
保持网站页面上的内容简洁和有条理很重要,尤其是在您的主页上。幸运的是,WordPress更多区块可让您向访问者展示您的帖子以及全文链接。知道如何正确使用它可以帮助您获得更干净、更有效的WordPress页面。
在这篇文章中,我们将解释如何将此区块添加到您的WordPress文章中。然后我们将讨论它的每个设置和选项、有效使用它的技巧和最佳实践,以及一些常见问题。
如何在WordPress文章中添加更多区块
向您的WordPress内容添加区块既快速又简单。首先,导航到要插入更多区块的文章。请注意,您只能将此元素添加到您的文章中。不幸的是,它不适用于您的WordPress页面。
此外,请务必注意,您需要在希望读者看到的摘要文本之后插入此区块。例如,也许您想在第一段之后切断文章。如果是这种情况,您可以在第一段和第二段之间插入此区块。
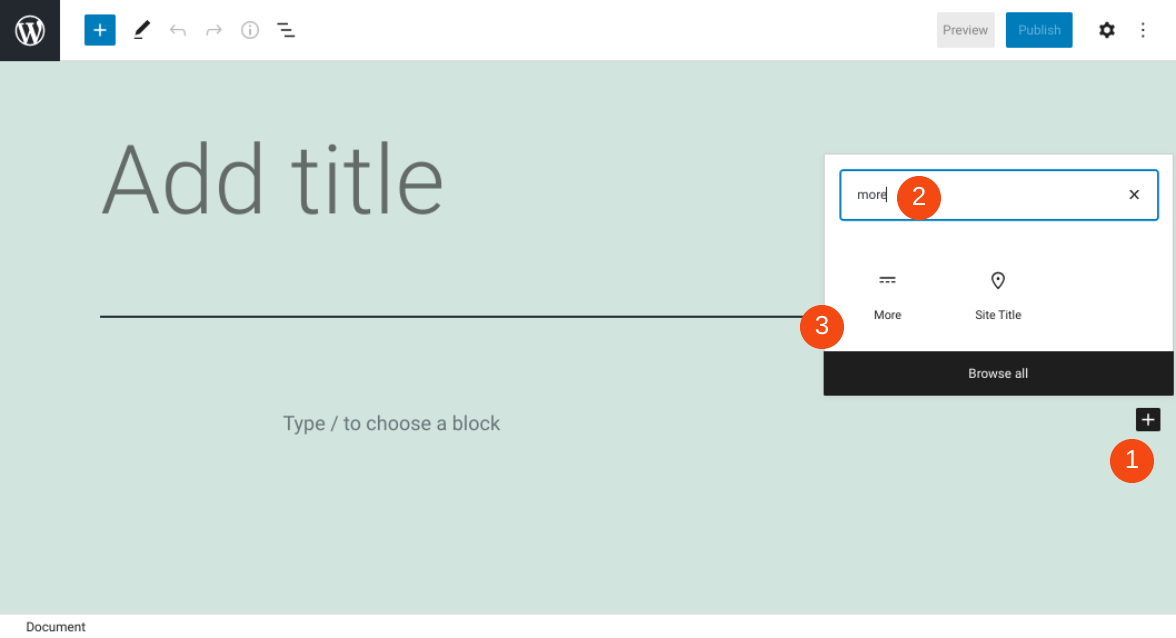
为此,请单击“添加区块”图标 (1),在搜索字段 (2) 中键入“更多”,然后选择第一个选项 (3):

或者,您可以直接在WordPress编辑器的段落区块中输入“/more” 。然后按 Enter,块将自动插入到文章中。
您可能已经知道每个WordPress区块都有自己独特的一组控件和设置。
更多区块设置和选项
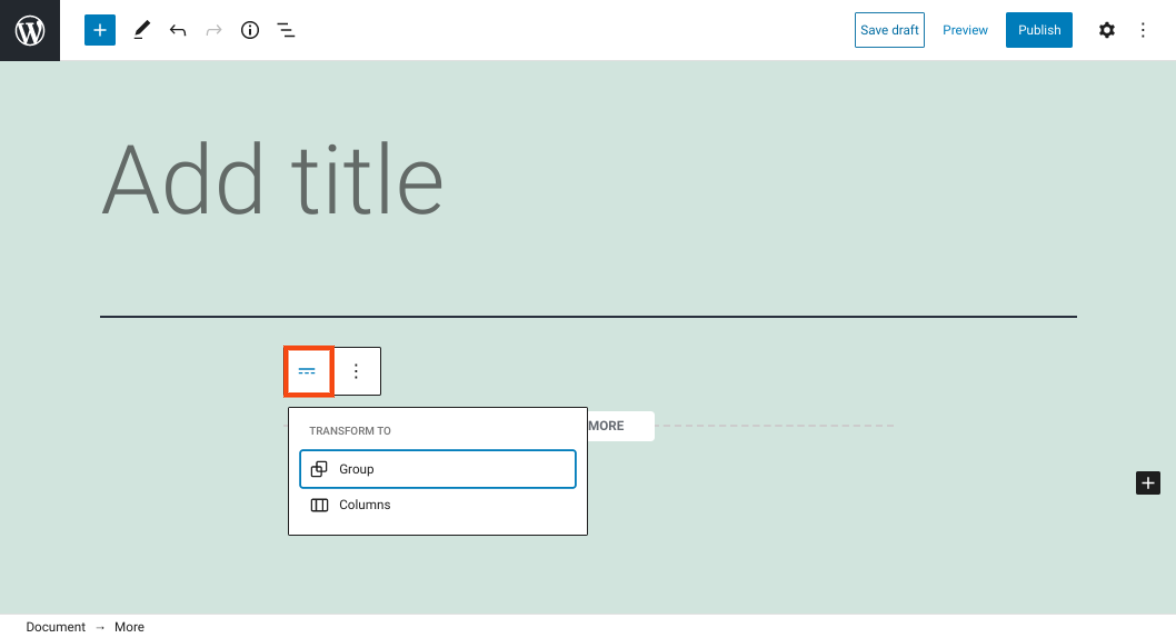
将此区块插入文章后,顶部会出现一个工具栏。它只有两个图标。第一个是更改区块类型或样式:

此选项可让您更改去块的样式。您可以使用它来创建栏目或组。
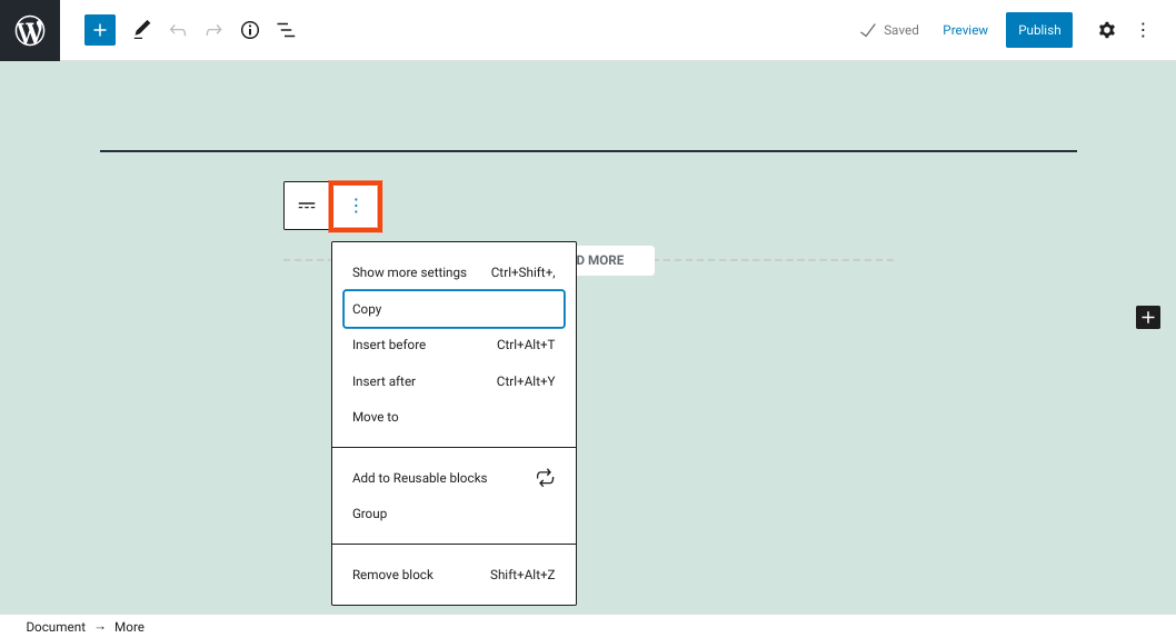
第二个图标通向区块的选项:

在这里,您会发现可以采取的各种其他操作。例如,您可以复制该区块,在其前后插入另一个元素,或者将其添加到您的可重用区块中。
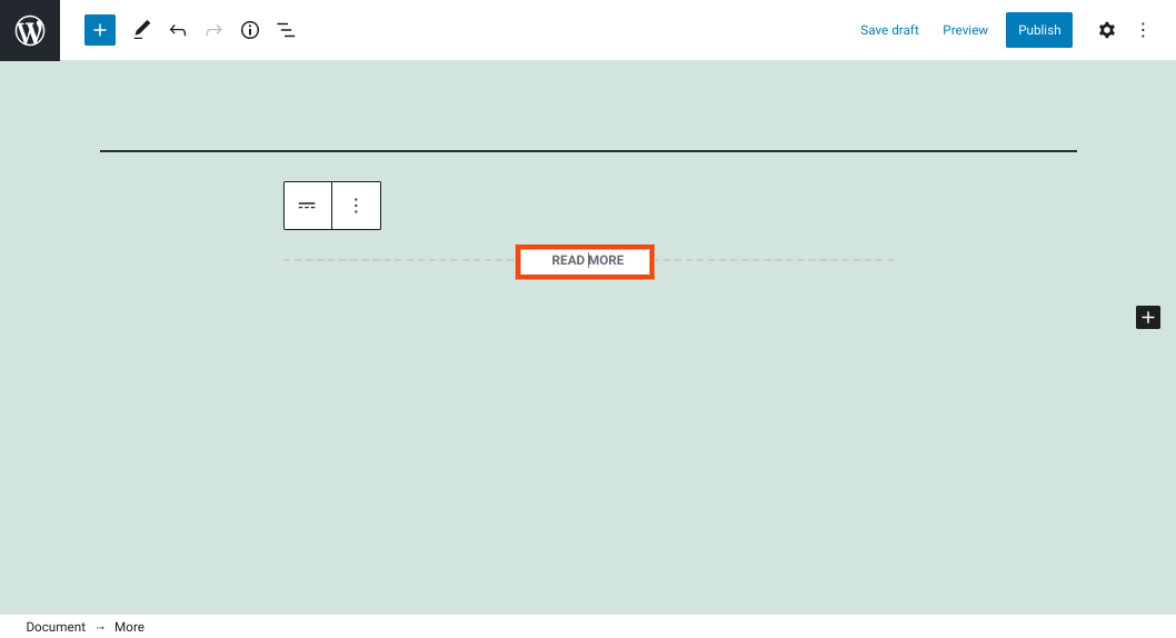
您还可以编辑默认文本。为此,您可以单击文本,然后将其更改为您想要的任何内容:

右侧边栏中还有一个附加设置。如果它不可见,您可以通过单击右上角的齿轮图标访问此设置面板。然后选择区块选项卡。

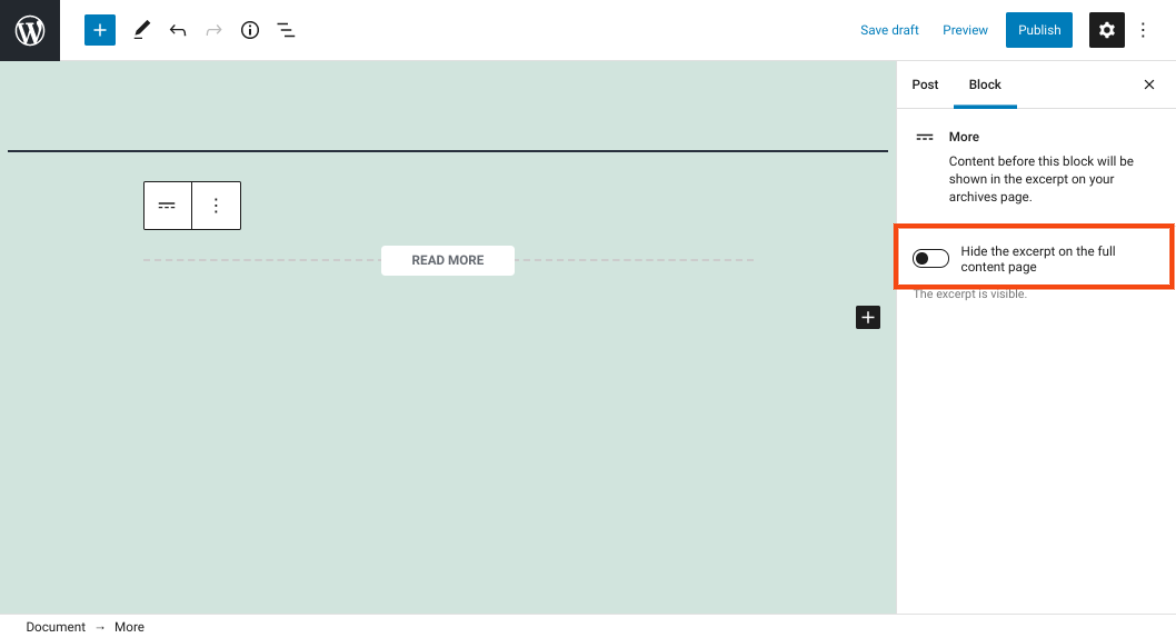
有一个选项可以隐藏完整内容页面上的摘要。如果您打开此开关,您的访问者在单击“阅读更多”后将无法看到摘要。
有效使用更多区块的提示和最佳实践
既然您了解了此区块及其各种设置的工作原理,您可能想知道如何使用它。有几个因素可以帮助您有效地利用它。
首先,请记住您可以更改显示的文本。默认情况下,该区块使用“阅读更多”作为链接文本。但是,您可以根据需要对其进行编辑,以匹配您网站的风格和基调。一些例子包括:
- 继续
- 阅读全文
- 下一页
此外,我们建议您对您选择包含在“阅读更多”链接上方的摘要保持战略性。由于您无法展示全文,因此确保您提取或撰写引人入胜的内容非常重要,以吸引访问者的注意力。这样做可以极大地激励读者实际点击链接,从而提高您的参与度和转化率。
更多区块功能的目的是提供一种简单而有效的方式来截断您的博客条目。但是,此元素可用于多种情况。许多WordPress用户将其严格应用于博客存档页面或主页。
但是,还有一些其他情况可以派上用场。例如,如果您有一个FAQ页面,这个块可以让您轻松地为每个问题添加一个简洁的答案,以及一个指向详细解释的链接。
更多区块的常见问题解答
在这一点上,您应该几乎了解有关此 WordPress 元素的所有信息,包括它是什么以及如何使用它。在我们开始之前,让我们通过回答有关此块的一些最常见问题来回顾一下关键信息。
在哪里找到更多区块?
您可以通过导航到您网站上的任何文章来找到此区块。然后,在您希望显示“阅读更多”链接的摘要段落之后,单击加号图标(“添加区块”按钮)。您可以在文本字段中搜索区块。
或者,您可以通过在段落块中键入“/more”来找到它。然后按 Enter自动将此元素插入文章中。
这个区块有什么作用?
简而言之,此元素为您提供了一种简单易用的方式来呈现文章的预览或摘要,而实际上不必包含全文。相反,您可以在内容预告之后插入区块以及“阅读更多”链接。您还可以自定义链接文本以说出您想要的任何内容,例如“阅读全文”。
应该在哪里添加这个去块?
您可以将此区块添加到您的任何WordPress文章中。不幸的是,您目前无法将其插入您的页面。同样重要的是要提到某些主题可能不支持此元素。如果您无法找到它,您可以尝试切换到默认主题以查看您当前的主题是否有问题。
小结
创建主页和存档页面时,您可能希望包含指向许多不同文章的链接。然而,为了吸引访问者实际点击并阅读完整的文章,插入每篇文章的简短摘录以吸引他们的注意力是有帮助的。
正如我们在这篇文章中所讨论的,“更多”区块是一项有用的功能,您可以使用它为用户提供全文文章的预览。您可以将其添加到任何WordPress文章中,并根据需要自定义默认文本。

