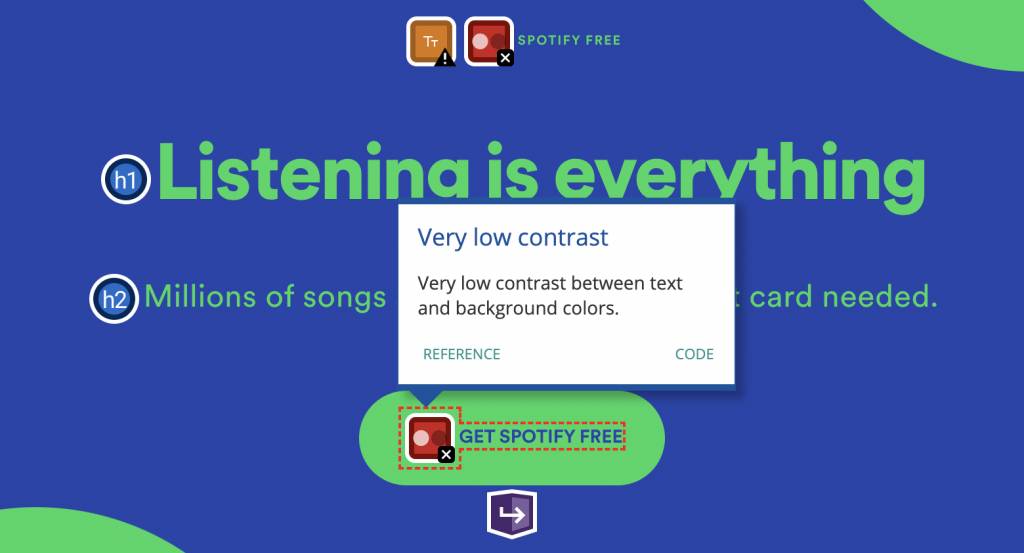
滚动浏览站点的预览窗口时,单击可访问性较差区域的警报图标。WAVE将通知您任何对比度错误、跳过的标题级别或冗余链接。

同时,“结构”选项卡会告诉您您的内容是否易于浏览。

尽管此工具非常有用,但它可能无法解决所有可访问性问题。因此,您可能还需要考虑手动测试网站。
对于手动测试,请转到您网站的前端并尝试浏览内容,就好像您是新访问者一样。首先,检查是否有任何闪烁或移动的元素会分散或混淆用户的注意力。然后,评估字体大小和配色方案是否易于阅读。
以下是运行手动测试的一些额外提示:
- 确保您可以仅使用键盘浏览网站
- 使用屏幕阅读器了解您的内容在大声朗读时的声音
- 测试字体大小调整功能
网站成功启动后,您可能希望收集访问者的反馈。如果您收到有关如何使内容更易于访问的评论,请尝试实施这些更改。
小结
专注于可访问性功能可能是留住在线访问者的关键。在考虑残疾人时,您可以轻松地为他们提供替代方案。这将有助于建立与读者的信任,并让他们回来获取新内容。
回顾一下,这里有一些方法可以让您的WordPress网站更易于访问:
- 选择合适的主题
- 使用WordPress插件添加功能特性
- 用替代文字描述图像
- 使用清晰的字体
- 为网站设计选择对比色
- 包含较长文本的标题
- 清楚地标记链接
- 写标题和成绩单
我们希望本指南有助于简化WordPress的可访问性,以便您可以使网站可供所有类型的访问者使用。
WordPress可访问性常见问题解答
到目前为止,我们已经讨论了一些使您的网站更易于访问的实用方法。现在,让我们看一些关于WordPress ADA合规性的常见问题。
我的WordPress网站是否符合ADA标准?
由于拥有无法访问的网站是违法的,因此确保您的网站符合ADA标准非常重要。如果您不确定您的WordPress网站是否符合ADA指南,请使用Accessibility Suite等插件。这将为您提供有关网站可访问性的详细报告。
WordPress的可访问性如何?
WordPress不保证其所有软件都可以访问,但某些主题和插件由辅助功能团队的专家检查。此外,WordPress希望其编码至少符合Web内容可访问性指南 (WCAG) 的AA级。当您拥有一个WordPress网站时,实现可访问的功能相当简单。您可以简单地选择WordPress可访问性就绪的主题和插件,然后使用WAVE之类的工具检查该站点。

