
WordPress短代码是一项强大的功能,可以轻松完成很酷的事情。你几乎可以用它们做任何事情。使用短代码,嵌入交互式元素或创建复杂的页面布局就像插入一行代码一样简单。
如果要添加图库,只需输入以下代码:
####【】替换为[]
【gallery ids="47 ,86, 92, 64, 48, 75, 89, 80" columns="4" size="medium"】 ####【】替换为[]
这将输出一个带有提到的图像ID的画廊。它将有4列,它们的最大大小将是“medium”(由WordPress定义)。
不需要任何丑陋的HTML代码。

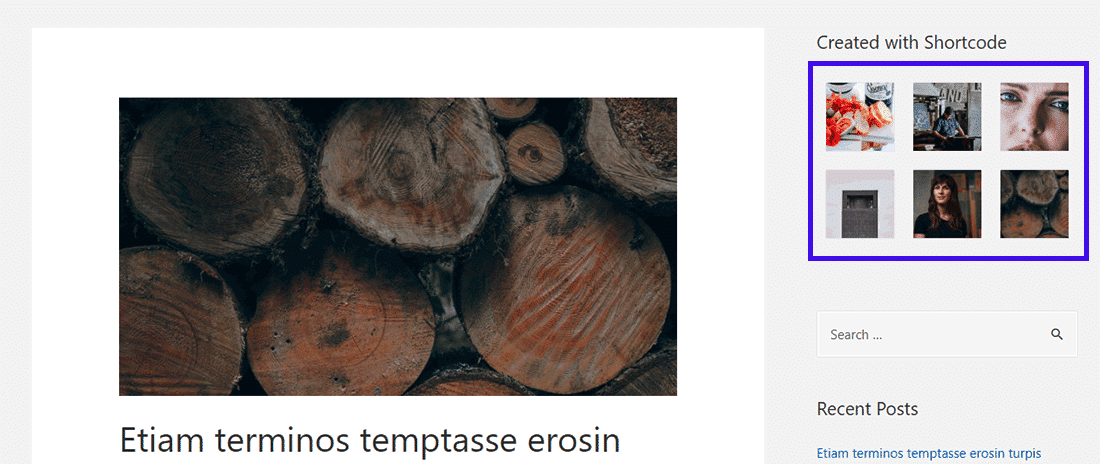
画廊简码示例
短代码消除了对复杂脚本的需要。即使您几乎没有编程技能,也可以在他们的帮助下轻松添加动态内容。
它们在WordPress开发人员中非常受欢迎,因为它们极大地帮助了自动化内容和设计创建。简码之于WordPress开发人员,就像宏之于数据分析师,或键盘快捷键之于专业图形设计师。
在本指南中,您将了解有关短代码的所有知识。您将通过创建自己的短代码了解如何使用Shortcode API。最后,我们将讨论短代码的未来以及它们在WordPress的新区块编辑器中的适用位置。
什么是短代码?
简而言之,Shortcode = Shortcut + Code。
通常,短代码使用方括号标签 [] 来定义它们的使用方式。每个短代码在站点中执行特定功能。它可以像格式化内容一样简单,也可以像定义整个网站的结构一样复杂。
例如,您可以使用简码嵌入滑块、表格或定价表。您甚至可以使用它们来创建可重复使用的页面设计模板。
简码简史
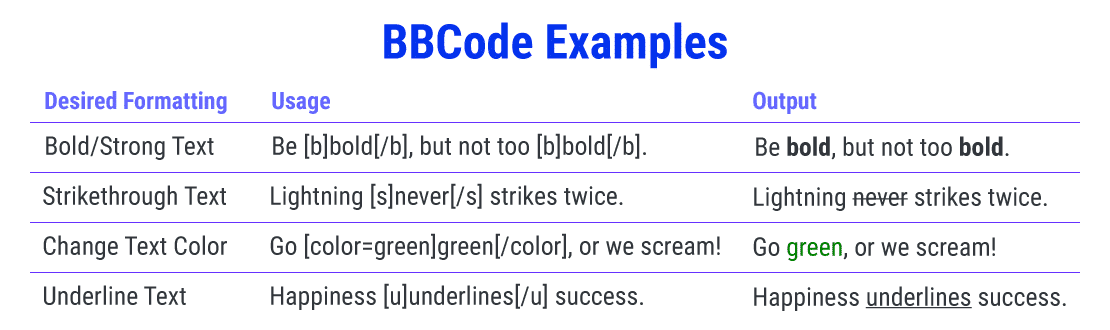
简码最初是由名为Ultimate Bulletin Board (UBB) 的在线论坛软件流行起来的。1998年,他们推出了BBCode(公告牌代码),这是一组易于使用的标签,供用户轻松设置帖子的格式。

使用简单的BBCode轻松格式化
作为一种轻量级标记语言,BBCode的工作原理与HTML相同,但它更简单。
使用预定义标签也更安全,因为用户无法插入HTML代码并引入安全漏洞。例如,怀有恶意的用户可以使用<script>标签来执行JavaScript代码并破坏网站的功能。
不久之后,其他在线论坛软件,如phpBB、XMB Forum和vBulletin,在他们的留言板中添加了BBCode功能。
短代码使管理员能够更好地控制用户可以做什么和不能做什么。此外,它们允许用户通过简单的标签来格式化他们的内容。
由于相同的安全原因,WordPress会阻止PHP代码在站点内容中运行。为了克服这个限制,WordPress 2.5在2008年随着Shortcode API的发布引入了短代码功能。事实证明,它是许多WordPress插件和主题开发人员最常用的功能之一。
什么是WordPress简码?
WordPress短代码是方括号字符串 ( [ ] ),它神奇地转变为前端迷人的东西。它们为用户提供了一种创建和更改复杂内容的简便方法,而无需担心复杂的HTML或嵌入代码。

WordPress简码简单易用
两种类型的短代码
WordPress中主要有两种类型的短代码。

自闭合和封闭短代码可以在有或没有属性的情况下有效
自闭合短代码:这些不需要结束标记。
示例:图库简码不需要结束标记。我们用不同的属性添加它需要的一切。
封闭短代码:这些需要一个结束标签。封闭短代码通常操纵开始和结束标记之间的内容。
例如:标题短码被用于环绕任何内容的标题。它主要用于为图像添加标题,但它适用于任何HTML元素。
一些短代码可以使用或不使用属性。这取决于它们是如何定义的。
默认的WordPress简码
WordPress带有6个默认短代码:
- audio:在您的网站上嵌入音频文件。它包括简单的播放控件,如播放和暂停。
- caption:用它在你的内容周围加上标题。它主要用于添加图像标题,但您可以将其用于任何HTML元素。
- embed:扩展默认的oEmbed功能。此简码可让您为嵌入设置不同的属性,例如设置它们的最大尺寸。
- gallery:在您的网站上插入一个简单的图片库。您可以使用属性来定义使用哪些图像并自定义图库的外观。
- playlist:显示带有此自封闭短代码的音频或视频文件的集合。你可以用它的style属性给它一个很酷的“黑暗”模式。
- video : 嵌入视频文件并使用简单的视频播放器播放。此短代码支持嵌入以下格式的视频:mp4、webm、m4v、webm、ogv、wmv、flv。
有关如何使用默认短代码以及它们支持哪些属性的更多详细信息,您可以参考链接的Codex文档。
如何使用WordPress简码
在WordPress中使用短代码是一个简单的过程。但这取决于您要将它们添加到站点的哪个位置。请务必阅读短代码文档以了解其工作原理。了解它支持的属性,这样您就可以准确地获得您想要的东西。
在页面和文章中使用WordPress简码
首先,转到要插入短代码的页面/文章编辑器。
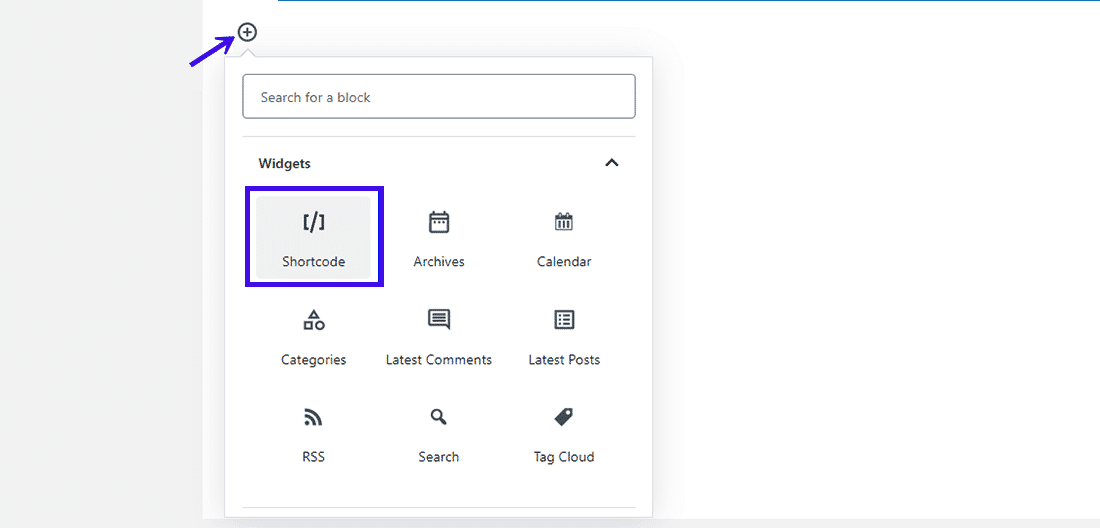
如果您使用的是Gutenberg编辑器,则可以在独立的Shortcodes块中添加shortcode标签。我们可以在小工具部分找到它。

在古腾堡中添加短代码区块

古腾堡的专用短代码区块
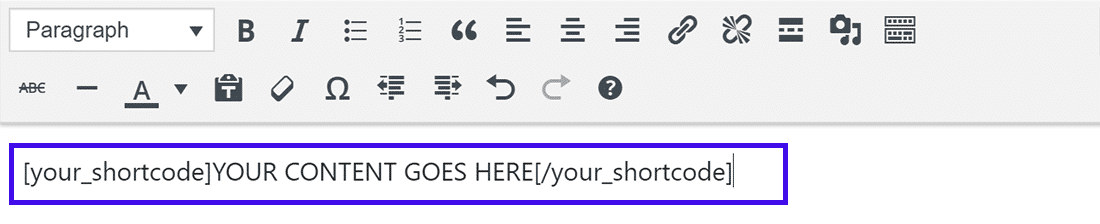
还在使用经典编辑器(或插件)?您可以以经典方式输入短代码标签。一些短代码甚至可能在编辑器屏幕中有一个按钮可以轻松插入它们。

在经典编辑器中添加短代码
在侧边栏小工具中使用WordPress简码
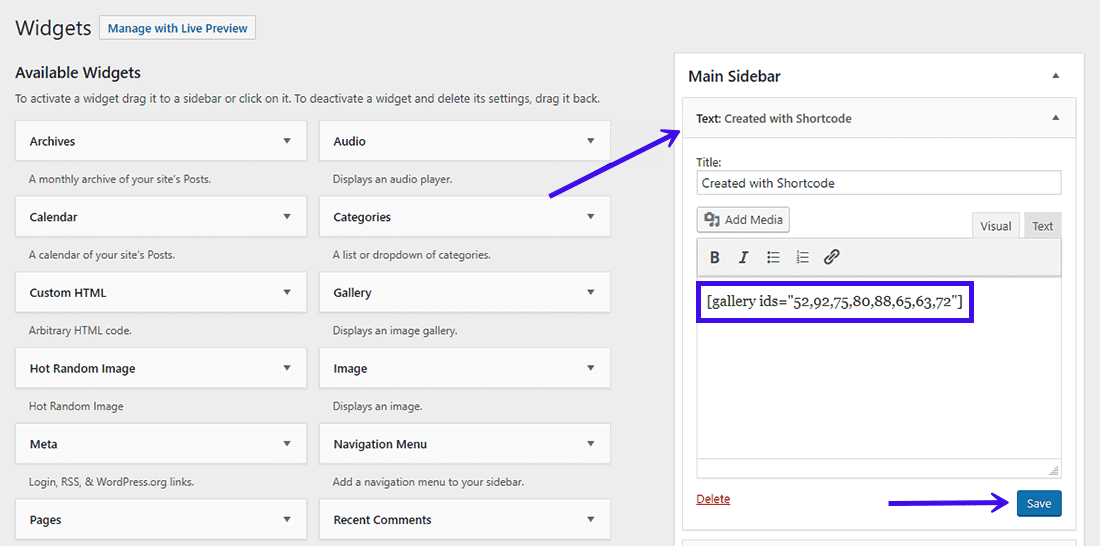
也可以在侧边栏小部件中插入简码。要添加它们,请转到外观»小工具并将文本小工具添加到要添加快捷方式的部分。

使用文本小工具在侧边栏中添加短代码
将短代码粘贴到文本小工具中并保存。您可以访问您网站的前端并在侧边栏中查看短代码的输出。

可以在侧边栏中看到简码输出(图库)
注意: WordPress 4.8及以下版本不支持侧边栏小工具中的短代码。阅读WordPress 4.9更新中的小工具改进以了解更多信息。
在页眉和页脚中使用WordPress简码
WordPress短代码通常用于页面、文章和小工具。但是您有一种简单的方法可以在站点的任何位置插入短代码。
假设您想在页脚或评论部分之前的所有帖子中添加号召性用语按钮。该do_shortcode()回调函数就派上用场了这里。
您需要将以下代码添加到主题的header.php、footer.php或其任何模板文件中:
<?php echo do_shortcode("[name_of_your_shortcode]"); ?>
这将在您插入代码的位置输出短代码。
您需要在引号之间包含方括号以回应短代码。仅仅包括它的名字是行不通的。
同样,您可以使用do_shortcode()回调函数在WordPress中的任何位置启用短代码,例如在评论部分。
Shortcode API简介
在WordPress的简码API定义了如何使用简码定制和扩展您的网站的功能。它使开发人员能够创建独特的内容(例如表单、轮播、滑块等),用户可以通过粘贴相关的短代码将这些内容添加到他们的网站中。
在短代码的帮助下,您几乎可以将您能想到的任何功能添加到您的网站。
API支持自闭合和封闭短代码。它处理所有棘手的解析,并包含用于设置和获取默认属性的辅助函数。
借助API,您可以直接深入开发和自定义短代码,而不是浪费宝贵的时间为您制作的每个短代码定义正则表达式。
了解短代码API的基础知识
每次您在WordPress中打开页面或发帖时,它都会在处理网站内容时查找已注册的短代码。
如果找到注册的简码,简码 API 将接管并返回简码的输出。返回的输出字符串替换它添加位置中的短代码标签。
您可以使用add_shortcode() 函数在WordPress中注册一个短代码。这是它的完成方式:
add_shortcode( 'shortcode_name', 'shortcode_handler_function' );
- shortcode_name: WordPress 将在解析帖子内容时寻找的标签。Shortcode API 建议您仅使用小写字母、数字和下划线来定义其值(避免使用破折号)。
- shortcode_handler_function:在 WordPress 确认存在已注册的短代码后将执行的回调函数。
短代码处理函数定义如下:
function shortcode_handler_function( $atts, $content, $tag ){ }
- $atts:一个关联的属性数组(即键值对数组)。如果没有定义属性,则默认为空字符串。
- $content:包含的内容,如果您要定义封闭的短代码。它是处理函数的责任,以确保$含量值返回到输出。
- $tag:短代码的标签值(上例中的shortcode_name)。如果两个或多个短代码共享相同的回调函数(有效),$tag值将帮助您确定哪个短代码触发了处理函数。
API解析短代码的标签、属性和包含的内容(如果有),绕过这些值到处理程序函数,处理程序函数处理它们并返回输出字符串。
此输出字符串替换您网站前端的短代码宏。您最终在浏览器中看到的是此输出。
在哪里添加您的自定义短代码脚本?
您可以将自定义短代码脚本添加到主题的functions.php文件或将它们包含在插件中。
如果要将其添加到主题文件,则可以按原样运行add_shortcode()函数。
但是,如果您要将其添加到插件中,我建议您仅在WordPress完全加载后才对其进行初始化。您可以通过将add_shortcode()函数包装在另一个函数中来确保这一点。这称为包装函数:
add_shortcode( ‘shortcode_name’, ‘shortcode_handler_function’ );
}
add_action(‘init’, ‘shortcodes_init’);
function shortcodes_init(){
add_shortcode( 'shortcode_name', 'shortcode_handler_function' );
}
add_action('init', 'shortcodes_init');
add_action()函数将shortcodes_init函数挂钩,使其仅在WordPress完成加载后启动(称为‘init’钩子)。
如何在WordPress中创建自定义短代码(初学者级别)
现在我们已经介绍了基础知识,是时候创建自定义短代码了。
要按照下面给出的步骤进行操作,您需要熟悉使用PHP代码和编辑WordPress主题文件。当您完成本教程时,您将准备好启动您的第一个自定义WordPress短代码!
我们将从最简单的短代码开始,然后转向更复杂的短代码。在掌握短代码的过程中享受您的短暂里程碑!
示例 1:使用 [current_year] 的简码
让我们创建一个名为 [current_year] 的短代码,用于在您的网站上输出当前年份。
如果您要向网站添加需要每年更新的内容,此短代码会很有帮助。例如,在您网站的页脚中添加版权声明。
我将使用准系统插件来添加我的短代码功能。您可以将其添加到主题的functions.php文件中并获得相同的结果,但我不建议这样做。不过可以测试和学习!
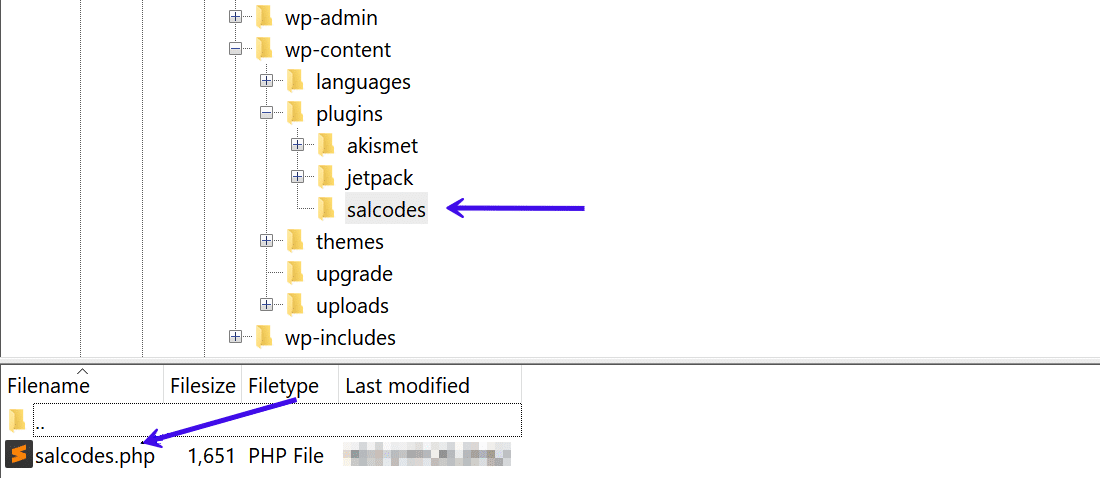
让我们从创建一个插件开始。在/wp-content/plugins/目录中创建一个新文件夹。

注意插件目录的位置
我将我的插件命名为“salcodes”,但您可以随意命名它。
在salcodes插件目录中,创建一个同名的PHP文件(salcodes.php)。完成后,将以下标题添加到您的插件文件中:
/*
Plugin Name: Salcodes
Version: 1.0
Description: Output the current year in your WordPress site.
Author: Salman Ravoof
Author URI: https://www.salmanravoof.com/
License: GPLv2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Text Domain: salcodes
*/
<?php /* Plugin Name: Salcodes Version: 1.0 Description: Output the current year in your WordPress site. Author: Salman Ravoof Author URI: https://www.salmanravoof.com/ License: GPLv2 or later License URI: https://www.gnu.org/licenses/gpl-2.0.html Text Domain: salcodes */
这个简单的插件头文件足以满足我们的目的。您可以在WordPress Codex中了解有关插件标头要求的更多信息。保存此文件,然后转到您的WordPress仪表板以激活插件。
现在,让我们注册短代码及其处理函数。为此,请将以下代码添加到您的插件文件中:
* [current_year] returns the Current Year as a 4-digit string.
* @return string Current Year
*/
add_shortcode( ‘current_year’, ‘salcodes_year’ );
function salcodes_init(){
fu

