将即时搜索添加到WordPress可改进默认站点搜索,并使访问者更容易找到他们正在寻找的页面和文章。
在本教程中,我们将向您展示如何将Ajax实时搜索添加到您的WordPress网站。

为什么要向WordPress添加Ajax实时搜索?
Ajax实时搜索(也称为即时搜索)通过添加在Google等搜索引擎中很常见的下拉菜单和自动完成功能来改善默认的WordPress搜索体验。
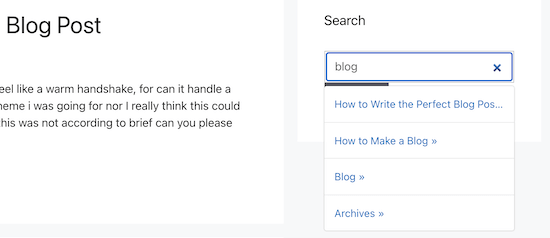
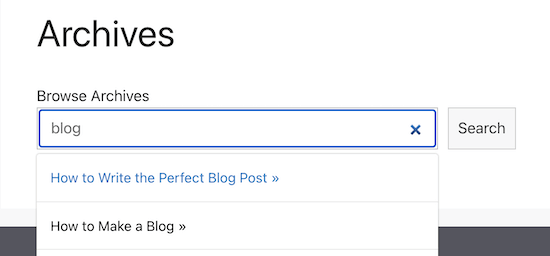
这是一个实际的例子:

实时搜索会在用户键入时猜测他们正在搜索的内容,并帮助他们更快地找到相关内容。这是对默认WordPress搜索的巨大改进。
通过帮助用户快速找到他们正在寻找的内容,实时搜索将帮助他们在您的网站上停留更长时间,从而增加综合浏览量并降低跳出率。
话虽如此,让我们来看看如何简单地将Ajax实时搜索添加到您的WordPress博客或网站。
使用WordPress插件将Ajax搜索添加到WordPress
将Ajax实时搜索添加到WordPress的最简单方法是使用SearchWP插件。它是市场上最好的WordPress搜索插件,被30,000多个网站使用。

该插件超越了为文章内容编制索引,并将为您网站上的所有内容编制索引,例如自定义字段、PDF文档、文本文件、WooCommerce产品等。
对于本教程,您可以使用免费的SearchWP Live Ajax Lite搜索插件,因为它会自动启用Ajax实时搜索。
您需要做的第一件事是安装并激活插件。激活后,默认的WordPress搜索表单现在将自动包含Ajax实时搜索功能。
在您的WordPress网站上显示Ajax实时搜索
由于任何活动搜索栏现在都有实时搜索,您所要做的就是决定您希望它们显示的位置。
下面您将了解如何将实时搜索栏添加到WordPress网站上的常见位置。
将Ajax实时搜索添加到WordPress侧边栏
添加搜索栏的最受欢迎的区域之一是WordPress侧边栏。这使您的访问者无论在您网站上的哪个位置都可以轻松进行搜索。
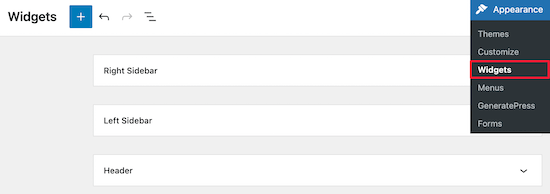
要将搜索小工具添加到WordPress,只需转到外观 » 小工具以调出基于块的小工具编辑器。

WordPress主题的每个小工具区域在块编辑器中都有一个单独的选项卡。
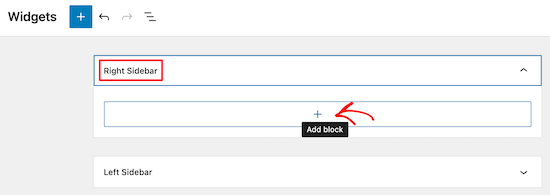
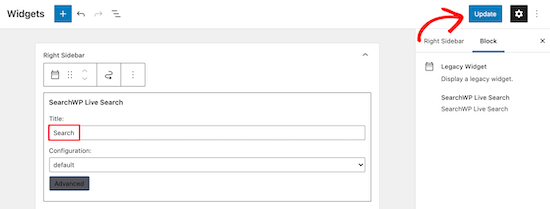
在我们的测试站点上,我们的侧边栏小部件区域称为“Right Sidebar”,但根据您的主题,您的可能有不同的名称。
只需单击侧边栏部分下方的“+”图标。

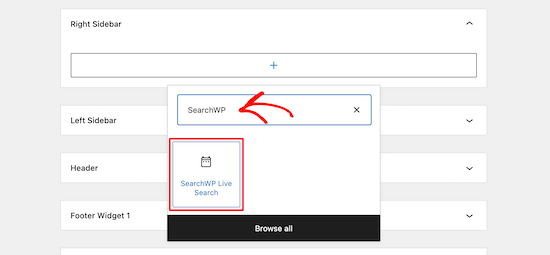
然后,在搜索栏中键入“SearchWP”并单击“SearchWP Live Search”图标。
这将自动将Ajax实时搜索小工具插入您的侧边栏中。

您可以自定义标题部分以更改搜索框的标题。完成后,单击“更新”按钮保存更改并使搜索栏生效。

现在,您的所有网站访问者都可以使用您的实时搜索栏。

您可以按照相同的过程将实时搜索栏添加到您网站的任何其他小部件区域。要将其添加到您的导航菜单区域,请参阅我们关于如何将搜索栏添加到WordPress菜单的教程。
将Ajax实时搜索添加到WordPress页面
您可能还想向网站的其他页面添加Ajax实时搜索框。例如,您可以有一个存档页面,让访问者可以搜索您的内容。
为此,您需要导航到要编辑的文章或页面。对于此示例,我们将向您展示如何将实时搜索栏添加到WordPress页面。
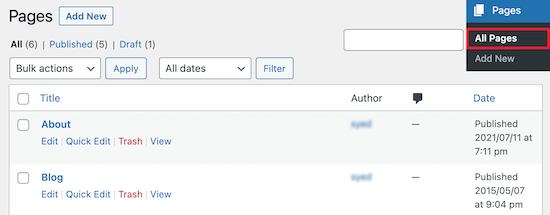
首先,转到页面»所有页面,然后单击要编辑的页面。

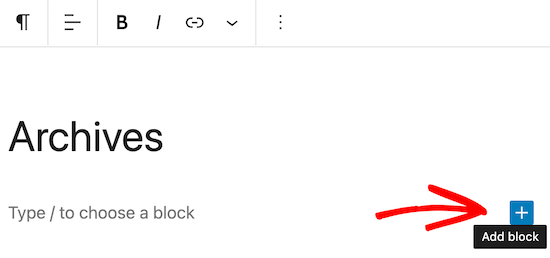
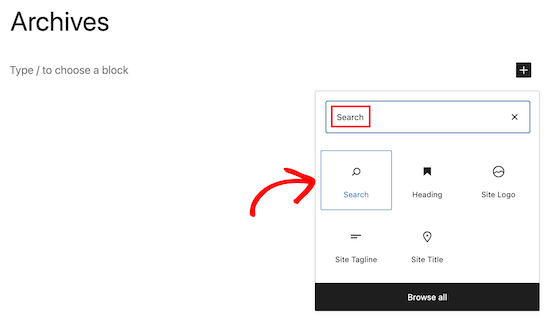
打开页面后,单击页面编辑器屏幕上的“+”图标。
这将调出区块菜单。

接下来,在框中键入“Search”,然后单击“Search”图标将其添加到您的页面。
它会自动为您放置搜索栏。

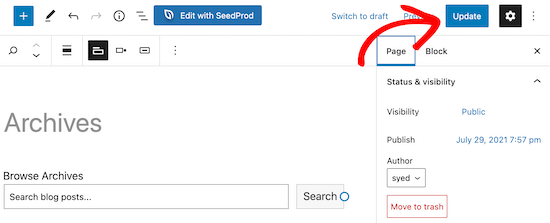
您还可以在搜索框中自定义搜索标题和占位符文本。
之后,请务必点击页面右上角的“更新”按钮。

现在,您的访问者可以使用您网站上的实时搜索栏快速找到他们正在寻找的内容。
您可以使用相同的过程向任何文章或页面添加搜索栏。

自定义WordPress即时搜索结果
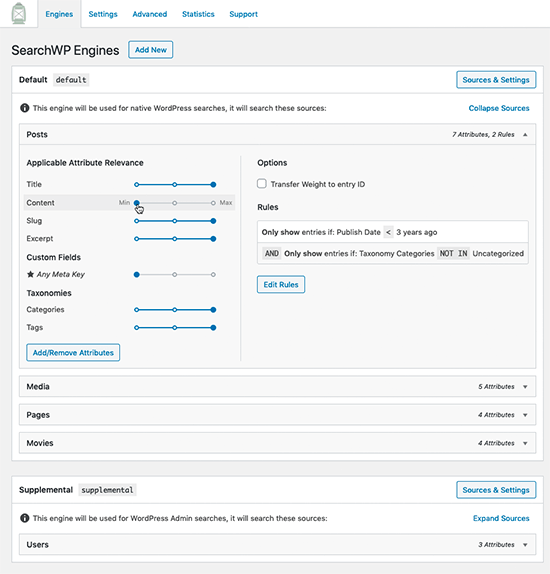
SearchWP是一个非常通用的搜索插件,它不仅仅是发布内容并索引您网站上的所有内容,包括自定义字段、ACF字段、文本文件、PDF文档内容、自定义表格、自定义分类法、WooCommerce产品属性等。
SearchWP插件的专业版可让您通过创建自己的相关性比例和调整算法来完全自定义您的搜索结果,而无需编写任何代码。

您还可以获得指标功能,可让您查看访问者正在搜索的内容,以及许多其他强大的功能,可进一步改进您的现场搜索功能。
我们希望本教程能帮助您了解如何将Ajax实时搜索添加到您的WordPress网站。

