
对于刚开始学习WordPress的来龙去脉的新开发人员来说,代码生成器可以非常方便地加快开发速度。与任何平台一样,通常存在需要大量代码块的任务,并且每个任务都有自己的语法。记住所有这些可能需要很多时间,其中一些只能通过练习来完成。
如果没有生成器,您唯一的选择就是筛选WordPress Codex或Stack Overflow以找到正确的代码或功能。即使对于经验丰富的开发人员,WordPress代码生成器也可以是一个很好的捷径,只需点击几下即可生成您已经知道需要的内容。或者防止你不得不一遍又一遍地写同样的东西。
什么是WordPress代码生成器?
WordPress代码生成器是一组工具,旨在为您的WordPress项目快速创建自定义和高质量的代码。使用生成器的一个优势,尤其是当您刚刚学习编码时,是它们遵循官方WordPress Codex中推荐的最新编码标准以及 API。
有时,将您从Stack Overflow帖子中找到的信息拼凑起来可能并不总是最好的,并且可能会造成不良习惯或混乱的代码。代码生成器可以帮助你养成良好的习惯,使用干净的代码,和正确的功能。除此之外,他们还可以帮助对您的代码进行评论,这在与多个开发人员合作或稍后移交项目时非常重要。
以下是您可以使用WordPress代码生成器执行的一些常见任务和操作:
- 为文章类型、简码、分类、帖子状态和元框创建自定义代码
- 生成仪表板小部件和快速标签
- 输出菜单、侧边栏和小部件
- 使用wp_query、 wp_user_query 、 wp_term_query 、 wp_comment_query等生成参数数组。
- 注册或排队CSS和JavaScript文件
- 为列表样式、光标、列、文本等创建自定义 CSS。
只需点击几下即可立即生成各种代码块。可能性真的是无穷无尽的。
热门的WordPress代码生成器
以下是一些热门的WordPress代码生成器,我们强烈建议您查看它们。其中大多数是免费的,而有些则有高级选项。
1. Nimbus Themes Code Generator
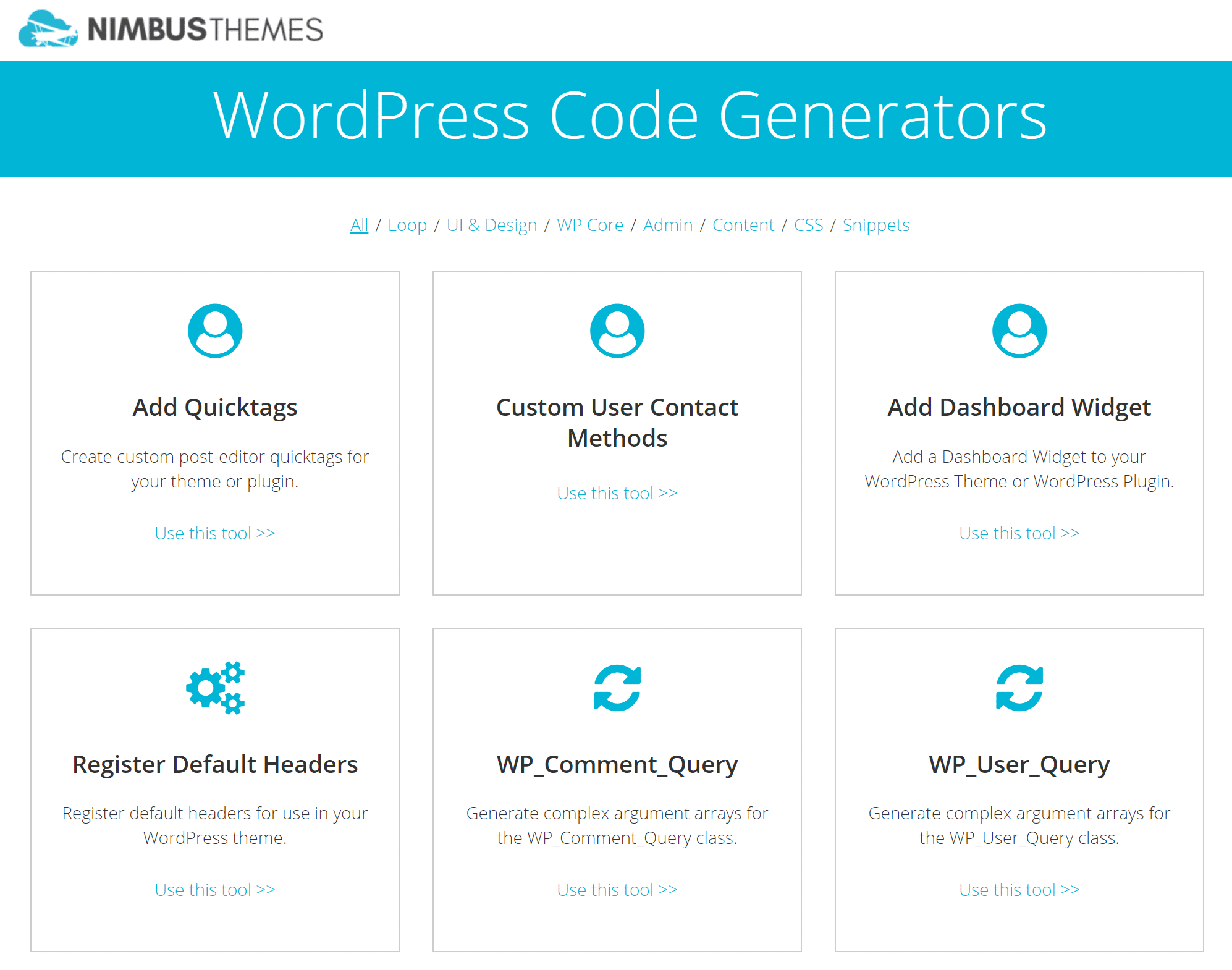
Nimbus Themes目前有20种不同的免费WordPress代码生成器可用。每个都分为不同的类别:Loop、UI 和设计、WP核心、管理、内容、CSS和片段。他们还有很多关于每个生成器及其工作原理的文档。有时阅读另一位开发人员关于如何使用WP_Query与Codex可用内容的解释会非常有帮助。

Nimbus主题WordPress代码生成器
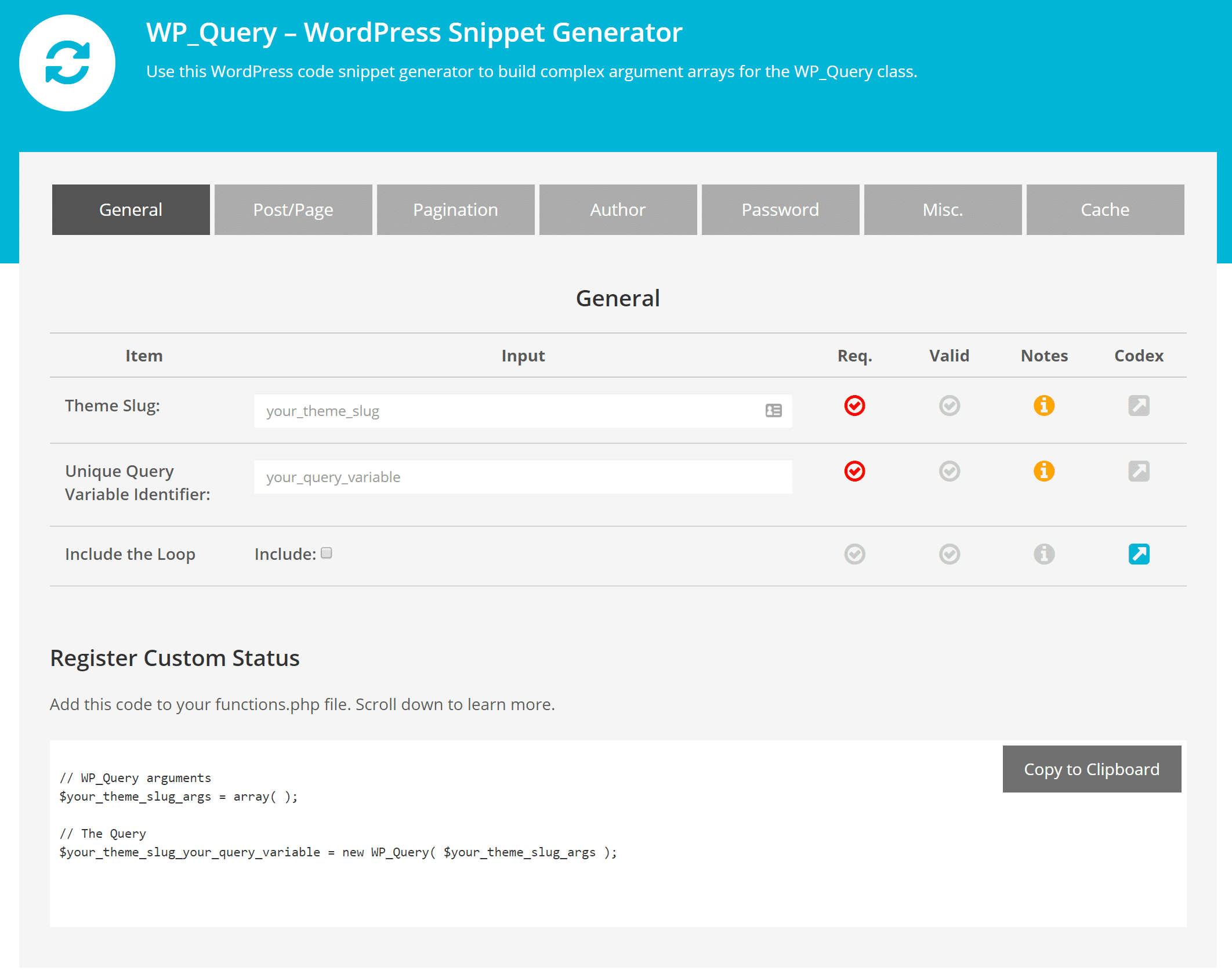
例如,您可以使用他们的WP_Query生成器为WP_Query类构建复杂的参数数组。您可以定义诸如自定义文章类型、菜单顺序、分页等内容。您所做的只是根据您的偏好设置所需参数的值,该工具将为您生成特定于主题的自定义代码片段。只需将代码复制到剪贴板即可。

wp_query片段生成器
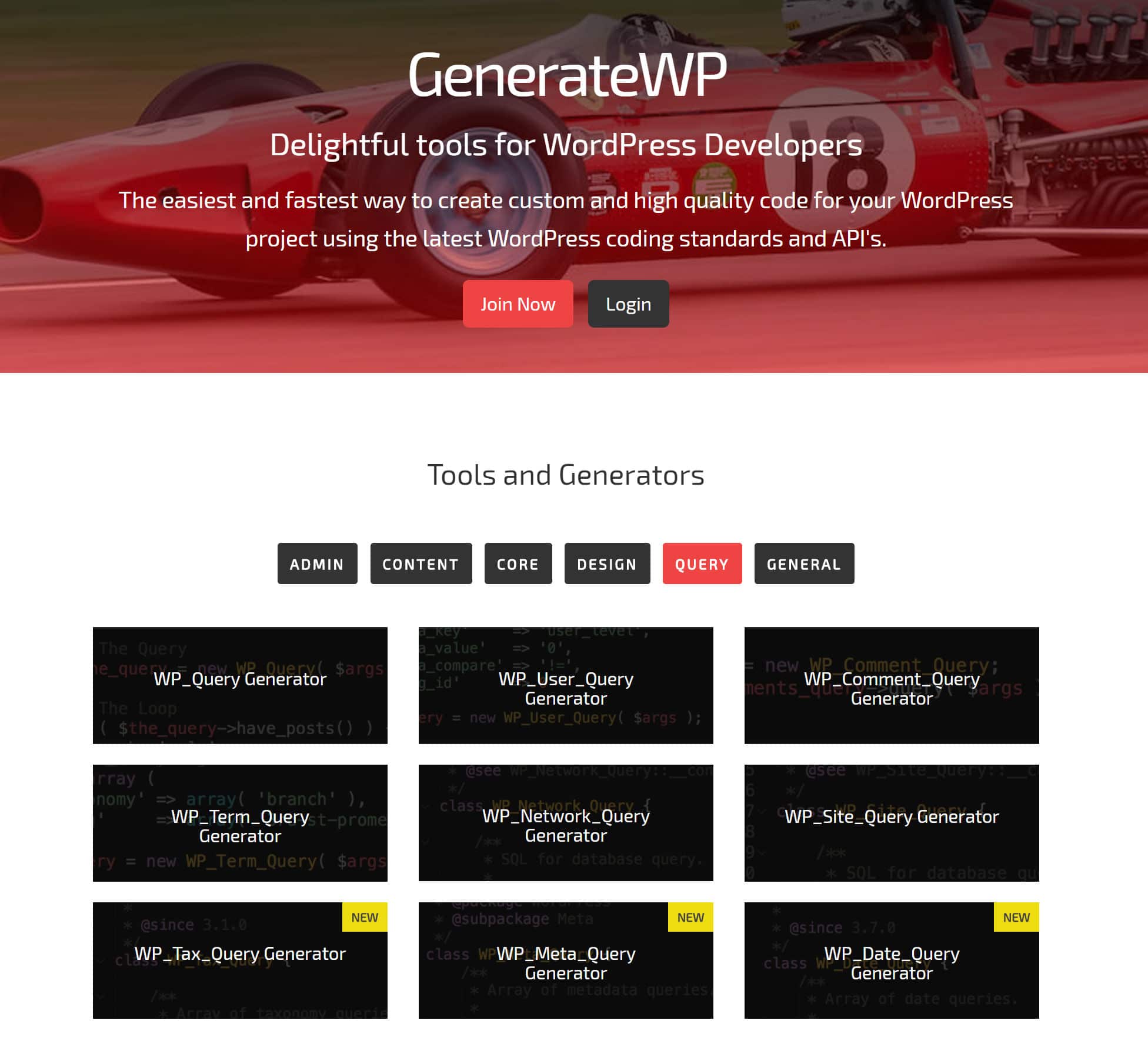
2. GenerateWP
第二个热门的WordPress代码生成器-GenerateWP已经存在了很长一段时间。这是由一个小团队开发的,该团队有助于为WordPress 核心、Codex 和元团队做出贡献。因此,他们了解WordPress编码标准和最佳实践。GenerateWP上的绝大多数工具都是免费的,但是,您可以付费并访问更多生成器、公共和私人代码段,以及能够保存您的代码段。

WordPress代码生成器-GenerateWP
除了有很多生成器之外,他们网站的一件非常巧妙的事情是您可以浏览 其他用户创建的公共WordPress片段。如果您正在为自己的项目寻找已经完成的查询、代码块或示例,这可能会非常方便。

公共WordPress代码片段
3. Hasty
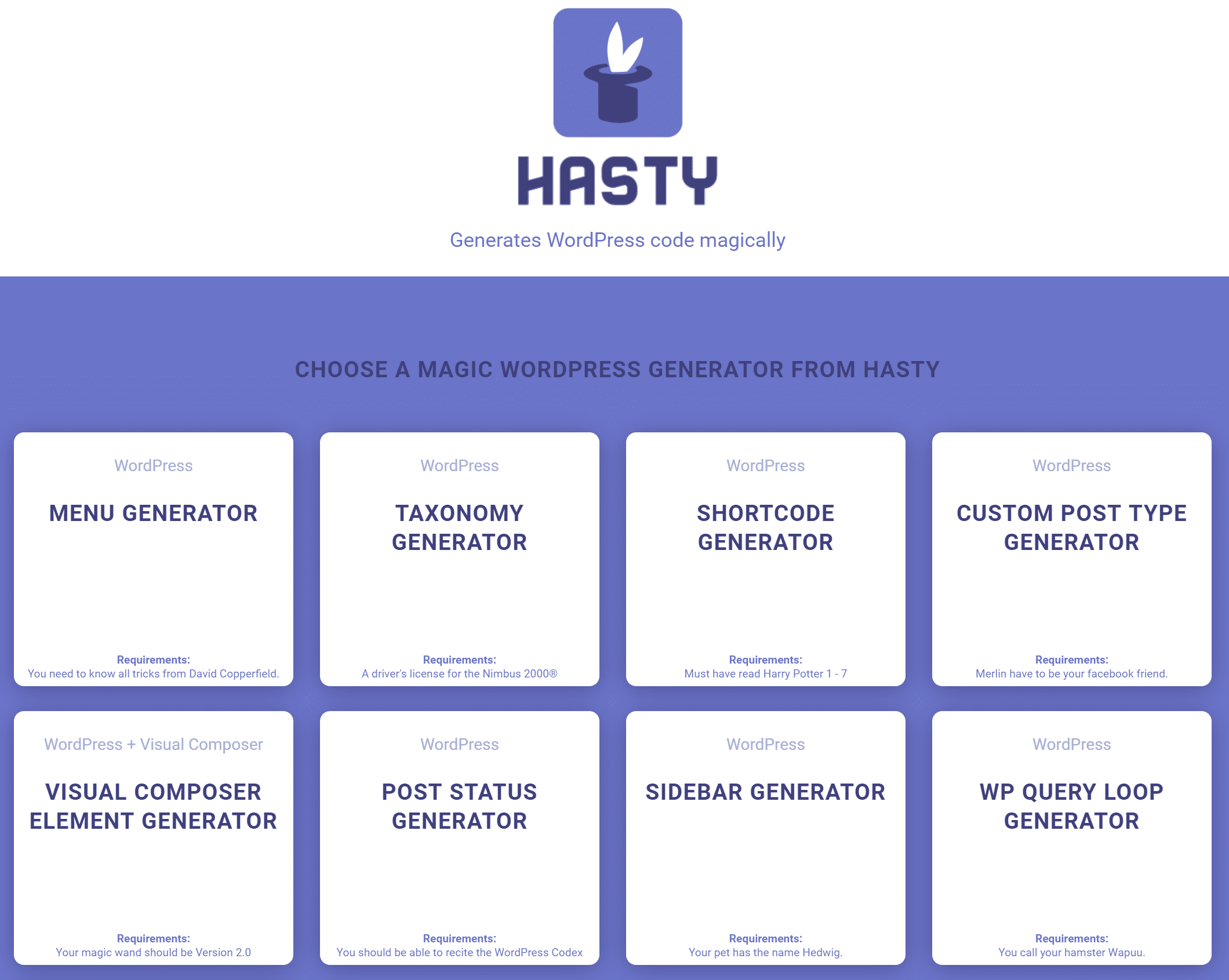
正如他们所说,Hasty可以帮助您神奇地生成WordPress代码。虽然它可能没有像上面那样多的功能或生成器,但开发人员创建它的唯一目的是快速和简单。它也是完全免费的。

WordPress代码生成器-Hasty
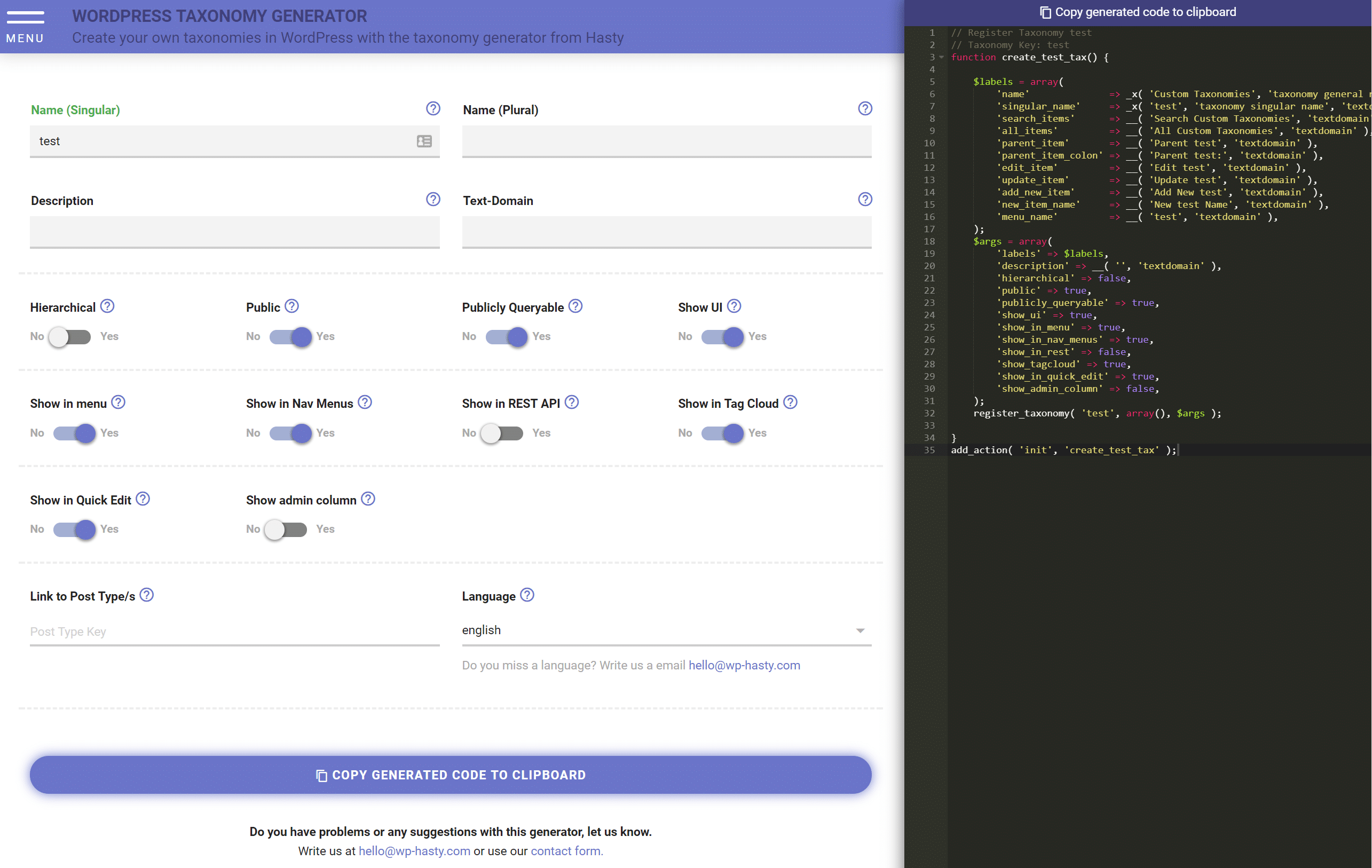
UI看起来也很漂亮!一切都在一页上,无需浏览标签或步骤。只需输入您的选项,代码就会立即出现在右侧。

WordPress分类生成器

