
使用区块编辑器将单个元素添加到您的文章或页面很简单。但是,如果您打算在整个网站中使用类似的区块,则将它们放在一起并将它们保存为模板是有意义的。一旦你掌握了组区块,这样做就变得简单了。
在这篇文章中,我们将谈论哪些组区块原理,以及如何将它添加到您的文章和网页。我们还将向您展示如何配置其设置,并讨论有关分组元素的一些提示和最佳实践。
如何将组区块添加至文章或页面
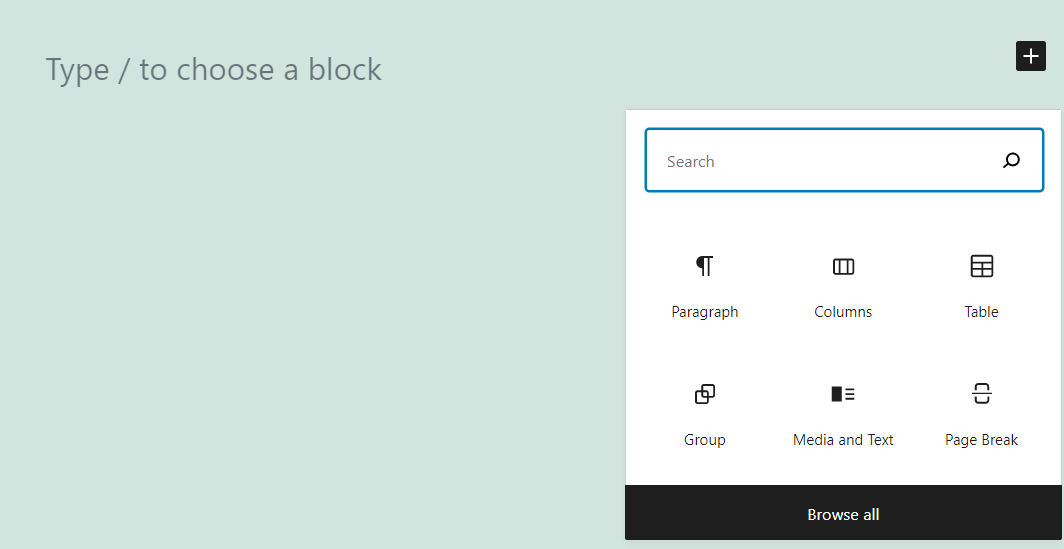
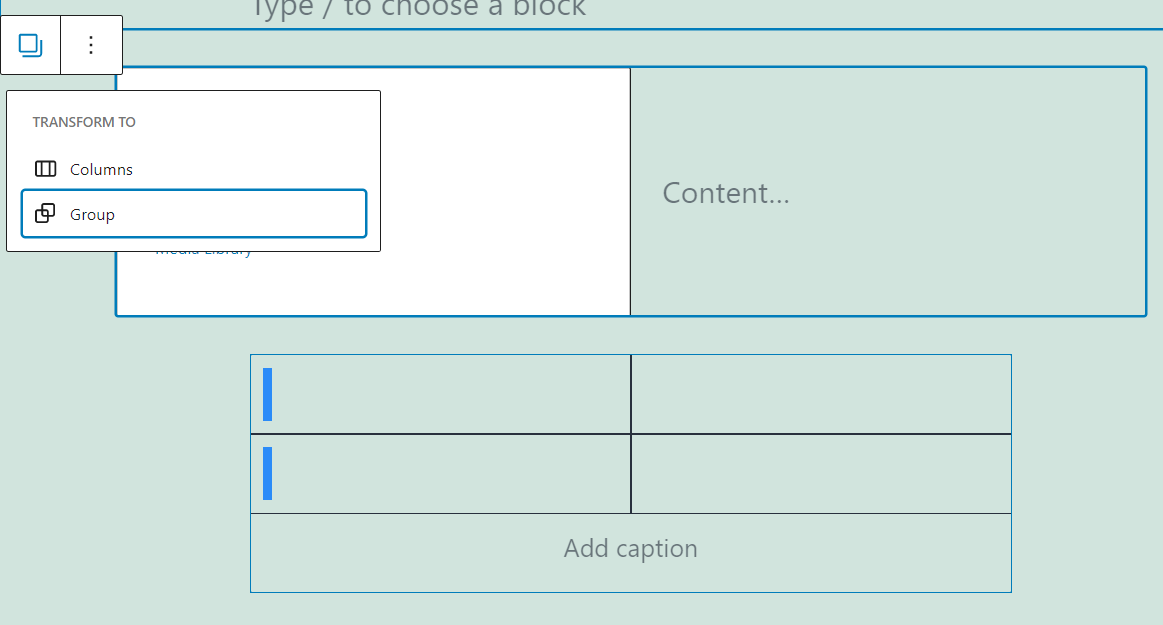
添加此区块很简单,但需要的过程与您将用于其他区块的过程不同。首先,打开您要处理的文章或页面,选择添加新区块,然后选择“组” 选项:

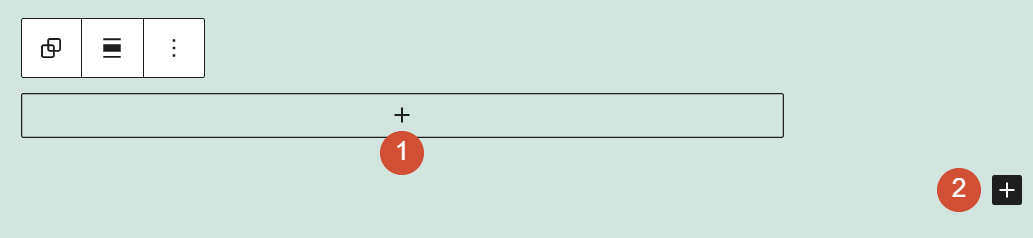
放置此区块时,将出现一个新部分,包括添加多个元素的选项。请注意,现在有两个用于添加区块的按钮。如果您使用第一个,您将在集合中添加一个项目。第二个按钮将在组区块之后 添加新模块:

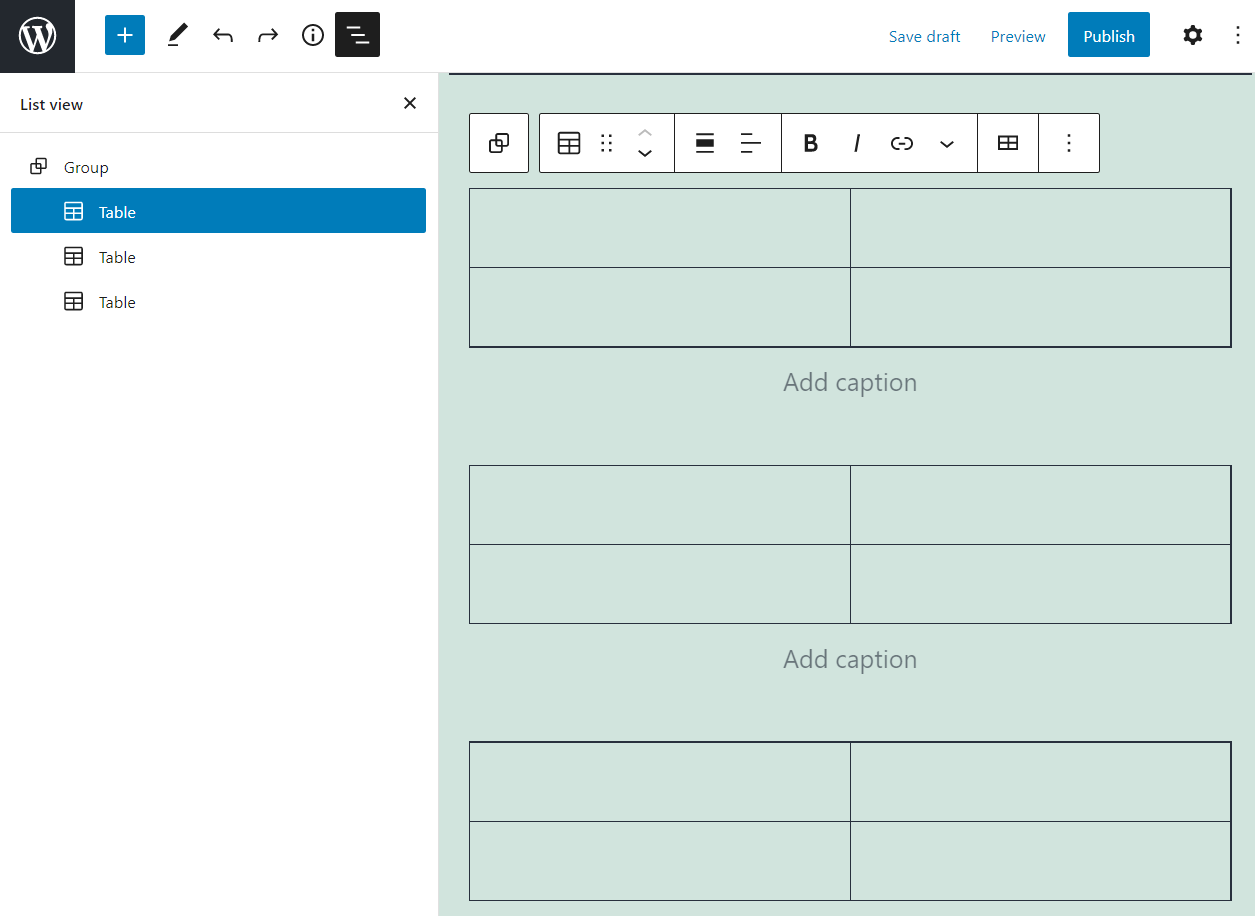
您可以在组区块中插入多个任何类型的元素。在我们的示例中,我们添加了三个表块。乍一看,可能不清楚该组中包含哪些元素。为避免混淆,您可以单击块编辑器主菜单中的列表视图 按钮:

这是将组区块添加到文章和页面的第一种方法。另一种方法是在组中添加您想要的所有区块,然后在编辑器中选择它们。如果您选择多个元素,块编辑器将为您提供链接它们的选项:

一旦您的块准备就绪,请记住您可以将特定分组保存为模板或可重复使用的区块。我们将在下一节中向您展示如何做到这一点。
组区块设置和选项
由于组区块可以包含多个不同的元素,因此您可能会看到多个格式菜单。本节将向您展示如何使用此区块的可自定义选项和常规设置。
工具栏设置
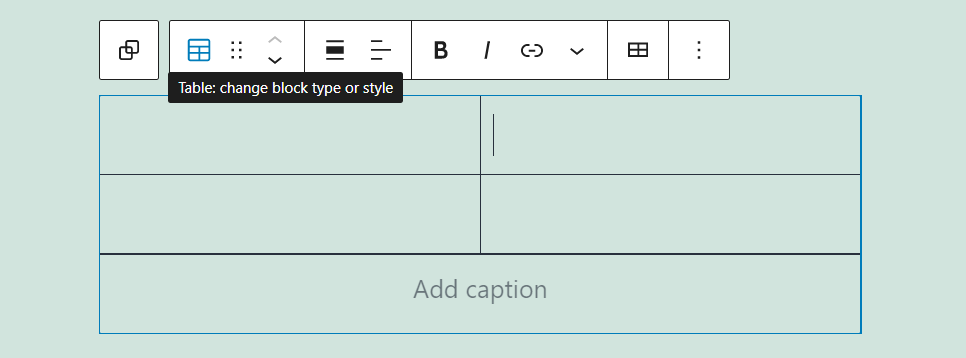
如果将多个表格放在一起,则可以选择每个表格区块并访问其格式设置和选项:

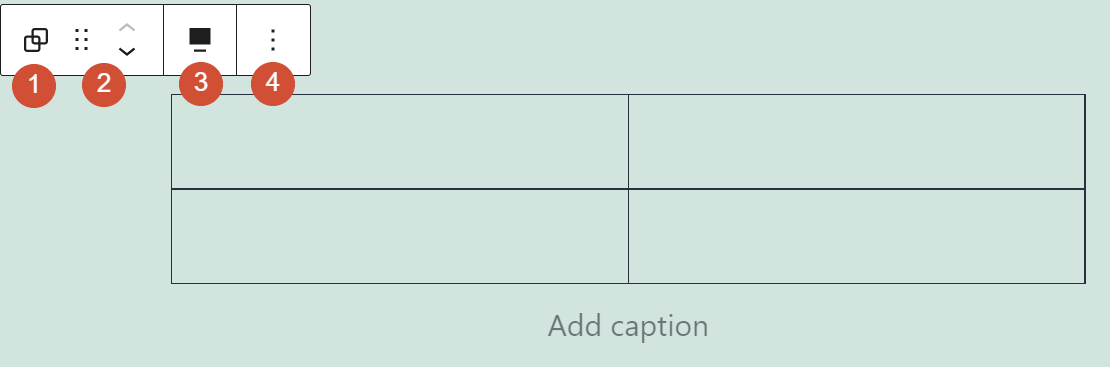
如果您选择整个组区块,您可以查看不同的、更直接的格式菜单。以下是它包含的选项:
- 将区块转换为栏目
- 使用拖放功能移动区块,或向上或向下移动元素的位置
- 修改区块的宽度
- 其他选项,包括分解集合或将其保存为可重复使用的区块
让我们看看在组区块的格式菜单中在哪里可以找到每个设置 :

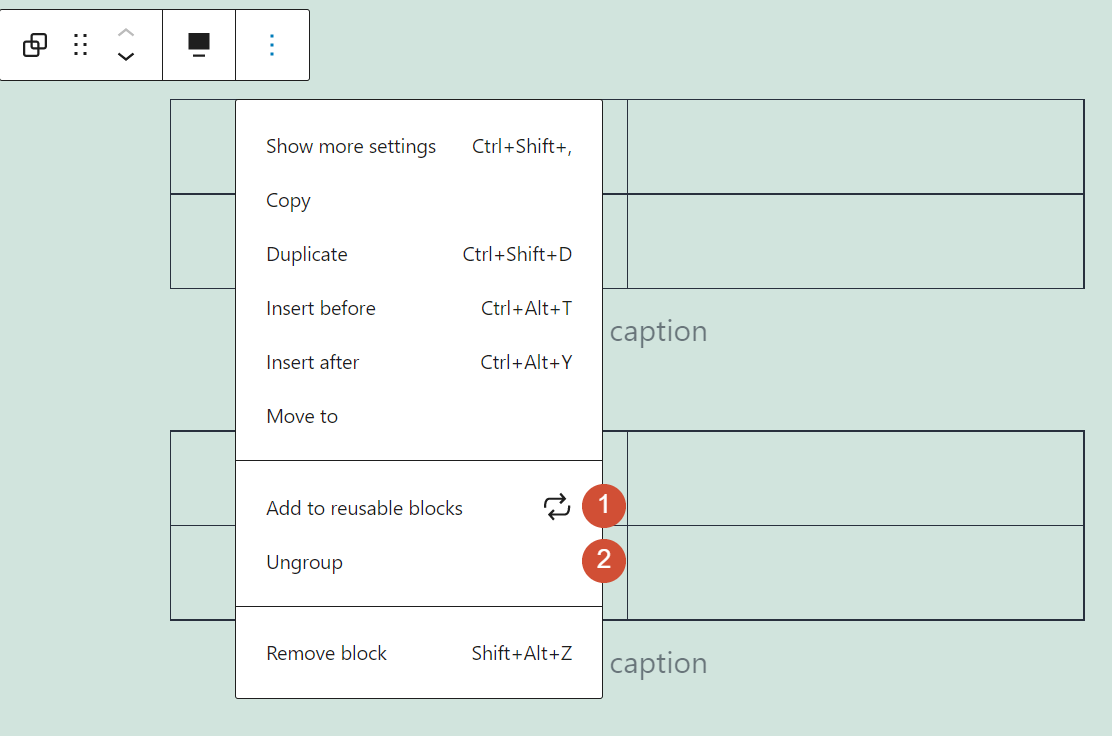
这里的大多数选项都相对简单。您可能会花更多时间调整集合中各个区块的格式。这里的两个突出设置是将组区块保存为可重用元素 (1) 或将其分解 (2) 的选项:

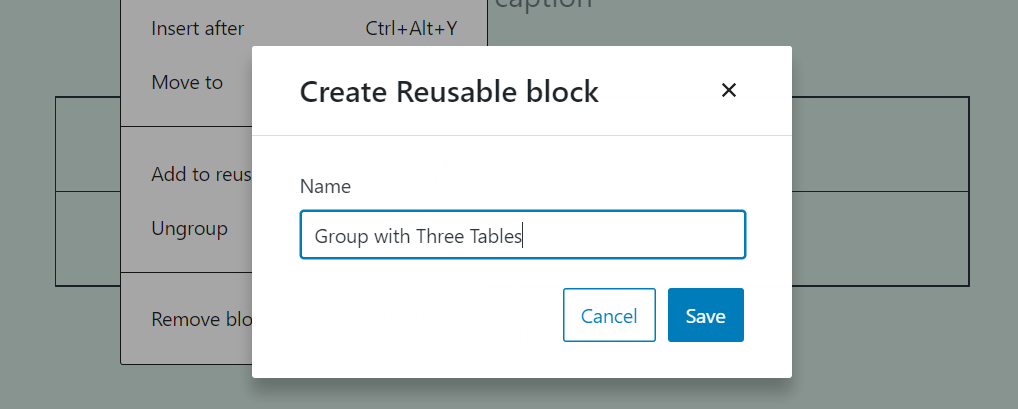
如果您选择取消组,则块将分成单独的元素。将添加到可重复使用的区块选项将让您保存独特的分组和它的设置,这样你就可以在其他的文章或网页重用它:

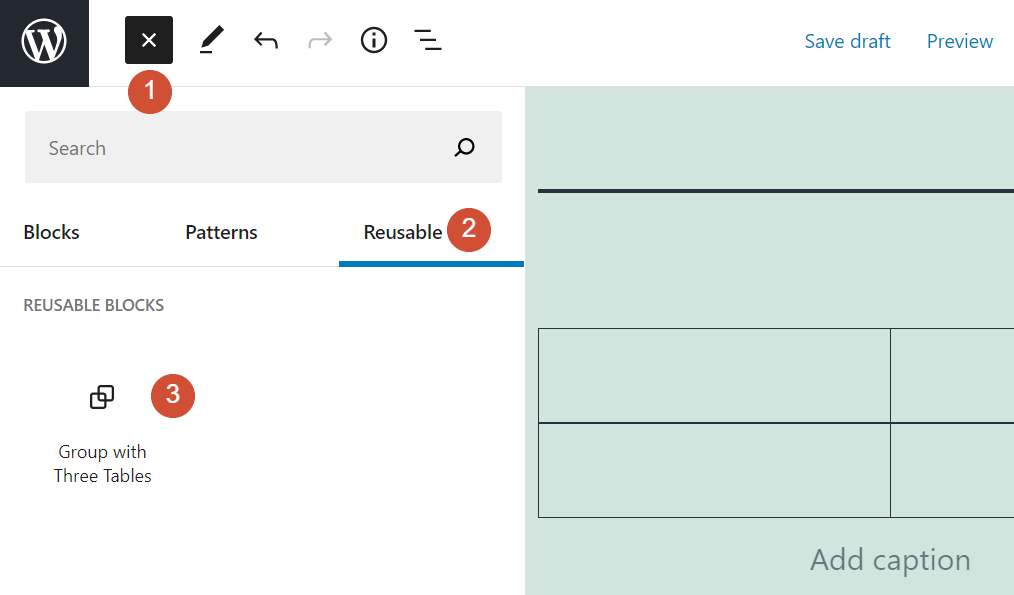
保存块后,当您向任何文章或页面添加新元素时,它会显示在“可重用” 选项卡下:

您可以将可重复使用的区块添加到WordPress中的任何页面或文章。但是,您可能需要更改元素的一些样式设置以使其适合。
其他选项
每个WordPress区块都带有各种设置,您可以通过单击区块编辑器主菜单右上角的齿轮图标来访问这些设置。
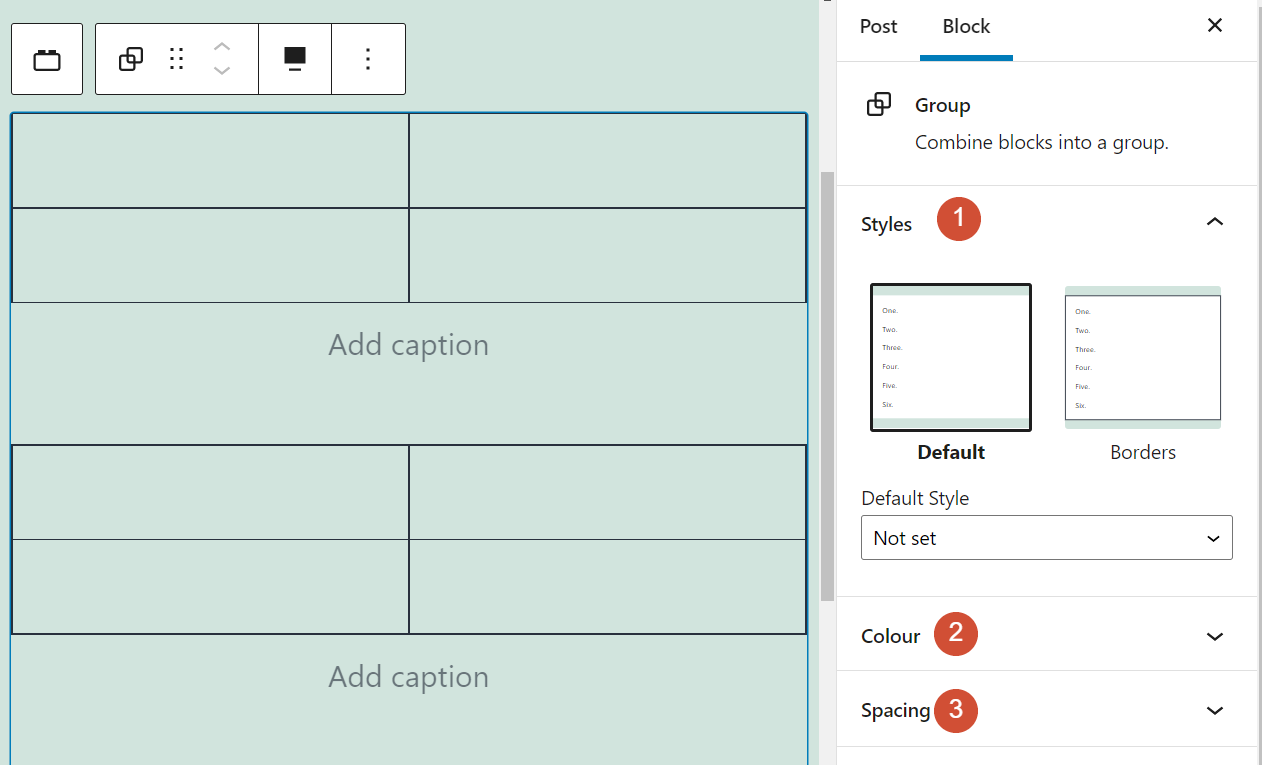
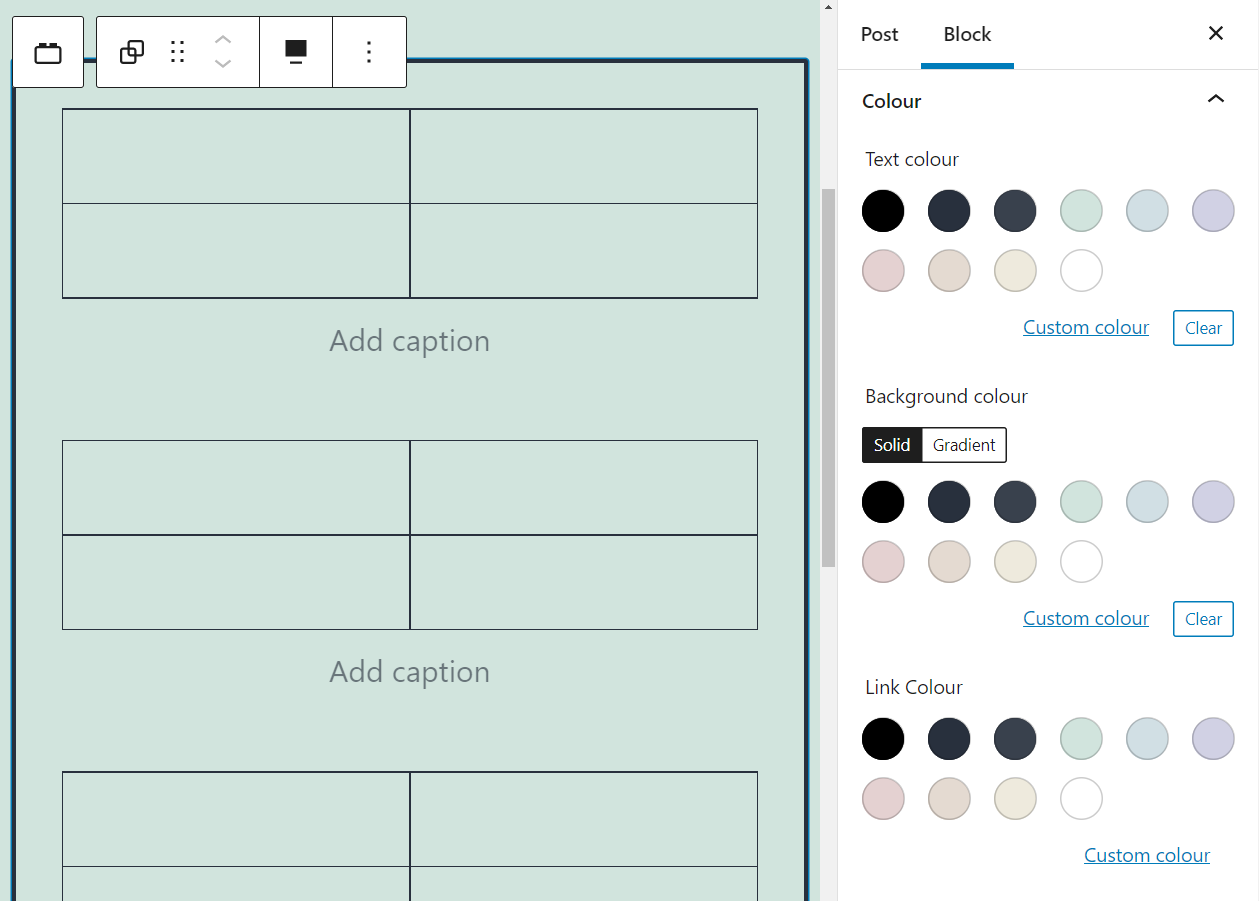
组区块是改变你的设定(1)风格的街区,提供设置,修改它的颜色(2),和边框与内部元件(3)之间添加填充物:

组区块,您可以两种风格之间进行选择:有边框或者无边框。如果您选择“边框” 选项,它将在内部组件周围添加一个边框。但是,设置菜单不允许您更改边缘的样式或颜色:

继续,您可以为文本、背景和区块内的链接设置新颜色。但是,请记住,每个内部元素的单独设置将覆盖这些全局选项:

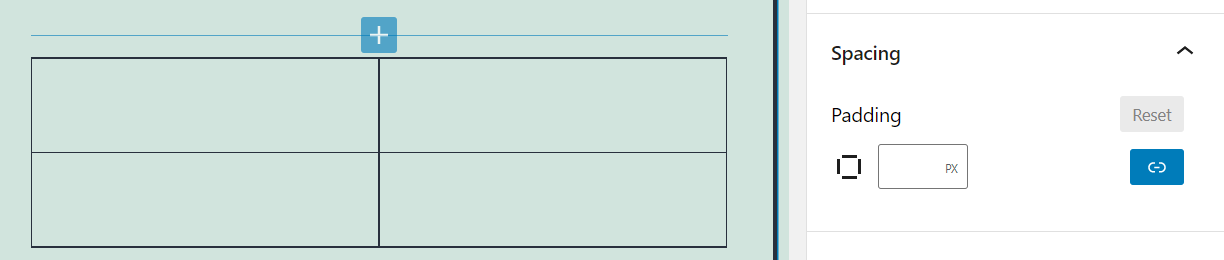
然后,您可以单击“间距” 选项卡来更改区块边框与其内部元素之间的填充。为此,您需要以像素为单位指定距离:

一旦您对区块的配置和样式感到满意,您就可以转到该文章或页面中的其他元素。
有效使用组区块的提示和最佳实践
您可以使用组区块来链接您想要的任何元素。但是,我们建议您仅在有令人信服的理由时才将项目分组。使用此 块的一些重要原因包括:
- 自定义一组具有相似设置的区块。
- 在文章或页面布局中移动选定的区块,同时将它们保持在一起
- 保存一组区块以便稍后在另一个文章或页面上重用它们。
如果您改变了将一组区块链接在一起的想法,请记住,您始终可以将它们分开,并且不会影响它们的单独设置。一旦您熟悉了区块编辑器,您就可以创建华丽而复杂的元素,您可以在整个网站中重复使用这些元素。
关于组区块的常见问题
到目前为止,您几乎了解了有关WordPress组区块的所有信息。最后,我们汇总了有关此元素的最常见问题的集合,以确保您不会遗漏任何关键细节。
我可以将任何WordPress区块组合在一起吗?
使用组区块,您可以链接任何WordPress的区块。因此,您可以使用它来组合包含多个元素的复杂设计。
我可以编辑组内的单个区块吗?
区块编辑器使您可以访问包含您正在处理的整个组区块的“全局”选项 。此外,您仍然可以访问集合中每个元素的格式设置和样式设置。
组区块与可重用元素相同吗?
您可以将大多数块保存为区块编辑器中的可重用元素。但是,组区块使您能够将整组区块组件保存为单个可重复使用的项目。
小结
组区块的WordPress的区块编辑器中最有趣的功能之一。它使您可以将它们链接在一起并同时自定义它们,而不是单独处理区块。
您可以将组区块保存为可重复使用的元素,您可以将这些元素添加到整个站点中,如果要使用单个组件,则可以拆分等等。考虑到WordPress区块编辑器使您能够对任何类型和数量的区块进行分组,因此您几乎无法使用此功能。

