默认情况下,WordPress允许您向网站侧边栏、页脚和其他小工具等区域添加搜索。但是,许多用户更喜欢在导航菜单中使用WordPress搜索框,因为它在顶部很容易引人注目。
在本教程中,我们将向您展示如何在没有任何编码知识的情况下向WordPress菜单添加搜索栏。

为什么要在WordPress导航菜单中添加搜索栏
搜索栏使您的用户无需离开您的WordPress网站即可轻松找到他们正在寻找的内容。它有助于改善您网站上的用户体验并提高参与度。
这就是大多数可用性专家建议在导航菜单中添加搜索选项的原因,以便用户可以轻松找到它。但是,默认的WordPress搜索小工具仅限于小工具区域(侧边栏)。
幸运的是,有许多不同的WordPress搜索插件,可让您将搜索栏添加到网站上的不同位置,包括菜单。
在本教程中,我们将使用免费的SearchWP Modal Search Form。它易于使用,适合任何主题,而且不会对您网站的性能产生负面影响。
让我们步入正题,一起看看如何向WordPress导航菜单添加搜索栏。
向WordPress导航菜单添加搜索栏
您需要做的第一件事是安装并激活SearchWP Modal Search Form插件。
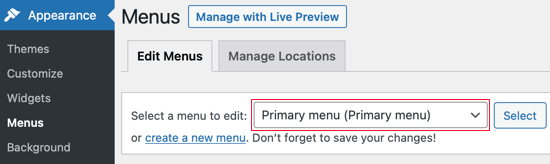
激活后,您需要访问外观»菜单以将搜索页面添加到您的WordPress菜单。在那里,确保选择了主菜单。

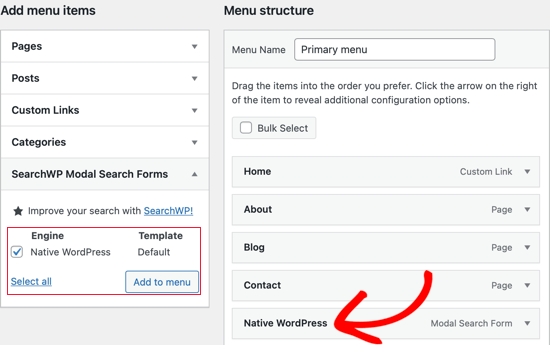
接下来,单击SearchWP Modal Search Form以显示菜单项的设置。请注意,插件已自动添加默认搜索模板。您应该选择它,然后单击“Add to menu”按钮。

新的Native WordPress Modal Search Form菜单项将添加到右列。您需要单击它以展开其设置。
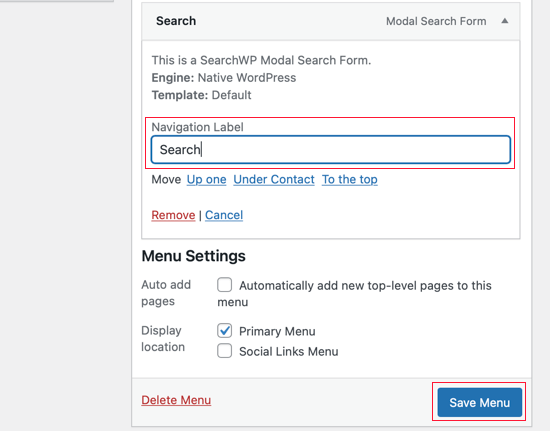
您需要将导航标签重命名为“搜索”,然后单击“保存菜单”按钮以保存设置。

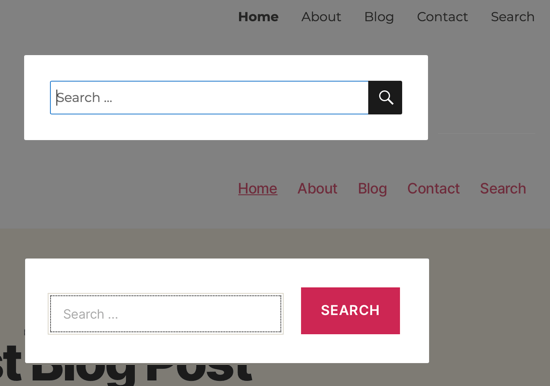
您可以通过访问您的WordPress网站来查看新的搜索菜单项。弹出式搜索框将自动呈现您的主题外观,您可以在我们测试网站的这两个屏幕截图中看到。

添加Ajax支持的实时搜索
通过使用Ajax技术添加实时搜索结果,我们可以使我们的搜索表单更加用户友好。这将在您的访问者键入查询时自动更新搜索结果。
首先,您需要安装并激活SearchWP Live Ajax Search插件。
一旦激活,插件将立即开始工作。它会自动将实时搜索结果添加到您的所有搜索表单中。
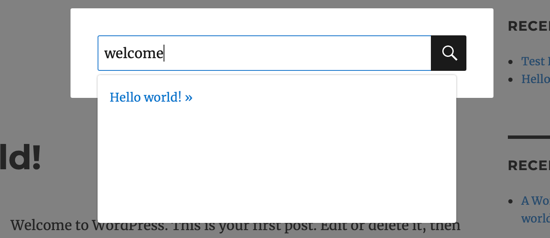
要查看它的实际效果,只需访问您的WordPress网站并输入搜索查询即可。搜索结果将在您键入时出现。

要更多地自定义您的搜索,请参阅我们关于如何使用SearchWP改进WordPress搜索的教程。希望本教程能帮助您了解如何向WordPress菜单添加搜索栏。

