在WordPress主题文件中复制和粘贴代码对于有经验的用户来说似乎很容易,但对于初学者来说可能会比较折腾。
在本教程中,我们将向您展示如何在不破坏您的网站的情况下从网络复制和粘贴代码片段到WordPress。

为什么要向WordPress网站添加代码片段?
由于其提供的灵活性,WordPress是世界上最好的网站开源系统之一。向您的站点添加新特性和功能非常容易,并且可以帮助构建几乎任何类型的网站。
我们分享了各种提示和技巧,您可以使用它们来改善您的网站。其中一些提示会要求您向WordPress添加代码。
虽然向您的网站添加自定义代码片段是可选的,而且您经常可以找到插件来完成相同的任务,但有时一个简单的代码片段会更有效。
通常,添加代码片段是修复许多常见WordPress错误、提高WordPress安全性以及向网站添加新功能的简单方法。
话虽如此,让我们来看看如何安全地将代码片段添加到您的WordPress网站中。
在WordPress中添加代码片段的最佳方法是什么?
值得一提的是,在开始向WordPress网站添加代码片段之前,您应该安装并使用WordPress备份插件。
这可以确保您的WordPress站点安全,并且您可以随时从备份中恢复它,以防出现任何问题。
当添加片段到WordPress,你会发现说明将它们添加到WordPress主题模板文件,如index.php,single.php等。
这些片段仅对那些特定的主题文件有用,因此您必须直接添加它们或创建子主题。
但是,大多数代码片段将添加到您的WordPress主题的functions.php文件中。一些教程可能会建议将其直接添加到文件中,但有更好的替代方法可以让您的更改在未来得到验证。
这样,即使您更改了主题,也不会删除您的自定义功能。
话虽如此,让我们来看看在WordPress中添加自定义代码片段的一些最适合初学者的方法。
1. 使用代码片段WordPress插件

使用代码片段插件是将代码添加到 WordPress 的最安全且对初学者最友好的方式。
Code Snippets插件,您可以在您的网站添加和管理自定义代码片段容易。
它带有一个故障安全开关,如果它导致错误,它会立即停用代码片段。这可以防止您在添加自定义代码片段时无法访问您的网站。
注意:代码片段方法对于需要添加到functions.php文件中的片段很有用。如果要求您在其他主题文件中添加代码片段,则此方法将不起作用。
2. 创建子主题以保存自定义代码

将代码添加到WordPress的另一个好方法是创建WordPress子主题。使用子主题将有助于在更新主题时保持对网站所做的任何更改完整无缺。
有关更多详细信息,请参阅有关如何在WordPress中创建子主题的初学者指南。
注意:此方法也适用于需要添加到其他主题模板文件中的代码片段。
3. 为自定义代码使用特定于站点的插件

另一个灵活的选择是使用特定于站点的WordPress插件。这是一个自定义插件,您可以为自己的网站创建并用于保存所有自定义代码。
这种方法的优点是您的代码不依赖于您的主题,即使您更改主题,它也会保持活动状态。它也不受您网站上任何WordPress更新的影响。
注意:此方法仅适用于需要添加到functions.php文件中的代码片段。
4.使用Insert Headers and Footers插件添加自定义代码

有时您可能只需要将代码添加到您的主题header.php或footer.php文件中。将Insert Headers and Footers插件可以帮你轻松做到这一点。
当您需要将Google Analytics、Facebook Pixel、Google AdSense等的跟踪代码添加到您的网站时,这会派上用场。
此外,它还可以让您在一个地方管理所有页眉和页脚代码,防止任何手动错误,并让您无需担心升级或更改主题。
注意:此方法最适合跟踪脚本、自定义CSS和Javascript代码。
4.直接在Functions.php文件中添加代码

最后,可以将代码片段直接添加到主题functions.php文件中。但是,我们建议使用上面的其他选项,因为有一些缺点。
首先,如果您更新WordPress主题,那么您的所有更改都将消失。
接下来,您添加的代码仅在您使用该特定主题时才有效。
话虽如此,让我们来看看如何正确复制和粘贴代码片段并避免破坏您的网站。
如何编辑和添加代码到WordPress文件
根据您选择在WordPress博客或网站上添加自定义代码片段的方法,有多种编辑WordPress文件的方法。
1. 在Code Snippets插件中添加自定义代码
如果您打算使用Code Snippets插件向WordPress添加代码,那么您将直接在WordPress管理仪表盘中添加代码。
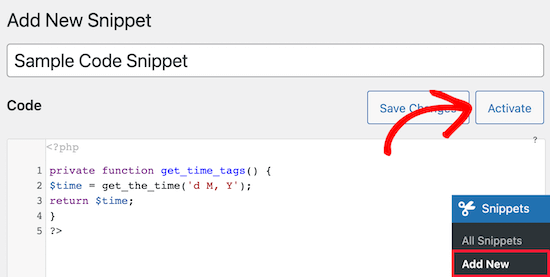
首先,您需要安装并激活插件。激活后,只需转到WordPress 管理仪表板中的Snippets » Add New。
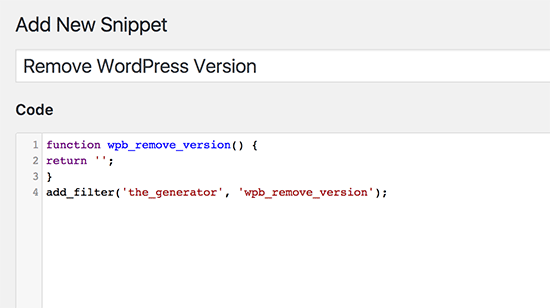
这会将您带到一个界面,您可以在其中添加自定义代码。您所要做的就是为您的代码片段命名以帮助您记住,然后将您的代码粘贴到框中。

然后,单击“Activate”按钮,您的代码段将在您的网站上生效。
有关详细说明,请参阅有关如何在WordPress中轻松添加自定义代码片段的教程。
2. 在特定站点的WordPress插件中添加自定义代码
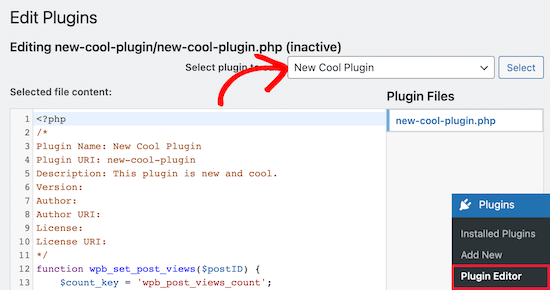
如果您使用的是特定于站点的插件,那么您可以使用内置的WordPress插件编辑器来添加您的自定义代码。
首先,您需要转到插件»插件编辑器,然后从标有“选择要编辑的插件:”的下拉菜单中选择您的插件。
编辑器将加载您的站点特定插件。然后,您可以简单地向页面添加代码。

完成后,请务必单击“更新文件”按钮以保存更改。
如果您的代码中缺少某些内容或可能破坏您的网站,那么插件编辑器将自动撤消您的更改。
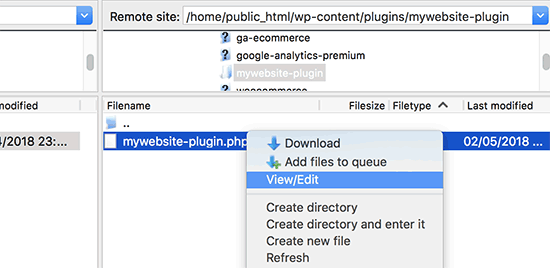
将自定义代码添加到特定于站点的插件的另一种方法是使用FTP。
只需使用您首选的FTP客户端打开您的网站,然后右键单击插件文件并选择“查看/编辑”选项。

这将打开文件,以便您可以添加代码片段。当您再次保存并上传文件时,更改将自动显示。
3. 使用Insert Headers and Footers插件添加自定义代码
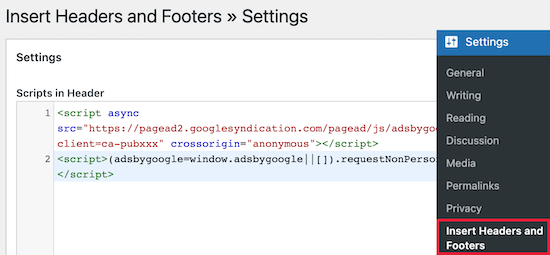
如果您打算使用Insert Headers and Footers插件来添加代码片段,那么您可以直接从WordPress管理面板执行此操作。
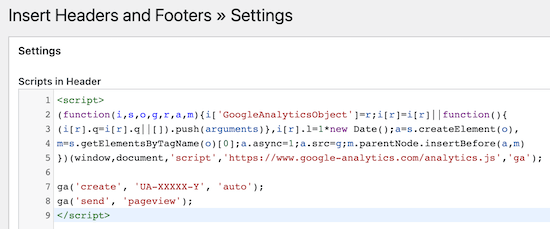
首先,您需要安装并激活插件。之后,您可以转到设置»Insert Headers and Footers,然后将您的代码片段输入到您网站的页眉、正文或页脚部分。

确保您点击“保存”按钮,您的代码片段就会出现在您的网站上。
有关更多详细信息,请参阅有关如何在WordPress中添加页眉和页脚代码的指南。
4.向Functions.php或其他主题模板添加自定义代码
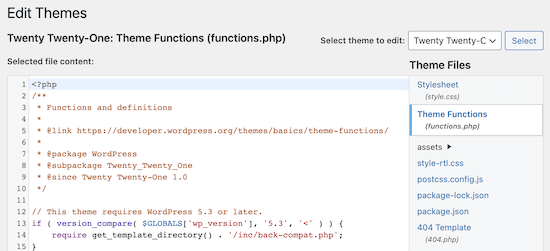
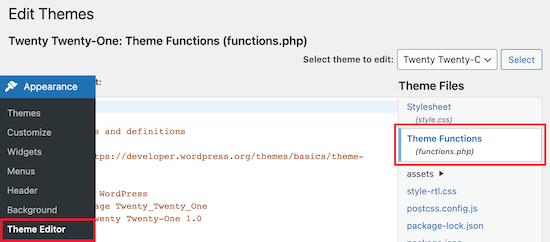
如果您将代码片段直接添加到主题functions.php文件或任何其他页面模板,则可以通过导航到WordPress 管理面板中的外观»主题编辑器来添加代码。
然后,您可以从右侧栏中选择该文件,它将在编辑器中打开。

您所遵循的教程将告诉您可以在何处添加代码片段,但如果没有,则需要在文件底部的所有现有代码下方添加代码。
另一种选择是使用WordPress托管文件管理器的FTP将自定义代码添加到您的主题文件。
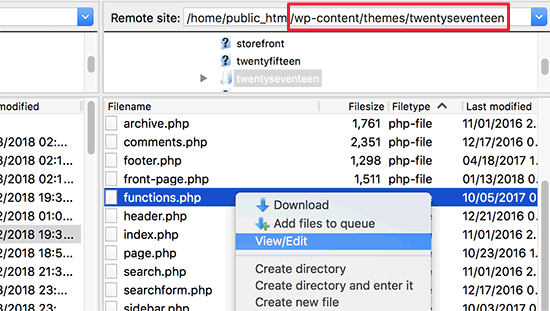
只需将您的FTP客户端连接到您的网站,然后转到wp-content » themes » your-theme-folder并右键单击需要编辑的文件。

然后,单击“查看/编辑”选项以在文本编辑器中打开文件并添加您的代码片段。
添加自定义代码时对PHP错误进行故障排除
初学者在将自定义代码片段添加到他们的WordPress网站时会犯一些常见的错误。幸运的是,大多数这些错误都可以轻松避免和修复。
让我们来看看这些错误以及修复它们的最佳方法。
1. PHP开始和结束标签的错误使用
WordPress主要是用PHP编程语言编写的,它有一个特定的语法,告诉您的服务器以下代码需要由PHP处理。下面是一个典型的PHP代码片段:
<?php
// Rest of the code goes here
// PHP End Tag
?>
// PHP Begin Tag <?php // Rest of the code goes here // PHP End Tag ?>
您所有的PHP代码都需要在<?php和?>标签内。
PHP结束标记在PHP和HTML之间来回切换的文件中非常重要。这包括大多数使用PHP标签和HTML的WordPress主题文件。
您需要确保如果您将代码粘贴到PHP开始标记未关闭的位置,那么您需要添加不带PHP开始标记的代码。
// Some pre-existing code
// your custom code
?>
<?php // Some pre-existing code // your custom code ?>
如果您将自定义代码粘贴到PHP结束标记之外或之后,则还需要添加PHP开始标记。
// Some pre-existing code
?>
// Your custom code snippet
<?php
?>
<?php // Some pre-existing code ?> // Your custom code snippet <?php ?>
几乎90%的错误都是由PHP开始或结束标记的错误放置引起的。查看您的代码将帮助您了解是否需要在自定义代码片段中添加PHP开始或结束标记。
但是,许多WordPress主题文件functions.php可能根本没有PHP结束标记。这意味着您可以在文件底部添加代码而无需开始或结束标记。
下面是一个示例。
// Lots of code in your theme’s functions.php file
//
//
// Your custom code
function custom_loginlogo() {
echo ‘<style type=”text/css”>
h1 a {background-image: url(‘.get_bloginfo(‘template_directory’).’/images/login_logo.png) !important; }
</style>’;
}
add_action(‘login_head’, ‘custom_loginlogo’);
<?php
// Lots of code in your theme's functions.php file
//
//
// Your custom code
function custom_loginlogo() {
echo '<style type="text/css">
h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login_logo.png) !important; }
</style>';
}
add_action('login_head', 'custom_loginlogo');
请记住,某些教程可能假定您已经知道如何使用 PHP 开始和结束标记。因此,他们可能只是向您展示一个没有这些标签的代码片段。
echo ‘<style type=”text/css”>
h1 a {background-image: url(‘.get_bloginfo(‘template_directory’).’/images/login_logo.png) !important; }
</style>’;
}
add_action(‘login_head’, ‘custom_loginlogo’);
function custom_loginlogo() {
echo '<style type="text/css">
h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login_logo.png) !important; }
</style>';
}
add_action('login_head', 'custom_loginlogo');
有时,当给出代码片段时,它们可以添加到多个位置,因此不会包含PHP结束和开始标记。
当您在主题文件中添加这样的代码片段时,您需要确保它位于PHP标签内。
2. 不正确的嵌套错误
PHP对函数、条件逻辑和循环有特定的语法。此语法依赖于指示函数何时开始和何时结束的大括号。
例如,这是一个简单的PHP函数:
function wbolt_tutorial() {
echo “Hello World!”;
}
?>
<?php
function wbolt_tutorial() {
echo "Hello World!";
}
?>
现在如果你想添加一个与这个函数无关的自定义代码片段,那么你需要把它放在这个函数之外,如下所示:
<?php
function wbolt_tutorial() {
echo “Hello World!”;
}
// Your custom code
function custom_loginlogo() {
echo ‘<style type=”text/css”>
h1 a {background-image: url(‘.get_bloginfo(‘template_directory’).’/images/login_logo.png) !important; }
</style>’;
}
?>
// Pre-existing code in your theme file
<?php
function wbolt_tutorial() {
echo "Hello World!";
}
// Your custom code
function custom_loginlogo() {
echo '<style type="text/css">
h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login_logo.png) !important; }
</style>';
}
?>
如果你错过了开始或结束的大括号,那么这将破坏代码,你最终会得到一个错误页面。
了解WordPress中的PHP错误
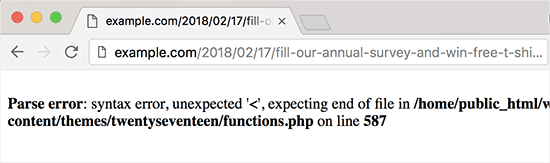
由于向WordPress添加自定义代码而导致的错误通常会导致详细的错误消息。其中大部分是由于意外字符导致的语法错误、解析错误或致命错误。
好消息是这些错误会告诉您代码中的哪一行导致了错误。

然后,您可以转到确切的行查看代码并找出您遗漏了什么。
为此,我们建议使用适当的文本编辑器进行代码编辑,因为它们具有行号和语法突出显示,可以帮助您轻松解决问题。
当您的WordPress网站无法访问时该怎么办?
首先,不要惊慌。您网站的所有文件仍然存在,您可以访问它们。
只需使用FTP客户端或WordPress 托管帐户中cPanel中的文件管理器应用程序连接到您的网站。
接下来,找到您添加了导致错误的代码的文件,然后打开它进行编辑。
然后,您可以尝试使用代码段修复问题。如果您无法解决这些问题,只需删除您添加的代码片段并保存更改即可。
现在,您的网站应该会再次恢复正常。如果它仍然显示一些错误,请下载您的WordPress主题的新副本并将zip文件解压缩到您的计算机。
之后,找到您之前进行更改的文件,并在覆盖旧文件的同时将其上传到您的服务器。
有关解决这些问题的更多方法,请参阅我们关于最常见的WordPress错误以及如何修复它们的指南。
最后,我们希望本教程能帮助您了解如何将代码片段粘贴到WordPress中。

