
WordPress自定义字段是使WordPress成为灵活的内容管理系统的重要组成部分,而不仅仅是“一个博客平台”。
对于WordPress自定义字段,Advanced Custom Fields插件是最知名的名称之一。它使在各个方面使用自定义字段变得更加容易,这也是我们今天文章的主题。
具体来说,我们将解释为什么高级自定义字段如此有价值,然后逐步向您展示如何将其应用到您的WordPress网站。
以下是您将在这篇文章中找到的所有内容:
什么是Advanced Custom Fields插件?
由Elliot Condon开发的高级自定义字段(通常简称为 ACF)是一个WordPress插件,允许您向网站添加和管理WordPress自定义字段。它既可以作为免费插件也可以作为高级插件使用,称为ACF PRO,终身更新和1个站点的起价为25美元。
什么是WordPress自定义字段?他们让你做什么?
WordPress自定义字段可让您添加、存储和显示有关WordPress中某段内容的附加信息。在更技术层面上,自定义字段可帮助您存储元数据。
即使您不熟悉这个术语,自定义字段也会为您喜欢的插件和主题中的大部分功能提供支持。
例如,构建电子商务商店的最流行方式WooCommerce使用自定义字段来存储有关产品的其他信息,例如:
- 价格
- 重量
- 颜色
或者,如果您有WordPress事件日历插件,该插件将使用自定义字段来存储有关事件的额外信息,例如:
- 地点
- 开始/结束时间
- 价格
您还可以创建自己的自定义字段来存储与您的独特需求相关的信息,这就是整篇文章的内容。
什么时候应该使用自定义字段?
现在,您可能想知道为什么首先需要自定义字段。
例如,如果您想在您的WordPress网站上发布活动,您不能将所有这些信息作为常规文本放入WordPress编辑器中吗?
嗯,是的,你可以。但是出于以下几个原因,使用自定义字段是一种更好的方法:
- 更轻松的输入——而不是从头开始输入内容,布局良好的自定义字段组将使输入数据变得更加容易。例如,您可以直接从日期选择器中选择日期,而不是输入日期。
- 一致性——您在自定义字段中输入的信息将始终根据您的设置显示,这意味着它将在您的整个站点中保持一致。
- 易于更新和维护——如果您想更改该信息在未来的显示方式,您可以只更新一件事,而不必单独编辑每个帖子。
WordPress包括内置的自定义字段功能
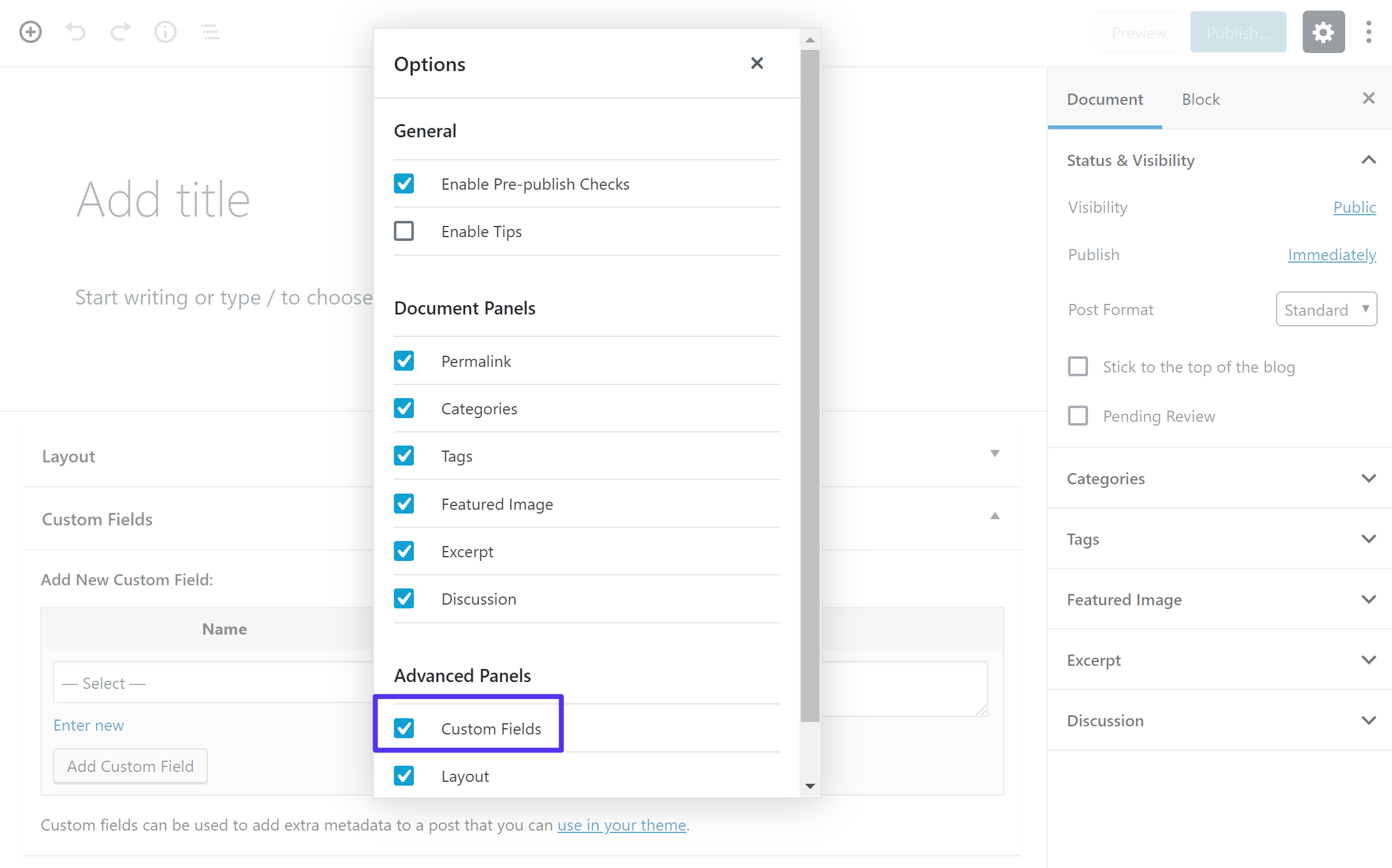
WordPress实际上包含用于向您的内容添加自定义字段的内置功能。在经典的TinyMCE编辑器中,您可以从屏幕选项区域启用此功能。或者,在新的区块编辑器中,您可以从选项区域启用它:

如何在区块编辑器中访问自定义字段
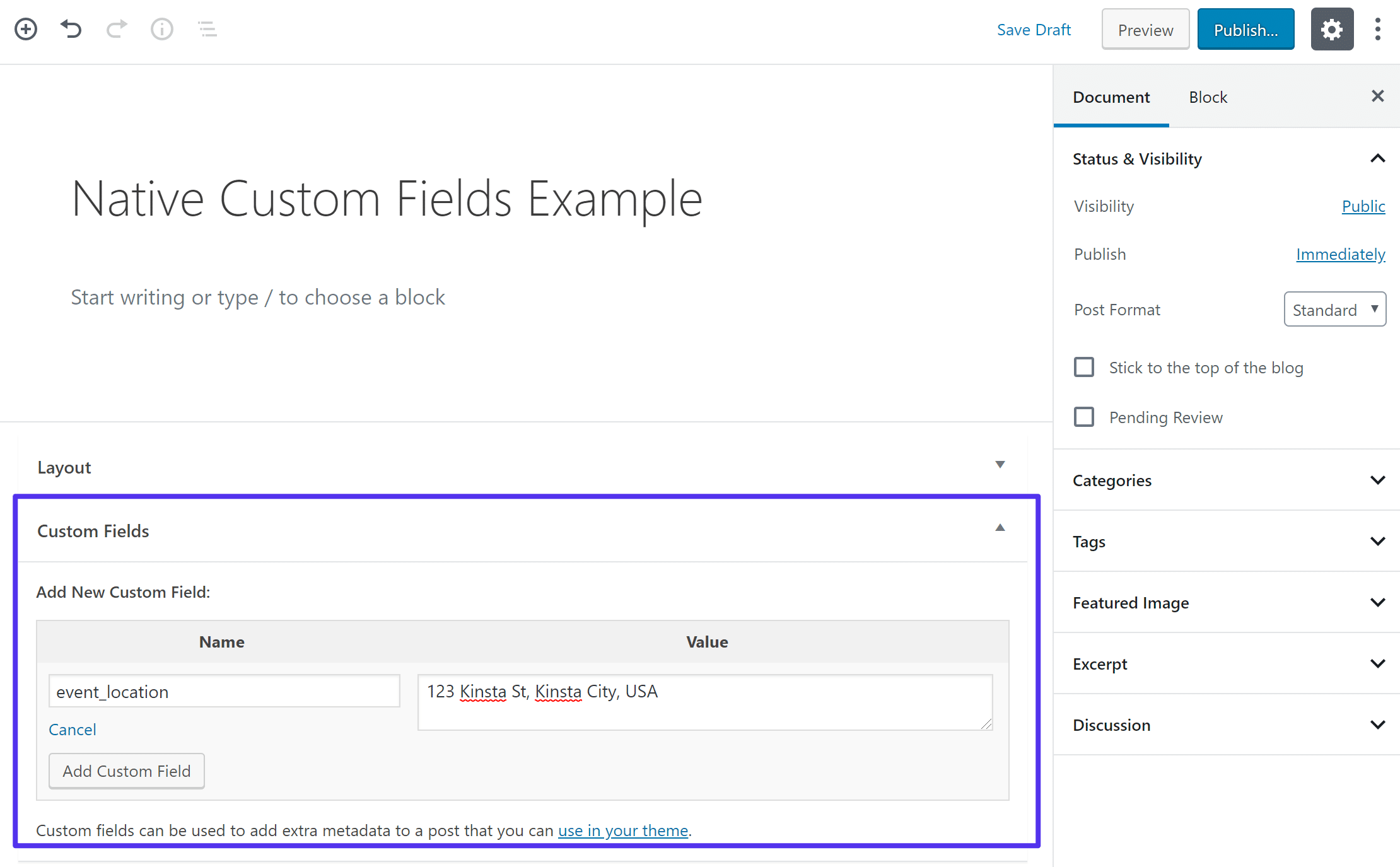
然后,您可以使用键/值对输入自定义字段数据:

内置的WordPress自定义字段功能
这种本机自定义字段功能是完全实用的,但它不是最用户友好的做事方式,这就是为什么很多人转而使用高级自定义字段插件的原因。
Advanced Custom Fields使其更容易
简而言之,Advanced Custom Fields使在WordPress中使用自定义字段变得更加容易……几乎所有方面。
它简化了在WordPress仪表盘中添加和管理自定义字段的界面,还简化了在站点前端显示自定义字段信息的过程。这一事实仅有助于解释为什么它在超过100万个网站上活跃,并在1,000多条评论中获得4.9星评级。
在后端,它可以让您创建用户友好的元框,其中包括预选的字段类型。因此,您将能够使用日期选择器、复选框等,而不是通用键值对接口(如您在上面看到的那些):

区块编辑器中的高级自定义字段
高级自定义字段总共提供 30 多种不同的字段类型,您可以将它们添加到仪表板中的任何区域,包括文章、用户、分类法、媒体、评论,甚至自定义选项页面。
高级自定义字段还通过详细记录的功能、简码、古腾堡块等,使显示该信息变得更加容易。
或者,您可以找到与其他工具的集成,例如一些拖放式WordPress页面构建器。
Advanced Custom Fields免费与专业:您需要哪一个?
高级自定义字段既有免费版本,也有价格实惠的高级版本。
对于大多数基本用途,免费版本完全没问题。它使您可以访问几乎所有的字段类型,以及上面概述的所有节省时间和用户友好的功能。
如果您只想存储有关您的内容的一些额外信息,免费版本就是您所需要的。
话虽如此,专业版确实添加了一些非常方便的功能,可以帮助您以更有趣的方式使用高级自定义字段:
- 重复字段——这些允许您在逐个帖子的基础上重复某些字段/字段组。例如,如果您要向事件添加有关发言人的信息,中继器字段将帮助您处理有多个发言人的情况(您可以根据需要多次“重复”发言人的字段,它可以让您处理有多个扬声器的边缘情况)。
- ACF区块– 将您的字段显示为Gutenberg区块,而不是元框。如果您正在为客户构建站点并希望为他们提供一种简单的方法来输入和可视化自定义字段数据,这将特别方便。
- 灵活的内容字段– 从其他字段创建布局。它有点像基于自定义字段信息的轻量级页面构建器。
- 图库字段– 将多个图像上传到单个字段。
还有一些其他差异,例如选项页面、克隆字段的能力、对关系字段的改进以及其他较小的调整。
您可以在此处查看所有ACF PRO功能。
ACF PRO起价为25美元,可在单个站点上终身使用。或者,您可以支付100美元在无限网站上终身使用。
如有疑问,请从免费版本开始,直到您确切了解所需的功能。如果需要,您可以随时升级。
Advanced Custom Fields教程:如何添加字段
现在让我们深入研究实际的高级自定义字段教程,我将向您展示如何创建和显示您的第一组自定义字段。
对于这个例子,假设你有一个关于跑步的博客。你喜欢……真的很喜欢跑步,你想与你的读者分享你的日常锻炼。具体来说,对于每篇博文,您都想分享一次跑步:
- 目的——假设你有两种不同类型的跑步:“速度训练”和“训练”。
- 距离——你跑了多长时间。
- 开始时间——你开始跑步的时间。
- 完成时间——你完成跑步的时间。
- 位置——你跑步的地方。
要收集该信息,您需要添加五个自定义字段。
请务必注意,您将在此高级自定义字段教程中学习的原则适用于任何用例。我们只是选择一个具体的例子,因为它有助于有一个具体的例子来连接。
我们将把本教程分为两部分:
- 如何在后端添加和管理您的自定义字段。
- 如何在您的网站前端显示自定义字段信息。
1.创建一个新的字段组
从WordPress.org安装并激活Advanced Custom Fields的免费版本后,转到Custom Fields > Add New以创建您的第一个Field Group。
顾名思义,“Field Group”是一组一个或多个自定义字段,它们一起显示在您的WordPress仪表盘中。
对于此示例,您将创建一个包含五个自定义字段的字段组。
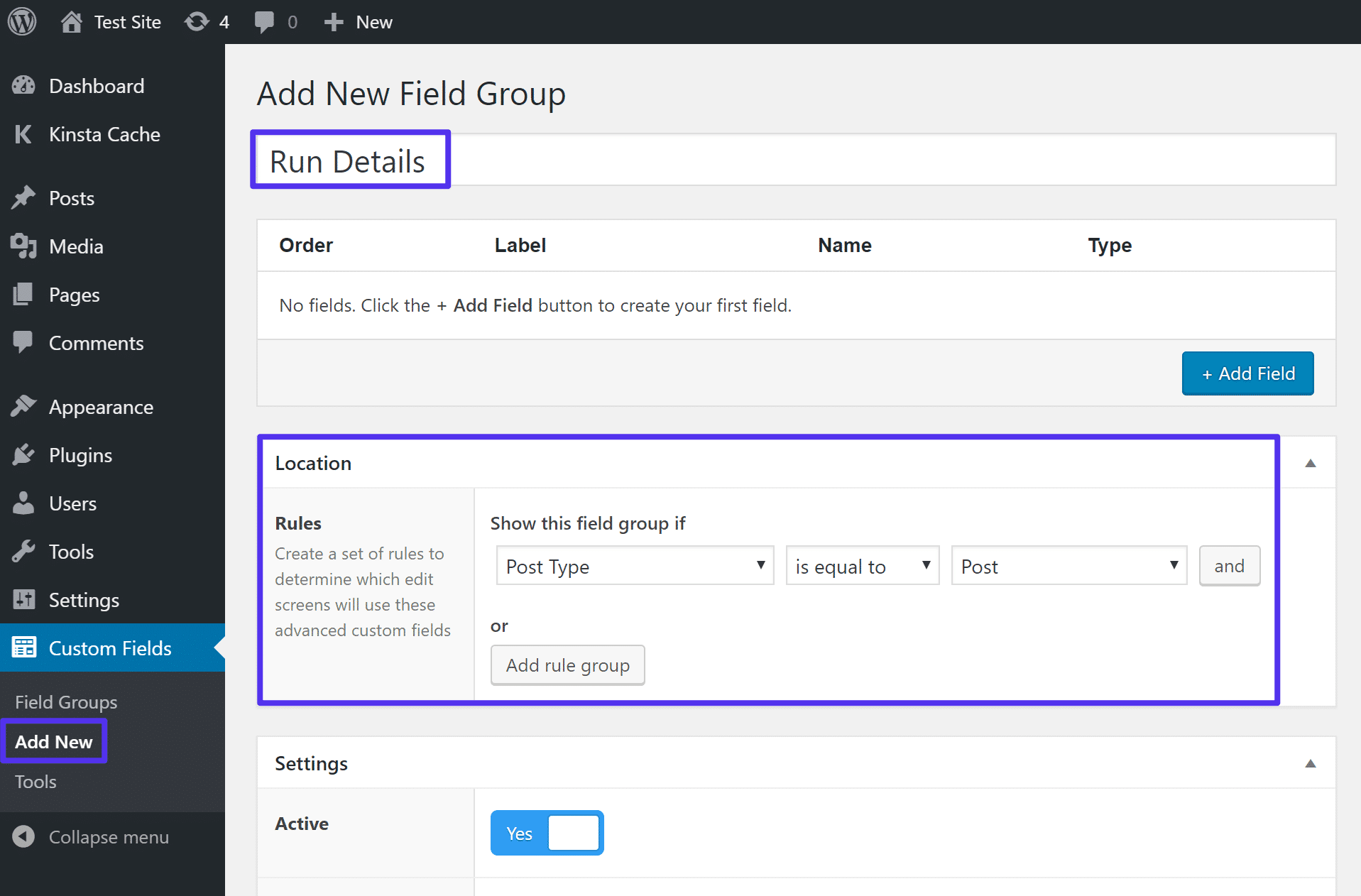
为您的字段组命名,然后选择其Location。在本例中,我们希望为常规WordPress博客文章显示这些自定义字段,因此您可以将其保留为默认Post。
但是,如果您想在其他地方显示自定义字段,例如自定义文章类型或分类,您需要更改此设置。您还可以设置多个规则以在多个位置显示您的字段:

创建一个新的ACF字段组
2.添加自定义字段
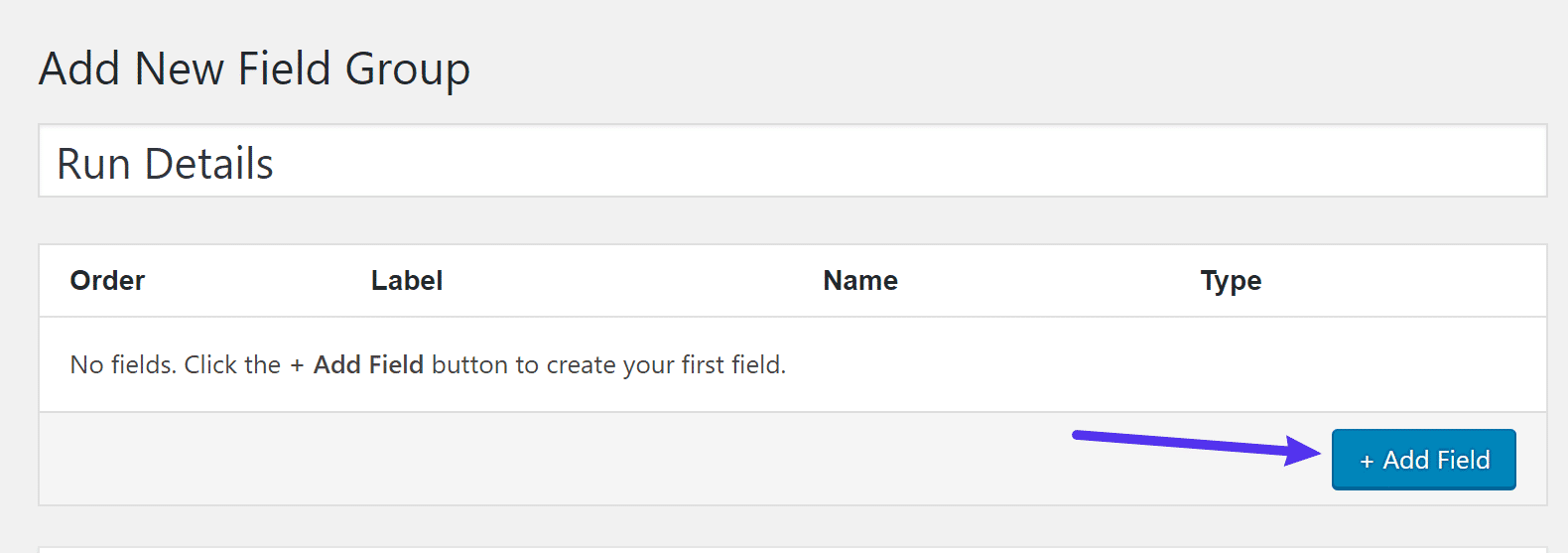
接下来,单击+ Add Field按钮以添加您的第一个自定义字段:

添加新字段
这将打开很多选项,但您不一定需要填写所有内容。
两个最重要的选择是:
- Field Label——这是将出现在编辑器中的内容。它还将用于生成字段名称,这是您将在代码中使用的名称。您不需要更改字段名称(尽管您可以根据需要更改)。
- Field Type— 这是您要收集的信息类型。例如,您需要一个Number字段来收集号码信息或一个Email字段来收集电子邮件地址。
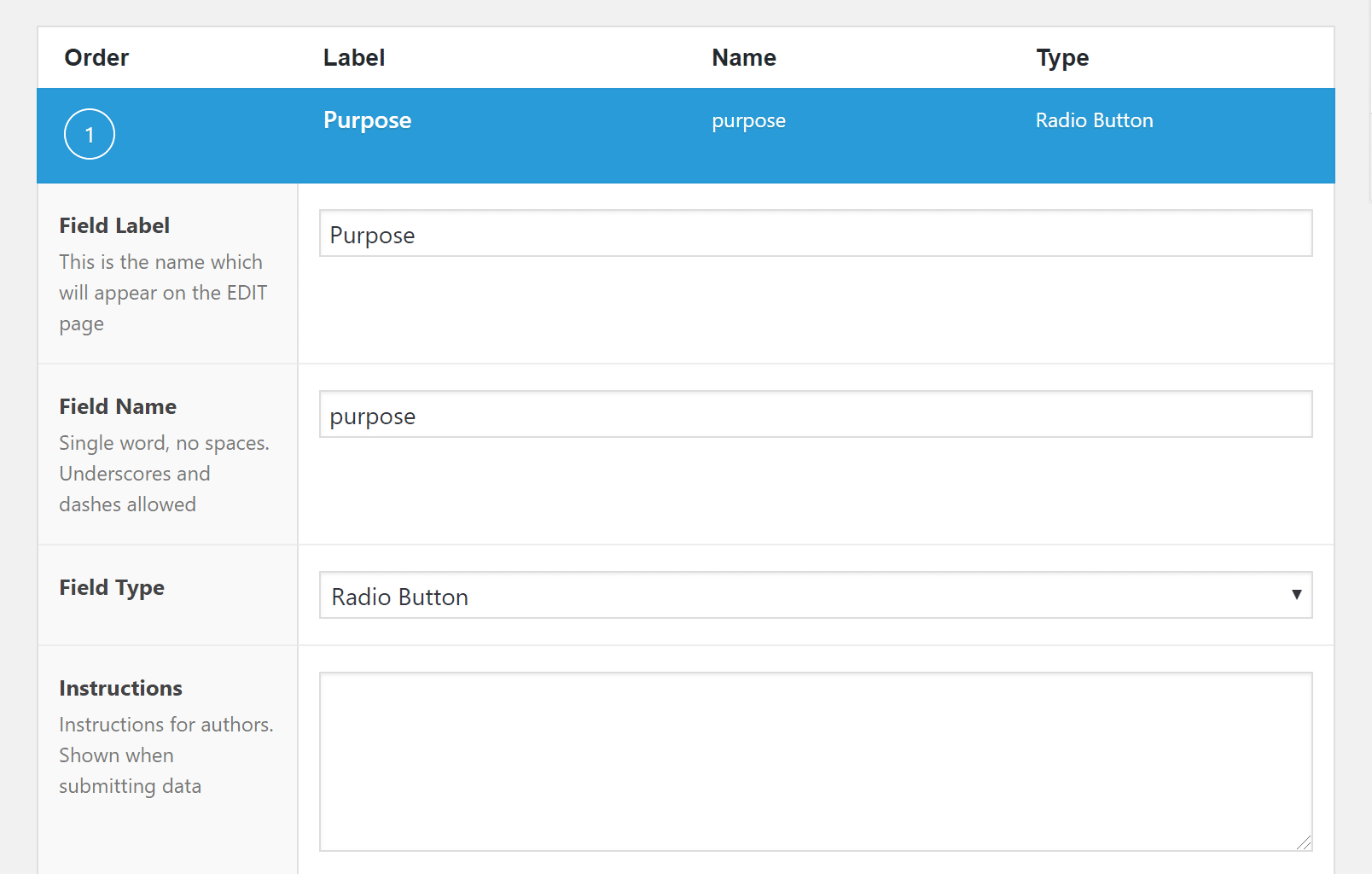
对于第一个字段,您需要一个Radio Button字段类型:

配置字段
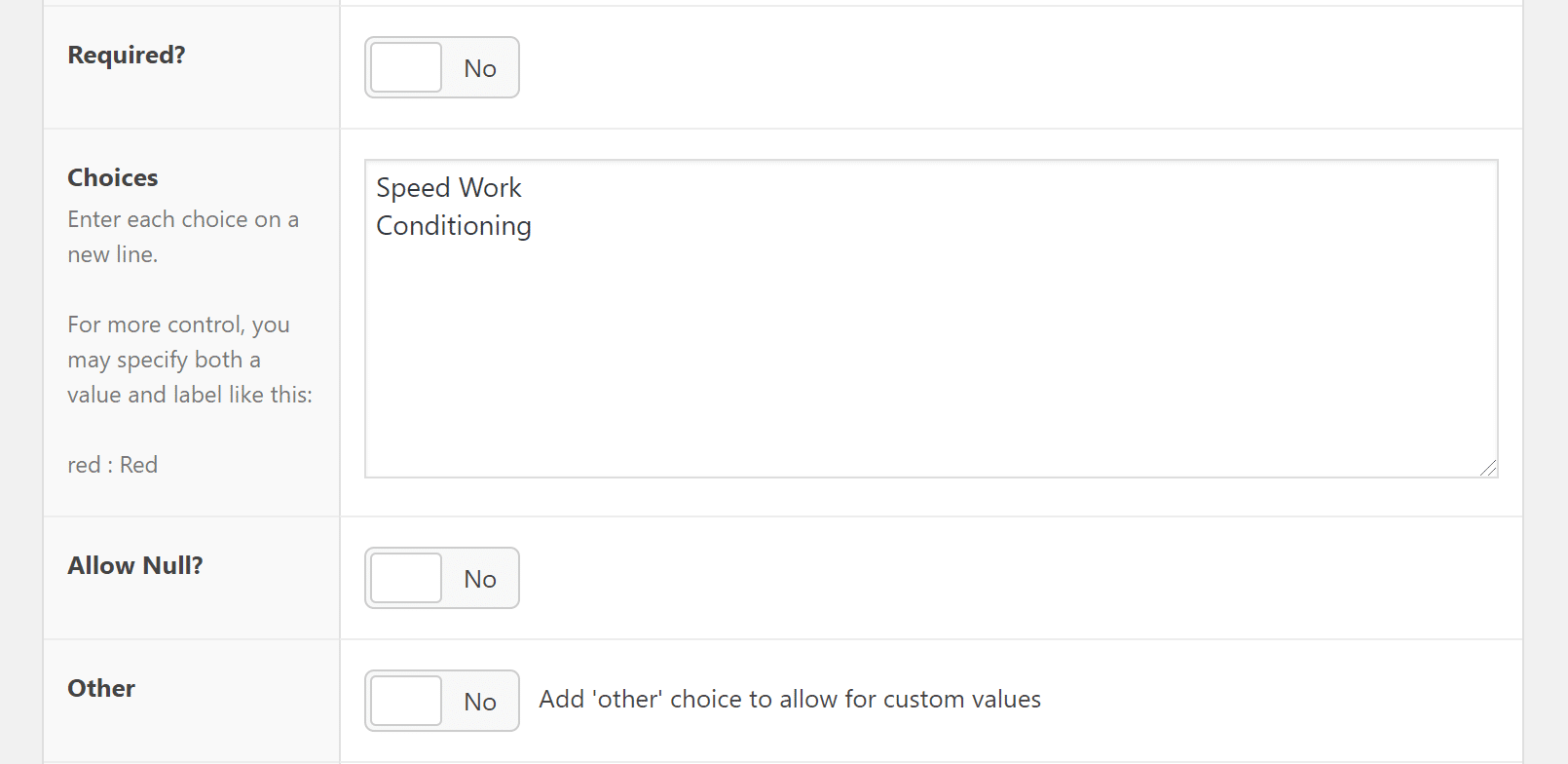
再往下,您可以在“Choices”框中输入单选按钮选择选项:

输入单选框选项
您还可以做出许多其他选择,例如是否需要字段和默认值。随意配置这些以满足您的需求。
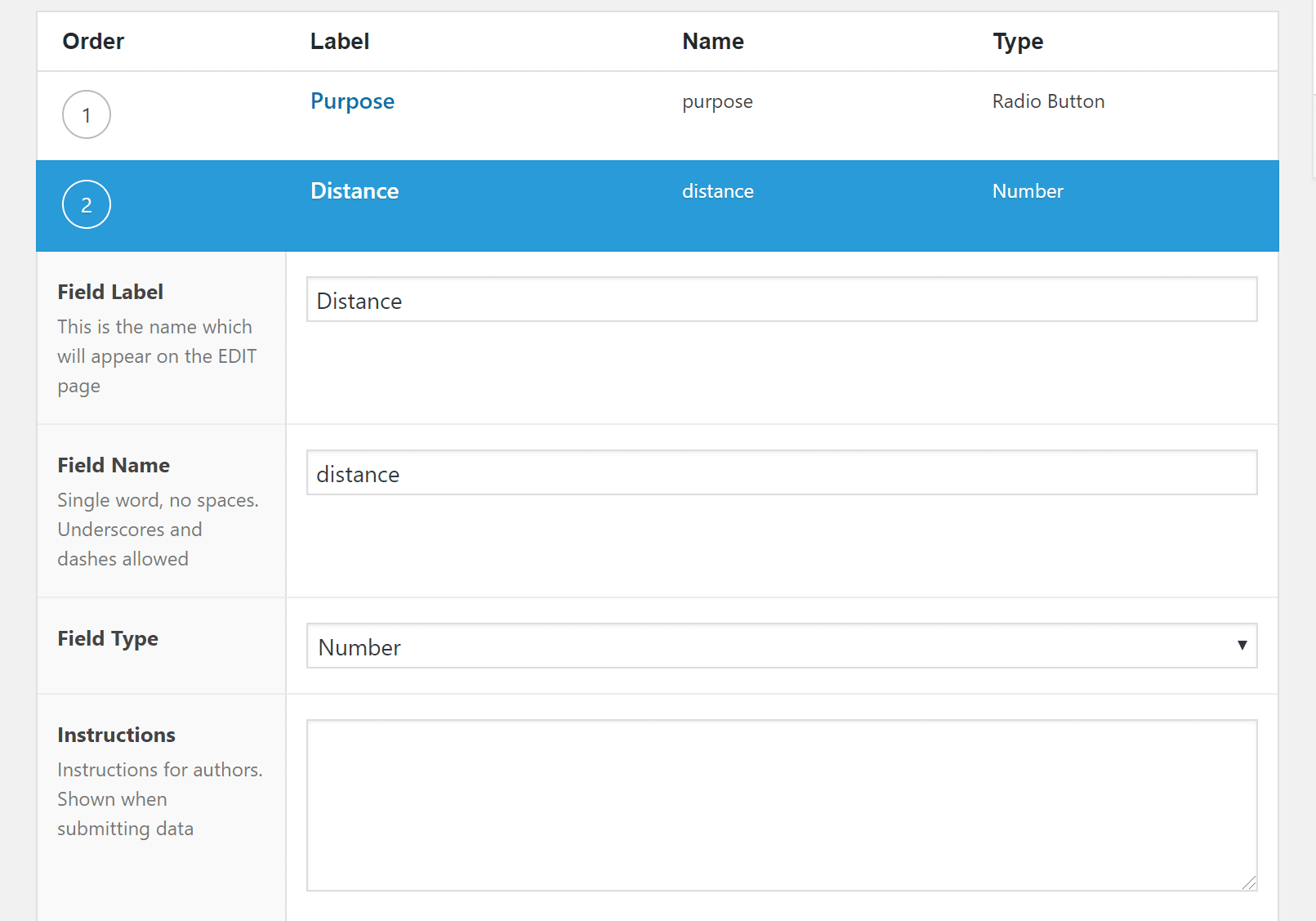
让我们看另一个示例:用于收集跑步距离的自定义字段。这一次,您需要一个Number字段类型:

创建数字字段
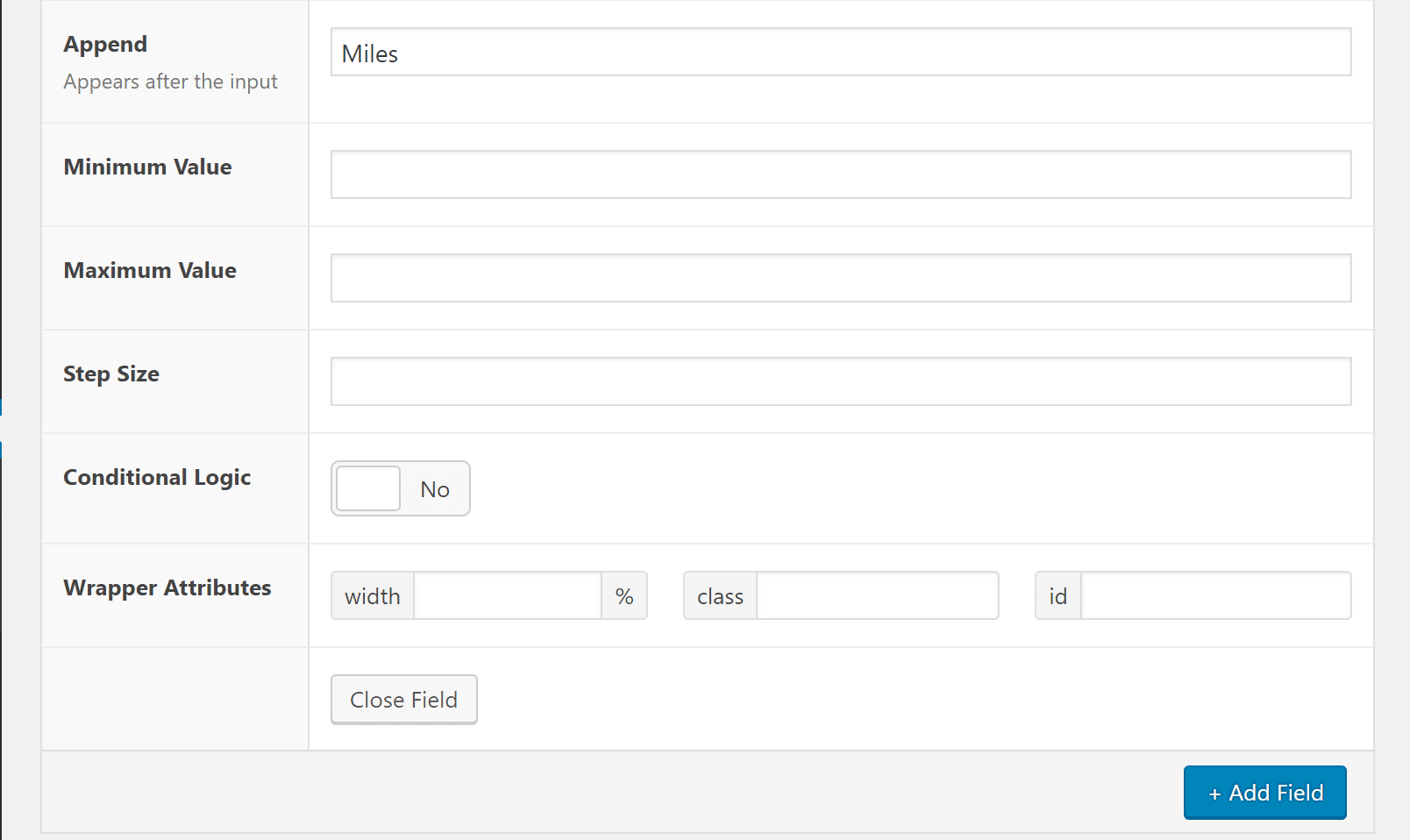
您还可以通过选择Append距离单位使事情变得更加用户友好。如果您愿意,您还可以使用Minimum Value和Maximum Value添加验证。例如,你可能不会跑1000英里(如果你这样做了……天哪,你就是终极阿甘正传)!

更多字段设置
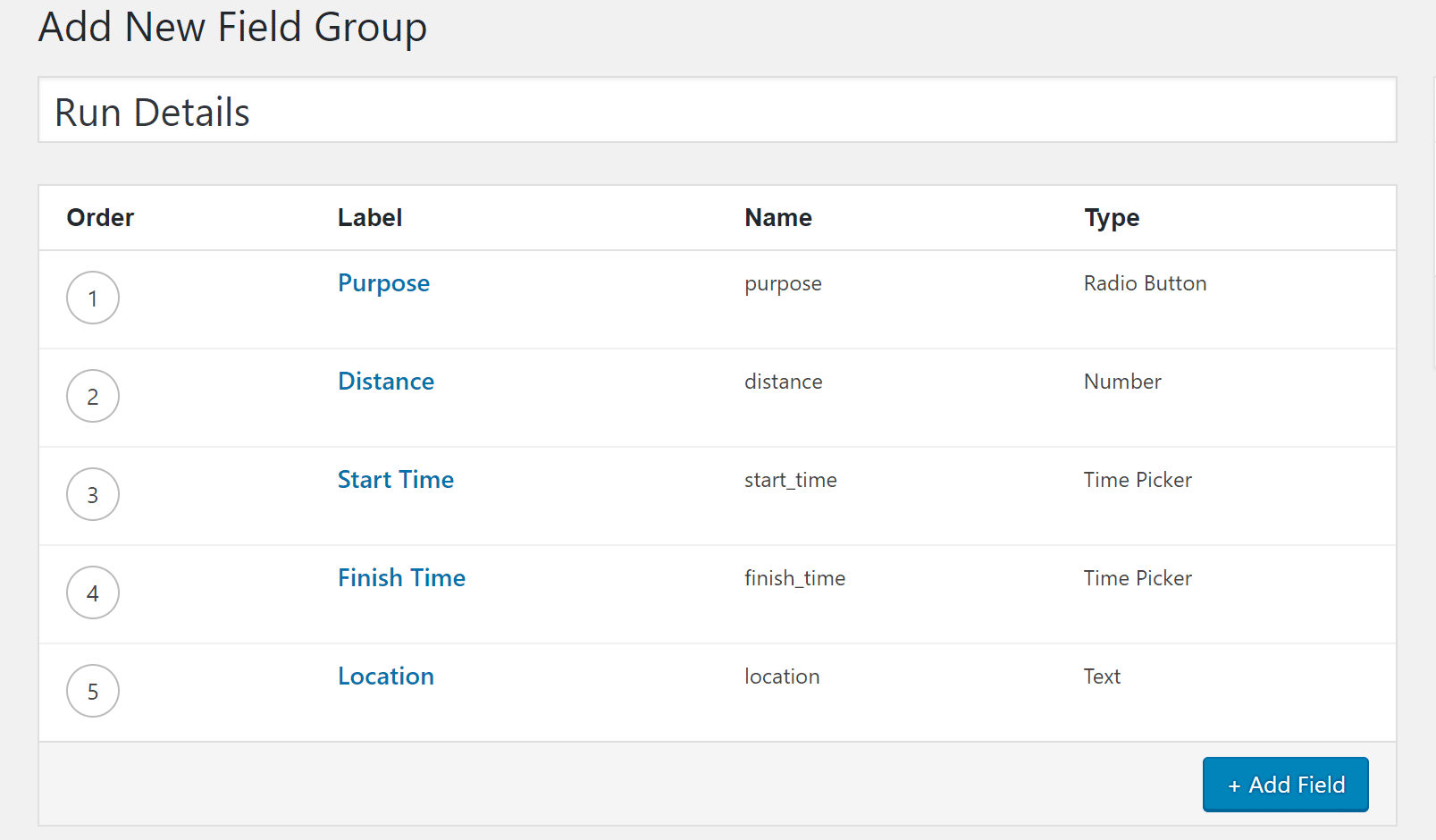
只需对您要收集的所有其他自定义字段重复该过程。完成后,它应该看起来像这样:

5个不同的ACF字段
3.配置设置和发布
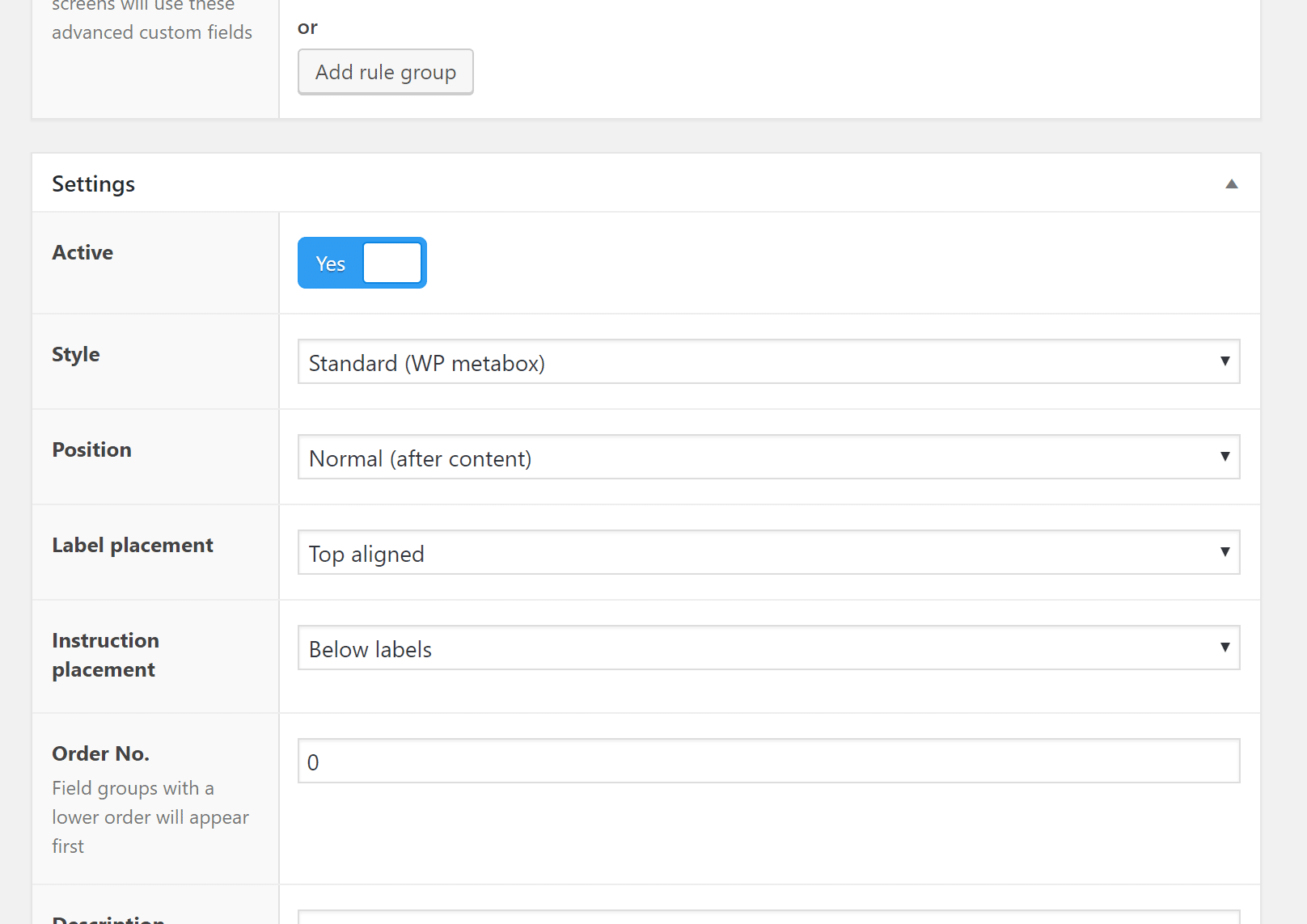
要完成任务,请向下滚动到“Settings”框。在这里,您可以控制字段在WordPress编辑器中的显示方式。
大多数情况下,您可以将这些保留为默认值。但是,如果您愿意,请随时更改。例如,您可以选择在常规WordPress编辑器上方显示自定义字段:

配置ACF字段组设置
做出选择后,Publish您的字段组以使其生效。
4. 在WordPress编辑器中添加一些信息
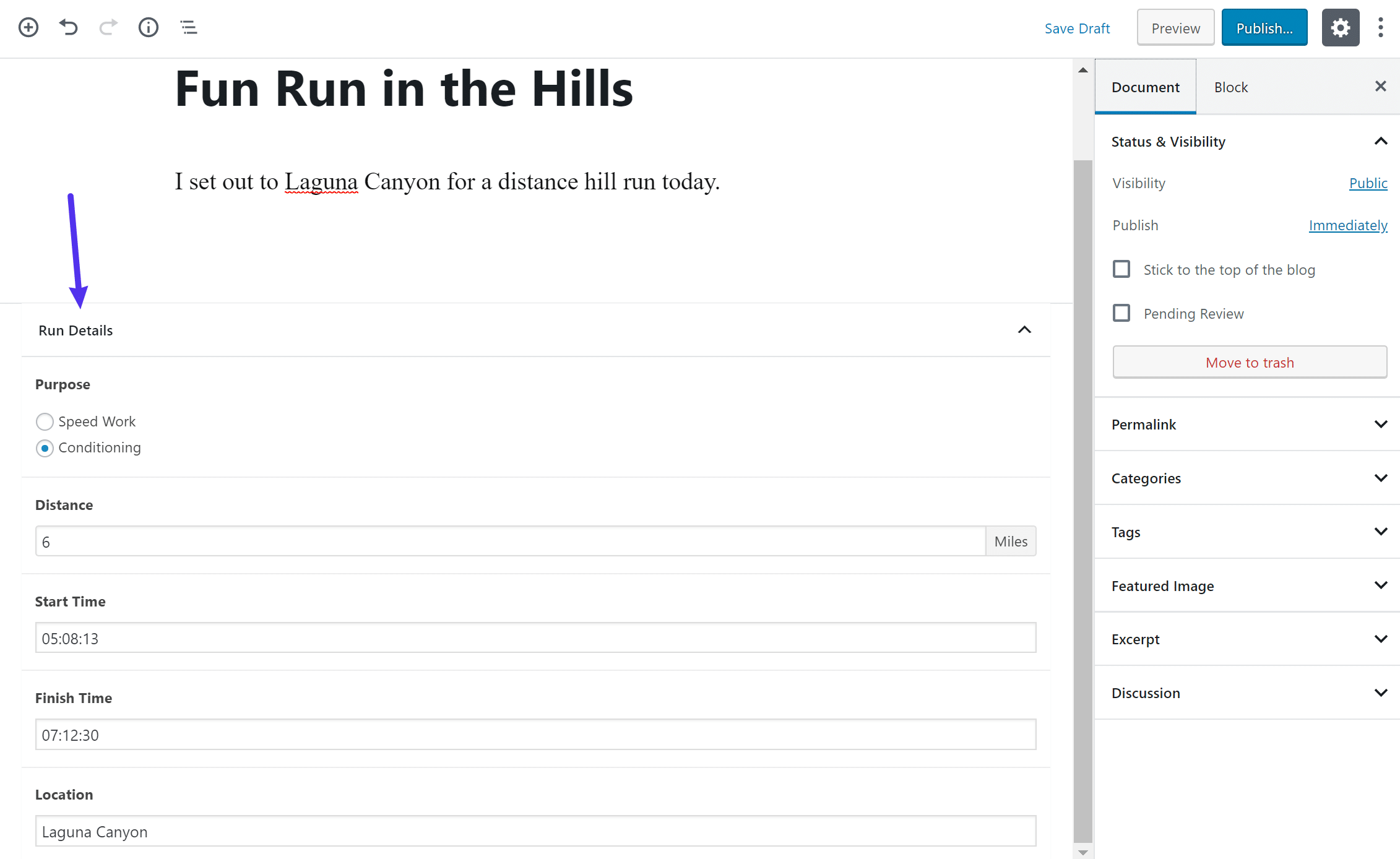
发布字段组后,您会在创建新文章时看到您的字段。
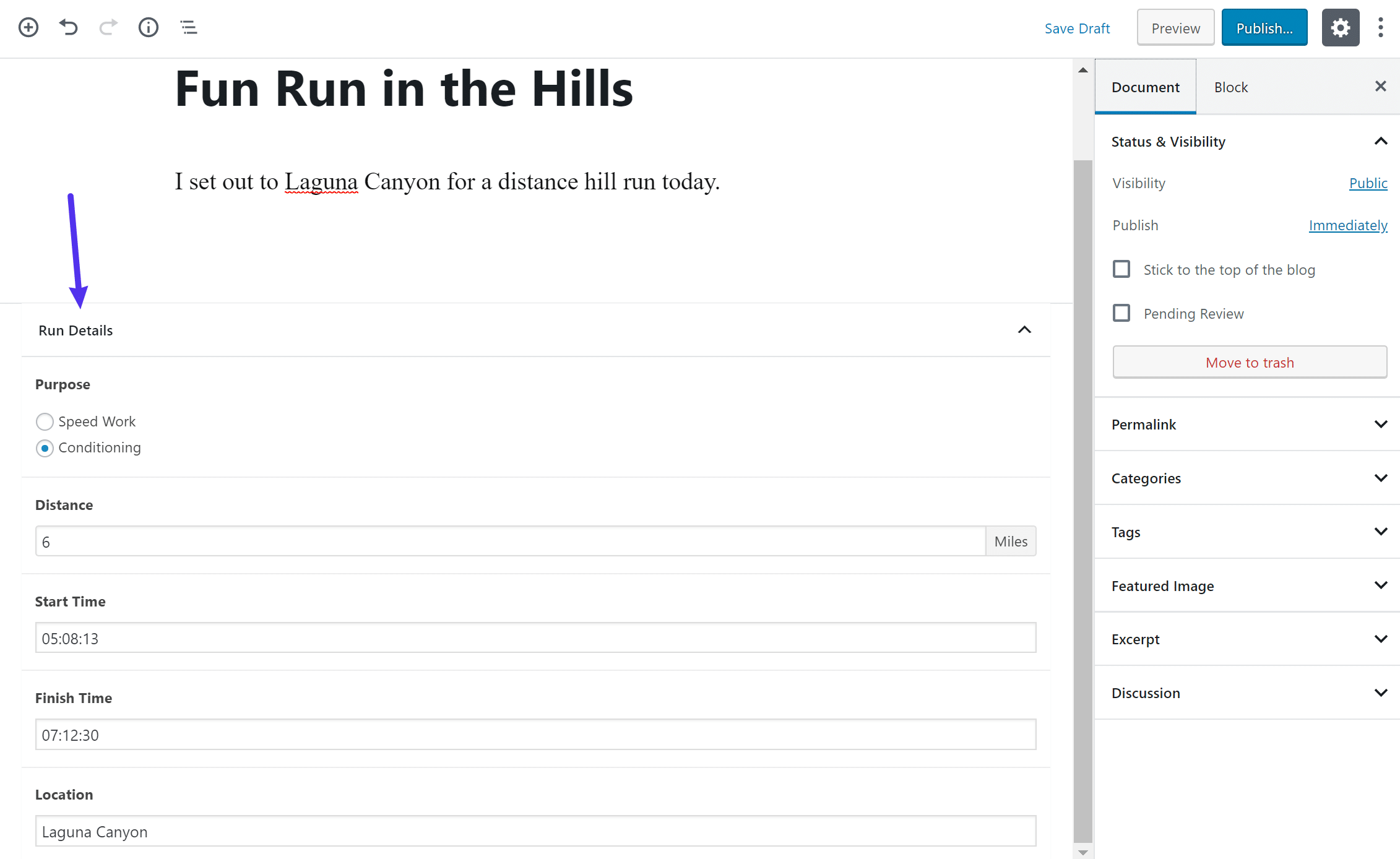
默认情况下,它们将一起出现在经典TinyMCE编辑器和新区块编辑器中的编辑器下方:

区块编辑器中的高级自定义字段
您在此处输入的信息将存储在您网站的WordPress数据库中,以便于检索(您将在我们的高级自定义字段教程的下一部分中看到)。
探索条件逻辑
在我们继续之前,让我们快速绕道。
看,高级自定义字段如此受欢迎的原因之一是它允许的所有有趣的实现。
这里一个强大的选项是条件逻辑(Conditional Logic),它允许您根据前一个字段的回答方式显示/隐藏字段。
让我们看一个简单的例子来说明它是如何工作的……
假设您想写关于食物、旅行或跑步以外的任何内容的博客。当您撰写关于非运行主题的文章时,显示有关运行信息的自定义字段没有多大意义,对吧?
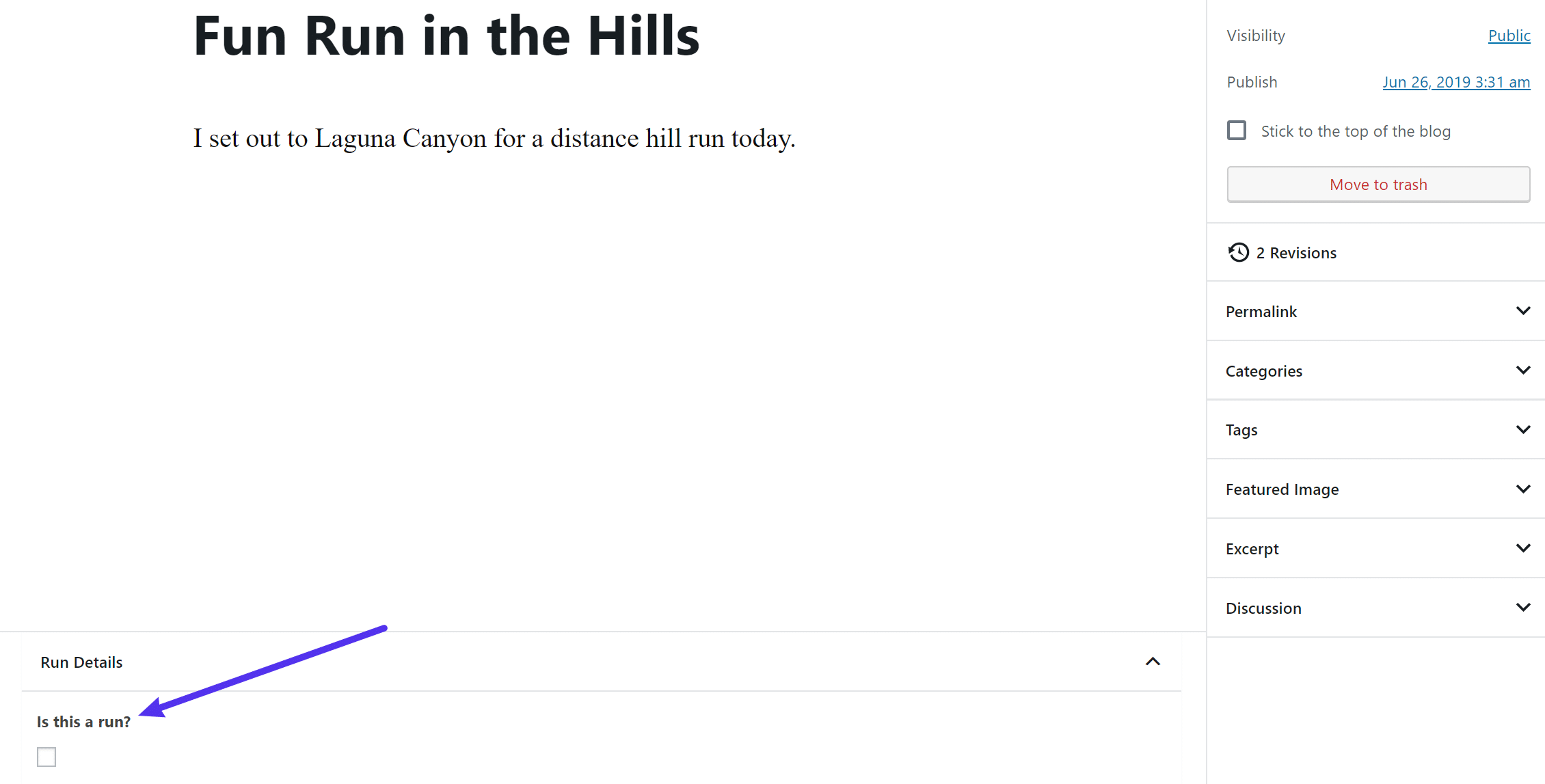
如果不是自动显示您刚刚创建的所有自定义字段,而是可以添加一个自定义字段,上面写着“Is this a run?”:

条件逻辑示例
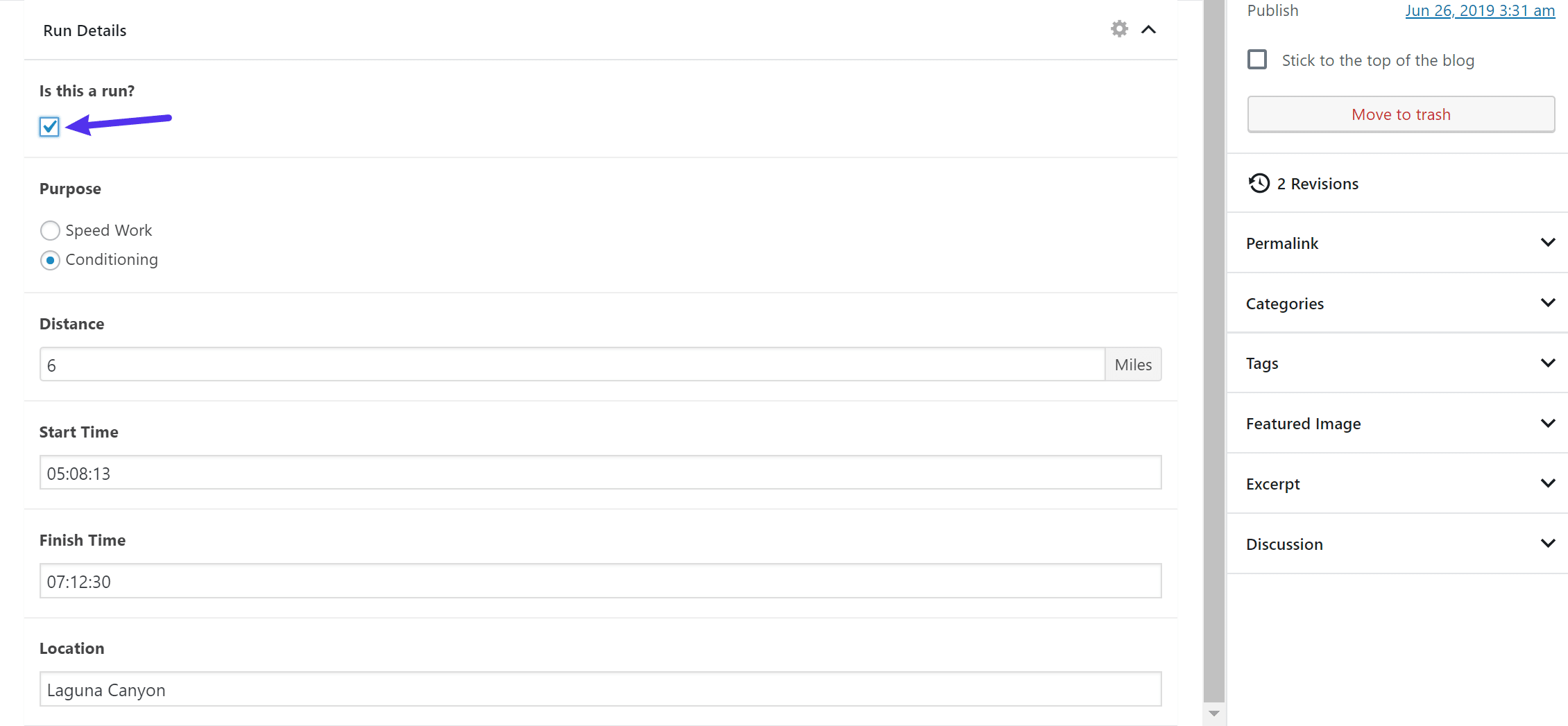
如果您选中该框,则运行信息字段会自动出现。如果您不选中它,它们将保持隐藏状态:

选中时显示其他字段
这就是条件逻辑允许您做的事情!
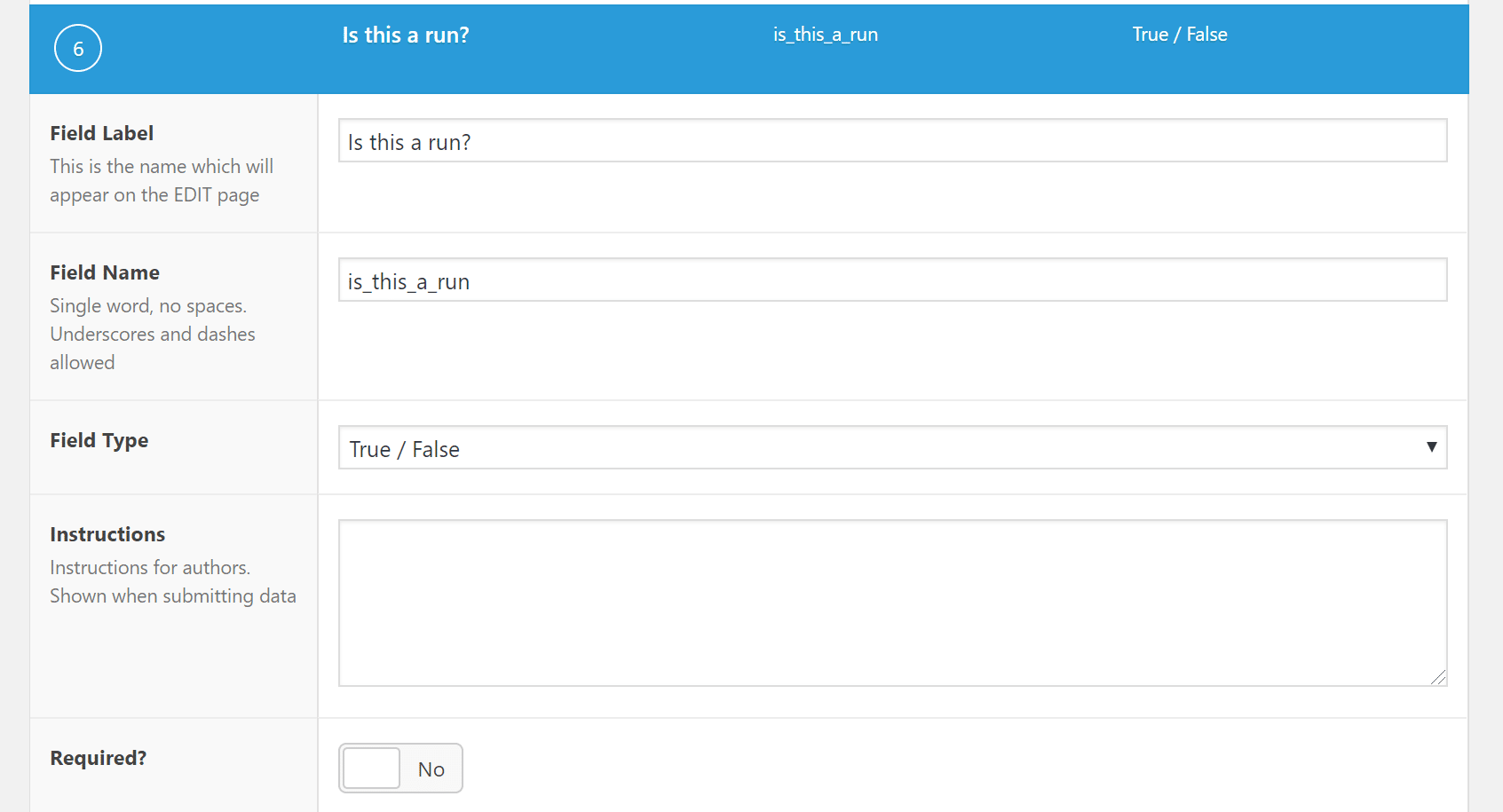
要进行设置,您将编辑您的字段组并为“Is this a run?”添加一个新的True/False字段:

添加True/False字段
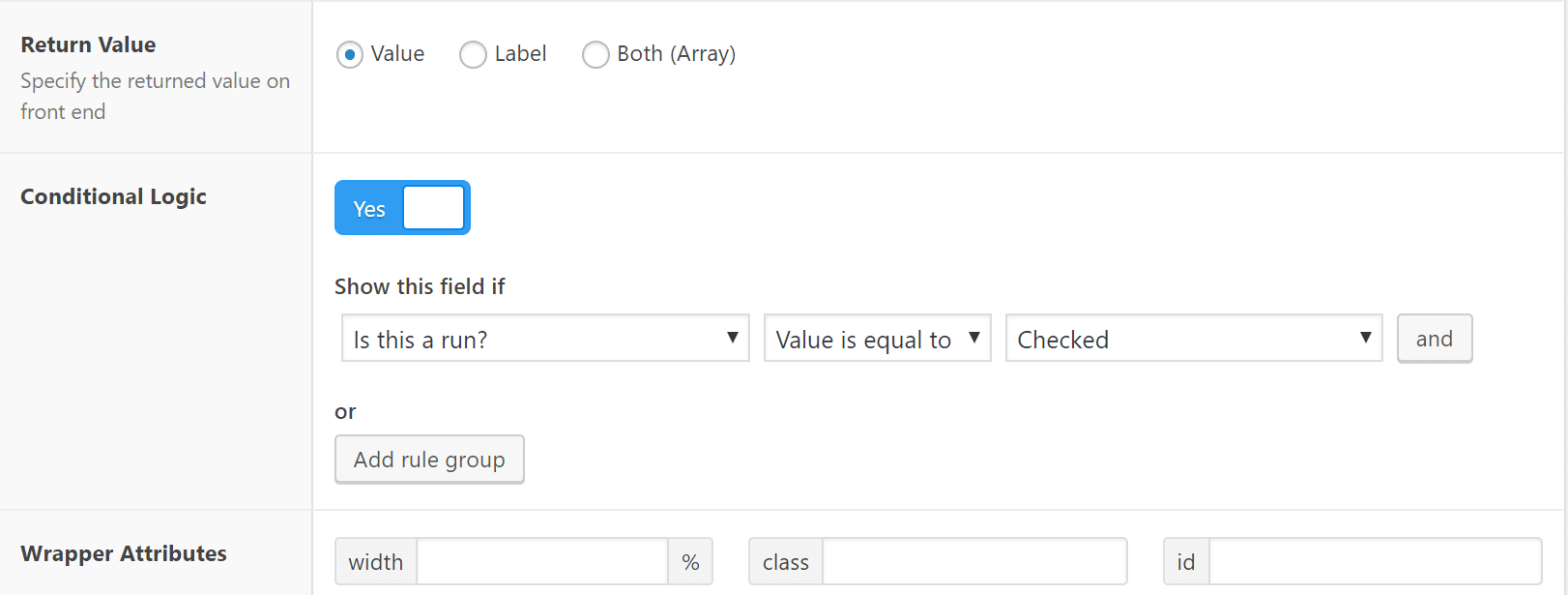
然后,您将编辑现有字段并打开条件逻辑(Conditional Logic),以便每个字段仅在“Is this a run?”时显示。检查字段:

向其他字段添加条件逻辑
如何在前端显示高级自定义字段
好的,我们的高级自定义字段之旅已经完成了一半。您现在可以将信息添加到您的自定义字段,将其与相关的文章类型相关联,并将其存储在您的数据库中。
但是,仍然存在一个潜在问题:自定义字段中的信息还没有出现在前端的任何地方!
也就是说,即使您为博客文章添加了一些自定义字段到编辑器,您的博客文章仍然看起来像前端的普通博客文章:

前端没有自定义字段
让我们解决这个问题。
您可以通过几种不同的方式在网站前端显示高级自定义字段数据。您选择的确切方法将取决于您的需求和知识水平。以下是实现这一目标的三种不同方法:
- 您的主题的模板文件——这需要一点技术知识,但大多数时候这是最好的方法,尤其是当您对使用主题的模板文件感到满意时。
- 使用简码– 如果您只想逐个插入自定义字段数据,这是一个超级简单且不错的选择。但是,它需要更多的手动工作,因为您需要为每个文章添加短代码。
- 使用Elementor Pro — 这很棒,因为它完全无需使用PHP,但它是一款优质产品,这也意味着您需要使用Elementor Pro进行模板制作。
您可以单击上方直接跳转到特定方法,也可以通读所有方法。由你决定。
如何在主题模板文件中添加高级自定义字段
显示自定义字段信息的第一种方法是将高级自定义字段的PHP函数直接添加到子主题的模板文件中。
这有点高级,因为它需要您深入研究主题的模板文件,但它可以确保您的自定义字段每次都会自动显示在同一位置。
具体来说,您需要为相关文章类型编辑single模板。
对于普通的博客文章,这是single.php。或者,一些主题将事物分解为模板部分。例如,对于TwentyNineteen主题,您实际上需要编辑content-single.php模板部分。
如果您在这里感到迷失,您可能想要使用不同的方法。
找到单个文章的主题模板文件后,您可以使用高级自定义字段的the_field()函数来显示字段的信息。例如,
<?php the_field('FIELD_NAME'); ?>
在此处了解更多信息。
例如,要显示“Purpose”字段,您可以使用
<?php the_field('purpose'); ?>
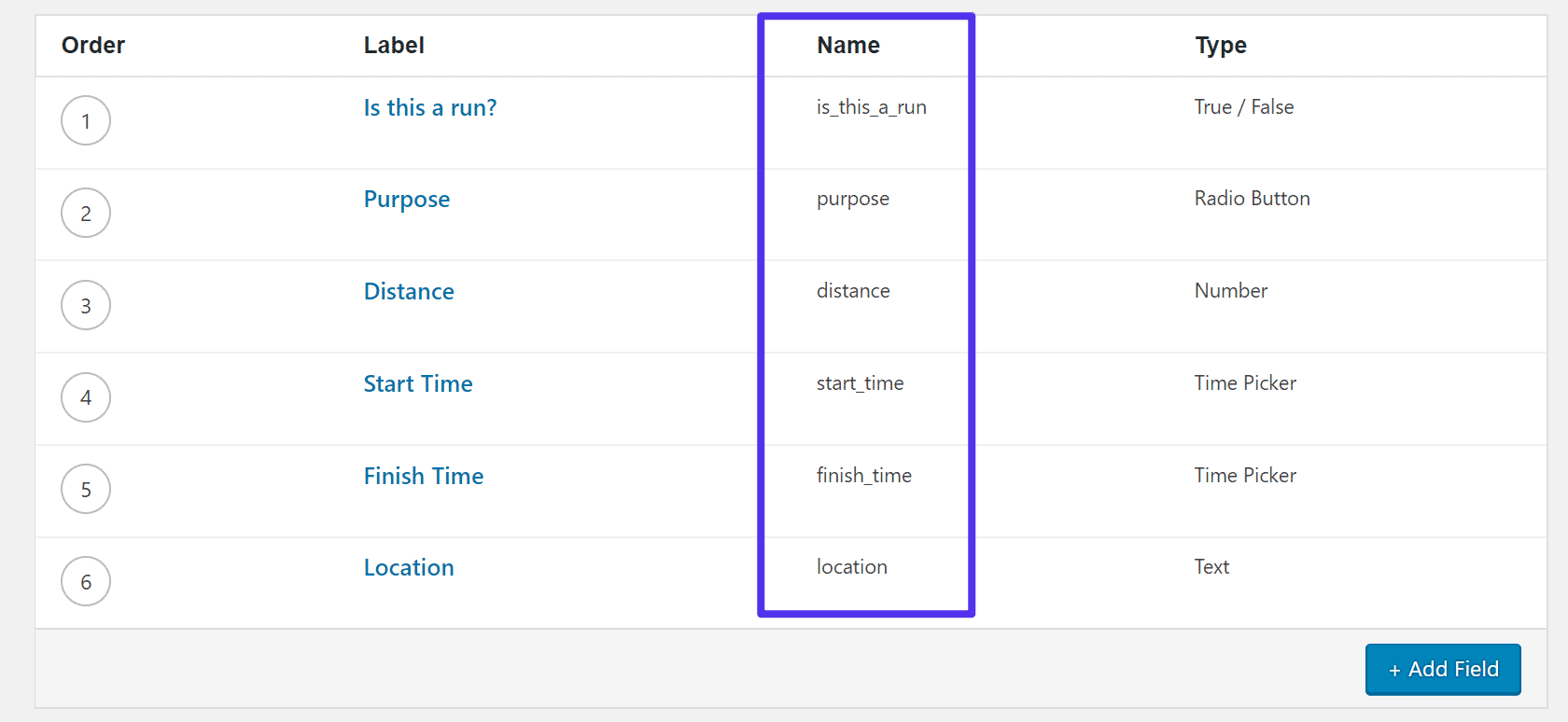
您可以在编辑字段组时找到字段名称:

在哪里可以找到ACF字段名称
因此,将一点HTML标记与PHP结合起来,您可能会得到类似这样的东西来显示所有字段:

