短代码是一种将动态内容添加到WordPress文章、页面和侧边栏的简单方法。
许多WordPress插件和主题使用短代码来添加专门的内容,如联系表格、图片库、滑块等。
在本教程中,我们将向您展示如何在WordPress中轻松添加短代码。我们还将向您展示如何在WordPress中创建您自己的自定义短代码。

什么是短代码?
WordPress中的简码是代码快捷方式,可帮助您在WordPress文章、页面和侧边栏小部件中添加动态内容。它们显示在方括号内,如下所示:
[myshortcode]
为了更好地理解短代码,让我们先来看看为什么添加它们的背景。
WordPress过滤所有内容以确保没有人使用文章和页面内容在数据库中插入恶意代码。这意味着您可以在文章中编写基本的HTML,但不能编写PHP代码。
但是,如果您想在文章中运行一些自定义代码来显示相关文章、横幅广告、联系表单、画廊等,该怎么办?
这就是Shortcode API的用武之地。
基本上,它允许开发人员将他们的代码添加到一个函数中,然后将该函数作为短代码注册到WordPress,因此用户无需任何编码知识即可轻松使用它。
当WordPress找到短代码时,它会自动运行与之关联的代码。
让我们看看如何在您的WordPress文章和页面中轻松添加短代码。
在WordPress文章和页面中添加短代码
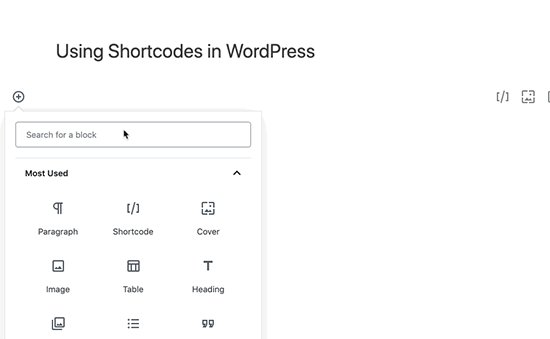
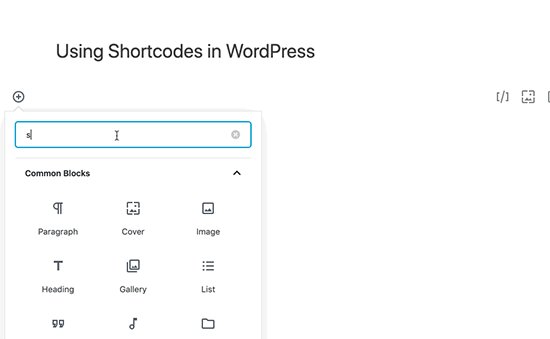
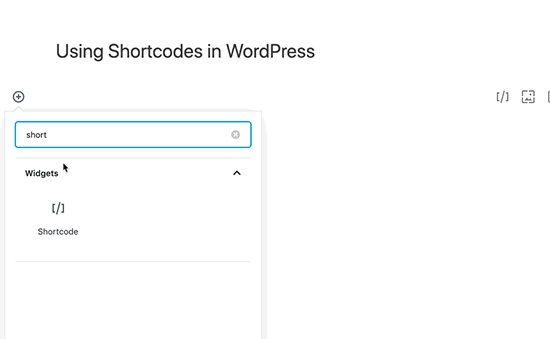
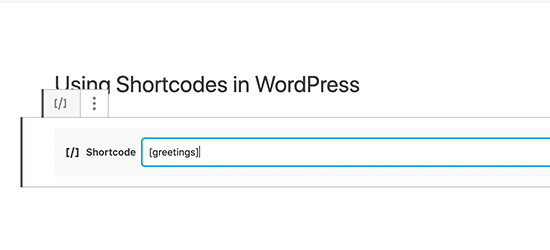
首先,您需要编辑要添加短代码的文章和页面。之后,您需要单击添加块按钮以插入短代码区块。

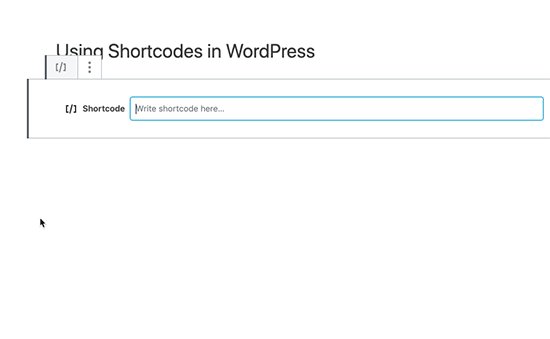
添加短代码区块后,您只需在区块设置中输入您的短代码即可。短码将通过各种WordPress插件来提供,你可能如使用是WPForms的联系表单,OptinMonster的电子邮件营销表单,WP Call button插入一个拨打电话按钮,等等。

要了解有关使用区块的更多信息,请参阅我们的古腾堡教程以获取更多详细信息。
您现在可以保存您的文章或页面并预览您的更改以查看正在运行的短代码。
在WordPress侧边栏小工具中添加短代码
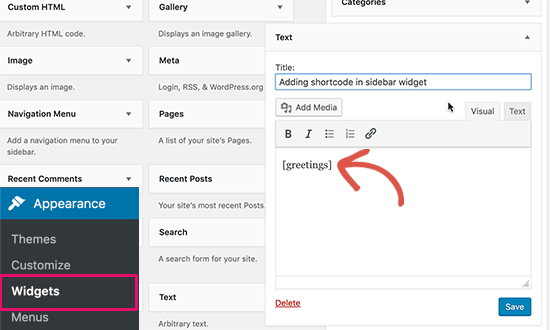
您还可以在WordPress侧边栏小工具中使用短代码。只需访问外观»小工具页面并将“文本”小部件添加到侧边栏。
现在您可以将您的短代码粘贴到小工具的文本区域内。

不要忘记单击“Save”按钮来存储您的小工具设置。
之后,您可以访问您的WordPress网站,在侧边栏小部件中查看短代码的实时预览。
在旧的WordPress经典编辑器中添加短代码
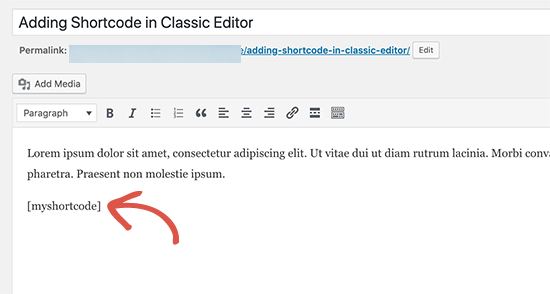
如果您仍在WordPress中使用旧的经典编辑器,那么您可以通过以下方式向WordPress文章和页面添加短代码。
只需编辑要添加短代码的文章和页面。您可以将短代码粘贴到内容编辑器中要显示的任何位置。只要确保短代码在它自己的行中。

不要忘记保存您的更改。之后,您可以预览您的帖子和页面以查看正在运行的短代码。
如何在WordPress主题文件中添加短代码
短代码旨在用于WordPress文章、页面和小部件。但是,有时您可能希望在WordPress主题文件中使用短代码。
WordPress可以轻松做到这一点,但您需要编辑WordPress主题文件。
基本上,您只需添加以下代码即可向任何WordPress主题模板添加短代码。
<?php echo do_shortcode("[your_shortcode]"); ?>
WordPress现在将查找短代码并在您的主题模板中显示其输出。
如何在WordPress中创建自己的自定义短代码
当您想在WordPress文章和页面中添加动态内容或自定义代码时,简码非常有用。但是,如果您想创建自定义短代码,则需要一些编码经验。
如果您对编写PHP代码感到满意,那么这里有一个示例代码,您可以将其用作模板。
function wpb_demo_shortcode() {
// Things that you want to do.
$message = ‘Hello world!’;
// Output needs to be return
return $message;
}
// register shortcode
add_shortcode(‘greeting’, ‘wpb_demo_shortcode’);
// function that runs when shortcode is called
function wpb_demo_shortcode() {
// Things that you want to do.
$message = 'Hello world!';
// Output needs to be return
return $message;
}
// register shortcode
add_shortcode('greeting', 'wpb_demo_shortcode');
在这段代码中,我们首先创建了一个运行一些代码并返回输出的函数。之后,我们创建了一个名为“greeting”的新短代码,并告诉WordPress运行我们创建的函数。
您现在可以使用以下代码将此短代码添加到您的文章、页面和小部件中:
[greeting]
它将运行您创建的函数并显示所需的输出。
现在让我们来看看短代码的更实际用法。在此示例中,我们将在短代码中显示Google AdSense广告banner。
function wpb_demo_shortcode_2() {
// Advertisement code pasted inside a variable
$string .= ‘<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
<ins class=”adsbygoogle”
style=”display:block; text-align:center;”
data-ad-format=”fluid”
data-ad-layout=”in-article”
data-ad-client=”ca-pub-0123456789101112″
data-ad-slot=”9876543210″></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>’;
// Ad code returned
return $string;
}
// Register shortcode
add_shortcode(‘my_ad_code’, ‘wpb_demo_shortcode_2’);
// The shortcode function
function wpb_demo_shortcode_2() {
// Advertisement code pasted inside a variable
$string .= '<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-format="fluid"
data-ad-layout="in-article"
data-ad-client="ca-pub-0123456789101112"
data-ad-slot="9876543210"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>';
// Ad code returned
return $string;
}
// Register shortcode
add_shortcode('my_ad_code', 'wpb_demo_shortcode_2');
不要忘记用您自己的广告代码替换广告代码。
您现在可以在WordPress文章、页面和侧边栏小部件中使用 [my_ad_code] 短代码。WordPress将自动运行与短代码关联的功能并显示广告代码。
简码与古腾堡区块
用户经常问我们简码与新古腾堡块之间的区别。
基本上,如果您发现短代码有用,那么您会喜欢WordPress编辑器区块。块允许您以更用户友好的方式做同样的事情。
与要求用户添加用于显示动态内容的短代码不同,区块允许用户使用更直观的用户界面在文章/页面中添加动态内容。许多流行的WordPress插件都改用Gutenberg区块而不是短代码,因为它们对初学者更友好。
最后,希望本教程能帮助您了解如何在WordPress中添加短代码。

