
WordPress图像大小比您想象的要复杂。了解图像尺寸在WordPress中的工作原理、默认图像尺寸是多少以及如何定义自定义图像尺寸以有效管理您的网站至关重要。
掌握这些知识将确保您在合适的位置拥有合适大小的合适类型的图像,以便您可以从视觉内容策略中获得最大收益。
这些策略还将提高您帖子的分享价值,这将转化为更多的知名度和流量。统计数据显示,三天后读者只记得他们阅读的文本内容的 10%,但如果您在内容中添加视觉上吸引人的图像,这个数字会高达 65%。
在这份详尽的指南中,您将了解有关WordPress图像大小的所有信息。
- WordPress如何管理您上传的图像
- WordPress图像大小:需要牢记的基本事项
- WordPress在哪里以及如何存储您的图像?
- 什么是默认的WordPress图像大小?
- 如何更改默认图像大小(以及何时需要)
- 如何将自定义图像大小添加到WordPress
- 为您的主题添加自定义图像大小
- 更新旧缩略图
- 使用WordPress内置图像大小编辑器
- 在WordPress Gutenberg中编辑图像
- 优化您的图像
- WordPress图像编辑插件
WordPress如何管理您上传的图像
将图像上传到WordPress非常简单,但在WordPress后端处理它们时会发生很多事情。
当您上传图片时,WordPress做的第一件事就是创建三种不同大小的图片。这意味着您上传的每一张图片都会得到四张图片:
- 缩略图大小
- 中等大小
- 大尺寸
- 原始尺寸
WordPress创建所有这些不同的尺寸,以便为每位访问者以最合适的尺寸提供您的图像。您的网站将始终根据读者使用的设备向他们显示正确的图像,从而加快并增强他们的体验。
您始终可以手动编辑图像以提供这些额外的尺寸,但在Photoshop等工具中准确地进行编辑并非易事。这将涉及大量繁琐的工作,这就是WordPress为您省去麻烦的原因。
WordPress图像大小:需要牢记的基本事项
在我们深入了解WordPress图像大小的更多技术方面之前,您应该了解一些重要说明。
我们已经讨论了WordPress如何为您创建三种默认图像尺寸,但是如果您需要与WordPress的默认尺寸不同的尺寸怎么办?如果您想要更多尺寸怎么办?
好消息!你可以很容易地做到这一点。WordPress允许您更改默认图像大小并根据需要添加任意数量的其他大小。我们稍后会更详细地解释这一点。
但在我们开始之前,您应该知道有特定的要求才能按您的意愿工作。
其中之一是您应该尝试上传您需要的最大尺寸的图像。虽然WordPress会使其在较小的设备上更小,但它将使用全尺寸(原始尺寸),其中图像需要最大。
假设您上传的图像小于您在WordPress中定义的最大尺寸。在这种情况下,WordPress不会以最大尺寸正确显示该特定图像。另外,质量会明显下降。
也就是说,您还必须确保不上传大于所需的最大尺寸的图像。WordPress永远不会使用此类图像,因为它们太大并且会占用您服务器上不必要的空间。
因此,在上传到WordPress之前,您应该检查您上传的图像的大小,并确保它是所需的最大大小,但不能大于此大小。
WordPress在哪里以及如何存储您的图像?
就您的管理面板而言,WordPress将您上传的图片存储在媒体库中。您可以通过将鼠标悬停在媒体选项上并单击库来查看所有上传的图像。

WordPress媒体库
您可以按媒体类型(图像、视频、音频等)和日期对它们进行排序。但是,请注意,如果您没有在Settings中禁用此功能,则只能按日期对图像进行排序。
右侧还有一个搜索框,可帮助您查找上传的图片。只需输入您在图片的标题、说明或描述中使用的单词即可找到它。
您的图片存储在您网站的上传文件夹 ( wp-content/uploads/ ) 中。要访问此文件夹,您需要使用FTP/SFTP客户端。您网站的上传文件夹中将有多个子目录,按上传日期存放您的图片(假设您已在Settings中打开了按日期排序的选项)。
您还可以为您的媒体文件创建自定义文件夹,但我们建议您仅在您认为自己是高级用户时才这样做。
什么是默认的WordPress图像大小?
当谈到WordPress和图像大小时,我们总是查看四种不同的图像,包括您的原始图像文件和WordPress默认创建的三种不同大小:
- 缩略图大小: 150px(正方形)
- 中等尺寸:最大宽度和高度300px
- 大尺寸:最大宽度和高度1024px
- 全尺寸:图像的原始尺寸
同样,正如我们之前提到的,如果您打算仅使用这些默认图像尺寸,则您需要上传1024像素的图像。这将使您的图像即使在最大尺寸下也能正确提供,如果您的图像尺寸小于WordPress使用的最大尺寸(默认为1024像素),则这可能是不可能的。
如何更改默认图像大小(以及何时需要)
虽然默认的WordPress图像大小适用于大多数用户,但某些用户可能有不同的要求。您可能更喜欢略大的缩略图尺寸或较小的大图像尺寸。
当您发现自己正在编辑要上传的大部分图像时,更改WordPress中的默认图像大小是有意义的,因为WordPress的默认图像大小不适合您的用例。
在默认图像大小之上添加新的自定义图像大小之前,请注意您将在站点的数据库中存储比您需要的更多的图像文件。这可能会导致您的网站出现性能问题,并消耗超出其需要的空间。
对于需要坚持特定图像尺寸的基于图像的网站也是如此。摄影师、设计师和其他提供大量图像的人喜欢在整个网站的任何地方保持一致的尺寸以确保统一。
同样,一些登陆页面也需要显示特定的图像尺寸,而默认的WordPress图像尺寸可能不适合。而一个电子商务商店通常需要使用较大的缩略图,其中透露更多的细节。
您可能想要更改默认图像大小的原因还有很多,但您明白了。
WordPress也理解这一点,这就是为什么它允许您更改这些默认设置。
更改WordPress默认图像大小的步骤
这是在WordPress中更改默认图像大小的分步过程。
第 1 步:将鼠标悬停在设置上,然后单击出现的媒体选项:

用于更改默认图像大小的WordPress媒体设置
第 2 步:通过编辑数字将尺寸更改为您想要的尺寸,如下所示:

媒体设置中更新图像大小的示例
第 3 步:单击底部的“保存更改”按钮。
现在,您从这里上传的所有图像都将采用这些新的默认尺寸。
一些教程会建议您输入“0”作为默认图像大小。但是,我们建议不要这样做,即使它可以帮助您节省空间。
如果您将这些值更改为“0”,那么WordPress将在所有位置和所有设备上使用您的全尺寸(原始)图像,这将导致您网站上的带宽使用量激增。此外,这几乎肯定会减慢显示许多这些图像的部分的页面加载时间。
如何将自定义图像大小添加到WordPress
如果您需要将所有过去的WordPress图像更改为这些新尺寸,您可以使用几个很棒的插件,我们将在下面详细介绍。
对于倾向于使用许多不同类型图像的用户,拥有比WordPress提供的三种默认尺寸更多的图像尺寸可能是必不可少的。
对于标准类型的图像,默认图像大小可能就足够了,但是对于诸如弹出式图形、小部件或滑块图片之类的内容,您可能需要更多的图像大小。
自定义图像大小使您可以灵活地改进WordPress网站的功能,并节省大量时间来逐个调整图像大小。
现在我们已经将其确定为我们的基线,让我们仔细看看将这些自定义图像大小添加到您的 WordPress 站点所涉及的过程。
你在这里有两个选择。第一种是使用一个插件,只需点击几下即可为您处理所有事情。第二种是将所需代码字符串添加到站点文件的手动方式。
我们先来看看插件方法。
使用图像重新生成和选择裁剪添加自定义图像大小
Image Regenerate & Select Crop插件超越了Regenerate Thumbnails(在下面进一步讨论),允许更多的定制和功能。
除了让您更改默认图像大小之外,它还使您能够重新生成任何现有图像以匹配您首选的图像大小、设置图片的默认裁剪选项以及重新生成缩略图。

通过Image Regenerate & Select Crop插件自定义图像大小选项。
安装并激活后,您可以通过标准的 WordPress设置 > 媒体页面创建任意数量的新自定义图像大小。
手动添加自定义图像尺寸
尽管这是一个相对简单易行的过程,但您应该做的第一件事是创建网站的备份,以防在进行这些调整时出现问题。备份过程完成后,转到WordPress站点的管理仪表板。
在那里,将鼠标悬停在“外观”菜单选项上并选择“编辑器”(在某些情况下可能会命名为“主题编辑器”)。
接下来,找到functions.php文件,查看下面的代码是否已经存在(使用搜索功能快速定位)。如果它已经存在,则无需执行任何操作。
如果不存在,则需要将此字符串添加到文件中:
add_theme_support( 'post-thumbnails' );

将自定义图像大小的钩子添加到functions.php
添加此代码后,单击底部的“更新文件”按钮以激活允许您创建自定义图像大小的功能。
现在是时候为您想要的特定自定义图像尺寸添加代码了。在您的functions.php文件中查找“add_image_size”字符串,因为这是您需要进行编辑的地方:
add_image_size( 'my-custom-image-size', 800, 640 );
具体来说,您应该使用要命名新自定义图像大小的内容来更新单引号内的内容。我们建议保持简单和描述性(例如“main-post-image”)。
处理好名称后,您需要自行声明图像大小。第一个数值是图像宽度,第二个数值是图像高度。
这是一个屏幕截图,显示了我们添加到functions.php文件中的示例代码:

向functions.php添加自定义图像大小尺寸
了解裁剪
当图像在没有裁剪的情况下变小时,它只是原始图像的缩小版本。但是,当它被“裁剪”或剪切时,裁剪部分将从完成的图像中删除。
这就像物理切割图片一样。如果你用剪刀剪下肖像并剪掉人物肩膀以下的所有东西,你就“剪掉”了那张照片。它以相同的方式在数字上工作。
目的是减少图像的文件大小,因为裁剪不是正确的选择。您将在保持大文件大小的同时删除您可能想要保留的元素。也就是说,对于必须完全适合特定尺寸的图像尺寸,例如特色图像或个人资料图片,裁剪可能是有意义的。
对于特色图像之类的东西,主要主题可能会变得太小。在不裁剪的情况下调整大小时,他们仍然应该获得所需的曝光。因此,找出最适合您使用的不同类型图像的方法,并相应地设置裁剪功能。
添加自定义图像尺寸时,您可以让WordPress根据您设置的尺寸和原始尺寸自动裁剪图像。您需要在代码末尾添加“true”。
同样,这是我们上面启用了裁剪功能的示例。
add_image_size( 'name-for-your-custom-image', 800, 640, true );
但是,如果您不想裁剪图像,您可以将“false”替换为“true”,或者将两者都省略。不放置它们中的任何一个都会使代码自动采用“false”选项。这样,WordPress就不会裁剪您的图像。
为您的主题添加自定义图像大小
创建所需的自定义图像大小后,您还需要更新主题中的代码。这样做将使您的主题根据需要显示这些自定义图像大小。
如果您是编辑代码的完全初学者,请在执行此操作之前再次创建您网站的备份。
现在,您需要在post循环中找到您的主题文件并将以下代码添加到其中:
the_post_thumbnail( 'your-specified-image-size' );
要找到此文件,请单击外观设置下的主题编辑器。在此处查找index.php文件 — 这是包含您需要编辑的 post 循环的主题文件。
找到后,添加上面提到的代码,如下图所示:

将自定义图像大小的钩子添加到functions.php
同样,最好将“new-homepage-feature”部分替换为您创建的自定义图像大小的名称。
添加此代码并更新文件后,您将在媒体库中看到自定义图像大小。上传一张新图片进行试用。
更新旧缩略图
虽然创建和添加自定义图像尺寸感觉很棒,但它给您留下了另一个未完成的任务:您已经上传的所有旧图像呢?
Regenerate Thumbnails插件
Regenerate Thumbnails允许您自动重新上传新尺寸的图像,包括您添加的任何自定义图像尺寸。
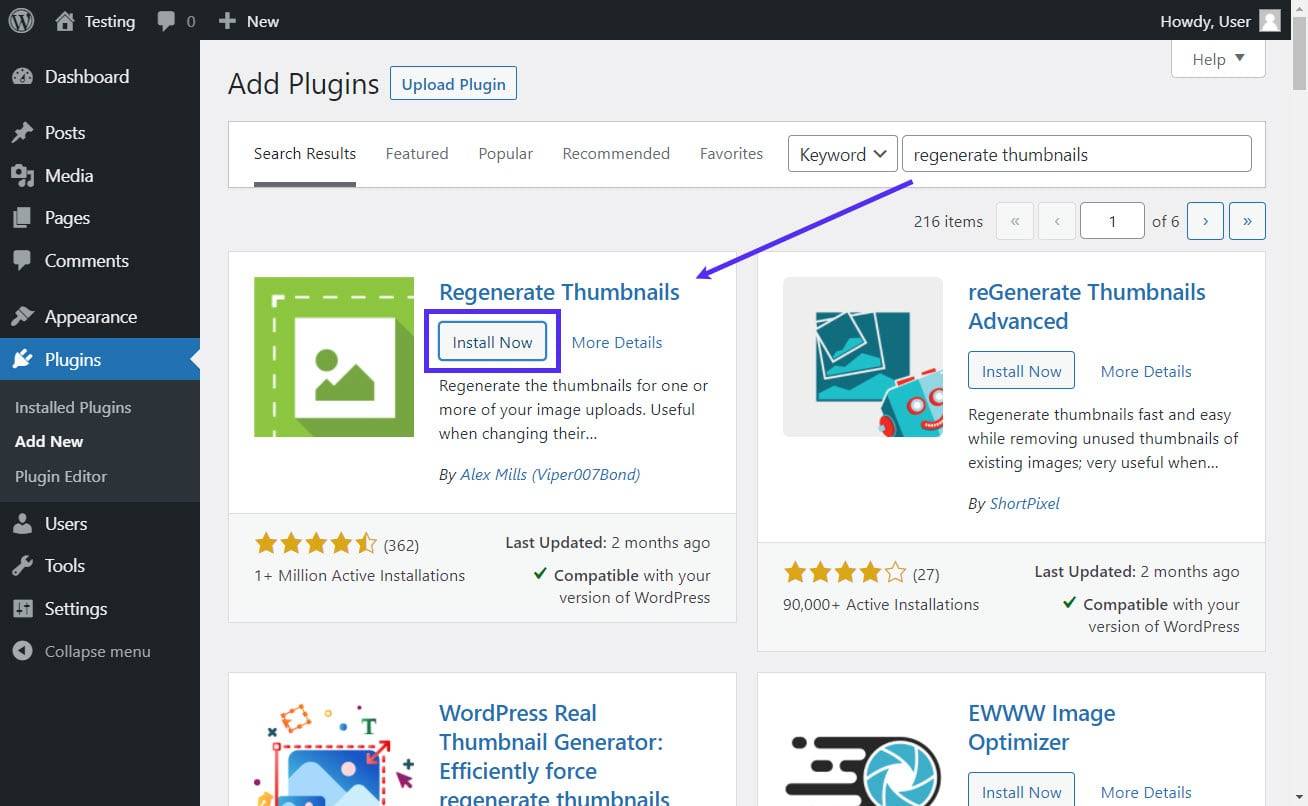
要安装它,请将鼠标悬停在Plugins菜单选项上,然后单击Add New。然后在搜索框中输入“Regenerate Thumbnails”。
单击“立即安装”按钮安装“Regenerate Thumbnails”插件。

安装Regenerate Thumbnails插件
安装完成后,点击启用按钮开始使用。
接下来,将鼠标悬停在左侧的工具菜单上,然后单击Regenerate Thumbnails:

Regenerate Thumbnails插件的设置页面
您可以单击Regenerate Thumbnails for All [#] Attachments,为所有旧图像生成新的图像大小。
注:小心选中用于删除旧的未注册尺寸的缩略图文件( deleting thumbnail files for your old unregistered sizes)的复选框,因为如果网站上仍有您不再使用的旧尺寸的旧图像,您最终可能会在您的网站上看到损坏的图像。
从上图可以看出,Regenerate Thumbnails还将列出您网站上当前活动的所有图像尺寸。
您可能会发现一些您不知道的图像尺寸。通常,这些是由插件创建的,尤其是当它们用于改进站点的外观、设计或功能时。
使用WordPress内置图像大小编辑器
正如我们之前强调的,您应该只创建您经常使用的自定义图像尺寸。对于您计划仅在极少数情况下使用的图像尺寸,使用WordPress内置图像尺寸编辑器手动编辑图像尺寸是有意义的。
我们将为您提供快速演练,解释如何使用内置编辑器快速轻松地编辑图像大小。
首先,单击要进入媒体库的媒体菜单。接下来,单击要调整其大小的图像。
然后单击图像正下方的“编辑图像”按钮:

编辑图像按钮
您将看到当前的图像大小并可以在此处进行调整。只需输入您想要的图像大小,然后单击“拉伸”按钮,就可以开始了。

编辑图像尺寸
点击拉伸后,大小调整将自动保存。如果您出于任何原因不喜欢新的图像大小,您始终可以使用“恢复原始图像”选项(图像大小字段的正下方)恢复到原始大小。
在WordPress Gutenberg中编辑图像
如果您使用的是Gutenberg,则可以在创建文章期间添加图像时快速编辑图像的图像大小。

通过古腾堡更改图像大小
如上图所示,当您在Gutenberg中创建文章时上传图片时,您可以在帖子选项中选择现有图片大小或更改图片大小。
如果您已将新的自定义图像尺寸添加到主题文件中,您将在图像尺寸下拉菜单中找到它们。
您还可以使用其下方的字段更改图像大小。您需要做的就是在字段中输入所需的尺寸,图像将自动调整为您的新规格。
优化您的图像
没有提及图像优化的图像相关指南是不完整的。虽然我们已经详细讨论了优化图像,但提及一些快速提示当然不会有什么坏处。
毕竟,当您添加自定义图像大小时,您需要知道如何优化图像以确保它们不会影响您网站的性能或消耗比它们需要的更多的服务器资源。
话虽如此,这里有一些快速提示,可帮助您开始进行图像优化。
决定文件类型
只需为您的图像选择正确的文件类型即可显着减小其大小。虽然有许多不同类型的图像文件,但绝大多数是JPEG或PNG。
在彩色图像方面,JPEG胜出。此外,您还可以进一步压缩JPEG文件以减小其文件大小,而质量只会略有降低(如果操作正确)。
另一方面,PNG通常成为绘图、文本、大多数屏幕截图和图形的更好选择。
调整图像大小
调整图像大小是减小图像文件大小的一种快速简便的方法。根据经验,您应该确保您网站上的所有图像都只需要它们的大小。
如果您网站的最大宽度为1200像素,那么在您的网站上放置一张宽度大于1200像素最大值的图片是没有意义的。
我们还提到了除非需要,否则不要创建新的自定义图像尺寸的重要性,因此请记住这一点。
利用有损压缩
在您已经使用其他方法优化图像之后,有损压缩是进一步减小文件大小的好方法。
这意味着删除一些图像数据,删除这些数据不会对图像质量产生太大影响,但可以帮助大大减小文件大小。
使用延迟加载
延迟加载可帮助您优先加载网站页面上的图像。它随着访问者滚动页面及时加载图像。这意味着最顶部的图像将立即加载,但折叠下方的所有图像都不会加载,直到用户滚动经过折叠。
还有更多内容,但您会在我们的图像优化教程中找到所有内容,因此让我们直接跳到一些您可以使用的图像优化插件。
WordPress图像编辑插件
使用这些插件的美妙之处在于您只需点击几下即可执行高级图像优化,而无需使用任何高级工具或代码。此外,大多数这些插件都是免费的,尤其是优化一定数量的图像或使用一些基本的优化功能。
- Imagify:令人印象深刻的自定义压缩级别和其他图像优化功能
- Kraken:有用的无损压缩插件,但前提是您购买了高级版本
- ShortPixel:支持有损和无损压缩,适用于多种图像类型
- Optimole:用于CDN和延迟加载,这是优化图像的高效方法
小结
您现在了解WordPress图像大小的所有内容,以及如何在该部门充分利用WordPress提供的功能和定制。既然您知道如何从里到外处理WordPress图像,您应该会发现优化网站的性能和功能变得更加容易。
您可以创建自定义图像大小并直接通过主题代码或使用为该特定任务构建的插件来管理它们。请记住在您计划更新图像的任何时候更新您的旧缩略图——这也是一项简单的任务,这要归功于我们上面列出的有用插件。

